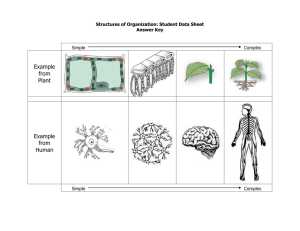
use case diagram
advertisement

Unit-2 Rumbaugh Methodology Booch Methodology Jacobson Methodology Patterns Frameworks Unified Approach Unified Modeling Language Use case class diagram Interactive Diagram Collaboration Diagram State Diagram Activity Diagram. Chapter Objectives You should be able to define and understand Object Oriented methodologies. - The Rumbaugh OMT - The Booch methodology - Jacobson’s methodologies Patterns Frameworks Rumbaugh’s Object Modeling Technique (OMT) -A method for analysis,design and implementation by an object oriented technique. -fast and intuitive approach for identifying and modeling all objects making up a system. -Class attributes, methods, inheritance and association can be expressed easily. -Dynamic behavior of objects can be described using the OMT dynamic model. -Detailed specification of state transitions and their -descriptions within a system Four phases of OMT (can be performed iteratively) Analysis: objects,dynamic and functional models System Design: Basic architecture of the system. Object Design: static, dynamic and functional models of objects. Implementation: reusable, extendible and robust code. Three different parts of OMT modeling An object model - object model & data dictionary A dynamic model - state diagrams & event flow diagrams A functional model - data flow & constraints Object Model structure of objects in a system. Identity, relationships to other objects, attributes and operations. Object diagram Object Diagram Classes interconnected by association lines Classes- a set of individual objects Association lines- relationship among classes (i.e., objects of one class to objects of another class) OMT Dynamic Model States, transitions, events and actions OMT state transition diagram-network of states and events OMT Functional Model DFD- (Data Flow Diagram) Shows flow of data between different processes in a business. Simple and intuitive method for describing business processes without focusing on the details of computer systems. Data Flow Diagram Four primary symbols Process- any function being performed Data Flow- Direction of data element movement Data Store – Location where data is stored External Entity-Source or Destination of a data element The Booch Methodology Widely used OO method Uses the object paradigm Covers the design and analysis phase of an OO system Criticized for his large set of symbols Diagrams of Booch method Class diagramsdescribe roles and responsibilities of objects Object diagrams describe the desired behavior of the system in terms of scenarios State transition diagrams state of a class based on a stimulus Module diagrams to map out where each class & object should be declared Process diagrams to determine to which processor to allocate a process Interaction diagrams describes behavior of the system in terms of scenarios Booch method prescribes: Macro Development Process Micro Development Process Macro Development Process Controlling framework for the micro process. Primary concern-technical management of the system. Steps for macro development process 1. 2. 3. 4. 5. Conceptualization Analysis & Development of the model Design or create the system architecture Evolution or implementation Maintenance Micro Development Process Each macro process has its own micro development process Steps: - Identify classes & objects - Identify class & objects semantics - Identify class & object relationship - Identify class & objects interface and implementation JACOBSON METHODOLOGIES Use Cases. Object Oriented Software Engineering. Object Oriented Business Engineering. Use Cases Understanding system requirements Interaction between Users and Systems The use case description must contain How and when the use case begins and ends. The Interaction between the use case and its actors, including when the interaction occurs and what is exchanged. How and when the use case will need data stored in the system. Exception to the flow of events How and when concepts of the problem domain are handled. OOSE Object Oriented Software Engineering. Objectory is built models Use case model Domain object model Analysis object model Implementation model Test model OOBE Object Oriented Business Engineering OOBE is object modeling at the enterprise level. Analysis phase Design and Implementation phase Testing phase E.g. Unit testing, integration and system testing. PATTERNS It is an instructive information that captures the essential structure and insight of a successful family of proven solutions to a recurring problem that arises within a certain context and system of forces. Good Pattern will do the following It solves a problem. It is a proven concept. The Solution is not obvious. It describes a relationship. The pattern has a significant human component. Patterns Patterns Generative Patterns Non Generative Patterns (describe recurring phenomena with saying how to reproduce them) (describe recurring phenomena without saying how to reproduce them) Patterns Template Essential Components should be clearly recognizable on reading a pattern: Name Problem Context Forces Solution Examples Resulting context Rationale Related Patterns Known uses Frameworks Way of delivering application development patterns to support best practice sharing during application development. Can be viewed as the implementation of a system of design patterns. Benefits of Frameworks Reusability Modularity Extensibility Inversion of Control Difference between Patterns and Frameworks Design patterns are more abstract than frameworks. Design patterns are smaller architectural elements than frameworks. Design patterns are less specialized than frameworks. Model An abstract representation of a system. Types of model 1. 2. 3. 4. 5. Use case model Domain model Analysis object model Implementation model Test model Model Types of model 1. 2. 3. 4. 5. Use case model defines the outside (actors) & inside (use case) of the system’s behavior. Domain model maps real world object into the domain object model. Analysis object model how source code should be carried out & written. Implementation model represents the implementation of the system. Test model test plans, specifications & reports. Model Model is an iterative process. It can represent static or dynamic situations. Model Static Dynamic Provides a system’s parameters at rest or at a specific point in time. Represents a system’s behaviors that, taken together, reflect its behavior over time. (e.g.) class diagram (e.g.) interaction & activity diagrams Why modeling Blue print Clarity Familiarity Maintenance Simplification Advantages of modeling Easy to express complex ideas Reduce complexity Enhance & reinforce learning and training Low cost Easy to change the model What is Unified Modeling Language (UML)? The UML is a graphical / standard language for visualizing, specifying, constructing & documenting the artifacts of a software system. History of UML 1980 – 1990 Many different methodologies 1. 2. 3. Booch method by Grady Booch Object Modeling Technique (OMT) by Jim Rumbaugh Object Oriented Software Engineering (OOSE) by Ivar Jacobson Each method had its strengths & weaknesses. 1. 2. Booch was great in design OMT & OOSE were great in analysis History ofUMLUML 1.0 (January 1997) UML 1.1 (November 1997) UML 1.3 (Current Minor revision 1999) UML 1.4 (Planned Minor revision 2000) UML 2.0 (Planned Major revision 2004) UML Concepts UML can be used to support your entire life cycle. 1. 2. 3. 4. 5. The interaction of your application with the outside world (use case diagram) Visualize object interaction (sequence & collaboration diagrams) The structure of your system (class diagram) View the system architecture by looking at the defined package. The components in your system (component diagram) What are Diagrams ? Graphical presentation of model elements. A diagram is a graphical means to view a system’s parts UML Diagrams 8 diagrams You will model the following 5 diagrams only: 1. 2. 3. 4. 5. Use case diagram Activity diagram Sequence diagram Collaboration diagram Class diagram Interaction diagram The other UML diagrams that can be modeled in Rose are: 1. 2. 3. State chart diagram Component diagram Deployment diagram Behavior Diagram Sequence diagram Collaboration diagram State chart diagram Activity diagram Interaction diagram behavior diagram UML Diagrams 1. 2. 3. 4. 5. 6. 7. 8. Class diagram Use case diagram Activity diagram Sequence diagram Collaboration diagram State chart diagram Component diagram Deployment diagram 1. Class diagram Class a set of objects that share the same attributes, operations & relationships. It represented by a compartmentalized rectangle. It shows the structure of your software. 3 compartments 1. 2. 3. Top Middle Bottom 1. Class diagram 1. 2. 3. Top shows class name Middle shows class attributes Bottom shows class operation 1. Class diagram 1. Attributes Attributes defines the characteristics or structure of a class. displayed in the middle of the compartmentalized rectangle. 1. Class diagram 2. Operation the service provided by the class. displayed in the bottom of the compartmentalized rectangle. Operations 2.Use case diagram It shows a set of use cases and actors and their relationships. Address the static view of a system. Actor user (or) someone / something outside the system that interacts with the system (it must be a noun) & it is represented by a stickman. ……contd 2.Use case diagram Use case a sequences of actions (it must be a verb) & it is represented by an oval. Relationship illustrates a connection among model elements. Unidirectional Bi-directional It is created to visualize the interaction of your system with the outside world. (e.g.) ATM ……contd 2. Use case diagram (ATM) WITHDRAW CUSTOMER CASH DISPENSER CHECK BALANCE PRINTER CHANGE PIN LOGIN 2. Use case diagram (Pay roll) Actors employee & account Use case count leave, disburse salary, check loans, calculate PF, prepare IT returns, calculate HRA & check salary Count leave Customer Disburse salary Check loans Calculate HRA Calculate PF Check salary Prepare IT returns 3.Activity Diagram It shows the flow of events with our system & what is going on inside a use case. We draw the activity diagram for each & every use case. Login (use case) – (e.g.) ATM It is showing flow of control from activity to activity. 3.Activity Diagram Activity it represents the performance of a task within the workflow. Activity is represented by a lozenge (horizontal top and bottom with convex sides) Start state shows the beginning of a workflow on an activity diagram. There is only one start state. 3.Activity Diagram A start state is represented by a solid circle. An end state represents a final or terminal state on an activity diagram. A end state is represented by a bull’s eye. 3.Activity Diagram A state transition shows what activity follows after another. It is represented by a solid line with an arrow. 3.Activity Diagram A decision is a point in an activity diagram where guard conditions are used to indicate different possible transitions. It is represented by a diamond. Guard conditions control the transition of a set of alternate transitions that follows after the activity has been completed. 3.Activity Diagram AND Synchronization bar Joint 3.Activity Diagram A synchronization bar allows you to show concurrent threads in a work flow of a use case. It represented by a thick horizontal or vertical line. 3.Activity Diagram A swimlane is used to partition an activity diagram to help us better understand who or what is initiating an activity. 3.Activity Diagram – Login Use case Cus tom er Enters the login details Sys tem retrives the details Sys tem validates the cus tom er [ Fals e ] [ True ] Sys tem welcomes the cus tom er Sys tem prompts to reenter 4.Sequence Diagram It shows step by step what must happen to accomplish a piece of functionality provided by the system. It has 2Ds. 1. 2. Vertical dimensions represents time Horizontal dimensions represents different objects. Vertical line is called the object’s life line. 4.Sequence Diagram Life line the existence object at a particular time. Objects are shown at the top. The object role is shown as a vertical dashed line, the life line. 4.Sequence Diagram A message is the communication between 2 objects that triggers an event. It is represented by a labeled arrow. Each message is represented by an arrow between the life lines of 2 objects. 4.Sequence Diagram A focus of control shows the period of time during which an object is performing an action, either directly or through a subordinate procedure. It represented by a tall, thin rectangle. 4.Sequence Diagram – login success : LoginForm : Customer : LoginController : CustomerInfo Enter Login Detail... Submit( ) Validate( ) getLoginDetails( ) 5.Collaboration Diagram It displays objects and their links to one other. It is also known as an interaction diagram. 5.Collaboration Diagram It is made up of the following basic elements : 1. 2. 3. 4. Actors Objects Links Messages 5.Collaboration Diagram user 2. data + logic / the representation of some real world entity. 3. Links a pathway for communication between objects. represented by a solid line between 2 objects 4. Messages the communication between objects that triggers an event. represented by a labeled arrow above the link. 1. Actors Objects 5.Collaboration Diagram – Login use case 1: Enter Login Details ( ) 2: Subm it( ) : LoginForm : Cus tom er 3: Validate( ) 4: getLoginDetails ( ) : LoginController : Cus tom erInfo 6. State Chart Diagram It shows the sequence of states. A state is represented as a rounded box, which may contain one or more compartments. Name compartment holds the name of the state. Internal transition compartment list of actions / activities Start & end states 7.Component Diagram It shows relationship between the components in the system. A component may be a software component [for (e.g.) a.h file in C++ (or) a .java file in Java], a run time component [for (e.g.) a.DLL file] 8. Deployment Diagram It shows the configuration of run time processing elements & the software components, processes & objects that live in them. It shows the nodes in the system & the connections between them. Review Name the 2 benefits of visual modeling. What is UML? Name three UML diagrams. What are the elements of a use-case diagram? Define a use case. Define an actor. What is meant by a relationship? Module Summary Visual modeling 1. 2. 3. 4. 5. The interaction of your application with the outside world (use case diagram) Visualize object interaction (sequence & collaboration diagrams) The structure of your system (class diagram) View the system architecture by looking at the defined package. The components in your system (component diagram) Module Summary UML The UML is a graphical / standard language for visualizing, specifying, constructing & documenting the artifacts of a software system. Module Summary You can model the following 8 UML diagrams in Rational Rose. 1. 2. 3. 4. 5. 6. 7. 8. Use case diagram Activity diagram Sequence diagram Collaboration diagram Class diagram State chart diagram Component diagram Deployment diagram Views and Diagrams in Rational Rose What is model? A model is a simplification of reality or the blueprint of the system. What is view? A view is a perspective of the model (ie) meaningful to specific stakeholders. Views Logical View (Analyst / Designer) Implementation View (Programmers) Structure Software Management Use case view (end user functionality Process View (System integrators) Deployment View (System Engineering) Performance, scalability & throughput System topology, Delivery, installation & Communication Views In Rose, you can create the following views 1. 2. 3. 4. 5. Use-case view Logical view Process view Component view (Implementation view) Deployment view These views together create what we call the 4+1 Architectural View Use Case View It specifies WHAT the system should do? Servers as a contract between customer and developer. Essential to analysis, design and test activities. Logical View It supports the functional requirements of the system. It includes use-case realizations, class and interaction diagrams. It can also include state chart and activity diagrams. Process View Addresses the performance, scalability and throughput of the system. Is not necessary for a single Processing environment. Component / Implementation View Addresses issues of ease of development, management of software assets, reuse & etc. Deployment View Addresses issues like deployment, installation and performance. .Used for distributed system only. Rational Rose Interface It includes the following : Browser Diagram window Diagram toolbar Documentation window Log window Options window The options window is not technically part of the rose interface. However, it is important in your initial setup. The Browser The browser allow you to textually view and navigate the views and diagrams in rational rose. Display the elements that you have modeled. if an element doesn’t appear in the browser, it not a part of your modeled system. Diagram window The diagram window allows you to create and update graphical views of the current model. Diagram Toolbar The diagram toolbar includes the elements to build a diagram. Each diagrams toolbar unique to that diagram. It is active only when the diagram is displayed. Documentation window Used to create, view or modify text that explains a selected item within a diagram. Log window Reports progress, result and errors. For (e.g.) code generation commands post progress and error messages to this window. To display log window, go to View menu, click LOG to show or hide the window. To clear the contents of log window, click CLEAR LOG. Options window Used to set all of your default for modeling. Note that if you change default, existing model elements are not changed. Basic tool techniques There are two basic tool techniques we will discuss before you begin the labs. They are 1. 2. Deleting diagram elements Adding diagram elements Deleting diagram elements What happens when you delete an element from the browser? Rose does the following. Removes the selected elements from the model Removes all icons representing the elements from all diagrams on which they appear. Delete the specification for the element . Deleting Diagram Elements 1. 2. 3. There are three ways to delete an element. Click the element in the diagram and then press ctrl-D Right click the element in browser, and then click delete Click the element in the browser or diagram. From the edit menu, click delete from model. Adding diagram elements How do you add diagram elements? You add elements to a diagram from either the diagram tool bar or browser. Review What are views? Name a view in rose and discuss its purpose. Name two feature of the rose interface Discuss deleting from the browser versus the diagram. Module Summary Rational Rose uses views & diagrams to depict varying perspectives and a system’s parts. There are 5 views in Rational Rose : 1. 2. 3. 4. 5. Use case view Logical view Process view Component / implementation view Deployment view Module Summary Diagrams are a graphical means to view a system’s parts. The browser shows all of your model elements Diagram window is to create a view Diagram toolbar includes the elements to build a diagram. Documentation window is used to create, view or modify text that explains a selected item within a diagram. Module Summary Log window reports progress, results & errors. Option window allows you to set your defaults. Deleting diagram elements ctrl D, DEL key (or) go to edit menu, click DELETE FROM MODEL. Adding diagram elements click the element & then click in the diagram window. Thank You!