1 Introduction: We all seem sensible on the earth by building images
advertisement

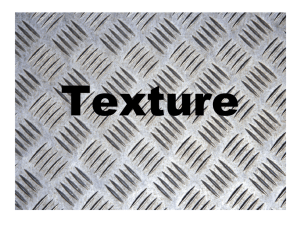
1 Introduction: We all seem sensible on the earth by building images of it within our mind. We all identify items within our surroundings due to the fact the brain method has the ability to analyse the particular edges, contrasts, light/shadow/dark, shades and also perspectives we notice in and involving these individuals. From survey, human eye can identify one million colors. Our own capability to review these kinds of designs provides you an understanding on the globe all of us observe. To make a picture photography lovers search for powerful visible things over the contact lens. And then we all attempt to have used them with the picture. Lots of the particular creative work in digital photography would be to take out content which don’t play a role concise of your picture. Consequently we all find a new viewpoint which isolates precisely what we would like to demonstrate. So for the eye care campaign the visual elements such as color, size, line, shape, texture, symbolic images matters a lot for attracting people’s views over it. Seeing that creative ideas, these types of pattern factors are already all-around using some kind as well as one more for a long period. 2. Color Colouring is actually one of those things we discover using an unconscious level, which often can make it an excellent appearance of feelings in addition to sentiment. Depending on the framework, comfy shades (reds, yellows in addition to oranges) will make some sort of audience experience pleased in addition to upbeat or perhaps furious or inflamed. Trendy shades, alternatively, create inner thoughts of tranquillity and also peace. To successfully make use of coloration, know your coloration steering wheel, in addition to test various coloration mixtures. Appreciation shades (those which have been contrary for the coloration wheel), will make an exceptionally striking make up, seeing that can easily comparable shades (those which have been subsequent to one another for the coloration wheel). Monochromatic shades (varying hues with the same color) they can double to be able to excellent consequence. Lively colours are generally enthusiastic, fascinating, along with effective. So can be reds also with yellows. Blues along with greens are generally calming along with relaxing. The road to creating imaginative photos advantages from a top perception of colours along with others effect on a picture, and a substantial knowing of colours encompassing a person. Tone or Hue: identifies the titles on the key colorings, reddish colored, green as well as blue. Figure 1: HUE of the color Saturation: Saturation identifies colour chastity. The actual example picture below exhibits the each of the vividness and value modifications on the color reddish. Over the rest the actual picture, the actual lightest reddish works through excessive vividness around to bright and the left. As you go lower the actual sand wedge, the actual reds obtain deeper with the vividness range vary from to left becomes narrower. Value: lightness as well as darkness on the coloration - how much black or white additional. Strength: the chastity or maybe vividness on the coloration Monochromatic coloration: utilization of 1 coloration where merely the worth on the coloration adjustment Similar colorings: colorings which can be next together around the coloration wheel like green and yellow . Figure 2: Analogous shades are often employed in visible style and also have the comforting impact Tint : Tint indicates the quantity of whitened additional Warm Colors: warm colours tend to be reddish, oranges, and also yellowish; these people manage to enhance or perhaps appear much more notable throughout photographs. Cool Colors: The particular cool colorings are generally natural, blue, as well as violet; many people may actually retract in images. Complementary colors : Figure 3: complementary color wheel Frames regarding shades of which fall reverse to one another around the above coloration steering wheel tend to be called complementary colors. These sets enhance along with increase one another as soon as build. Researching along with steering wheel can certainly provide you with a much better realizing about exactly how colours impact or enhance the other person, to help person to take advantage of knowing correct messages of a image Primary colours : Via yellow, magenta in addition to blue you can mixture the rest of the hues on the array. They are also referred to as the particular reductive or perhaps colorant primaries. Thus colors that will reveal the particular lightweight regarding one of them wavelengths in addition to soak up some other wavelengths might be blended to generate just about all hues. Additionally, the particular light-weight primaries: Lights regarding red-colored, green, in addition to azure wavelengths might be blended to generate just about all hues. Light-weight primaries are widely-used in stage of the theatre light, in addition to within shade movie also in computer projection screens. Secondary colors : secondary colors tend to be that is generated by the actual combination of 2 main colors. Examples of extra colors tend to be violet, orange, pink or brown. Purple will be resulted on the mix of reddish along with blue, in contrast to green will be that is generated by blending yellow and blue. lemon is the mix of reddish and also yellow. CMYK: Means cyan, magenta, yellowish, as well as crucial (black). Good reductive color design, applied primarily from the producing marketplace. Applying colourings with each other : As soon as color is mixed around the site, the colour on the history or perhaps the particular positioning close to yet another color can transform it's overall look. Inside the groups below, the middle us dot will be the similar color as well as value & saturation. On the other hand, this seems to be unique while used in opposition to tougher as well as brighter highly appreciated hues. Inside printing, yellow, red, in addition to blue would be the colours on the method inks for colour processing. A new fourth colour, black color, can be included with raise compare. Four-color method is used to replicate colour photographs, skill, in addition to cases. Making inks might be matte, high gloss, precious metal, fluorescent, clear, or maybe painted having varnish; stamping inks may also possibly be non-toxic. The PMS (Pantone Matching System) presents many customs made blended colours. The better plan is generally built all around with something tangible, something the marked can certainly relate to. The greater unique and appropriate this message, the greater focused and profitable a very strategy is going to be. So for the eye care campaign the color should be something meaningful like where the idea of the campaign reflects properly. We have to consider all the saturation, hue, value, strength, monochromatic coloration, tint, warmness, coolness and all these. For example, orange is the fresh and warming color. Yellow stands for optimism and modernism. Its the most energetic color. And also, green is the color of relaxing and naturalness. On the other hand, this color might represent artificiality and toxicity. For blue, its the color of coolness and spiritual. The negative impact of this color is depression and sadness. Violet may be the color for dream, playfulness and impulsiveness, as well as desire declare. Within their negative mode, it may suggest chaos. So by considering these colours we will pick up something very attractive for our eye care campaign. 3. Size Size is actually the connection of the location filled through one particular form to the next of another Size involving things within a photograph can be a functionality involving range. You should examine how big any targeted relative to some other things in the landscape, and also the overall sizing, to support from the design of the targeted. A simple approximation involving targeted sizing may strong design to a correct outcome quicker. By way of example, in the event a interpreter needed to distinguish areas involving property use, in addition to got discovered a location along with several properties inside it, big properties for instance factories or even warehouses indicate industrial residence, whilst small properties might show non commercial use. Variety is generated as soon as factors tend to be changed. Saying a similar design though modifying your size may also supply wide variety Proportion is generally not observed till it is drastically wrong. Once the relative sizing of 2 components beings compared has gone out of balance, its said to be "out of proportion". If a particular person got some sort of scalp bigger than their human body, we might state they were being away from ratio. Usually, percentage is pertinent to help discussions of size—specifically, the size of just one component when compared with another. Consider the Maxfield Parrish piece of art . See what sort of piece of art seems to have numerous levels. Figure 4: Parrish accomplishes this particular by simply learning your evaluation measurements in the woman as well as the steel she’s resting upon from the foreground, as well as the mountain tops from the background. So for the eye care campaigns, we have to design the poster in web banner sizes. Web designers help make many possibilities regarding size. We all decide the size of general web site. We all consider the size a sidebar needs to be and also the size in the header along with footer and main content material area. We all size photographs to match in this layout, collection how big the writing for the web site, along with assemble the actual understanding of large via size. Sizing can be an absolute measurement. Your own web site may very well be 960px large. Your own font size may very well be 14px. Your own header could have 150px of height. Every ingredient on the web site will probably exhibit with a number of size. We all possibly must take into account how big the actual documents we all generate to be able to improve acquire situations. We all aren’t tied to using absolute size when making certainly, although once your audience is usually watching your layout every little thing will be inside absolute size.. With it’s individual size isn’t really useful. To state one thing is usually 200px large is mainly useless until finally we all assess that 200px with yet another measurement. Large along with little tend to be useful in comparison with 200px. The truth is anyone can’t possibly claim much regarding 200px on its own. It’s neither huge not little until finally in contrast to something different. Points have more useful if we mention range. 4. Line: Line shows the "path" among a pair of factors. The line is usually direct, curled, vertical, horizontally, diagonal, as well as zigzag. Lines mean movement and propose way as well as alignment. The line may also be intended, that is certainly filled within from the brain any time many factors are positioned geometrically within a framework. Setting 4 dots using a site from the model of the rectangular can mean your factors are generally associated since the brain looks for familiar designs. The way and alignment of any collection may mean specific inner thoughts. Horizontally outlines mean relaxed atmosphere and peace, although vertical outlines mean energy and toughness. Oblique outlines mean activity, steps and change. Curled outlines as well as S pattern lines mean tranquil, peaceful and sensuous inner thoughts. Lines that will converge mean depth, distance and range - the fencing as well as roadway converges to the range offers the illusion that your smooth two-dimensional photograph provides three-dimensional detail. The collection is an efficient component style given it often leads your audience's eye. The leading line within an image has a tendency to guide the viewers over the image place. You never need any line that leads immediately available ahead of moving over the image, or maybe the one which ends easily. You intend to guide the audiences eye around the image. For this reason the "S-curve" is regarded as desired; this curves, top the audiences eye slowly by means of many areas of the image. From the picture below, the trail as well as the river undoubtedly are a related coloration, and collectively, form any S-curve over the photograph. Figure 5: S-curve This course of the main lines in a photograph formula basically share emotion. In my opinion of which this is due to many of us by natural means feature human characteristics for you to things in our planet. By way of example, in the event a great subject stands erect, many of us liken the item to a human positioned high along with pretty pleased. Figure 6: This man style has a positive meaning within it's top to bottom posture In the event an object can be misshapen over, all of us visualize it to be miserable or perhaps exhausted, the way individuals often droop after they think way. Consider the following three images, all photo in the identical flowers. We can see how each one speaks of some other emotion, just because of the direction in the come. Figure 7: it looks proud Figure 8: this is dynamic Figure 9: it seems depressed Vertical lines tend to be positive, solid and also effective. Diagonal lines indicate movements, actions, dynamic or perhaps change. Curved lines are usually slow. They will state not to run and be patience. They can look despair or perhaps encouraged, according to the direction from the curve. Horizontal lines are regular and also relaxed. These indicate harmony or stableness. Whatever the concept you want to communicate inside your image structure, look at positioning the primary type of your subject to boost the proper emotion. Often that you'll be unconsciously fascinated by intended theme as their lines ‘align’ with all your disposition! Figure 10: The particular horizontal shows the particular peace and relaxed atmosphere Figure 11: reflect the activeness because of the diagonal positioning 5. Texture Not any pattern ingredient will be a lot more efficient at relocating your current strong thoughts when compared with texture. The challenge associated with experiencing in experiencing texture is usually according to one particular ingredient -- light. Texture could be highlighted from the side light associated with beginning inviting mornings or even beginning at night, Texture tends to be the roughness as well as smoothness of the surface. A new structure recommends your weave of the textile. Textures change when you go further from these individuals; they will be far more noticeable close up, in addition to reduce because the photographic camera is taken further out. Texture is made far more obvious while using side-lighting, which will generate dark areas with a surface in proportion to its toughness. Texture can often be over-looked to be a graphic pattern factor. That is peculiar, considering that it is sometimes a new surface's structure in which draws us going without running shoes, in addition to helps make us desire to image this. Nevertheless, it usually is because doing so is more difficult to see compared to lines as well as shapes. Textures tend to be what exactly fill in the surface of the condition. Texture is normally linked to touch, which is certainly not one thing you are able to share virtually in a very photograph. Even so the proper lighting effects circumstances can certainly emphasize texture in a manner that could make your audience feel like he just might feel the consistency in the event if he touched this photograph. Just like form, texture depends on shadows, therefore shoot your theme in the right time of day, when lighting and darkness merge for you to greatest recreate the object since it presents itself with about three dimensions. Most of the greatest texture-based graphics are shot from close selection for to be able to disclose this depth with the surface of subject. Figure 12: Metal surface details Figure 13: a carpet with texture Inside artwork, you will find a pair of categories of surface — tactile and also visual. Tactile textures are usually actual; we can feel its floors with palms. Visual textures are usually optical illusion; they will purely give the impression connected with actual textures. Tactile textures may be developed in several ways. You'll be able to slice as well as insert textures, similar to wide lace or maybe sandpaper, with a area; you'll be able to create a lifted surface by impressing some sort of consistency with alleviation; or maybe you'll be able to develop the surface of your panel. Generating the particular false impression of a texture and coloration is referred to as visual texture. A way to create visual textures is by group various lines each other. Numerous series attributes, types or maybe characteristics, guidelines can generate an array of textures. Graphic textures may be created with direct scars created using pens, markers, pencils, software as well as color or maybe with oblique marks manufactured by eradicating or maybe blotting tactile textures. Figure 14: nature texture 5.1 Searching the perfect subject and light Due to the fact texture is usually a somewhat small-scale graphic aspect, lower angled side light is the greatest of light with regard to organizing the little ins and outs regarding texture directly. Greater primary the particular light, instead of diffused, the harder big difference will be noticed in the details in the texture. Its really simple to search or maybe build visual textures for the design. We will find 4 essential ways to integrate visual texture. Object inside a picture: Figure 15: pretty sleek area in the chalk; rough surface area in the bare cement Figure 16: smooth wine glass containers; cloth of the pot holders Figure 17: solid wood mallet, grass Pictures made up of image-editing software package: These kinds of textures may well simulate actual textures or even end up being imagined textures. Figure 18: mimics drapes or maybe folds over inside a satiny material. Figure 19: simulates the rough, rocky surface Figure 20: randomly smooth circle produce an imaginary texture Digitalized picture of real texture: Figure 21: a straw mat Figure 22: piece of door mat made from old tires Figure 23: tree bark A symbol textures made up of lines or shapes: Figure 24: wavy lines could symbolize water, waves, rolling terrain Figure 25: overlapping circles give the look of fish scales Figure 26: a grid of lines could simulate plaid or linen fabrics, wire mesh, or other textures So texture is an interesting and also successful layout ingredient because doing so offers visible cues that encourage the person to put up current graphics into their unique framework. It presents these individuals something they could depend on. If your picture actually speaks for them, this kind of is among the main reasons why. So for the eye care campaign texture is also necessary for building up some images or related topics on this. 6. Conclusion Knowing components of visual design and style as well as how a person can impact his inner thoughts may also assist us all create his photo taking photographs more appropriate. Even so, he has to look that absolutely no rule or standard could actually assurance good results. An excellent image depends on several different items that must add up such as: timing, illumination, shade, composition, as well as a viewers look from what it can be you looking to talk. It's probably a large number of artists carry out design and style with ease as well as organize elements so they really feel right & considering that art work is within element a way associated with articulating your sensations to help others. Because Freeman Patterson put this therefore eloquently "Good arrangement is usually beneficial using the design and style in the stuff getting photographed", Art work associated with Finding 1985. Components of design and style can be compared to the scales within audio, these are starting off items all-around which often audio manufactured but the elements are generally on their own simply lessons. In summary, an awareness in the components of design and style will never on their own allow you to an improved a digital photographer, they can provide a framework by which to evaluate photographs as well as the effectiveness. So after researching the elements of arts, the author decides the type of the elements in their eye care campaign should be color, size, lines, and texture. As for the design component, color is the most powerful weapon to attract viewers. For poster design or logo design, author has to use the perfect color concept. Then for the product pictures of eye disease, he has to use lines as its the important elements of design. For size, when it comes to becoming noticed even BIGGER is definitely better. Anyone will find there's place for many distinct measurements from the system involving things. It's not necessarily constantly suitable to get observed first. Finding out the way to use size to manage concentration is important. And if the author wants the campaign images to speak up he has to use proper textures for our artwork. 7. Personal reflection: As from the survey, human eye can identify one million colours; this research enhances to observe things around me. The creative ideas can change the pattern of a simple art. Using color, size, format, textures, lines, value – we can able to build up a successful and memorable eye care campaign posters to attract people’s eye on that. If my peers are interested to know more about the visual elements, they can watch this video. http://www.youtube.com/watch?v=OUvTI-Syamo And also we have to always consider about the different ages of viewers as we have to chose the color wisely in our poster. As its a serious awareness campaign, we can select the sophisticated color for our design. 8. References 1. Richard Poulin. (2011). Movement: One of 26 essential elements in the language of graphic design.. Available: http://www.rockpaperink.com/content/article.php?id=20. Last accessed 27th Feb 2014. 2. Charlotte Jirousek. (1995). Introduction to the Elements of Design.Available: http://char.txa.cornell.edu/language/element/element.html 3. Lucy Lamp. (2012). Elements of Texture. Available:http://www.sophia.org/tutorials/elements-of-art- Art: texture. Last accessed 27th Feb 2014. 4. Color Matter. 2014. Basic Color Theory. [online] Available at:http://www.colormatters.com/color-and-design/basic-color-theory [Accessed: 22 Feb 2014].