Interaction design

Interaction design
IS 403: User Interface Design
Shaun Kane
Today
• More on interaction design
• Getting started with user testing
Check-in on A6
• How is everybody doing?
• Problems? Need feedback?
• A7 posted
Interaction design
“Most people make the mistake of thinking design is what it looks like. People think it’s this veneer – that the designers are handed this box and told, ‘Make it look good!’ That’s not what we think design is. It’s not just what it looks like and feels like. Design is how it works.
” – Steve Jobs
What makes a good design?
• What skills have we picked up so far?
What makes a good design?
• Requirements gathering
• Good information design and architecture (IS 387)
• Good interaction design
• Testing, iteration, improvement
Some recap from IS 387
Consider a web site…
What questions might a user have?
Consider a web site…
What questions might a user have?
Where am I?
Where can I go?
What can I do here?
What did I just do?
Tools from IS 387
• Site ID
• Global / persistent navigation
• “You are here”
• Breadcrumbs
Site ID
• The main site, brand identity
• Click to go home
Global navigation
• It should be persistent
• 5 elements
Utilities
• Site-wide elements that are not part of the content hierarchy
• Separate them, so we don’t have to shoehorn them into content
“You are here”
• Show user’s position in hierarchy
• Helps user understand hierarchy
• Can be shown in several ways
Breadcrumbs
Hierarchical vs. chronological
Buttons and links
• Make them actions
More about interaction design
The holy texts of usability
The holy texts of usability
<- how people think tools, methods -> processes
Norman
• You’ve probably read it before
• Worth a reread
– Now you have fun projects to apply it to
Important ideas from Norman
• It’s not the user’s fault
• Affordances
• Conceptual models
• Make things visible (system status, feedback)
• Feedback
• Mapping
• Constraints
• Next time: execution and evaluating
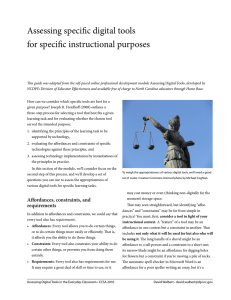
Affordances
• Examples in everyday life/this class?
Affordances
Jared Sinclair, “Untouchtable”. http://blog.jaredsinclair.com/post/64880801326/untouchable
Perceived vs. actual affordance
Affords sitting Affords pushing Perceived affordance
Affordances vs. convention
• What does this do?
Affordances vs. convention
• What does this do?
• A cultural convention: blue underlined things are web links
Conceptual models
• How the system works vs. how the user thinks it works
• Examples?
Conceptual models
Conceptual models
• Good conceptual models aren’t always the same as the system model
System status and feedback
• What’s going on?
• What did I just do?
System status
System status
Good?
Bad?
System status
Good?
- Tells me I need to wait
Bad?
- Why?
- How long?
- What is it doing?
Feedback
Mapping
• What is it?
• What is a good mapping?
Mapping
Mapping
Arbitrary mapping
Natural mapping
Constraints
• What are they?
• Good/bad?
Constraints
Don’t do this
Phone number:
Phone number MUST be formatted XXX-YYY-ZZZZ
Class activity
• Take out your phones (no really!)
• In groups of two, find good and bad examples of:
– Affordances, mapping, feedback, constraints
Next time
• Norman, model of execution
• Usability heuristics (Nielsen)