Design Description
advertisement

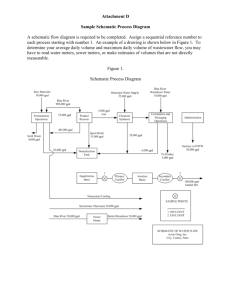
Schematizing Maps Design Description Version 1.2 Doc. No.: Schematizing maps Design Description Version: 1.2 Date: 2010-11-14 Revision History Date Version Description Author 2010-10-08 0.05 Initial Draft Dominik Pavlović 2010-10-08 0.1 Revised Ch. 3 Dominik Pavlović, Zhixiang Gao 2010-10-08 0.2 Added more description to Ch. 2 Martin Vrkljan 2010-10-08 1.0 Reviewed and adjusted the content Pavel Chen 2010-10-09 1.1 Adis Mustedanagić 2010-11-14 1.2 Renamed Ch. 4 to Ch. 5. Added Ch. 4 on Detailed Software Design Updated the architecture, interfaces, error handling and algorithm description Pavel Chen Page 2 Schematizing maps Design Description Version: 1.2 Date: 2010-11-14 Table of Contents 1. 2. 3. 4. 5. Introduction 4 1.1 1.2 1.3 1.4 Purpose of this document Intended Audience Scope Definitions and acronyms 1.4.1 Definitions 1.4.2 Acronyms and abbreviations 1.5 References 4 4 4 4 4 4 4 User interfaces 5 2.1 5 Interface examples for map drawing Software architecture 6 3.1 3.2 3.3 7 7 7 Conceptual design System specification Error handling Detailed software design 8 4.1 4.2 8 8 Algorithm implementation Data flow Approvals 10 Page 3 Schematizing maps Design Description Version: 1.2 Date: 2010-11-14 1. Introduction 1.1 Purpose of this document The purpose of this document is to describe the design of the product of Schematizing maps project. 1.2 Intended Audience The audience that is going to use this document includes: customer project supervisor and lecturers team members 1.3 Scope The focus of this document lays on the design of the product, along with the conceptual model of the software architecture. The document doesn’t include the implementation code, however covers some design decisions of the implementation. 1.4 Definitions and acronyms 1.4.1 Definitions Keyword Schematizing maps Singleton pattern 1.4.2 Acronyms and abbreviations Acronym or abbreviation IDE API GUI MVC JUNG 1.5 Definitions Project name and also team name. Software design pattern with one object instance for global access Definitions Integrated development environment Application programming interface Graphical user interface Model - View – Controller Java Universal Network/Graph Framework References MVC - http://www.oracle.com/technetwork/articles/javase/mvc-136693.html Singleton pattern - http://en.wikipedia.org/wiki/Singleton_pattern JUNG Framework - http://jung.sourceforge.net/ “Automated Drawing of Metro Maps” by Nöllenburg M. http://i11www.iti.uni-karlsruhe.de/en/projects/geonet/mm Page 4 Schematizing maps Design Description 2. Version: 1.2 Date: 2010-11-14 User interfaces Our application will be the standalone application, so the interfaces between users and the application will consist mostly of the windows with toolbars for drawing the schematizing map, importing different maps as a templates upon which the schematizing map will be drawn and importing and exporting the schematized map. The main frame of the GUI is where the user will mark the stations and draw the lines that connect those stations. In order to provide the user with the easier way of drawing stations and lines he will have the option to import a real map as a template upon which the schematic map can be drawn, and also the option to zoom in or out, to get the better view of the template map, or of the sketch that he drew. 2.1 Interface examples for map drawing The input data for the application will be input through the interfaces displayed below. The interfaces will feature a simple menu bar, with File, View and Help menu options. Through the File menu, the user will be able to create a new project, load the under-laying map and export the user's work as an image. The View menu option offers the user to switch between the basic and more advances panel which include different controls. The Help option offers the user access to a set of help documents. The main panel to the left holds the drawing controls for the input data and the generate button. The panel floats above the map, and can be minimized to offer a better view of the map. Figure 1: Basic panel view Page 5 Schematizing maps Design Description Version: 1.2 Date: 2010-11-14 Figure 2: Advanced panel view The input and output (schematic) maps are divided into two tabs, enabling the user to easily switch between them for comparison purposes. The drawing process consists of selecting a one of the drawing tools and using the mouse cursor to place stations or trace route lines that connect those stations. Stations and lines can be deleted by moving the cursor over them to call the contextual menu and choose an option for deleting the object. Same applies to the renaming of the stations which can be made by using the contextual menu and providing the desired name in a popup box. 3. Software architecture The software architecture of the Schematizing maps application will be the modified MVC (ModelView-Controller) architecture. The view includes the GUI of the application. The model is the applications logic layer and it will present the schematizing maps algorithm along with the two sets of entities: stations and routes. The controller is the link between the model and the view. When the user inputs the stations or routes, then the underlying map topology is modified. In case the user clicks the schematic map generation button the controller reacts, and invokes the algorithm which provides the modified map. After that the controller delegates that data from model to view and the user can see the output. Page 6 Schematizing maps Design Description Version: 1.2 Date: 2010-11-14 Mediator Controller Property Update Model Observer View Property Change User Action Java Swing Figure 3: MVC Architecture of the software 3.1 Conceptual design The view is where the user will input the data: mark the stations and draw routes of a schematic map, and after that the algorithm reformats the map. This is where the result will be displayed for the user, so he can validate the result, and make some additional changes if needed. The controller will take the data that user inputs and delegate it to the model. When the user hits the generate button the algorithm will invoke, form the schematic map from the data that user inputs, and return the result. Then the controller takes the result and delegates it to the view for displaying. There is no need for a database; the final output (fully finished schematic map) of the application can be saved to disk, which is much easier than into the database. 3.2 System specification The system specification can be divided into the software specification and hardware specification. For the software specification we will build a standalone application by using the NetBeans IDE, based on a Java Swing API. The core of our application is the schematizing maps algorithm which task is automatic generation of the schematic map. In addition for handling the map topology operations we will utilize JUNG framework which is an open source library to work with graphs and networks of objects. Considering hardware specification, all what user needs is a computer and two hands. Even one would do… 3.3 Error handling Error Placing a station on top of another station I/O errors on importing background image, exporting schema map and saving project files Algorithm errors Action User is not allowed to do this. An informative message with the brief problem description is displayed. User is notified by an error message, importing / exporting are aborted and user is returned to the original state before he tried to import / export. The same applies to saving the project files. If the algorithm fails to generate the map, the user will be notified and prompted for retry. Starting a route on a User will be notified that it is not possible. place other than station Page 7 Schematizing maps Design Description 4. Version: 1.2 Date: 2010-11-14 Detailed software design 4.1 Algorithm implementation Before deciding how to solve the problem of drawing a schematic map, it's important to clarify which kind of problem is presented. Other studies (namely “Automated Drawing of Metro Maps” by Dr. Martin Nöllenburg) have effectively proven that the problem faced is NP-complete. The proof shows that drawing an octi-linear metro map is a problem equivalent to the 3-SAT problem, which is a well-known NP-complete problem. The mathematics behind the proof will be omitted here. Having established that the problem presented is NP-complete, we will not attempt to solve it, simply because there is no yet any solution available for any of the NP-complete problems, but instead, the solution will be based on some approximation (heuristic) algorithm. The study by Dr. Nöllenburg proposes the problem to be solved by a method known as Mixed-integer programming. This method is used when the problem can be reduced to a set of integers, with a subset of those unknown. This method is often used to solve problems like SAT problems, and as such, will be one of the methods of choice for solving the current problem (which is equivalent to the 3-SAT problem). If the above option is not suitable due to time constraints, or other reasons such as availability of the technical tools, then we will work on our own algorithm. The algorithm will be based on the concept of weighing and adjusting the stations on a two-dimensional grid by aligning them to the nearest grid junctions and calculating the distance based on the neighboring stations. 4.2 Data flow In the implementation of the described architecture we rely on the singleton pattern design. For this purpose we have identified several entities which will serve for handling the input, map generation and output operations. The data flow among those entities can be seen in the diagram below: DrawingManager GraphController GraphManager OutputManager OutputGraphManager GraphProcessor Figure 4: Data flow of schematic map generation All of the entities above, except Algorithm, conform to the singleton pattern design. The application has exactly one copy of each of them. By following this pattern, it will allow us to access commonly used components in the application in an easier manner and manage the logic with less impacts on the whole application. The following is a brief description of the purposes of those components: DrawingManager – defines the visual settings of the input map: routes and stations colors, shape, Page 8 Schematizing maps Design Description Version: 1.2 Date: 2010-11-14 and width. GraphController – handles all the modifications of the maps GraphManager – contains the input map and related data GraphProcessor – processes the input map and provides the schematized map as output OutputGraphManager – contains the output map OutputManager – defines the visual settings of the output map DrawingManager GraphController GraphManager Add station or route object Pass the object properties Modify the graph Figure 5: Stations and routes drawing sequence GraphController GraphManager GraphProcessor Generate graph Get the graph object Return the graph Pass the graph copy to produce schematic map Provide the schematic map Display graph Figure 6: Graph generation sequence Page 9 Schematizing maps Design Description 5. Version: 1.2 Date: 2010-11-14 Approvals Name Title Date yyyy-mm-dd Signature Page 10