Connecting with Computer Science Chapter 11 Review
advertisement

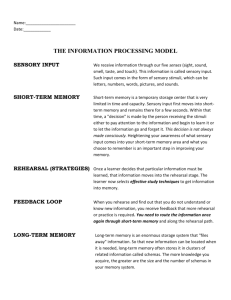
Connecting with Computer Science Chapter 11 Review: Chapter Summary: Design is often a secondary concern, but it should be the first. Poorly designed technology is often the cause of poor sales, poor usability, and user confusion. Many technologies for interacting with computers are available, including a mouse, a pen or stylus, gaze systems, voice recognition, haptics and other input and output devices. People bring a variety of personal factors to the technologies they use. Designers should strive to create systems that discourage users from engaging in superstitious behavior. Humans have three levels of memory storage that designers should take into account: sensory storage, short-term memory and long-term memory. Although understanding psychology is important, it is not the only matter to take into account when designing interfaces. The design criteria for user interfaces are the quality of the experience, an understanding of users, an effective design process, learn-ability, an aesthetic experience, changeability and manageability. Three main goals of a user interface are: giving users’ control of the interface, reducing users’ memory load, and aiming for consistency in the interface. Programming for the Web is complicated because of the many different Web technologies end users use. Remember the basic rules for building effective Web pages, such as: Communicating a site’s purpose and organization, making links obvious and creating helpful navigation. The user-centric design process starts with the end-user, not system needs. Its main phases are: gathering and analyzing user information, designing the interface, constructing the interface and testing the interface. User interface design can be interactive rather than sequential, meaning steps can be revisited many times in the process. Prototyping is a key component of interactive design. Human emotional response is a new but growing area for designers to take into account when building technology. Personalization can help get positive emotional responses from users. Key Terms: Affect System (397) Attitude (396) Behavioral Thinking (399) Design Criteria (385) Effectiveness (396) Gaze Systems (380) Haptics technologies (381) Learn-ability (396) Long-term memory (384) Natural Language Processing (381) Reflective Thinking (399) Sensory Storage (383) Short-term Memory (384) Superstitious Behavior (383) Usefulness (396) User-Centric Design (394) User Environment (395) User Interface (379) User Profiles (395) User Requirements (395) User Scenarios (395) User Tasks (395) Visceral Thinking (398) Voice Recognition Technology (380) How emotions and potentially aesthetics play a role in decision making A measure of how much users enjoy their experience with the technology Thinking about how something works Factors to consider in creating a good design, including users' needs and experiences and what is appropriate given the design's constraints A measure of how well the technology helps users perform their tasks; often expressed as how quickly, how easily, how safely and so forth A system that uses users' eye movement as input Technologies that allow users to feel a response from a system, not just see or hear a response; optimally, can replicate the sensation of feeling an object in real life to create a virtual tactile experience A measure of how quickly a user can learn to use the technology to perform their tasks Where information is stored on a semi-permanent basis; can store a potentially limitless amount, but retrieving information can be more difficult A system that recognizes the natural way in which humans communicate verbally (by speech or text) and can discern meaning from this communication Thinking about how something reflects on the user and his or her relationship to others Where sensory information is first processed by the human brain before passing it to short-term memory; can handle a lot of information simultaneously but cannot store it for long Where information is sent after the sensory system receives it; limited to storing five to nine items temporarily Users with incomplete information on how to use a technology create an incorrect model of the way a technology works A measure of how many of the intended tasks users can perform with the technology Designing by focusing on users' needs before considering other constraints of the system Where users perform their tasks The component that handles interaction between a technology and the user; consists of what the user's senses can perceive and what the user can manipulate to operate the technology Written descriptions of who the users' are, including backgrounds, skills, and so forth What users want and need to do Examples of user activities, written to show the steps users go through in using a technology What users do and how they do it Immediate, instinctive thinking; an object's look and feel play a role in how it is perceived A technology that can recognize human speech and process instructions Test Yourself: 1.) What does a poorly designed door symbolize? Users expecting excellent results from poorly designed technology, not very realistic 2.) List three obstacles to user-centric design. Understanding human activities is so complex that simply listing requirements, putting them into a system and popping out the perfect technology for users’ needs is not possible. Finding the perfect technology takes continuous evaluation. Prototyping also takes continuous evaluation and is ever evolving not just an initial product that needs to be tweaked and modified. A willingness to “Chuck” the product and start over maybe necessary. How effective is the design in terms of: usefulness, effectiveness, learn-ability and attitude. 3.) List three career paths that could be useful in creating a good design. Application developers (i.e.) Android, Apple Hardware and software products. Researchers. Product designers [Merchandise.] modifying current product layout(s) 4.) What technology do many gaze systems use to track eye movement? The technology that many gaze systems use to track eye movement is infrared sensors. 5.) Technology with inconsistent responses to use input often creates what kind of human behavior? Superstitious Behavior 6.) What are the three levels of memory storage? Sensory Memory (SM) Short-Term (STM) Long-Term (LTM) 7.) What two techniques help improve short-term memory? If an interest is expressed in the topic. It usually has a tendency to move into Long-term memory. Often repetition and chunking are also used to retain information. 8.) When might users prefer to use recall instead of recognition in using a technology’s interface? When functions are easy to recognize and access, keyboard entry errors are reduced, non-experts can learn the application quickly, and menu selections are flexible with the use of shortcut keys. 9.) Describe five design criteria discussed in this chapter. Quality of Experience: How does the design give people a satisfying experience? What does the product satisfy? An understanding of users: How well did the design team understand the needs, tasks and environments of users? How well was this understanding reflected in the product? An effective design process: Is the product a result of a well-thought-out and well-executed design process? What design issues came up in the process, and what method was used to address them? How were budgeting, scheduling and other practical issues managed to support the goals of the design process? Learn-ability: Is the product easy to learn and easy to remember how to use? Are the features obvious to users? How well does the product support the different ways the people will approach and use it, considering their varying levels of: experience, skills, mental models, and strategies for problem solving? An aesthetic experience: Is using the product aesthetically pleasing or satisfying? Does it show consistency and operation? Does the design perform well within technological constraints? 10.) What is one major reason that designing for the Web is different from designing for other user interfaces? Client browsers allow users to customize how the content they will access will be displayed without restriction. Therefore, this could or will pose significant problems for programmers and developers, seeing how it is impossible to code for every browser setting. As a result, developers and programmers are left with trying to program for the “Lowest-Common-Denominator,” which may not even be possible.