Design 1: Conceptual Design
advertisement

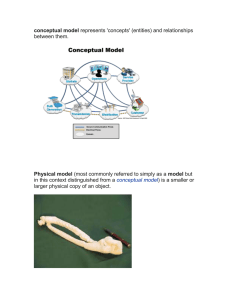
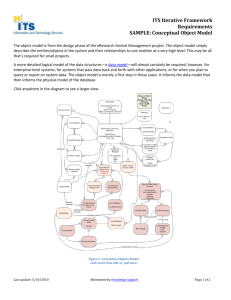
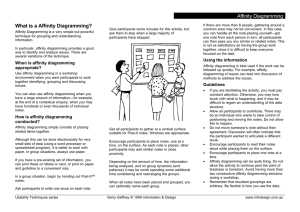
Design 1: Conceptual Design Objectives By the end of this class, you will be able to… • Given a scenario, allocate tasks among the system and the user(s). • Describe conceptual design and explain why it is an important step in the design process. • Create a content diagram to outline the organization of an interface. What is conceptual design? Why should you do it? • Process of establishing the underlying organization of a user interface • Makes sure your interface is organized in a logical manner from the user’s perspective – NOT from the system perspective! Example: svnX Task: Update my copy from a repository. HOW? Problems: Interface organized by underlying system, controls not visible If you double-click the repository… If you double-click the local copy… Contrast with TortoiseCVS • Integrates with file browser • Organized by user’s task TortoiseCVS Goals “To keep the interface very simple for the user. This means not having configuration dialogs that you have to go to before things work, and instead asking questions where the answers are needed for the first time. It means doing as much as possible automatically, by being clever rather than bloating the user with extra options to worry about.” When should you do conceptual design? • After some scenarios and use cases are established • Before interface sketching begins – Need to know what a screen should contain before you design it! How do you do conceptual design? • Start with scenarios and use cases. Forces you to… – Divide tasks into system tasks and user tasks – Explicitly define all objects, actions, and attributes needed for a task • Affinity diagramming – List each function on a sticky note – Arrange sticky notes until organization is logical – Result: a content diagram (aka affinity diagram) Essential Use Case Example Essential Use Case Example Essential use cases • Typically written in 2 column format: one for user intentions and one for system actions – Forces you to think about who does what (system vs. user), plus sequencing • Can also be helpful to specify pre- and post- conditions • Text has more examples Content / Affinity Diagrams Can use diagramming s/w Result: Content Diagram • Like a flow chart showing the screens and how they are related Entire design process documented at: http://jaminhegeman.com/portfolio/cmu/ivid/mobile/index.html What would containers & links become in… • A web site? – Pages & links • A GUI application? – Screens / tabs / dialogs and buttons / menu items Tips • Ideas need to be easily movable (sticky notes, cards, diagramming software) • Also need a base plane on which you can draw links and make categories Key Points • Do conceptual design before designing actual screens • Use sticky notes, cards, or drawing software to create the conceptual design