Unit C - R. Stewart Braswell, Webmaster Last Updated
advertisement

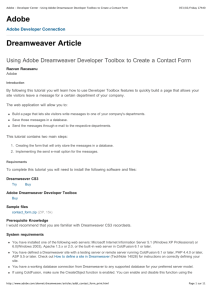
Adobe Dreamweaver CS4 - Illustrated Developing a Web Page Unit Objectives • • • • Plan the page layout Create the head content Set Web page properties Create and format text Adobe Dreamweaver CS4 - Illustrated Unit Objectives • • • • Add links to Web pages Use the History panel View HTML code Test and modify Web pages Adobe Dreamweaver CS4 - Illustrated Planning the Page Layout • • • • Use white space effectively Limit media elements Keep it simple Use an intuitive navigation structure Adobe Dreamweaver CS4 - Illustrated Planning the Page Layout • Apply a consistent theme using templates • Use tables or CSS for page layout • Be conscious of accessibility issues Adobe Dreamweaver CS4 - Illustrated Planning the Page Layout Adobe Dreamweaver CS4 - Illustrated Creating the Head Content • Start Dreamweaver, click the Site list arrow on the Files panel, then click The Striped Umbrella, if it isn’t already selected • Double-click index.html in the Files panel, make sure the Document window is maximized, click View on the Application bar (Win) or Menu bar (Mac), then click Head Content, if it isn’t already checked Adobe Dreamweaver CS4 - Illustrated Creating the Head Content • Click the Title icon in the head section, place the insertion point after the current title in the Title text box in the Property inspector, press [spacebar], type beach resort and spa, Ft. Eugene, Florida, then press [Enter] (Win) or [return] (Mac) • Click the Common category on the Insert panel(if necessary), click HTML, click the Head list arrow, then click Keywords Adobe Dreamweaver CS4 - Illustrated Creating the Head Content • Type beach resort, spa, Ft. Eugene, Florida, Gulf of Mexico, fishing, dolphin cruises (including the commas) in the Keywords text box, then click OK • Click the Head list arrow on the Insert bar, click Description, then type The Striped Umbrella is a fullservice resort and spa just steps from the Gulf of Mexico in Ft. Eugene, Florida., then click OK Adobe Dreamweaver CS4 - Illustrated Creating the Head Content • Click the Show Code view button on the Document toolbar, click anywhere in the code, view the head section code, click the Show Design View button, then save your work Adobe Dreamweaver CS4 - Illustrated Creating the Head Content Adobe Dreamweaver CS4 - Illustrated Creating the Head Content Adobe Dreamweaver CS4 - Illustrated Setting Web Page Properties • Click Modify on the Application bar (Win) or Menu bar (Mac), then click Page Properties • Click the Background color box • Click the blue color swatch, #6CF, the next to the last color in the sixth row • Click Apply in the Page Properties dialog box • Click the Background color box, click the white color swatch, the rightmost color in the bottom row, then click Apply Adobe Dreamweaver CS4 - Illustrated Setting Web Page Properties • Click the Text color box, then use the eyedropper tool to select a shade of blue for the color of the text on the home page, then click Apply to see the change • Click the Text color box again, then click the Default Color button at the top of the color picker • Click OK to close the Page Properties dialog box, then save your work Adobe Dreamweaver CS4 - Illustrated Setting Web Page Properties Adobe Dreamweaver CS4 - Illustrated Creating and Formatting Text • Position the insertion point to the left of A in About Us, then drag to select About Us – Spa – Café • Type Home - About Us - Spa - Cafe - Activities, using spaces on either side of the hyphens • Position the insertion point to the left of H in Home, then drag to select Home - About Us - Spa - Cafe Activities Adobe Dreamweaver CS4 - Illustrated Creating and Formatting Text • Click the HTML button on the Property inspector to switch to the HTML Property inspector if necessary, click the Format list arrow in the HTML Property inspector, then click Heading 4 • Position the insertion point after the period following …want to go home, press [Enter] (Win) or [return] (Mac), then type The Striped Umbrella Adobe Dreamweaver CS4 - Illustrated Creating and Formatting Text • Press and hold [Shift], press [Enter] (Win) or [return] (Mac) to create a line break, then enter the following information, using a line break at the end of each line: 25 Beachside Drive Ft. Eugene, Florida 33775 (555) 594-9458 Adobe Dreamweaver CS4 - Illustrated Creating and Formatting Text • Position the pointer to the left of The Striped Umbrella, click and drag until the entire address and telephone number are selected, click the Italic button on the HTML Property inspector to italicize the text, click anywhere to deselect the text, then save your work Adobe Dreamweaver CS4 - Illustrated Creating and Formatting Text Adobe Dreamweaver CS4 - Illustrated Adding Links to Web Pages • Double-click Home to select it • Click the Browse for File icon next to the Link text box in the HTML Property inspector, then navigate to the striped_umbrella root folder if necessary • Click index.html, verify that Document is selected next to Relative to, then click OK (Win) or Choose (Mac) Adobe Dreamweaver CS4 - Illustrated Adding Links to Web Pages • Click anywhere on the home page to deselect Home • Repeat the first four steps to create links for About Us, Spa, Cafe, and Activities, using about_us.html, spa.html, cafe.html, and activities.html as the corresponding files, then click anywhere on the page Adobe Dreamweaver CS4 - Illustrated Adding Links to Web Pages • • • Position the insertion point immediately after the last digit in the telephone number, press and hold [Shift], then press [Enter] (Win) or [return] (Mac) Click the Insert panel list arrow, click Common if it’s not already selected, then click the Email Link button on the Insert bar Type Club Manager in the Text text box, press [Tab], then type manager@thestripedumbrella.com in the EMail text box, click OK, then italicize the Club Manager link text if necessary Adobe Dreamweaver CS4 - Illustrated Adding Links to Web Pages Adobe Dreamweaver CS4 - Illustrated Adding Links to Web Pages Adobe Dreamweaver CS4 - Illustrated Using the History Panel • Click Window on the Application bar (Win) or Menu bar (Mac), then click History to open the History panel • Click the Options menu button on the History panel title bar, click Clear History, then click Yes in the warning box • Position the insertion point to the left of the words The Striped Umbrella in the first address line, click Insert on the Application bar (Win) or Menu bar (Mac), point to HTML, then click Horizontal Rule Adobe Dreamweaver CS4 - Illustrated Using the History Panel • Click the list arrow next to pixels in the Property inspector, click % if necessary, type 90 in the W text box, then press [Enter] (Win) or [return] (Mac) • Click the Align list arrow in the Property inspector, then click Center • Using the Property inspector, change the width of the rule to 80% and the alignment to Left • Drag the slider on the History panel up until it is pointing to Set Alignment: center, then release the mouse button • Save your work Adobe Dreamweaver CS4 - Illustrated Using the History Panel Adobe Dreamweaver CS4 - Illustrated Clues to Use • Dreamweaver “remembers” the screen arrangement from the last session, so you must open, close, collapse, or expand various panels, toolbars, and inspectors to match your screen to the figures in the book. Adobe Dreamweaver CS4 - Illustrated Clues to Use • The History panel • Dragging the slider up and down in the History panel is a quick way to undo or redo steps • Memorizes certain steps • Some Dreamweaver features cannot be recorded in the History panel • The default number of steps recorded in the History panel is 50 • Setting this number higher requires more memory, and may affect the speed at which Dreamweaver functions. Adobe Dreamweaver CS4 - Illustrated Viewing HTML Code • Click Window on the Application bar (Win) or Menu bar (Mac), click History to close the History panel, then click the top horizontal rule to select it • Click the Show Code view button on the Document toolbar • Click the View options button on the Document toolbar, then click Word Wrap, if necessary, to select it Adobe Dreamweaver CS4 - Illustrated Viewing HTML Code • Click the View options button again and check any options that are unchecked except Hidden Characters • Click Window on the Application bar (Win) or Menu bar (Mac), point to Results, click Reference, choose the O’REILLY HTML Reference in the Book list if necessary, click the Tag list arrow, then scroll to and click HR in the Tag text box Adobe Dreamweaver CS4 - Illustrated Viewing HTML Code • Click the Options button on the Results panel toolbar, then click Close Tab Group to close the Results tab group • Highlight January 1, 2012 at the bottom of the Code window, press [Delete], click the Date button in the Common category on the Insert panel, click March 7, 1974, if necessary, in the Date Format options, click the Update automatically on save check box to select it, then click OK • Click the Show Design view button to return to Design View, then save your work Adobe Dreamweaver CS4 - Illustrated Viewing HTML Code Adobe Dreamweaver CS4 - Illustrated Viewing HTML Code Adobe Dreamweaver CS4 - Illustrated Clues to Use • Understanding XHTML vs. HTML • You can save Dreamweaver files in many different file formats • XHTML (eXtensible HyperText Markup Language) is the current standard language used to create Web pages • Based on XML • Dreamweaver can create files in HTML and XHTML Adobe Dreamweaver CS4 - Illustrated Testing and Modifying Web Pages • Restore down your Document window, click the Window Size list arrow on the Status bar, click 760 × 420 (800 × 600, Maximized), then view the page in the Document window • Click the Preview/Debug in browser button on the Document toolbar, then click Preview in [your default browser] Adobe Dreamweaver CS4 - Illustrated Testing and Modifying Web Pages • Close your browser, highlight the period after “...go home.” then type ! (an exclamation point) • Click the top horizontal rule to select it, type 55 in the W text box of the Property inspector, click the Width list arrow, then click % • Select the second horizontal rule and set its width to 100% Adobe Dreamweaver CS4 - Illustrated Testing and Modifying Web Pages • Save the file, then view the changes in your browser • Click the About Us link on the navigation bar to display the blank page you created earlier, click the Back button on the Address bar (Win) or the Back button on the Navigation toolbar (Mac) to return to the home page, then click the Spa, Cafe, and Activities links to test them Adobe Dreamweaver CS4 - Illustrated Testing and Modifying Web Pages • Click the Club Manager link, then close the Untitled message window that appears • Close the browser, click View on the Application bar (Win) or Menu bar (Mac), then click Head Content to hide the head content icons, close the file, then Exit (Win) or Quit (Mac) the Dreamweaver program Adobe Dreamweaver CS4 - Illustrated Testing and Modifying Web Pages Adobe Dreamweaver CS4 - Illustrated Unit Summary • • • • Plan the page layout Create the head content Set Web page properties Create and format text Adobe Dreamweaver CS4 - Illustrated Unit Summary • • • • Add links to Web pages Use the History panel View HTML code Test and modify Web pages Adobe Dreamweaver CS4 - Illustrated