Get reading
advertisement

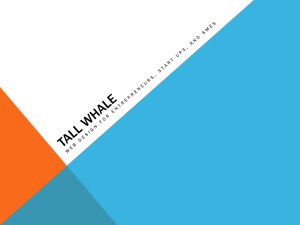
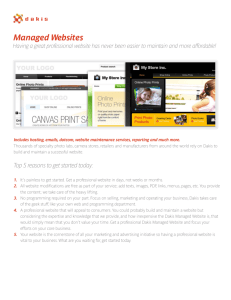
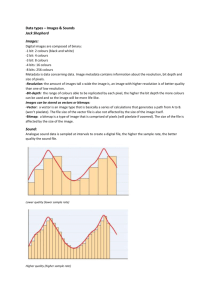
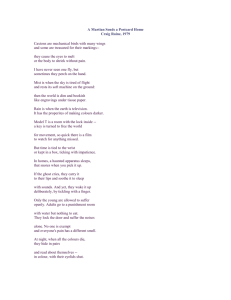
Design software application modifications to meet client requirements Introduction 2 Table design 3 Defining the data structures 3 Determine the primary keys 5 Form design Form design guidelines. 8 Get practice 10 Report design 11 Queries 11 Design guidelines 12 Toolbar design 13 Navigation design 14 Summary 15 Check your progress Design software application modifications to meet client requirements 2005 6 16 1 Introduction It is crucial that when you are developing new systems you fully understand what it is that your client requires. After reviewing the needs analysis and other materials, you can commence your design. With careful design and planning you can build a solid foundation for your application, reduce development time, and produce an efficient solution for your client. This principal is the same for small or larger systems and is known as the systems development lifecycle (SDLC). Customising existing packaged software involves analysing the chosen software package and its features, and building a solution within the scope of that program. The program may be spreadsheet, database or another type of application. 2 Design software application modifications to meet client requirements 2005 Table design Planning your database design on paper is a good way to start. This allows you to focus on the main task which is to define the database structure — independent of the software you’ll later use to implement the design. Remember, the way you structure your data now will have a significant impact on the operations your database will be able to perform. Changing the database structure after implementation can require the costly redesign of the queries, forms and reports used in the application. So it’s crucial that you spend time developing and refining your design before you sit down at the computer. Defining the data structures A database is essentially a collection of data tables, so your first task in the design process is to identify and describe those data structures. This includes defining the: tables fields primary and foreign keys relationships. 1 Identify the entities Each table in a database should represent a single, distinct subject or item of information, often referred to as an ‘entity’. You’ll need to examine the information you’ve gathered in your analysis, and identify the entities relevant to the requirements of your database. For example, in a design for a library catalogue, the entities would include the: book author publisher category, and so on. The entities that you identify at this early stage will later be mapped to separate tables in the database. Design software application modifications to meet client requirements 2005 3 2 Identify the attributes The next step is to identify the attributes of each entity that will form the fields in your table design. In the case of a library catalogue, the attributes of the entity ‘book’ might include the: book title author price date of publication, and so on. This level of information should be fairly clear from your analysis, but you’ll need to keep in mind some basic relational design principles when mapping attributes to table fields. Relational design principles Each field should contain the smallest useful piece of data, ie it shouldn’t be possible to break a field down further into smaller constituent parts. For example, a customer’s address should be split into separate fields for the street address, suburb, state and postcode. Each of these fields contains one single item of information that cannot be usefully divided further. Each field in a table should represent a specific attribute of the entity it describes. In a table about books for example, ‘author’ is an attribute of the book, but ‘author’s address’ is an attribute of the author and so belongs in a separate author table. Each field should store only one type of data. This may be text, numeric, date, etc. No field in a table should duplicate the purpose of another field in the table. For example, if you find a table structure that contains repeating fields, such as ‘Product1’, ‘Product2’ and so on, it’s a sure sign that you need to rethink your design. In most cases, this problem can be resolved by removing the repeating fields from the current table, and placing them in a new table designed to store just that type of information. You just need to create a relationship between the current table and the new table. Do not create fields to store the results of calculations. For example, while it may be tempting to include a field that stores a calculated value such as an invoice total, it’s actually more efficient to perform the calculation ‘on the fly’ in a query or calculated form control, at the time you need it. By doing so, you also ensure that your calculations are based on the most up-to-date data. Designing a database according to these principles usually results in breaking the information down into more tables than you may have initially 4 Design software application modifications to meet client requirements 2005 expected. You can then use relationships and queries to re-integrate information from the separate tables. This process can initially appear to make the database design more complicated, but from a relational perspective, it ensures the design is efficient, logical and easy to understand. Creating the optimal table structures for a relational database is called normalisation. Determine the primary keys When you have established the data structures, your next task is to determine the primary keys that will be used to create relationships between the tables. Each table should have a primary key field that uniquely identifies each record. Assigning a primary key ensures that: no two records in a table contain the same value in the field defined as the primary key records are ordered (or indexed) by the entries in the primary key field data in the table can be retrieved and processed quickly. In some cases it will be obvious from the data which field is a suitable candidate for the primary key, such as a unique invoice or product number. Where this is not the case, you’ll need to add a primary key field. The process of designing a relational database can be complex and challenging. Creating the best design for a particular application requires a thorough understanding of your client’s needs, strong analytical skills and above all, patience. Remember, a good design is rarely achieved in the first pass. Be prepared to rework and refine your design several times until you get it right. Try also to avoid getting buried in the details too soon-items such as field properties are best left until a bit later. Design software application modifications to meet client requirements 2005 5 Form design As for the table design, planning your forms on paper is a good way to start. The forms or user interfaces are a very important aspect when we design our customised application. They provide the users with a way to add, view, and edit data, as well as providing ways to navigate the system. Designing user interfaces that are easy to use and understand is very important for a successful application. If you have done your initial planning and research thoroughly then designing the forms is simpler because you would have determined client requirements such as corporate colours, logos, and style guides that can be incorporated into the design. It is also a good idea to collect copies of current forms that the client uses. By doing this you are able to keep the new design similar, making it easy for the end users to understand and learn. On the other hand, a poorly designed user interface will be hard to understand and use and can lead to distraction and frustration. The look of your database is as important as its structure, because it’s the interface that affects how people work with it. Aim for a cleanly structured, consistent look with complimentary colours and few distractions, as in the sample main menu on the next page. Exactly how you design your forms will depend on which database program you’re using and the requirements of the end user. Even if you’re designing a database purely for your own use it’s still worth carefully planning and designing your forms. After all, why make life harder for yourself when a little initial effort in the design phase will make using your database easier for all time? 6 Design software application modifications to meet client requirements 2005 Figure 1: Main Menu form Investigate design features Have a look at some of the software applications, websites and games you have installed on your computer. Make a list of the features you like and dislike — such as such as colours, font styles, layout, alignment of text columns and fields etc, and whether or not the screen looks cluttered. This will help when designing your own forms. Good features _____________________________________________________________ _____________________________________________________________ _____________________________________________________________ _____________________________________________________________ _____________________________________________________________ Design software application modifications to meet client requirements 2005 7 Poor features _____________________________________________________________ _____________________________________________________________ _____________________________________________________________ _____________________________________________________________ _____________________________________________________________ Form design guidelines. Don’t clutter the screen. Too much information on the screen makes it difficult for the end user to find what they are looking for. Group and align objects together where possible. If there is too much on your screen, consider using a command button to open another form. Another effective method is using a tab control to align text and fields. Try to avoid making users have to scroll down the screen. Often end users won’t notice the scroll bars and tend to get frustrated because they can’t find what they are looking for. Using sub forms, tab controls and buttons to access other forms, are all great ways to avoid this. Use minimal different fonts. Decide on a style guide before you start actually creating your screens. Sit down and decide what font style, colours and sizes you will use for different parts of your application. By writing them down and referring to the style guide as you create the forms, you will save a lot of development time. Avoid using too many different font styles as it starts to look unprofessional and the document will be difficult to read as: it looks too busy the heading hierarchy becomes unclear. Choose standard fonts such as Arial, Verdana and Times New Roman, especially if your database will be used on a variety of computers. Make sure all text is of a readable size. This could be different on different systems. Consideration should be made for different screen resolutions and monitors. Keep colours simple and effective. Make sure your colour contrasts look good. For example use dark and light colours and avoid using very bright colours. Keep in mind your end users — some may have vision impairments that are affected by different colours. Look at some websites or forms in existing applications for more ideas on what colours work best together. You can also consult your client for their opinion, or your client may require you to use their company colours. 8 Design software application modifications to meet client requirements 2005 Organise fields logically. Organise fields in a logical manner ensuring the flow of data entry is not broken. If you have existing documentation or forms that your client uses, it’s a good idea to order fields in the same way. Check the tab order of the fields. During data entry, many people move from field to field using the Tab key. It’s important you ensure the tab order is consistent, so that the insertion point moves from the first field on the screen to the last without jumping about. Incorrect tab order will not only frustrate your users, but it may cause them to enter data into the wrong field. Be consistent across the entire application — create uniformity. Make sure you keep colours, fonts, positioning of logos and buttons consistent in all areas of the application. For example, don’t have the Close button in different places on each form. If you decide the Close button will be in the upper right hand corner of the screen then make sure it is the same on every form or menu. Include help — descriptive labels, help menus, tool tips and status bar messages. Most applications have built in help menus. You can use these or create your own help files. If a field is a required field in the database, add a label which stipulates that it is a required field so that it is obvious to the users. You can also use features such as tool tips and status bar messages to help the users. Consult the built in help menus to find out how to do this. Provide keyboard shortcuts. Not all end users can use a mouse, and some simply prefer not to! Make sure wherever possible in your application, you include keyboard shortcuts. In many applications, such as Microsoft Access, this can be done by using the ampersand (&) symbol before the letter you wish to use as the short cut. For example: &Close will appear on a button as Close. The user can activate the button by holding down the ALT key and C. Use data validation and default values wherever possible. Use combo boxes and lists wherever possible to reduce the risk of human error during data entry. If you had a field to show a person’s title you could create a drop down list with the values MR, MRS, MISS, MS, DR, so that the end user could simply select from the list rather than typing it in. If you have a form for entering orders you may put the current date in as the default value for a field called OrderDate. Most database applications have sophisticated ways of conducting data validation to ensure integrity of data being entered. You should plan for data validation when designing your forms. Design software application modifications to meet client requirements 2005 9 Figure 2: Using tabs to minimise clutter Get practice Each database application has different tools and features available for designing forms. It is important to practise and familiarise yourself with them. Have a look at the Research section of this Learning Pack for Internet sites and forums to help you practice with your own database application. As well as doing the practice activities in this Learning Pack, you can use the standard form created by your database and then experiment with it. Note that all of the database applications have Design View or Properties options that allow you to change the way the form appears and behaves. 10 Design software application modifications to meet client requirements 2005 Report design Most software applications allow you to print data from just about any view. In a database you can print a table or query ‘as is’ in a datasheet view. But usually when we present information we would like it to look professional. Reports do this, and they can organise the data so that it is read in a more meaningful way for the end user. Reports can also include features such as sorting data by category or summarising the information, rather than just presenting all of the data as a list in a ‘table’ format. Most businesses like to see their company logo, name and header and footers included. Reports can present information found in tables or queries in a format that looks great when printed out. Reports let you customise the display of information from the database. You can select the data you want to include and then select the report layout from a variety of design and formatting options, depending on which application you are using. You can insert pictures such as company logos, change the background colours, add headers, footers, group the information, and perform calculations on your data. Reports can contain data from just a single table, or you can join tables and queries to display a wide range of data in your report. During the design phase of your reports it is important to decide upon your layout. As with forms, decide upon a style guide and keep all forms and reports consistent. Remember you can modify the design and layout of the report by going to the Design view, or Properties, depending on the application you are using. Queries Reports can be based on one or more tables or on queries. A query is a request for specific information you present to the database, and the database displays its response to you. The whole purpose of creating a query depends on how you formulate that request. The purpose of a query is to isolate data; this is done for various reasons. For example, when a user is performing data entry such as hiring contractors for various projects, the information is typed into the database as it becomes available. Later on, if they want to get a specific list of contractors based on their job functions, they might ask the database to extract from the database Design software application modifications to meet client requirements 2005 11 a list of contractors who are painters. This is the role of queries. When building a query, your must first decide where data will come from because a query depends on existing information. This data could come from one table, one query, or a combination of various objects. It is very important in the design phase of your reports to work out exactly what information needs to be displayed in a report. Once you have done that you can start working out how to get that information through tables or queries. Design guidelines Follow the same design guidelines as for forms when designing the layout of reports. Additional guidelines for report design Minimise excessive use of blocks of colour (eg background colours). Remember that your client may not be using a colour printer and the printout still needs to look good, be clear and easy to read, and not waste ink. Determine what data is required in the report. Do you need to create queries or calculated fields? Figure 3: A well-designed report 12 Design software application modifications to meet client requirements 2005 Toolbar design Depending on which application you are using, you can make changes to the toolbars and create special customised toolbars for particular projects. Most users never make any changes to the toolbars provided. However, it’s very easy to remove toolbar buttons which you never use and replace them with buttons for commands which you do use. Also, if you develop your own macros, you might like to run these from your own personally-designed toolbar buttons. You can even develop your own toolbars — you can have several, if you like, each with a set of buttons for specific tasks. You can also decide which toolbars you want displayed at any time and can change their position on the screen. You can tailor the user environment with customised toolbars by: adding new toolbars to the taskbar adding new buttons to toolbars changing the order in which the buttons appear removing buttons and toolbars that you don’t need. By creating customised toolbars you can remove unnecessary features and add additional features to enhance the application. This has several benefits such as: being easier for the end user to learn end users are less likely to access features of the program that they do not require (and that the developer would rather they didn’t!) better navigation through the system. You will need to understand the way the end users use software programs to best design toolbars to suit their needs. Remember that not all end users can use a mouse, and some simply prefer not to. Make sure wherever possible in your application you include keyboard shortcuts. In many applications such as Microsoft Office applications, this can be done by using the ampersand (&) symbol before the letter you wish to use as the short cut. Below is an example of a customised toolbar containing only buttons and commands necessary to using the customised application. Figure 4: Customised toolbar Design software application modifications to meet client requirements 2005 13 Navigation design Planning your application’s navigation system on paper is a good way to start. Deciding on how your client will navigate the new customised application is a very important part of the initial design phase. The main menu is usually the first screen that your end users see when they open the application. It should provide a simple, easy to understand navigation structure to provide access to different features and parts of the application. Once style guidelines for the customisation are established, develop the required menus. When designing a menu system, keep in mind that these forms will be used for a long period of time by people with varying computer skills. A badly designed form will increase the difficulty for new users learning how to navigate the application. Designing a user interface involves many issues and should follow our established design guidelines (refer to Form Design or the Summary section for guidelines). Specifically for navigation/interface design, make sure: It is simple. All fields are clearly identified. All information is organised into clearly defined sections — forms, report menus. Each section is clearly identified. Automatic actions (such as command buttons) are clearly identified Use only a limited range of colours. Use only a limited range of fonts. Unnecessary features are removed. Particular attention needs to be taken when designing user interface components of an application. Consistent use of all features throughout the whole application is essential. Rather than having a cluttered main menu, if you have many buttons, consider using several menus, such as the example in Figure 1 which shows a main menu with a button leading to a separate reports menu. 14 Design software application modifications to meet client requirements 2005 Summary Using the following guidelines will help to ensure your database design is optimal. Your design should: accommodate all expected data avoid redundant (duplicate) storage of data items provide efficient access to data support the maintenance of data integrity (the accuracy and reliability of data) be clean, consistent, and easy to understand. Using the following guidelines will help to ensure your form and report design is effective: Don’t clutter the screen. Try to avoid making users have to scroll down the screen. Use minimal different fonts. Keep colours simple and effective. Organise fields logically. Check the tab order of the fields. Be consistent across the entire application — create uniformity. Include help — descriptive labels, help menus, tool tips and status bar messages. Provide keyboard shortcuts. Use data validation and default values wherever possible. As well, for reports: Minimise excessive use of blocks of colour (eg background colours). Remember that your client may not be using a colour printer and the printout still needs to look good, be clear and easy to read, and not waste ink. Determine what data is required in the report. Do you need to create queries or calculated fields? Using the following guidelines will help to ensure your toolbar design is effective: Design software application modifications to meet client requirements 2005 15 Remove unnecessary features Include links to all essential application areas Remember to use keyboard shortcuts where possible Organise tasks logically Using the following guidelines will help to ensure your navigation/interface design is effective: Navigation and interface is simple. All fields are clearly identified. All information is organised into clearly defined sections — forms, report menus. Each section is clearly identified. Automatic actions (such as command buttons) are clearly identified Use only a limited range of colours. Use only a limited range of fonts. Unnecessary features are removed. Check your progress Now you should try and do the Practice activities in this topic. If you’ve already tried them, have another go and see if you can improve your responses. When you feel ready, try the ‘Check your understanding’ activity in the Preview section of this topic. This will help you decide if you’re ready for assessment. 16 Design software application modifications to meet client requirements 2005