Spreadsheets in Finance and Forecasting
advertisement

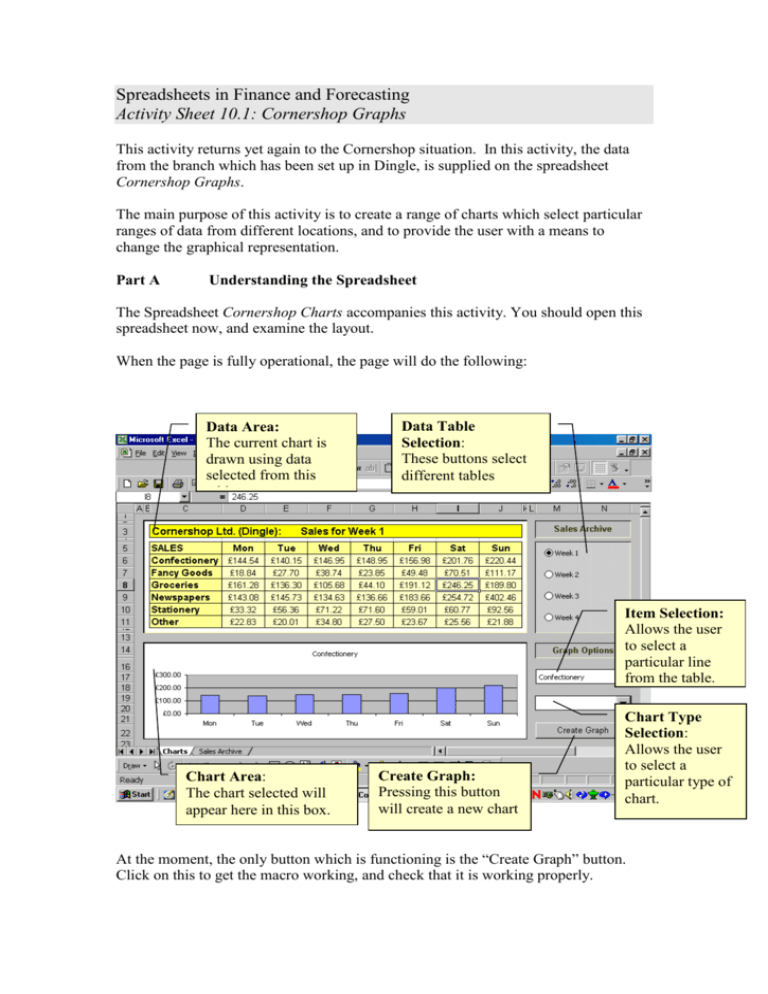
Spreadsheets in Finance and Forecasting Activity Sheet 10.1: Cornershop Graphs This activity returns yet again to the Cornershop situation. In this activity, the data from the branch which has been set up in Dingle, is supplied on the spreadsheet Cornershop Graphs. The main purpose of this activity is to create a range of charts which select particular ranges of data from different locations, and to provide the user with a means to change the graphical representation. Part A Understanding the Spreadsheet The Spreadsheet Cornershop Charts accompanies this activity. You should open this spreadsheet now, and examine the layout. When the page is fully operational, the page will do the following: Data Area: The current chart is drawn using data selected from this table. Data Table Selection: These buttons select different tables Item Selection: Allows the user to select a particular line from the table. Chart Area: The chart selected will appear here in this box. Create Graph: Pressing this button will create a new chart Chart Type Selection: Allows the user to select a particular type of chart. At the moment, the only button which is functioning is the “Create Graph” button. Click on this to get the macro working, and check that it is working properly. We will work through the buttons in the following order 1. Sales Archive Option Buttons 2. Item Selection Drop Down Menu 3. Chart Type Selection. Part B Selecting from the Sales Archive Record a macro called “week1” Start Recording 1. Click on cell C3 2. Switch to the Sales Archive worksheet 3. Select the entire table F2:M10 4. Switch back to the Charts worksheet 5. Highlight cells C3:J11 6. Paste the selection into cells C3:J11 7. Click on cell C3 Stop recording Assign this macro to the “Week 1” option button. Click on Tools – Macro – Visual Basic Editor. Examine the macro you have just recorded. It should be in Module 2, and should look like this: Sub week1() ' ' week1 Macro ' Macro recorded 26/03/2002 by User ' ' Range("C3:J3").Select Sheets("Sales Archive").Select Range("F2:M10").Select Application.CutCopyMode = False Selection.Copy Sheets("Charts").Select Range("C3:J11").Select ActiveSheet.Paste Range("C3:J3").Select End Sub Title of macro, and comments Selection from the Sales Archive page Instead of recoding the other macros for weeks 2, 3 and 4 “by hand”, we will use this macro to clone three new macros. Copy the entire macro (as above), and paste it directly underneath the first macro. Now make these changes: Firstly: Change the title: Sub week1() ' ' week1 Macro ' Macro recorded 26/03/2002 by User ' Now: Change these 2 occurrences of week1 to week2 (no spaces) Make one change to the text: The only change we need to make is to alter the range of cells which we copy from on the Sales Archive worksheet. If you check this sheet, you will find the data for Week 2 further along the worksheet: Now, return to the week2 macro and make the following change: Range("C3:J3").Select Sheets("Sales Archive").Select Range("F2:M10").Select Application.CutCopyMode = False Selection.Copy Sheets("Charts").Select Range("C3:J11").Select ActiveSheet.Paste Range("C3:J3").Select End Sub The range of cells we need to copy for week 2 will be P2:W10 Replace F2:M10 by: P2:W10 Assign the macro to the Week 2 Option button and check that it works. When you are satisfied that it works, use the same method to clone macros for Week 3 and Week 4. Check that these are all in working order before proceeding. Part C Selecting an Item Line In this part we will need to make modifications to the already existing macro in Module 1, called Graphit This is the macro. It has been heavily annotated, and you should read all the annotations before proceeding. The code follows the annotation. Sub Graphit() 'Remove any old charts ActiveSheet.ChartObjects.Delete 'Create a new Chart Dim Graph As Chart Set Graph = Charts.Add 'This explains where the chart will be put (on the "Charts" sheet) Set Graph = Graph.Location(Where:=xlLocationAsObject, Name:="Charts") 'This bit sets the type of graph and where it is This is the only 'You can change the chart type and range. bit of code we 'If you want to use this code elsewhere, are going to 'You will need to change the XValues line modify in this With Graph section .ChartType = xlColumnClustered .SetSourceData Source:=Sheets("Charts").Range("C6:J6"), PlotBy _ :=xlRows .SeriesCollection(1).XValues = "=Charts!R5C4:R5C10" .HasLegend = False 'This bit places the chart in the box at the bottom of the screen 'You can change the Ranges With .Parent .Top = Range("B14").Top .Left = Range("B14").Left .Width = Range("B14:K22").Width .Height = Range("B14:K22").Height End With End With End Sub As noted in the yellow box above, the only part of the code we will modify is the data source line. Currently this is taken from C6:J6. You can see the effect of changing this if you modify the line to C7:J7 and run the macro. This will now produce a chart for “Fancy Goods”. We are going to link the selection of cells to a drop-down menu box. Right click on the drop-down menu, and examine Format- Control. Note that the Input range for the cells is taken from the data table itself. Note also that no cell link has been created yet. Create a cell link to cell S3 This will take us to a portion of the worksheet to the right of the tables and charts where we can create coding to make all these selections link together. We are now going to use a neat trick to select the appropriate group of cells. What we will do is to store the description of the cells we want to graph in a particular cell, and get the macro to read the contents of that cell. In cells S6 to T11, we are going to store the addresses of the data we wish to graph. Item 1 (Confectionery) is in cells C6:J6, Item 2 (Fancy Goods), is in cells C7:J7 . 1 C6:J6 2 C7:J7 3 4 5 Fill in the rest of the table down to T11, with the appropriate line reference numbers. (Note that auto copy does not work) 6 Now in cell T3 put a formula which will read the table created and show the cell reference of the selected line. (You will need to use a Look-Up function.) Ensure that your item selection drop down menu box works, selecting the appropriate range of cells and placing them in T3, before continuing. You should have: This means that all we have to do is to get the macro to read the contents of cell T3. With Graph .ChartType = xlColumnClustered .SetSourceData Source:=Sheets("Charts").Range("C6:J6"), PlotBy _ :=xlRows Remove everything .SeriesCollection(1).XValues = "=Charts!R5C4:R5C10" inside the brackets and .HasLegend = False replace by: The code: Range(“T3”).Value reads the contents of cell T3. Range(“T3”).Value This means that instead of specifying a particular range of source data to the macro in advance, we give it the following instruction: Go to cell T3 Read the contents Use this as the address of the source data. You should now find that if you change the selection in the drop-down menu box, and press the Create Graph button, the graph changes to the item that you have selected. You can make this process automatic by right-clicking on the drop-down menu, and assigning the Graphit macro to the box. Part D: Changing the Chart Type We will allow the user to change the chart type to any of the following: Vertical Columns Horizontal Bars Line Chart Pie Chart First of all, you will need to determine how to code each one of these in Visual Basic. Currently we are producing a chart which has vertical columns With Graph .ChartType = xlColumnClustered As you can see, the second line here defines the chart type. In order to find out how to code these, we will use the technique of “exploratory macro”. create the following macro called explore Start recording select the chart click on Chart-Chart Type select Bar click on Chart-Chart Type select Bar click on Chart-Chart Type select Bar Stop recording This is the macro: Sub explore() ' ' explore Macro ' Macro recorded 26/03/2002 by User ' ActiveChart.ChartType = xlBarClustered ActiveChart.ChartType = xlLineMarkers ActiveChart.ChartType = xlPie End Sub (NB These three lines give you the codes for the different types of charts The first two letters are “lower case X” and “lower case L”, not “x-one” that is, xl, rather than x1 ; they look very similar!) Setting up the four types: In cells S18:T21 put the following information: 1 2 3 4 Vertical Columns Horizontal Bars Line Chart Pie Chart Now link the second drop-down menu box (at M19) so that it reads the Chart Types, and links the output to cell S16. Ensure that this box works before continuing. Now, inset 2 new lines in the macro, surrounding the “Chart Type” line If Range("S16") = 1 Then .ChartType = xlColumnClustered End If New Lines The effect of this will be that the chart type will only be a vertical column chart, if that has been selected in the box, and consequently a “1” is placed in cell S16. Now copy this piece of coding and paste it underneath. Make two modifications: 1. Change the 1 to 2 If Range("S16") = 1 Then .ChartType = xlColumnClustered End If 2. Change the Chart Type to: xlBarClustered Now clone the lines another two times, to create all options 3 and 4. You should get the code for the graph type from the “explore” macro above. When you have done this check that the macro works. Modifying one of the Charts You may have noticed that the Pie Chart is not particularly effective. It would be better if we used a modified version of the Pie chart, something like this: Groceries Mon 14% 18% Tue 12% Wed Thu Fri 24% 9% 18% 5% Sat Sun Start with the pie chart, and record the following explore macro: Start Recording Select the Chart Select Chart Type and change the Chart Type to an exploded pie chart Select Chart Options and give the chart a Legend, and label the data blocks with percentages. Now select the plot area on the chart and use the handles to enlarge the area and to reposition it. Stop Recording The Macro will be something like: Sub explore() 3D Pie Chart ActiveChart.ChartType = xl3DPieExploded ActiveChart.HasLegend = True Legends and ActiveChart.Legend.Select Labels Selection.Position = xlRight ActiveChart.ApplyDataLabels Type:=xlDataLabelsShowPercent, LegendKey:=False _ , HasLeaderLines:=True ActiveChart.PlotArea.Select Selection.Top = 27 Changes to Selection.Width = 145 Plot Area Selection.Height = 55 Selection.Left = 86 Selection.Width = 210 Selection.Height = 83 ActiveChart.ChartArea.Select End Sub NB the macro may not be exactly the same! When you have recorded a macro that gives you the look that you want, do the following: Copy the middle section of the “explore” macro at the end of the “Graphit” macro . Surround this section with if statements so that the section is only used if option 4 (pie chart) is selected. ... etc. .Width = Range("B14:K22").Width .Height = Range("B14:K22").Height End With End With The last part of the Graphit macro If Range("S16").Value = 4 Then ActiveChart.ChartType = xl3DPieExploded etc. Selection.Height = 83 ActiveChart.ChartArea.Select Section of code copied from the explore macro End If End Sub This code will get the Pie chart to be the correct size. Unfortunately when you try it, you will find that the labels are much too big! The way to deal with this is to record a new macro which incorporates font size changes to the labels as well (use font size 11) , and use this as the meat in the If Range("S16").Value = 4 Then..... End If sandwich. This part of the activity is merely a demonstration of what can be done. The coding here may need to be modified further, to get exactly what you require. Solutions Part B: In order to “clone” the macros for Week 3 and Week 4, the only changes you need to make are: (i) (ii) Changes to the title lines (week3 and week4) Changes to the selection from the Sales Archive worksheet: for week3: Sheets("Sales Archive").Select Range("Z2:AG10").Select For week4: Sheets("Sales Archive").Select Range("AJ2:AQ10").Select Part D: The Final Macro should look something like this: (comments removed) Sub Graphit() ActiveSheet.ChartObjects.Delete Dim Graph As Chart Set Graph = Charts.Add Set Graph = Graph.Location(Where:=xlLocationAsObject, Name:="Charts") With Graph If Range("S16") = 1 Then .ChartType = xlColumnClustered End If New lines added to If Range("S16") = 2 Then select graph type .ChartType = xlBarClustered End If If Range("S16") = 3 Then .ChartType = xlLineMarkers End If If Range("S16") = 4 Then .ChartType = xlPie End If .SetSourceData Source:=Sheets("Charts").Range(Range("T3").Value), PlotBy _ :=xlRows .SeriesCollection(1).XValues = "=Charts!R5C4:R5C10" .HasLegend = False With .Parent .Top = Range("B14").Top .Left = Range("B14").Left .Width = Range("B14:K22").Width .Height = Range("B14:K22").Height End With End With Code added from “explore” macros which modify the pie chart to the desired look. If Range("S16").Value = 4 Then ActiveChart.ChartType = xl3DPieExploded ActiveChart.HasLegend = True ActiveChart.Legend.Select Selection.Position = xlRight ActiveChart.ApplyDataLabels Type:=xlDataLabelsShowPercent, LegendKey:=False _ , HasLeaderLines:=True ActiveChart.SeriesCollection(1).Select ActiveChart.PlotArea.Select Selection.Left = 81 Selection.Width = 154 Selection.Height = 61 Selection.Top = 18 Selection.Width = 234 Selection.Height = 93 ActiveChart.SeriesCollection(1).DataLabels.Select Code which Selection.AutoScaleFont = True modifies the With Selection.Font data labels .Name = "Arial" .FontStyle = "Regular" .Size = 11 .Strikethrough = False .Superscript = False .Subscript = False .OutlineFont = False .Shadow = False .Underline = xlUnderlineStyleNone .ColorIndex = xlAutomatic .Background = xlAutomatic End With End If End Sub