Circular Menu Component Tutorial
advertisement

Circular Menu Component
Mark Biddlecom, Joshua Correa, Eric Endquist, Zianeh Kemeh-Gama
November 2004
Circular Menu Component ...................................................................................................................... 1
License Agreement and Disclaimer of Warranty .................................................................................. 2
Tutorial (Visual Studio .NET) ................................................................................................................. 2
Adding the circular menu component to the Visual Studio toolbox........................................................ 2
Adding and Configuring a Popup Menu ................................................................................................. 3
Handling Menu Events ............................................................................................................................ 6
Further Exploration ................................................................................................................................ 7
Circular Menu Architecture .................................................................................................................... 7
Top-Level Objects ................................................................................................................................... 8
Menu Options and Rendering ................................................................................................................. 8
Menu Animations .................................................................................................................................... 9
Selected Library Documentation ........................................................................................................... 10
CircularMenuPopup Class ................................................................................................................... 10
MenuOptionCollection Class ................................................................................................................ 11
MenuOption and MenuOptionImage Classes ....................................................................................... 11
StandardToolTipRenderer Class .......................................................................................................... 12
MenuAnimation Class ........................................................................................................................... 12
The circular menu component is a .NET™ user interface
component that we developed as part of a usability class project. It
is an animated menu popup that displays option icons in a circle
around the position where the popup was launched.
Circular menus have a few advantages when compared to
traditional popups:
1)
They look cooler: Users will appreciate the fresh look
and feel associated with this type of menu, and it will
add extra coolness to your application.
2)
They’re more fun: The animation and new style of circular popups help to create a more
“fun” atmosphere for your program. This can help users lower their guard and learn your
application with less resistance.
3)
They can provide better user efficiency: Because menu options are arranged circularly
around the click position, each option is equidistant from the user’s mouse when the menu is
originally shown. Circular menus are iconic, and can be thought of as a temporary toolbar.
Because users can find icons more rapidly than text, use of the circular popup can be more
rapid than a normal popup, and because the popup appears where the user’s focus is, they can
even be faster than a normal toolbar.
There are, of course, disadvantages to a circular menu:
4)
Because information is mostly iconic, users will not be able to use a circular menu that does
not provide effective visual metaphors. Although the menu supports tool tips, users will not
be able to use the menu efficiently if they need to read the text for each item before they can
find it. On the other hand, once they’ve used each option once, they will be able to associate
the general meaning with the icon more easily.
5)
The circular arrangement means that the menu’s overall dimensions must increase with
additional options: the more options, the bigger the menu. This is especially true when the
icons in the menu are larger. This can limit the number of options you would place within a
circular menu as opposed to traditional variations.
6)
The circular menu will only look as good as you make it. Extra attention will need to be paid
to the development of the icons to make them look professional and modern, and few
software developers are graphic artists on the side. Fortunately, however, there is a wealth of
simple icons available both on the web and from Microsoft™ Visual Studio™. While the
Visual Studio icons are small and won’t look as good as professionally designed icons, the
addition of menu animations and drop shadows will help ensure that your popup still looks
cool.
This document provides a generic overview of the structure of the circular menu component, as well as a
tutorial in its use in third-party applications.
License Agreement and Disclaimer of Warranty
THIS SOFTWARE AND THE ACCOMPANYING DOCUMENTATION ARE PROVIDED “AS IS”,
WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED. USE IT AT YOUR OWN RISK.
THE AUTHORS ACCEPT NO LIABILITY FOR ANY DAMAGE TO OR LOSS OF DATA THAT
THIS PRODUCT MAY CAUSE.
When modified, this product (source code, binaries, and documentation) may be freely redistributed for
both commercial and personal use. Acceptable modifications are defined as additions, meaningful
changes to the source code, or inclusion of the source code or binaries within a larger software package.
We request, but do not require, credit for our work. This can be placed in your product’s documentation
or directly in the software via a typical “Help/About” screen.
Tutorial (Visual Studio .NET)
Adding the circular menu component to the Visual Studio toolbox
Before you can create programs using the circular menu component, you need to add the component to
your Visual Studio toolbox panel.
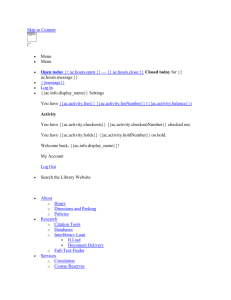
To do this, right-click anywhere on the toolbox and select “Add/Remove Items…”, as shown in the
figure below:
Figure 1: Adding a component to the Visual Studio toolbox
Selecting this menu option will cause the “Customize Toolbox” dialog to be displayed. From here, you
must first click the “Browse…” button, and then navigate to the directory where you installed the
circular menu.
Once you have found the installation directory, select the “CircularMenu.dll” file and then select
“Open.” This will return you to the “Customize Toolbox” dialog. Click “OK” and you will be returned
to Visual Studio. New icons for the circular menu component and the menu option component will have
been added to your toolbox, as shown below:
Figure 2: Circular menu icons in the toolbox
Adding and Configuring a Popup Menu
Create a new windows application project in the language of your choice. Once the template is ready,
you will have a new form in your project named Form1.
Ensure that the circular menu has been added to your toolbox as described earlier. Once you have done
so, you can drag and drop it from the toolbox onto your form. Do this now.
Notice that Visual Studio has created an icon in your component tray named “circularMenuPopup1.”
You can modify the properties of the circular menu via the properties window, just as with any other
control. The properties window for “circularMenuPopup1” is shown below (note that most of the
properties have been expanded):
Figure 3: Properties for the circular menu component
These properties work together to control the appearance and behavior of your circular menu. The
OpeningAnimation and ClosingAnimation properties define the animations played when the menu
opens and closes, respectively. The ToolTip property controls how and where the menu’s tool tips are
displayed.
We’ll accept the default values for now. To add items to the menu, we will need to work with the
MenuOptions property. To do this, select MenuOptions in the property editor and click on the “…”
button that appears to the right.
This summons a “MenuOption Collection Editor” dialog that can be used to add options to the menu and
configure them. Click the “Add” button three times to add three new options to the menu. When
complete, the dialog should look like the one shown below:
Figure 4: Adding options to the menu
Notice that you can edit the properties for your menu directly within this dialog. Each option is added to
the Visual Studio designer component tray, so they can also be edited outside of this dialog.
Select the first option, “menuOption1.” We will make this an “open” button. Follow the steps below to
do this:
1)
Select the “HoverImage” property and click on the “…” button to the right. This summons
the “Edit Menu Option Image” dialog, which you can use to control the appearance of the
option. Select “Browse…” and then navigate to your Visual Studio program directory
(typically “C:\Program Files\Microsoft Visual Studio” or “C:\Program Files\Microsoft Visual
Studio .NET 2003”). From here, choose the “Common7” directory and then open
“Graphics.” This directory contains a number of generic icons and bitmaps that you can use
throughout your application.
2)
Select the “bitmaps” directory and then open “Tlbr_W95.”
“OPEN.BMP” file.
3)
Set the transparency key to “ffc0c0c0” to make the background for this image transparent,
and then click “OK.”
4)
Repeat steps 1 – 3 for the DisabledImage, Image, and PressedImage properties.
5)
Finally, set the ToolTip property to “Open a file.”
Select and open the
Repeat these steps to make menuOption2 a “Save” button and menuOption3 a “Print” button. When
you’re done, click the “OK” button on the “MenuOption Collection Editor” dialog.
Because the icons we’ve used are rather small, we’ll need to decrease the radius for our popup menu.
Select “circularMenuPopup1” from the component tray and then change the Radius property from 50 to
25.
Let’s also change the animation a bit: Select the “OpeningAnimation” property and click on the “…”
button to the right. In the edit dialog that appears, change the layout style to “Spin along perimeter,”
change the effect style to “Zoom in,” and then change the number of frames to “30.” Frames are
displayed at approximately 30 per second, so this makes our opening animation nearly one second long.
Click the play button ( ) to preview the animation, and then click “OK” to close the dialog.
We’re finally ready to enable the popup. When and why a popup displays is up to you, but a very
common trigger is right-clicking on the form. To enable this, perform the following steps:
C#:
1)
Select your form and then click on the lightning icon in the property window to view the
events available for the form.
2)
Find the “MouseUp” event and double-click it. This will launch the code editor with a newly
added method called “Form1_MouseUp.”
3)
Add the following code to the new method:
if( e.Button == MouseButtons.Right )
circularMenuPopup1.Popup( this, e.X, e.Y );
Visual Basic:
1)
Right-click somewhere on your form and then select “View Code.” This brings up the code
editor window.
2)
Add the following method to the Form1 class:
Private Sub Form1_Click(ByVal sender As Object, ByVal e As MouseEventArgs) _
Handles MyBase.MouseUp
If e.Button = MouseButtons.Right Then
CircularMenuPopup1.Popup(Me, e.X, e.Y)
End If
End Sub
We’re now ready to test the application! Run the application using the “Debug > Start” menu option (F5
shortcut key for Visual Basic users), and right-click anywhere on your form to summon the shortcut
menu!
Handling Menu Events
When the circular menu is shown, it obtains the system’s input focus, and does not release it until the
user either cancels the menu or selects an option. These user actions are communicated to your program
via a set of events, the most important of which are the MenuOption class’ “Click” event and the
CircularMenuPopup class’ “OptionSelected” event.
The primary distinction between these events is that the “Click” event is fired by a specific menu option,
whereas the circular menu itself fires the “OptionSelected” event. This means that when writing
methods to handle “Click,” only code specific to a single menu option needs to go in each method. On
the other hand, writing an “OptionSelected” handler implies including code for each menu option within
that menu handler.
These two events are provided primarily to support different styles, but OptionSelected does offer
slightly more information than Click—specifically, the coordinates where the menu was displayed. If
you need to know where the menu was when a user selected an option, you need to use the
OptionSelected event. Please review the code documentation for more details.
In this tutorial, we’ll write some code to handle the Click event of our Open button. To do so, close any
open dialogs and select menuOption1 from the component tray. Double-clicking on menuOption1 will
automatically add a new method to your Form1 class that can handle the Click event for that option. By
default, it’s called “menuOption1_Click.”
For demonstration purposes, we’ll show an open dialog from within this method. The code for this is
shown below:
C#:
private void menuOption1_Click(object sender, System.EventArgs e)
{
OpenFileDialog dialog = new OpenFileDialog();
dialog.ShowDialog( this );
}
Visual Basic:
Private Sub MenuOption1_Click(ByVal sender As System.Object, ByVal e As
System.EventArgs) _
Handles MenuOption1.Click
Dim dialog As New OpenFileDialog
dialog.ShowDialog(Me)
End Sub
Now, when you run your program and click on the open file button in the menu, the system will show an
Open file dialog.
Further Exploration
Other events offered by the system allow you to be notified when the user moves the mouse cursor over
an option (MenuOption.StartHover) or away from an option (MenuOption.EndHover). You can also
handle CircularMenuPopup.MenuCanceled to be notified when a user cancels a menu without selecting
anything and CircularMenuPopup.MenuClosed to be notified whenever a menu is closed, regardless of
the option selected.
Animations within the library are handled by classes that implement IFrameLayoutManager and
IFrameModifier. These classes are responsible for arranging the options around the clicked position and
applying animation effects. Review the documentation and default implementations for more details on
writing your own animations and effects. These classes are applied to the FrameImageEffect and
LayoutAnimator properties of the MenuAnimation class. Both a menu’s opening and closing
animations are instances of the MenuAnimation class.
Similarly, menu tool-tips are drawn by a class that implements the IToolTipRenderer interface. You can
specify a custom tool-tip renderer via the CircularMenuPopup.ToolTipOverride property.
Circular Menu Architecture
The code for the circular menu component has been written in the C# language, available from
Microsoft. While the .NET SDK and C# compiler are freely available, the circular menu code makes
extensive use of the additional features supplied by the Visual Studio development environment, and so
this documentation is written from the perspective of a developer using Visual Studio.
As part of the second major release of the .NET platform (2.0), Microsoft plans on providing free
versions of Visual Studio targeted at students and hobbyists interested in C# and Visual Basic. Early
documentation on these environments indicates that they will have similar functionality to their retail
counterpart, but will limit the complexity of the applications written using them.
There is also a freeware designer that can be used to gain access to the Visual Studio features of the
circular menu assembly. As of the writing of this article, information on this designer can be found at
the following URLs:
http://www.windowsforms.net/default.aspx?tabindex=6&tabid=47&ItemID=13&mid=142
http://www.divil.co.uk/net/articles/designers/hosting.asp
The code for the circular menu component has been separated into two separate assemblies,
CircularMenu.dll and PixelEffects.dll. The PixelEffects library was written to provide generic
special effects for drawing within the CircularMenu library, and will not be discussed within this
document. The source code for it, however, is included.
The following
diagram shows the basic classes that are a part of the Circular Menu library:
cd Zeepad
System.Windows.Forms.Form
CollectionBase
CircularMenu::CircularMenuWindow
CircularMenu::MenuOptionCollection
Component
Component
CircularMenu::CircularMenuPopup
CircularMenu::MenuOption
ICloneable
IFrameLayoutManager
CircularMenu::MenuAnimation
ICloneable
IToolTipRenderer
CircularMenu::MenuOptionImage
IFrameModifier
ICloneable
IExtraSpaceToolTipRenderer
CircularMenu::DropShadow Options
CircularMenu::Forw ardMenuAnimation
CircularMenu::Rev erseMenuAnimation
CircularMenu::Forw ardFrameCollection
CircularMenu::Rev erseFrameCollection
IEnumerable
CircularMenu::FrameCollection
CircularMenu::FinalFrame
CircularMenu::Frame
Figure 5: Circular Menu Library Class Diagram
The Circular Menu library can be thought of as being comprised of three subsystems: Top-Level
Objects, Menu Options and Rendering, and Menu Animations. The top-level objects serve as
controllers for the objects in the other two subsystems.
Top-Level Objects
In this architecture, the CircularMenuPopup class represents the top-most entity. In dependency
chains beginning here, you will be able to access most of the functionality provided by this library.
The other top-level component, CircularMenuWindow, is a Form subtype that is capable of animating
and displaying a circular menu. This is the class responsible for delivering a user’s selection to the
requesting application. While the Menu Window is a publicly available and usable class, there are few
situations where you would use it directly instead of via a Menu Popup object.
A circular menu popup is composed of four objects: a collection of menu options, an opening animation,
a closing animation, and a tool tip renderer. These objects, in turn, are composed of several elements.
Menu Options and Rendering
The MenuOptionCollection class is a simplistic implementation of the .NET CollectionBase class,
strongly typed for non-null MenuOption objects. This class exposes a method that returns a subcollection of all menu options that are currently visible. This sub-collection is used when a window is
being shown or animated.
Instances of the MenuOption class describe an individual element in the popup menu. These are
analogous to the MenuItem instances in traditional .NET menus. Each option maintains an enabled
state, a visible state, and a tool tip, as well as a number of images that control the visual appearance of
the option when rendered. These images, which are stored in the form of MenuOptionImage instances,
are Image, DisabledImage, HoverImage, and PressedImage. These will be described in detail later.
Each MenuOptionImage object defines an icon and optional operations (color key, transparency, and
drop shadow) on the image. When the system needs to draw the image associated with the object, this
class performs each of the optional operations on that image one at a time and returns the rendered
result. Because this process can be expensive, each MenuOptionImage stores a cached version of the
result. The cached result is cleared (and rendered again when requested) whenever any of the options
for that image change.
Finally, the DropShadowOptions class encapsulates options that define the behavior of the drop
shadow algorithm that is applied to an image when requested. Each instance of MenuOptionImage has
a corresponding instance of DropShadowOptions.
Finally, the IToolTipRenderer interface describes an object that is capable of drawing the tool tips for
the popup menu. CircularMenu.dll provides a default implementation of this interface in
StandardToolTipRenderer. This renderer simply places the tool tip within the center of the pop-up
menu. It exposes several options that are configurable via the Visual Studio designer.
An extended version of the tool tip render is described by the IExtraSpaceToolTipRenderer interface
and its default implementation, BelowMenuToolTipRenderer. This type of tool tip renderer might
require extra space on a menu surface that isn’t accounted for by simply the location and sizes of the
menu option. For example, the below-menu renderer places the tool tip below all menu options and
therefore increases the overall height of the menu. These types of tool-tip renderers need to report their
additional requirements to the system so that the menu can be created and positioned properly.
Both StandardToolTipRenderer and BelowMenuToolTipRenderer inherit the base class
StandardToolTipData, which provides a common list of designer-aware options, such as foreground
color and border thickness.
Menu Animations
The MenuAnimation class represents one of the two menu animations defined for each popup menu.
This class defines the number of frames to animate, as well as the layout and modifications for those
frames. Because generating animations can be expensive, this class also maintains a cached copy of a
built animation, in the form of a FrameCollection instance. This copy will need to be cleared when
settings changes would produce a different animation.
The IFrameLayoutManager interface describes objects that are capable of defining the layout for each
frame in a menu animation. There are a number of built-in implementations of this interface, and
customized implementations can be used as well.
Similarly, objects implementing the IFrameModifier interface are used to provide “special effects” in
the menu animations. Unlike layout managers, frame modifiers are not applied to the final frame in an
animation. Because this, they should produce an effect that gradually moves towards the normal image
state. As with layout managers, there are a number of default implementations built into the
CircularMenu.dll assembly.
Menu animations come in two flavors: forward and reverse. Each type uses a layout manager and a
frame modifier, but they render their frames in different order. ForwardMenuAnimation renders
frames starting from index zero and advancing towards the highest index, while
ReverseMenuAnimation begins rendering at the highest frame index and finishes at zero. These
instances produce a ForwardFrameCollection and ReverseFrameCollection, respectively. Typically,
a forward animation will be used for the popup opening and a reverse animation will be used for popup
closing. To maintain flexibility of the library, this convention is not enforced.
Each FrameCollection instance is an immutable, fully rendered animation. The cached animations
stored in MenuAnimation instances are objects of one of the subtypes of this class. When creating a
frame collection, the new instance is supplied with a set of menu options to render, a menu radius, a
layout manager, and a frame modifier. The object’s constructor will then proceed to render the frames,
applying the layout and modifications it was supplied with. Note that the FrameCollection class was
not designed to be the superclass for objects outside of the CircularMenu.dll assembly.
Selected Library Documentation
Documentation for the CircularMenu.dll and PixelEffects.dll class libraries has been provided
with this tutorial. It can also be accessed online at the following address:
http://www.wargamescg.net/circularmenu/docs/
In the interest of utility, this tutorial provides brief explanations of the most important classes, as well as
their properties and methods.
CircularMenuPopup Class
As has been mentioned in this tutorial, this is the top-level class in the circular menu library. An
instance of this class represents an individual pop-up menu, and it is through this class that you cause the
menu to display itself.
The circular menu class provides six important properties.
MenuOptions provides a
MenuOptionCollection that collects the actual items that will be displayed in the menu.
OpeningAnimation and ClosingAnimation provide the animations for the menu, while Radius defines
the overall size of the menu. Finally, ToolTip exposes a set of options for controlling how the menu’s
tool tips are displayed.
In addition to these, there are also two properties that allow you to override the default tool-tip behavior
with the BelowMenuToolTipRenderer or with a custom tool-tip implementation. To override the
default behavior, set the ToolTipOverride property to a non-null object that implements the
IToolTipRenderer interface. When ToolTipOverride is null (Nothing in Visual Basic), the default
tool-tip behavior as defined by the ToolTip property is used instead. You can obtain a reference to the
actual tool-tip renderer used by checking the value of the ActualRenderer property.
CircularMenuPopup exposes a number of useful methods. The most important of these is undoubtedly
the Popup method. This method, which provides four overrides, is called when you wish the pop-up
menu to be displayed and the user to select an option. You can provide either the exact screen
coordinates of the menu’s central pixel, or you can provide the coordinates of that location relative to the
edge of a control (such as your main form).
You can control the cached menu animations via the CacheAnimations and ClearAnimationCaches
methods. The first of these builds and stores the menu animations, while the second clears them. Use
CacheAnimations to preload the animations when your application starts, instead of the first time the
pop-up is shown. Use ClearAnimationCaches to reset the caches when you change an option that
would change how the menu is rendered.
MenuOptionCollection Class
This class provides a simple, strongly typed collection to store MenuOption instances. Use the Add and
AddRange methods to place options in the collection, and the Remove and RemoveAt methods to delete
options from the collection. To get a quick view of the currently visible menu options, use the
GetVisibleOptions method.
MenuOption and MenuOptionImage Classes
These classes work together to form the concept of a menu option in the Circular Menu library. Each
menu option is defined by four independent images: its normal image, its disabled image, its hover
image, and its pressed image.
An option’s Image property is rendered whenever the user is not currently hovering over the option, and
the option is enabled. Conversely, when the user is hovering over the option but not actually depressing
it, the HoverImage property is shown. The PressedImage is shown when the user is depressing an
enabled option, and the DisabledImage is shown regardless of the mouse state when an option is not
enabled.
You can view the actual images shown for each of the particular states by accessing the
CachedPrimaryImage property for the normal state, the CachedPrimaryHoverImage property for the
hover state, and the CachedPrimaryPressedImage property for the pressed state. Each of these
properties either returns the DisabledImage property or their counterpart.
It is via instances of the MenuOption class that a client application can actually track when options are
clicked in a shown pop-up. This is accomplished via the Click, StartHover, and EndHover events.
These events are raised when the user selects a menu option, hovers the mouse over the option, or moves
the mouse away from the option, respectively. Each event provides an instance to the source menu
option instance and EventArgs.Empty as arguments.
The MenuOptionImage class consolidates the options for each image into a single instance. These
options include the image itself, its transparency key, overall transparency, and drop shadow.
The base image, specified via the Image property, is an instance of the .NET framework’s
System.Drawing.Bitmap class. This can be an image of any format supported by the framework,
including Windows Bitmap, GIF, JPEG, and PNG, or it can be an image that your rendered manually
via code.
Use the TransparencyKey property to specify a color from the Image that is not drawn when the pop-up
menu is rendered. For example, if you wanted your option to be circular in shape, you could place the
circle on a bright green background, and set TransparencyKey to the background color. If you are
using an image format that intrinsically supports transparency, such as PNG, you should set this
property to System.Drawing.Color.Empty.
Similarly, the MaximumOpacity property controls image semi-transparency. This is different from
TransparencyKey in that it is applied to every pixel in the image, regardless of color. Furthermore,
whereas the transparency key renders a pixel as either fully transparent (0) or fully opaque (255), this
property allows you to make a pixel semi-transparent, so that its color will be blended with the
background color. This value can be set to an integer between 0 and 255, inclusive. The smaller the
number, the more of the background shows; the larger the number, the more of the image itself shows. 0
renders as fully transparent and 255 renders as fully opaque.
Finally, the DropShadow and UseDropShadow options control the visibility of the image’s drop shadow.
The DropShadowOptions class allows you to configure the details of the drop shadow algorithm—see
the documentation for further details on its use.
The image is rendered by applying the options in the following order:
Image TransparencyKey UseDropShadow
and DropShadow MaximumOpacity
Because MenuOptionImage instances represent a number of operations that are applied to a basic
image, these objects cache a pre-rendered version of the option that can be accessed rapidly whenever
the option needs to be drawn. Menu option images automatically clear their image cache whenever any
of their options change, but you can take direct control over this via the ClearCache and CreateCache
methods. You can obtain a reference to the cached, fully rendered image, via the CachedImage
property.
StandardToolTipRenderer Class
This class inherits from StandardToolTipData and implements the IToolTipRenderer interface to
draw tool tips within the central area of a pop-up menu. When using the Visual Studio designer
capabilities of the library, you are limited to using this class for the display of tool-tip information. By
using code, however, you have a much wider range of options available.
StandardToolTipData provides a number of options for controlling the display of tool-tip information.
The tool-tip background is controlled via the BackgroundColor, BackgroundOpacity, and
RenderBackgroundOnEmpty properties; text is defined by the ForegroundColor, ForegroundOpacity,
and Font properties; the tool-tip border by the BorderColor, BorderOpacity, and BorderThickness
properties.
Each of the opacity properties controls the transparency of the element and is analogous to the
MaximumOpacity property of the MenuOptionImage class.
The StandardToolTipRenderer class supplies the additional property BackgroundRadius, which
controls the size of the background. It renders itself in the following order:
Background Border Text
MenuAnimation Class
Both the OpeningAnimation and ClosingAnimation properties of the CircularMenuPopup class
accept instances of the MenuAnimation class. This class provides basic properties that control both the
final and animated layouts of the menu, as well as special effects that are applied during the animation.
The FrameImageEffect property of this class provides access to the object that controls the special
effects in the animation. Set this property to an object that implements the IFrameModifier interface to
specify the special effect you desire. The built-in options are:
BurnInFrameModifier: This special effect produces white-masks of the option images
which it first fades in to full white. From there, the white images fade towards the normal
images.
FadeInFrameModifier: This special effect fades the option images in from fully
transparent to their normal settings.
FadeInZoomFrameModifier:
ZoomInFrameModifier effects.
Combines
the
FadeInFrameModifier
and
NoOpFrameModifier: This special type performs no action on the menu images. You must
use this type to turn off special effects, since the FrameImageEffect property cannot be set
to null.
ZoomInFrameModifier: This effect enlarges the images from 1x1 to their full size.
Similarly, the LayoutAnimator property holds a reference to an object that implements the
IFrameLayoutManager interface. Objects of this type are responsible for the layout of menu options
during and after an animation. There are six built-in layout managers:
CircularLayoutManager: This class is the base class for the other options, and places
menu options in a circular formation around the click position. However, this class does not
animate the options in any way.
PerimeterUnfoldLayoutManager: Animates options moving along the perimeter of the
circle defined by CircularLayoutManager. All options start at the same position and move
with different speeds towards their final position. This provides an “unfolding” effect.
SpinLayoutManager: Similarly to the PerimeterUnfoldLayoutManager, this manager
animates options moving along the perimeter of the circle. Unlike the other form, however,
options start off in separate positions (180 degrees from their final location), and all move
with the same speed towards their final location.
StarburstLayoutManager: While this manager doesn’t animate the degree positions of the
options, it does animate them moving along their radii from the center of the circle out
towards the edge.
SpinningStarburstLayoutManager: Combines the effects of the spin layout manager and
the starburst layout manager.
UnfoldingStarburstLayoutManager: Combines the effects of the perimeter unfold layout
manager and the starburst layout manager.
You can control the length (and graininess) of the animation via the FramesToRender property. The
final frame in the animation is adopted as the layout for the menu while the user is interacting with it.
Because of this, this property has a minimum value of one.
Frames are rendered once every thirty milliseconds, which produces a frame rate of about 30 frames per
second. This means that an animation of 15 frames will take half a second to complete, a 30-frame
animation takes about a second, and a 60-frame animation takes two seconds.
Note that the animations may move slower when using more menu options and on slower computers.
The complexity of the layout manager and frame modifier can also slow down an animation. Because of
this, it is best to work with fewer frames.
Finally, you can use the GetUncachedAnimation, GetAnimation, and ClearAnimation methods to
control the cached menu animation. The first of these always regenerates the animation and returns the
result without replacing or setting the actual cached animation. The other effects work with the cached
animation.