Visually Design Windows Applications
advertisement

Stran 1 od 38 Praksa za 3. – del Visualno programiranje forme
.NET Framework Class Library
Form.Load Event
Occurs before a form is displayed for the first time.
[Visual Basic]
Public Event Load As EventHandler
[C#]
public event EventHandler Load;
[C++]
public: __event EventHandler* Load;
[JScript] In JScript, you can handle the events defined by a class, but you cannot define your
own.
Event Data
The event handler receives an argument of type EventArgs.
Remarks
You can use this event to perform tasks such as allocating resources used by the form.
For more information about handling events, see Consuming Events.
Example
[Visual Basic, C#] The following code example demonstrates how to use the
SetDesktopLocation, Load and Activate members. To run the example, paste the following
code in a form called Form1 containing a button called Button1 and two Label controls called
Label1 and Label2. Ensure all events are connected to their event-handling methods.
[Visual Basic]
Shared x As Integer = 200
Shared y As Integer = 200
Private Sub Button1_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles Button1.Click
' Create a new Form1 and set its Visible property to true.
Dim form2 As New Form1
form2.Visible = True
' Set the new form's desktop location so it appears below and
' to the right of the current form.
form2.SetDesktopLocation(x, y)
x += 30
y += 30
' Keep the current form active by calling the Activate method.
Me.Activate()
Me.Button1.Enabled = False
End Sub
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 2 od 38 Praksa za 3. – del Visualno programiranje forme
' Updates the label text to reflect the current values of x and y,
' which was were incremented in the Button1 control's click event.
Private Sub Form1_Activated(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles MyBase.Activated
Label1.Text = "x: " & x & " y: " & y
Label2.Text = "Number of forms currently open: " & count
End Sub
Shared count As Integer = 0
Private Sub Form1_Closed(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles MyBase.Closed
count -= 1
End Sub
Private Sub Form1_Load(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles MyBase.Load
count += 1
End Sub
[C#]
static int x = 200;
static int y = 200;
private void Button1_Click(System.Object sender,
System.EventArgs e)
{
// Create a new Form1 and set its Visible property to true.
Form1 form2 = new Form1();
form2.Visible = true;
// Set the new form's desktop location so it
// appears below and to the right of the current form.
form2.SetDesktopLocation(x, y);
x += 30;
y += 30;
// Keep the current form active by calling the Activate
// method.
this.Activate();
this.Button1.Enabled = false;
}
// Updates the label text to reflect the current values of x
// and y, which was were incremented in the Button1 control's
// click event.
private void Form1_Activated(object sender, System.EventArgs e)
{
Label1.Text = "x: "+x+" y: "+y;
Label2.Text = "Number of forms currently open: "+count;
}
static int count = 0;
private void Form1_Closed(object sender, System.EventArgs e)
{
count -= 1;
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 3 od 38 Praksa za 3. – del Visualno programiranje forme
}
private void Form1_Load(object sender, System.EventArgs e)
{
count += 1;
}
Button click event
[C#]
static int x = 200;
static int y = 200;
private void Button1_Click(System.Object sender,
System.EventArgs e)
{
// Create a new Form1 and set its Visible property to true.
Form1 form2 = new Form1();
form2.Visible = true;
// Set the new form's desktop location so it
// appears below and to the right of the current form.
form2.SetDesktopLocation(x, y);
x += 30;
y += 30;
// Keep the current form active by calling the Activate
// method.
this.Activate();
this.Button1.Enabled = false;
}
// Updates the label text to reflect the current values of x
// and y, which was were incremented in the Button1 control's
// click event.
private void Form1_Activated(object sender, System.EventArgs e)
{
Label1.Text = "x: "+x+" y: "+y;
Label2.Text = "Number of forms currently open: "+count;
}
static int count = 0;
private void Form1_Closed(object sender, System.EventArgs e)
{
count -= 1;
}
private void Form1_Load(object sender, System.EventArgs e)
{
count += 1;
}
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 4 od 38 Praksa za 3. – del Visualno programiranje forme
An important event you'll want to write code for is the Form Load event. You might want to,
for example, set the Enabled property of a control to False when a form loads. Or maybe
blank out an item on your menu. You can do all this from the Form Load event.
Add another button to your form for this example, and we'll see how the Form Load event
works. (If you haven't been folowing along, create a new project and add two buttons to it.
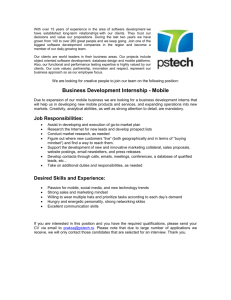
Bring up your coding window, and select the Form1 Events from the drop down box:
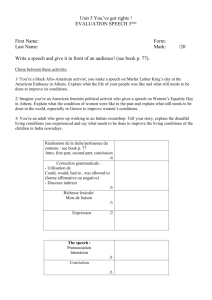
In the events drop down box, select Load:
A code stub for the Form Load event is then added to your code. Type in the following as the
code for the Load Event:
MsgBox("Form Load Event")
Run your programme. You should see the message box display before the Form loads.
To switch off your second Button before the Form loads, add this to your code:
Button2.Enabled = False
Run your programme again. You should see that button is no longer available for clicking on.
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 5 od 38 Praksa za 3. – del Visualno programiranje forme
http://msdn2.microsoft.com/en-us/express/aa700756.aspx
Visual C# 2005 Express Edition Video Feature Tour
Designed for the unique needs of the new application Developer, Visual C# 2005 Express
Edition provides a fun, easy-to-use, easy-to-learn tool for building dynamic applications.
We've created a quick tour to show you more about Visual C# Express. Take the online Web
tour, or our video tour.
Start the Online Tour
Start the Video Tour
»Visually Design Windows
Applications
»Interactive Development
Environment
»Simplified Debugging
»Visual Data Designers
»Easy to Configure and
Deploy
»XML, RSS, and Web
Services Support
»Fully Customizable
Watch Full Screen | Download Video and Transcript
Duration: 26 minutes 3 seconds
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 6 od 38 Praksa za 3. – del Visualno programiranje forme
Visually Design Windows Applications
Visual design
surface
Visual C# Express
provides a powerful
WYSIWYG visual
design surface to
quickly and easily
create interactive
Windows
applications.
Feature Tour
Toolbox
The Toolbox
contains drag-anddrop controls and
components to
create your
Windows
applications.
Controls are
grouped into
logically named
categories like
Menus and
Toolbars, Data,
Common Dialogs,
and more. Adding
controls to
Windows Forms is
as easy as clicking
and dragging the
control onto the
form!
B.Atanaskovic primeri visual kodiranja in autokodiranja
Visually Design
Windows
Applications
Interactive
Development
Environment
Simplified
Debugging
Visual Data
Designers
Easy To Configure
and Deploy
XML, RSS, and
Web Services
Support
Fully Customizable
Stran 7 od 38 Praksa za 3. – del Visualno programiranje forme
Property Window
The Property
Window enables
you to view and
change the
properties and
events of
components in your
application. The
Property Window is
context-sensitive
and will prepopulate menu
options depending
on the values you
are changing. For
example, changing
the background
color of a Windows
form displays a
color picker to
easily change the
selected value.
You can also use
the Properties
Window to add or
update a form and
to control events by
clicking the
"lightning" symbol
at the top of the
Property Window.
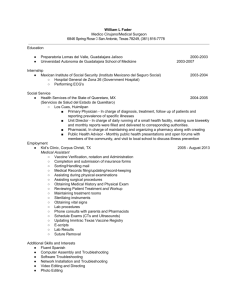
The following
diagram shows a
list of events
assigned to the
Windows form.
New events can be
added by doubleclicking the name
of the event.
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 8 od 38 Praksa za 3. – del Visualno programiranje forme
Snap lines
Visual C# 2005
Express Edition
helps you make
your application
look "just right"
with snap lines that
assist you in laying
out your forms.
Snap lines are
similar to magnetic
anchors—and show
up when you are
placing a control on
a form. As you start
dragging,
horizontal and/or
vertical lines
appear, helping you
to line up the
control with other
controls that are
already on the
form.
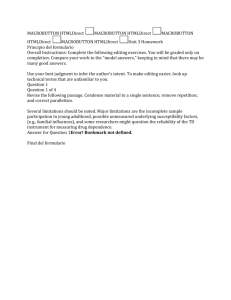
The following
diagram shows both
horizontal and
vertical snap lines
that help align the
newly added button
with the Compare
Categories button
and the Products
ListBox control.
Toolstrip control
Applications like
Microsoft Office
also take advantage
of Toolstrip
controls, which
provide strips of
buttons that can be
docked to the edges
of the window.
With the ToolStrip
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 9 od 38 Praksa za 3. – del Visualno programiranje forme
control, you can
build toolbars
containing your
choice of buttons,
text boxes, combo
boxes, and more.
You can easily add
standard menu
items, such as the
File Open and File
Save icons, in the
Toolstrip by
selecting Insert
Standard Items
from the Toolstrip
Tasks.
Menu control
The Menu and
ContextMenuStrip
controls enable you
to easily add
standard Microsoft
Windows menus.
As with the
Toolstrip, select
Insert Standard
Items from the
Menu Tasks to add
the standard
Windows menu
options and icons.
Container controls
If you are familiar
with Web page
development, you
are probably are
accustomed to the
precision possible
using HTML
tables. With Visual
Studio C# Express,
you can have this
same layout
behavior in your
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 10 od 38 Praksa za 3. – del Visualno programiranje forme
Windows
applications
without worrying
about exact
coordinates. Visual
C# Express offers
two controls:
TableLayoutPanel
and
FlowLayoutPanel,
located in the
Containers tab of
the ToolBox.
The
TableLayoutPanel
control lets you
handle layout in
Windows Forms
based on flexible
rows and columns
in a table. The
FlowLayoutPanel
control allows
content to flow
freely on a form as
it resizes, even
moving from one
line to another.
WebBrowser
control
view larger >
Windows Forms
applications consist
primarily of
controls such as
buttons, lists, and
labels. But with
Visual Studio
Express, you have
entirely new
possibilities by
directly integrating
a Web browser
right into your
application. This is
done using the
WebBrowser
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 11 od 38 Praksa za 3. – del Visualno programiranje forme
control.
Just like Button and
ListBox controls,
the WebBrowser
control can be
dragged onto a
form from the
Toolbox and
accessed from
code. This makes it
easy to display
Web pages without
launching a
separate browser
window, allowing a
great degree of
control over how
the browser
behaves and what
the user can do with
it.
MaskedTextBox
control
view larger >
The
MaskedTextBox
control assists in
validating user
input, including
date of birth, social
security numbers,
e-mail addresses,
and even your own
custom data. The
following diagram
shows setting an
input mask for a
text box by
selecting the data
format and data
type from a built-in
list. You can
choose to enforce
the data type by
selecting the Use
Validating Type
check box.
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 12 od 38 Praksa za 3. – del Visualno programiranje forme
Background
Worker
view larger >
The Background
Worker is a
component that
makes it easy to
have your
application do two
things (or more) at
the same time. For
example, you can
use the Background
Worker component
to call a Web
service or start a
long file download
in the
background—
without "freezing"
your application
while the task is
completed.
RichTextBox
control
The RichTextBox
control enables you
to have more richly
formatted text than
your typical
textbox. It includes
the ability to format
text with different
fonts, sizes, and
styles (bold, italic,
or underline).
NotifyIcon control
The NotifyIcon
control enables you
to easily build
Windows System
Tray applications or
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 13 od 38 Praksa za 3. – del Visualno programiranje forme
utilities. Simply
drag and drop the
NotifyIcon control
onto your Windows
Form. Then set
properties and
events for your
utility, such as the
default
BalloonTipText or
the Click event.
TreeView control
view larger >
Similar to the left
pane in Windows
Explorer, the
TreeView control
provides a way to
show your
application data in
a tree-like view.
Values in TreeView
can be statically or
dynamically
populated by
accessing the
TreeView control
programmatically.
ListView control
Like the right pane
in Windows
Explorer, the
ListView control
displays data in a
grid format with
multiple views. The
ListView contains
pre-defined views,
including the List,
Details, Tile,
SmallIcon, and
LargeIcon views.
< previous | next >
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 14 od 38 Praksa za 3. – del Visualno programiranje forme
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 15 od 38 Praksa za 3. – del Visualno programiranje forme
Interactive Development Environment
IntelliSense
view larger >
This is one of the Feature Tour
most popular
Visually Design
features of Visual
Windows
Studio. It can
Applications
save you
Interactive
countless hours
Development
over the course
Environment
of a project.
Simplified
IntelliSense
Debugging
provides
Visual Data
statement
Designers
completion as
Easy To Configure
you type for
and Deploy
quickly accessing
XML, RSS, and
properties,
Web Services
methods, and
Support
events. Upon
Fully Customizable
typing the name
of an object,
typing dot "."
causes a popup
list to appear that
displays the
available
elements. The
diagram shows
the available
methods and
properties for the
List class.
IntelliSense is
also invaluable
for writing code
such as exception
handling. When
adding a
Try/Catch block,
IntelliSense
filters the
available options
to show only a
list of exception
types.
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 16 od 38 Praksa za 3. – del Visualno programiranje forme
This filtering also
applies to
attributes.
Attributes let you
specify
descriptive
metadata for a
method, class, or
assembly. For
example, you can
update your
application
version number
by updating the
AssemblyVersion
attribute. Our
diagram shows
how IntelliSense
will
automatically
filter to show
only attribute
types.
IntelliSense Code
Snippets
To make writing
code easier,
Visual C#
Express includes
a feature called
IntelliSense
Code Snippets
which are
extensible fill-inthe-blank
snippets of code.
Visual C#
Express includes
over 30 pre-built
language code
snippets for many
tasks, such as
adding a
property, switch
statement, and
try/catch
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 17 od 38 Praksa za 3. – del Visualno programiranje forme
exception
handling. To
insert a snippet,
you can either
type the snippet
shortcut, like
"prop" for
property, rightclick anywhere in
your code, or just
click Insert
Snippet… to
select the snippet
you need. The
diagram below
shows the context
menu for
choosing your
snippet.
Once you've
inserted the
snippet, you'll
notice fill-in-theblank regions
highlighted in
green for you to
edit and
customize to your
needs. For
snippets with
multiple fill-inthe-blank
regions, you can
jump from region
to region use the
tab key for quick
editing.
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 18 od 38 Praksa za 3. – del Visualno programiranje forme
Some code
snippets are
"smart" based on
the custom value
you enter. For
example, using
an enumeration
with the switch
code snippet will
automatically add
case statements
for each possible
value in your
enumeration.
IntelliSense Code
Snippets can also
be customized, so
you can create
your own and
share them with
fellow coders!
You can learn
more about
customizing your
own IntelliSense
Code Snippets.
Rename
refactoring
Visual C#
Express includes
support for the
Rename and
Extract Method
refactorings.
Refactoring is the
process of
restructuring
your code. Visual
C# Express
automates the
code
restructuring
process.
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 19 od 38 Praksa za 3. – del Visualno programiranje forme
view larger >
Once you've
written a lot of
code in a project,
it can be tedious
to rename a
poorly named
variable—as you
may have 10, 20,
or 100 different
lines of code to
manually change.
Visual C#
Express includes
support for the
Rename
refactoring so
that you only
need to make one
change and the
tool will update
all of the correct
references for
you. You can
rename anything,
including
namespaces,
classes,
parameters,
variables, and
more. To use the
Rename
refactoring,
simply right-click
a variable name
(such as
textBox1) and
select
Refactor…
Rename….
You are then
prompted to enter
a new name for
textBox1 with the
option to search
comments and
strings.
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 20 od 38 Praksa za 3. – del Visualno programiranje forme
You will then see
a listing of all of
the code and
comments that
will be affected
by this change.
Clicking a
specific reference
will show a
preview of what
the new code will
look like, with
newly renamed
items
highlighted.
view larger >
Extract Method
Refactoring
The Extract
Method
Refactoring
automates the
process of
extracting out a
selection of code
as its own
method. The
Extract Method
Refactoring
makes it easier to
better organize
your code. It also
makes your code
more modular
and reusable,
with less
duplication.
For example, you
may have a
section of code
that accomplishes
more than one
task, such as
displaying values
on a form and
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 21 od 38 Praksa za 3. – del Visualno programiranje forme
updating results.
You probably
want to be able to
update results
from other places
in your
application as
well. Rather then
duplicating code,
you can extract
the updating
results code using
the Extract
Method
Refactoring.
view larger >
To use the
Extract Method
Refactoring,
simply right-click
the selection of
code you want to
extract and select
Refactor…
Extract
Method…
The Extract
Method dialog
box will ask for a
name for the new
method and will
show you a
preview of what
the extracted
method will look
like. The Extract
Method
refactoring
intelligently
decides the return
value and
parameters for
the extracted
method.
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 22 od 38 Praksa za 3. – del Visualno programiranje forme
After running the
Extract Method
refactoring,
notice that your
selection of code
is replaced with a
call to the newly
extracted method,
which can now
be reused in your
application.
Surround With
The Surround
With feature
makes it easy to
"surround" a
selection of code
with a number of
built-in
IntelliSense Code
Snippets. You
can, for example,
surround a
selection of code
with a "for" loop,
"if" statement,
"try/catch"
exception
handling, and
more. To use
Surround With,
simply right-click
the selection of
code you want to
surround and
select Surround
With….
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 23 od 38 Praksa za 3. – del Visualno programiranje forme
You'll then be
prompted to
select the code
snippet with
which you want
to "surround" the
selection. In our
example here,
we'll surround
the selected code
with "try/catch"
exception
handling. This
will provide a
graceful way to
handle any
exceptions which
may occur while
we're executing
the code. (If we
"try" to open a
file and there is a
problem finding
the file, we'll
want to "catch"
that exception
gracefully and
handle the error
condition.)
After you select
the appropriate
code snippet, the
selected code is
automatically
placed in the try
block with the
customizable
exception type
highlighted in
green.
Generate Method
Stub
view larger >
The Generate
Method Stub
feature
automatically
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 24 od 38 Praksa za 3. – del Visualno programiranje forme
creates a method
stub for you if
you call a method
that you haven't
written yet. To
see it in action,
you simply need
to write out the
method name, set
the return value,
and pass in any
parameters.
Visual C#
Express will
intelligently
know that this is
a new method
and display a
smart tag to
automatically
generate the
method stub for
you.
view larger >
The new method
stub is then
created using the
name chosen
earlier, and the
exception
parameter is
automatically
inferred in the
method signature.
You can then
replace the "not
implemented"
exception with
your own custom
code.
Auto-Using
One challenge for
new developers is
that IntelliSense
can stop
"working" in
Visual C#
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 25 od 38 Praksa za 3. – del Visualno programiranje forme
Express. The
most common
reason for this is
that your code is
missing a using
statement to fully
qualify the data
type. The tool
will intelligently
detect whether
your code is
missing a using
statement, and
display a smart
tag to either add
the appropriate
using statement
or provide the
fully qualified
name of the type.
XML Comments
view larger >
XML comments
are a way to add
documentation to
your code in a
simple and
uniform way. By
adding three
slashes in a row
(///) at the
beginning of a
method, Visual
C# Express will
dynamically
generate the
XML template,
including the
parameters and
return values.
This XML data
can be read by
other popular
documentation
generation tools,
such as NDoc, to
produce
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 26 od 38 Praksa za 3. – del Visualno programiranje forme
professionallooking
documentation
for your
application or
component.
Task List
Similar to an
Outlook task list,
the Task List lets
you keep track of
tasks that you
have to complete
in your coding
project. You can
automatically add
an entry into your
task list by
simply adding a
comment in your
code using the
following format
"//TODO: My
comment here".
You can then
double-click any
task in the Task
List to jump
directly to the
corresponding
line of code.
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 27 od 38 Praksa za 3. – del Visualno programiranje forme
Find All
References
When developing
large solutions, it
may be helpful to
determine where
a particular class
or member is
referenced
throughout the
solution. To do
this, right-click
the class, then
click Find All
References. This
displays all
references to that
class throughout
the current
solution. This
technique is more
accurate than
using the
standard find
functions, as it
uses the compiler
to find the exact
matches for the
corresponding
class.
Navigate code
view larger >
Finding your way
around source
code files can
involve lots of
scrolling. Visual
C# Express
makes this
navigation easier
with two dropdown lists in the
source designer
pane. The list on
the left allows
you to choose
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 28 od 38 Praksa za 3. – del Visualno programiranje forme
from one or more
class definitions
in the file, while
the list on the
right lets you
jump right to the
method or type in
question.
Go To Definition
Finding sections
of code can
sometimes be
challenging. But
Visual C#
Express makes
this much easier.
For example,
right-clicking a
variable or a
class and
choosing Go To
Definition takes
you to the place
in the code where
the type was
defined.
If no source code
is available for
the type, as with
the string class,
Visual C#
Express will
automatically
generate a source
code file for you
based on the
class metadata.
< previous | next >
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 29 od 38 Praksa za 3. – del Visualno programiranje forme
Simplified Debugging
Breakpoints
Feature Tour
Visual C#
Express makes it
Visually Design
easy to
Windows
essentially
Applications
"pause" your
Interactive
application while
Development
running. Simply
Environment
add a breakpoint
Simplified
to the line of
Debugging
code that you
Visual Data
went to examine
Designers
more closely.
Easy To Configure
You can then
and Deploy
step through each
XML, RSS, and
line of code and
Web Services
examine the state
Support
of all variables as
Fully Customizable
the code
executes. This is
incredibly useful
for tracking
down pesky
bugs!
Edit and
Continue
Edit and
Continue (E&C)
enables you,
while on a
breakpoint, to
change your
source code in
mid-execution.
You can add new
code, update
existing code, or
change variable
values. You can
even rewind your
application to
execute your
newly updated
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 30 od 38 Praksa za 3. – del Visualno programiranje forme
code. Simply
drag the yellow
insertion point
arrow in the left
column up to the
line of code you
want to execute.
Exception
Assistant
The Exception
Assistant
provides detailed
information
about any
exceptions you
encounter when
debugging your
application, and
more
importantly, it
also provides
recommendations
for how to fix
any errors.
Debugger Data
Tips
Debugger Data
Tips provide
support for
quickly
inspecting
variables while
debugging your
Windows
application. To
use debugger
Data Tips,
simply place
your mouse
cursor over a
type and you can
then drill directly
into the type's
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 31 od 38 Praksa za 3. – del Visualno programiranje forme
content.
Debugger
Visualizers
When examining
variables, it is
easy to make
sense of a simple
numeric type, but
more complex
types (such as an
XML file) may
be harder to
visualize.
Debugger
Visualizers
provide a visual
representation of
your objects so
that you can
"see" your data
while debugging.
For example, you
can see a
graphical
representation of
an XML string,
such as an RSS
feed using the
XML
Visualizer.
You can also use
the DataSet
Visualizer to
easily view and
navigate the
contents of a
DataSet.
< previous | next >
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 32 od 38 Praksa za 3. – del Visualno programiranje forme
Visual Data Designers
Includes SQL
Server 2005
Express Edition
view larger >
SQL Server 2005
Express Edition is a
lightweight
database you can
use with your
Visual C#
application. It is
available as an
optional component
which can be
installed during the
Visual C# setup.
Similar to
Microsoft Access,
you can create and
deploy databases as
stand-alone files,
but with the
powerful features
unique to SQL
Server 2005. This
gives you
incredible database
power and
management
capabilities for
building your
Windows
application. For
more information
on SQL Server
2005 Express
Edition, visit the
SQL Server 2005
Express overview
page.
Adding a database
to your application
is as easy as rightclicking your
project and
selecting Add New
B.Atanaskovic primeri visual kodiranja in autokodiranja
Feature Tour
Visually Design
Windows
Applications
Interactive
Development
Environment
Simplified
Debugging
Visual Data
Designers
Easy To Configure
and Deploy
XML, RSS, and
Web Services
Support
Fully Customizable
Stran 33 od 38 Praksa za 3. – del Visualno programiranje forme
Item… from the
context menu.
Visually design
your database
view larger >
Visual C# Express
includes built-in
tools that make it
easy to design SQL
Server 2005
Express Edition
databases. Using
the Database
Explorer pane, you
can add or update
tables, views,
functions, stored
procedures, and
more. You can also
visually design the
structure of your
database tables with
a simple, easy-touse interface.
Visual C# Express
also includes the
ability to create
custom database
diagrams to create
and visualize your
database
relationships. This
makes it easier to
document your
applications for
maintainability or
sharing with others.
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 34 od 38 Praksa za 3. – del Visualno programiranje forme
Query Designer
view larger >
Creating database
queries can be
challenging for new
developers. Not
only do you need to
understand the SQL
query language,
you also need to
remember the table
and column names,
data types, and
special operators
for filtering and
sorting the results.
The Query
Designer makes it
easy to visually
design your
database queries.
You can select the
specific columns,
and then apply
filtering and sorting
through an easy-touse, drag-and-drop
interface. You can
actually watch the
query being
generated based on
your decisions, and
then easily preview
the resulting data.
Data Source
Configuration
Wizard
view larger >
The Data Source
Configuration
Wizard provides
step-by-step
assistance in
connecting to
different data
stores, including
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 35 od 38 Praksa za 3. – del Visualno programiranje forme
databases (such as
SQL Server and
Access) or objects.
You can even
connect to Web
services, such as
MapPoint for
driving directions
or Amazon for
information on
books or DVDs.
For database data,
the wizard
dynamically pulls
the tables and field
names, enabling
you to select which
fields you want to
display.
view larger >
Data Sources
Window
view larger >
After completing
the Data Source
Configuration
Wizard, you can
use the Data
Sources Window
to drag and drop
data onto your
Windows form to
automatically create
databound forms.
This diagram shows
the result of
dragging and
dropping a
DataGridView
control onto a
Windows form.
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 36 od 38 Praksa za 3. – del Visualno programiranje forme
DataGridView
view larger >
The DataGridView
control is designed
for dynamically
displaying data in a
tabular format.
Powerful features
can be performed
without writing a
single line of code:
Display a
set of
database
records.
Sort a set of
database
records.
Edit a set of
database
records.
You can easily
include custom
column types such
as the
ImageColumn,
CheckBoxColumn,
ComboBoxColumn.
Additionally, you
can even "freeze"
columns, like
Microsoft Excel's
Freeze Panes
feature, so that data
is visible as the user
scrolls horizontally.
Details View
You can also
configure the
Data Sources
Window to
display your data
using a Details
View by clicking
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 37 od 38 Praksa za 3. – del Visualno programiranje forme
on the drop-down
next to the data
source.
The Details View
displays your data
vertically, with
each data field
containing its own
control—including
controls, such as
Label, TextBox,
ComboBox,
DateTimePicker,
PictureBox, or even
your own custom
control.
Dragging and
dropping the
Details View on
your form will
automatically add
the controls and
corresponding
labels as shown in
the following
diagram.
BindingNavigator
Both the
DataGridView and
Details View
automatically add a
customizable
BindingNavigator
control which acts
like a VCR-type
interface. This
enables you to add
B.Atanaskovic primeri visual kodiranja in autokodiranja
Stran 38 od 38 Praksa za 3. – del Visualno programiranje forme
or delete records,
move next and
previous, and move
to a specific record
by typing the record
number in the
CurrentPosition text
box.
Connect-the-dots
databinding
You can also use
the Data Sources
Window for
"Connect-the-dots"
databinding. This
enables you to take
a data source from
the Data Sources
Window and just
drag it onto a dataenabled Windows
Form control, such
as the ComboBox.
The ComboBox
will automatically
be configured to
pull data
dynamically, as
shown in the
following diagram.
It's that easy!
< previous | next >
B.Atanaskovic primeri visual kodiranja in autokodiranja