Teaching Notes
advertisement

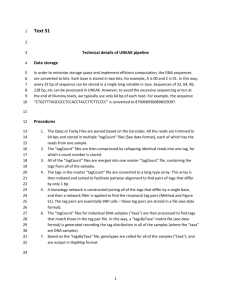
HTML An Introduction to HTML (Ref: www.w3schools.com) 1. What is the World Wide Web? 2. The World Wide Web (WWW) is most often called the Web. It is an application of Internet technologies. It is a very large set of interlinked hypertext documents accessed via the Internet. It was begun in 1992 by the English physicist Tim Berners-Lee and Robert Cailliau working at CERN. How does the WWW work? request Web information is stored in documents called Web pages. Web pages are files stored on computers called Web servers (or HTTP server). Computers reading the Web pages are called Web clients. Web clients view the pages with a program called a Web browser. Popular browsers are Internet Explorer, Opera, Firefox, Safari, …, etc. request web pages, image files, video files, … Web client 3. How does the browser fetch the pages? 4. A browser fetches a Web page from a Web server by a request. A request is a standard HTTP request containing a page address. A page address looks like this: http://www.someone.com/page.htm. The Web server will deliver the requested page to the client. How does the browser display the pages? The web browser downloads Web pages from Web servers. All Web pages contain instructions for display. The browser displays the page by reading and interpreting these instructions. The most common display instructions are called HTML tags. HTML tags look like this <p>This is a Paragraph</p>. HTML tags HTML instructions 5. HTML instructions interpreted and displayed by web browser Who is making the Web standards? The Web standards are not made up by any company like Microsoft or Apple. The rule-making body of the Web is the W3C. W3C stands for the World Wide Web Consortium. W3C puts together specifications for Web standards. The most essential Web standards are HTML, CSS and XML. Page 1 HTML 6. What is an HTML File? 7. HTML stands for Hyper Text Markup Language It is invented by Tim Berners-Lee in 1991. An HTML file is a text file containing small markup tags The markup tags tell the Web browser how to display the page An HTML file must have an htm or html file extension An HTML file can be created using a simple text editor such as NotePad. Web Authoring Tools 8. Text editor (e.g. NotePad) HTML editor (e.g. HotDog Professional) Integrated web authoring tools (e.g. Dreamweaver, FrontPage) HTML Tags HTML tags are used to mark-up HTML elements HTML tags are surrounded by the two characters < and > The surrounding characters are called angle brackets HTML tags normally come in pairs like <b> and </b> The first tag in a pair is the start tag, the second tag is the end tag The text between the start and end tags is the element content HTML tags are not case sensitive, <b> means the same as <B> Example: <b>This text is bold</b> The above HTML element starts with a start tag: <b> The content of the HTML element is: This text is bold The HTML element ends with an end tag: </b> The purpose of the <b> tag is to define an HTML element that should be displayed as bold. 9. Tag Attributes Tags can have attributes. Attributes can provide additional information about the HTML elements on your page. Attributes always come in name/value pairs like this: name="value". The quotation marks are optional. Attributes are always added to the start tag of an HTML element. Examples tag tag <body bgcolor=red> <table border=0> tag attribute tag attribute 10. Basic Structure of an HTML Document <html> <head> <title>Title of page</title> HEAD section This is my first homepage. <b>This text is bold</b> BODY section </head> <body> </body> </html> Page 2 HTML The first tag in the above HTML document is <html>. This tag tells the browser that this is the start of an HTML document. The last tag in your document is </html>. This tag tells your browser that this is the end of the HTML document. Note the balanced and nested structure of the document. Balanced structure means tags work in pairs. Nested structure means a pair of tags is enclosed by another pair of tags. Note that two pairs of tags should not cross over each other. The text between the <head> tag and the </head> tag is header information. Header information is not displayed in the browser window. The text between the <title> tags is the title of your document. The title is displayed in your browser's caption. The text between the <body> tags is the text that will be displayed in your browser. The text between the <b> and </b> tags will be displayed in a bold font. 11. Headings - <H1>, <H2>, …, <H6> Headings are defined with the <h1> to <h6> tags. <h1> defines the largest heading. <h6> defines the smallest heading. Attributes: ALIGN (default = left) <H1>This is a heading</H1> <H2 align=center>This is a heading</H2> <H3 align=right>This is a heading</H3> <H4>This is a heading</H4> <H5>This is a heading</H5> <H6>This is a heading</H6> HTML automatically adds an extra blank line before and after a heading. 12. Creating a web page by using NotePad 2 1 Select <File>, <Save As 另存新檔>. Type the HTML codes in NotePad. 3 4 Choose <All Files 所有檔案> in File Types (檔案類型) and type the file name. The file name must end with .htm or .html Open the file in Internet Explorer to test. Page 3 HTML 13. Paragraphs - <P> Paragraphs are defined with the <p> tag. Attributes: ALIGN. <P>This is a paragraph</P> <P ALIGN=RIGHT>This is another paragraph</P> HTML automatically adds an extra blank line before and after a paragraph. 14. Line Breaks - <BR> The <BR> tag is used when you want to end a line, but don't want to start a new paragraph. The <BR> tag forces a line break wherever you place it. <P>This <BR> is a para<BR>graph with line breaks</P> The <BR> tag is an empty tag. It has no closing tag. 15. Horizontal Rules - <HR> The <HR> tag defines a horizontal rule. It is useful for dividing a web page into different sections. Attributes NOSHADE, SIZE, WIDTH, ALIGN and COLOR. <P> This is the 1st paragraph. <HR> <P> This is the 2nd paragraph. <HR NOSHADE> <P> This is the 3rd paragraph. <HR NOSHADE SIZE=10 WIDTH=600 ALIGN=right COLOR=red> 16. Comments in HTML <!- and --> The comment tag is used to insert a comment in the HTML source code. A comment will be ignored by the browser. You can use comments to explain your code, which can help you when you edit the source code at a later date. <!-- This is a comment --> Note that you need an exclamation point after the opening bracket, but not before the closing bracket. 17. Text Formatting – Common tags All text formatting tags must be used in pair. e.g. <B> <U> Bold and Italic </U> </B> Tag <B> <I> <U> <BIG> <EM> <SMALL> <STRONG> <SUB> <SUP> <DEL> Description Bold Italic Underline Big Emphasized Small Strong Subscript Superscript Deleted text Page 4 HTML 18. Text Formatting – the <FONT> tag Set point size , color and typeface of text. Attributes: SIZE, COLOR, FACE e.g. <FONT size=+2 COLOR=red Attribute FACE=arial> Click Me </FONT> Example Purpose size="number" size="2" Define the font size size="+number" size="+1" Increase the font size size="-number" size="-1" Decrease the font size face="face-name" face="Times New Roman" Define the typeface. color="color-value" color="#EEFF00" color="color-name" color="red" Define the font color by color code which is hexadecimal number Define the font color by color name Visit http://www.w3schools.com/html/html_colornames.asp for color names and color codes. 19. Preformatted Text - <PRE> The text between the <PRE> …. </PRE> tages, including the extra spaces and blank lines, is displayed exactly the same as that in the browser window. Try the following two examples: <HTML> Line 1 A BC D </HTML> E <HTML> <PRE> Line 1 A BC D </PRE> </HTML> E 20. Links 20.1 The ANCHOR Tag and the HREF Attribute HTML uses the <A> (anchor) tag to create a link to another document. An anchor can point to any resource on the Web: an HTML page, an image, a sound file, a movie, etc. The <A> tag is used to create an anchor to link from, the HREF attribute is used to address the document to link to, and the words between the open and close of the anchor tag will be displayed as a hyperlink. This anchor defines a link to W3Schools: <A HREF="http://www.w3schools.com/"> Visit W3Schools! </A> The line above will look like this in a browser: Visit W3Schools! 20.2 The Target Attribute With the target attribute, you can define where the linked document will be opened. The line below will open the document in a new browser window: <A HREF="http://www.w3schools.com/" TARGET="_blank"> Visit W3Schools! </A> Page 5 HTML Target _self (default value) Example <A HREF="index.htm"> Back To The Top </A> _blank <A HREF="index.htm" Back To The Top </A> TARGET="_blank"> _top <A HREF="index.htm" TARGET="_top"> Back To The Top </A> name of a frame <A HREF="index.htm" TARGET="mainframe"> Back To The Top </A> Description Load the linked document in the current frame or window. Load the linked document in a new unnamed browser window. Load the linked document in the full browser window, thereby removing all frames. Load the linked document into the named target frame. 20.3 Email Link - Mailto The following line links the text "Send Mail" to the e-mail account someone@microsoft.com with subject "Hello again" <A HREF="mailto:someone@microsoft.com?subject=Hello%20again"> Contact Me </A> 20.4 Image link The following line links the image "buttonnext.gif" to the web page "lastpage.htm". <A HREF="lastpage.htm"> <IMG SRC="buttonnext.gif" WIDTH="65" HEIGHT="38"> </A> 21. Background Color, Background Image and Background Music 21.1 Background Color and Background Image - <BODY bgcolor=…> and <BODY background=…> Use the BGCOLOR attribute to set the background color of the page: <BODY BGCOLOR=red> The BACKGROUND attribute sets the background to an image. The value of this attribute is the URL of the image you want to use. If the image is smaller than the browser window, the image will repeat itself until it fills the entire browser window. <BODY BACKGROUND="clouds.gif"> <BODY BACKGROUND="http://www.w3schools.com/clouds.gif"> The URL can be relative (as in the first line above) or absolute (as in the second line above). 21.2 Background Music - <BGSOUND SRC=… LOOP…> Use the BGSOUND tag to set the background music of a page <BGSOUND SRC=song.mp3> Use the LOOP attribute to set how many times will the background music be played <BGSOUND SRC=song.mp3 LOOP=3> Page 6 HTML 22. Character Entities Some characters have a special meaning in HTML, like the less than sign (<) that defines the start of an HTML tag. If we want the browser to actually display these characters we must insert character entities in the HTML source. The Most Common Character Entities: Result < > & " ' © ® e.g. <IMG Description non-breaking space less than greater than ampersand quotation mark apostrophe copyright registered trademark Entity Name &nbsp; &lt; &gt; &amp; &quot; &copy; &reg; Entity Number &#160; &#60; &#62; &#38; &#34; &#39; &#169 $#174 SRC="photo.jpg" ALT="John&#39s Photo" > 23. Embedded Multimedia Elements - <EMBED …> To embed a /music song in a web page <EMBED SRC="song.mp3"> The HIDDEN Attribute <EMBED SRC="song.mp3" HIDDEN=true> The AUTOSTART Attribute <EMBED SRC="song.mp3" AUTOSTART=true> The LOOP Attribute <EMBED SRC="song.mp3" LOOP=true> <EMBED SRC="song.mp3" LOOP=3> (play song.mp3 three times) The STARTTIME and ENDTIME Attributes <EMBED SRC="song.mp3" HIDDEN=true STARTTIME="00:15" ENDTIME="00:30" 24. Table - <TABLE>, <TR>, <TD> Use the <TABLE> to denote a table, the <TR> tag to denote a row and <TD> to denote a cell. Attributes for the TABLE tag: - BORDER - WIDTH - ALIGN - VALIGN - BGCOLOR - BACKGROUND e.g. BORDER=1, BORDER=2, … e.g. WIDTH=80% (percentage of screen width), WIDTH=500 (no. of pixels) e.g. ALIGN=CENTER (LEFT or RIGHT) e.g. VALIGN=MIDDLE (TOP or BOTTOM) e.g. BGCOLOR=LIGHTBLUE e.g. BACKGROUND=SKY.JPG Attributes for the TR tag: HEIGHT, ALIGN, VALIGN, BGCOLOR Attributes for the TD tag: HEIGHT, WIDTH, ALIGN, VALIGN, BGCOLOR Page 7 HTML Example – A 43 table <TABLE BORDER=2 WIDTH=80% ALIGN=CENTER BGCOLOR=ORANGE> <TR ALIGN=CENTER> <TD WIDTH=10%> &nbsp; </TD> <TD WDITH=45%> Name </TD> <TD WIDTH=45%> Phone No. </TD> </TR> <TR BGCOLOR=LIGHTGREEN> <TD> 1. </TD> <TD> Amy </TD> <TD> 2222 3333 </TD> <TR> <TR BGCOLOR=LIGHTBLUE> <TD> 2. </TD> <TD> Bill </TD> <TD> 1212 1212 </TD> <TR> <TR BGCOLOR=LIGHTGREEN> <TD> 3. </TD> <TD> Cat </TD> <TD> 3434 3434 </TD> <TR> </TABLE> Page 8