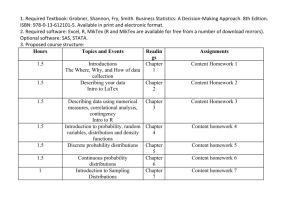
Lecture1RDS2008Latex
advertisement

Graduate Thesis Seminar
Week 1: Latex and HTML
Jonas Braasch
You need
1. A latex distribution (e.g., Miktex)
2. A post script viewer (e.g., Ghostview)
3. A Latex editor (e.g., LatexEditor)
Install everything in this order, follow default
instructions
Miktex
• Miktex (etc 2.4)
http://www.miktex.org/Setup.aspx
e.g., basic-miktex-2.4.2207.exe (~ 32 MB).
Latex Editor
• E.g., the MeWa Latex Editor
• http://www.meshwalk.com/latexeditor/
• E.g., version 1.4.0
• http://www.ntu.edu.sg/home5/pg03053
527/latexeditor/LaTeXEditorSetup.exe
MeWa Updates
• MiKTex Path:
– C:\Program Files\MiKTex 2.7\miktex\bin
• Ps2pdf
– "C:\Program Files\gs\gs8.61\bin\gswin32c.exe" dCompatibilityLevel=1.3 -dPDFSETTINGS=/prepress dNOPAUSE -dBATCH -sDEVICE=pdfwrite sOutputFile="$(FileTitle).pdf" "$(FileTitle).ps“
• Pdf view
– "C:\Program Files\Adobe\Acrobat
7.0\Reader\AcroRd32.exe"
"$(FilePath)$(FileTitle).pdf"
Typical path settings
• C:\texmf\miktex\bin
• C:\gstools\gsview\gsview32.exe
Ghostview
• http://www.cs.wisc.edu/~ghost/index.html
• Install Ghostscript first:
– e.g ver 8.53. gs853w32.exe on
– http://www.cs.wisc.edu/~ghost/doc/AFPL/get853.ht
m
• Then install Ghostview:
– E.g. 4.7 gsv47w32.exe on
– http://www.cs.wisc.edu/~ghost/gsview/get47.htm
Mac OS
• http://www.esm.psu.edu/mactex/default9.html
• http://www.uoregon.edu/~koch/texshop/
texshop.html
• MacGSView 2.0b3
Hello World Example
Basic Template
Postscript of Basic Template
IEEE Template
Changes to the layout
Please note that you can make many changes to the general
layout. We will not get into that because we could easily spend
the next two hours on it.
In Windows, you can view the dvi file with the program yap,
which is distributed with the MikTex package.
Using Bibtex
cv
Bibtex turns .bib in .bbl file
References with alpha style
References with plain style
… Have a good day
HTML Basic Definitions
• HTML
– HyperText Markup Language.
• HTML Document
– A document written in HyperText Markup
Language.
• HTTP
– The abbreviation for Hypertext Transfer
Protocol, HTTP is used to link and transfer
hypertext documents.
Tags
• HTML is a mark up language like LaTeX.
Tags are being used to enter and leave a
new environment:
<tag> ... </tag>
• In LaTex one would either use the
\begin{tag} …. \end{tag}
coding or its abbreviated version (e.g., {\bf
blaba} for boldface font).
Examples for Tags
<HTML> = Begin of an HTML Document
<HEAD> = Begin of non-visible header
Banner for title bar
<TITLE>Document Title</TITLE>
</HEAD> =close head
<BODY> =start body, this text will be displayed
</BODY> =end body
</HTML> =end of the HTML document
Comments
Comments are set in HTML like this
<!– This is a comment. -->
Recall, in LaTex we had the ‘%’ sign instead.
Headings
most import, largest
<H1>Heading 1</H1>
<H2>Heading 2</H2>
<H3>Heading 3</H3>
<H4>Heading 4</H4>
<H5>Heading 5</H5>
<H6>Heading 6</H6>
least important, smallest
This equivalent to the \chapter and \section headings in LaTex
Paragraphs
<P Paragraph </P>
For the line break, you would use.
Linebreak <\br> … a rare case with only one
tag!
While for the block quotation one would
write:
<blockquote> ..quotation... </blockquote>
Lists
<UL>
<LI>Apples
<LI>Bananas
</UL>
Unordered List
• Apples
• Bananas
<OL>
<LI>Apples
<LI>Bananas
</OL>
Ordered List
1. Apples
2. Bananas
Font Styles
• Boldface
– Everything between <B> and </B> is boldfaced.
• Italics
– Everything between <I> and </I> is italicized.
• Underline
– Everything between <U> and </U> is underlined.
• Typewriter Text
– Everything between <TT> and </TT> is in typewriter
text style
Anchor
<A HREF="http://www.rpi.edu/">RPI Web
server</A>
Sets a link to RPI. HREF stands for
"Hypertext REFerence“, basically the link
you can load.
Images
• Here is the flower: <IMG
SRC="pix/flower.gif">
Here is the flower:
Images
• Two types of images are mainly used:
• Jpeg: Joint Photographic Experts Group
– Lossy compression
– good for photos with many colors
• GIF (Graphics Interchange Format)
– Lossless compression
– Only 256 colors
– Allows dynamic graphs->