Design Principles John C. Tang September 13, 2007 NEEDS

Design Principles
John C. Tang
September 13, 2007 NEEDS
DESIGN
EVALUATE IMPLEMENT
Today
Updates on facebook project
Conceptual model
Feedback
Constraints
Affordances
Action cycle
– Gulf of execution
– Gulf of evaluation
Time for group work
facebook group project
Discussion section topic, Sept. 19
– Introduction to facebook platform
– Basic familiarity with features, constraints of platform
Project ideas
– Yes! You need to do something different
– We know about the applications in lists
– Group design process generate new idea
– Convince us why it is better than prior ideas
facebook group project
(2)
Implementation effort should be realistic
Must demonstrate working prototype
– OK if not all aspects are working
User study must test for complete idea
– Hybrid working prototype, paper prototype
– Wizard of Oz
Great discussion sections!
Really appreciated good work
All slides uploaded to the web site
Allowing extra time (until 5:00pm today) to form groups
Take advantage of office hours (Brian, me, Christine) for feedback on topic ideas
Stanford Big Face(book)-off?
Social networking
Social networking fueled by
“exhibitionism”
– Social status
– Contests
– Popularity
Alternatives
– Collectivism
– Activism
?
FB: Causes
Promote awareness of UN Millennium project goals
– Educate people about goals
– Award “badge” for passing quiz
– Community recognition for shared awareness
Criteria: Review facebook application (Due Sept. 18)
Pick an interesting application
Clearly explain to us what it does (illustrated)
Observe at least 2 non CS160 people using application (give demographic info)
Write review
– What works well
– What doesn’t work well
– Support with evidence from observations
– Suggested improvements
– Shouldn’t be more than around 5 pages
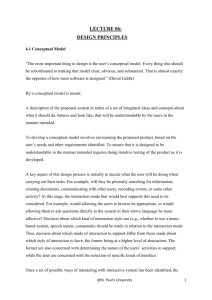
Design nuts & bolts
Identified need
Conducted Contextual Inquiry
Stimulated ideating skills
Exercised visualizing skills
Working towards getting pixels on screen
Conceptual model
View of the system as the user believes it to be, especially how the user can act upon it and what the system’s responses mean
Conceptual Model of a
System
Design Model
– The model the designer has of how the system works
System Image
– How the system actually works
– The structure and behavior of the system
User’s Model
– How the user understands how the system works
The most important thing to design is the user’s model. Everything else should be subordinated to making that model clear, obvious, and substantial. That is almost exactly the opposite of how most software is designed . David Liddle
Raising the bar: self-evident design
Back in 1946, users had to be highly trained to use ENIAC
– Researchers
– Military
– technicians
Today’s computer manual
Conceptual Model of a
System (augmented)
Design Model
– The model the designer has of how the system works
System Image
– How the system actually works
– The structure and behavior of the system
User’s Model
– How the user understands how the system works
Some “repair” between the designer and user
– User manual
– FAQ
A bad example
Radiator control
A good conceptual model
Allows users to reason through:
– What can I do?
– How do I do it?
– What result will it have?
– What is it telling me?
Conceptual Model and
Reality
User’s conceptual model does not always have to match reality
– Must be consistent with system’s behavior, reactions
My new refrigerator
Temperature controls for GE EnergyStar refrigerator
We know from Norman that this is probably not how refrigerators work
But it’s how we want to control temperature
Iterative revision of the conceptual model
As user interacts, conceptual model is revised
– Breakdowns (unfulfilled expectations or unclear representations) require explicilty revising conceptual model
– Consistency is key for developing robust conceptual model
What’s your conceptual model
Read? Feedback? Archival? Contribute?
IM
Wiki
Blog
Norman’s 7 stages of action
User
Translating goals
To actions
Based on user’s model
Norman’s 7 stages of action
System presents results back to user
According to design model
Gulfs of execution and evaluation
Note:
We’re even assuming the computer works perfectly!
The Gulfs
Where thought is required
Gulf of execution -- thinking required to figure out how to get something done -transforming high-level intention into specific physical actions
Gulf of evaluation -- thinking required to understand what is being perceived -transforming raw sensory data into an understanding of objects, properties and events
The gulfs simplified
Gulf of execution
– How do I do it?
Gulf of evaluation
– What did it do?
evaluation execution
Example
Overcoming the gulfs
Gulf of execution
– Make commands and mechanisms of the system match the thoughts and goals of the user
Gulf of evaluation
– Make output displays present a good conceptual model of the system that is readily perceived, interpreted, and evaluated
Design Principles
Visibility
Natural mapping
Feedback
Affordances
Visibility
Primary controls visible
Secondary controls discoverable
Three crucial “visibilities”
1.
2.
3.
Of objects of interest
Of available actions
Of system status (feedback)
Remote control (good)
Remote controls (bad)
Car radio
Primary controls visible
But how do you set radio station preset?
iPod
How do you scan forward?
Learned conventions
De facto standards that become established over time
Natural mapping
Naturally connecting user’s model with system model
– taking advantage of physical analogies and cultural standards
– Physical properties (stove burner layout)
– Metaphorical/linguistic (on is up)
– Analogous function (playback control buttons)
“Natural” is individual and culture-specific
Stovetop control
Natural mappings
Minimize the number of cognitive steps to transform action into effect, or perception into comprehension.
Applicable to both action and displays
(execution and evaluation).
Minimize the need for labels, instructions, help systems.
Different contexts for
“natural”
Social and organizational contexts
– Office work
– Off the desktop
– Out-of-doors
Cultural norms
– Red and green
– Reading direction
– What may be offensive
Conflicting mappings?
Feedback
Timely communication of system status
Visibility of system status, feedback
At all times, the system visually indicates what state it is in.
Examples:
- Hourglass “wait” icon
- Progress bars
- Security padlock on browser
Progressive vs. interruptive feedback
Feedback can be progressive, a part of the sequence of actions themselves
Feedback can also be interruptive, a break in the sequence of actions
Smooth is usually preferred to interruptive
Multimodal feedback
Visual
Aural
Tactile
Smell?
Affordances
“...the perceived and actual properties of the thing, primarily those fundamental properties that determine just how the thing could possibly be used.” [Norman]
In other words
How a thing appears tells us how the thing can be used.
(Whether the implied use matches the intended use is a question for design.)
Example
Knurling provides a visual affordance for
“gripping.”
Example
I’m Clickable I'm Not Clickable
William Gaver, 1991
“People perceive the environment directly in terms of its potentials for action.”
“An affordance of an object … refers to attributes of both the object and the actor.”
“…when the apparent affordances of an artifact matches its intended use, the artifact is easy to operate. When apparent affordances suggest different actions than those for which the object is designed, errors are common.”
Affordances and metaphors
Metaphors meant to “jump start” user’s conceptual model for a system
Affordances meant to “jump start” user’s conceptual model for interacting with an artifact
As with metaphors, if affordances are designed poorly, they thwart developing a correct conceptual model
Perceptible affordance
When there is perceptual information for an existing affordance.
Knurling communicates that you can actually move and resize the window with it.
Hidden affordance
When there is not perceptual information for an existing affordance.
This is actually a button.
False affordance
When there is perceptual information for an affordance that does not exist .
OK
False affordance?
Sequential affordance
Acting correctly on a perceptible affordance leads to information indicating new affordances
Perceived affordances
Norman primarily concerned with perceived affordances - what the user understands the affordances to be
The correct parts must be visible and they must convey the correct message
If you can't see it (or find it) you can't use it
Perceived affordance is a combination of what you see, and what you know
Experts and novices
Novices
Unfamiliar with the system
Possibly unfamiliar with the context and domain
Often apprehensive about technology
Often unwilling to explore interfaces for fear of inflicting permanent damage
Confidence develops slowly at first
Experts
Familiar with the system, context, and domain
Usually comfortable with technology
Willing to explore interfaces, try new things, teach themselves (Rely heavily on undo.)
Confidence develops quickly
Usability curves for different system types
Intermediate Expert
Time
Novice
Time
Info Kiosk
Time Time
Designing for experts and novices
Often difficult to design for both at once
Experts require rapid control and feedback. The computer is interrupted more by them
Novices require steady and comprehensible control and feedback.
They are interrupted more by the computer
Experts and Novices
In direct manipulation interfaces:
- Provide menu accelerators, keyboard shortcuts
- Command lines within GUIs (e.g.,
Visual Studio)
- Reveal complexity over time
- Nest complexity in space
- Make first tier actions most apparent
Assignments
First group assignments!
Project topic (Due Sept. 18)
– Team name (branding)
Contextual inquiry (Due Sept. 27)
– Pick appropriate method
– Group analysis
– Report
Project topic (due Sept.
18)
1 pg. description of project area
– Need
– Conceptual approach
– Similar to “commercial” presentations
– Email addresses
Preferably due in class, but if you need more time, 5:00pm Tuesday
– Take advantage of office hours
Grading criteria: Just do it!
Contextual Inquiry (Due
Sept. 27)
Pick appropriate method
– Direct observation
– Surveys
– Diary study
– ESM
Each team member must do at least one first-hand data collection!
Contextual Inquiry (Due
Sept. 27)
Group analysis of data
Report
– Method used
Participants
Activity
– Analysis
Resources used
Hindrances encountered
Design implications for improvement
(Persona)
Contextual Inquiry:
Grading criteria
Picking appropriate method
Conducting method properly
– What participants you pick
– Appropriate description of method
Analysis
– Including data from contextual inquiry
– Drawing appropriate conclusions
– Design implications
Extra slides (not presented in class)
Next time
Readings
– Norman, DOET, Chapter 3
Assignments
– facebook application review
– Group project topic
Visibility (bad examples)
Clear what to do, but is this the best way to enter Social Security number?
All the states are visible, but is this the most effective way to select state?
Overwhelming tabs
Everything is discoverable, but way too much information