Web Administration I - WLU - Wilfrid Laurier University
advertisement

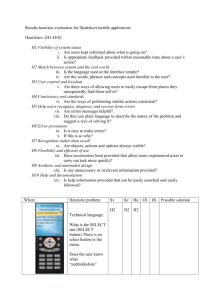
Web Administration I Information Technology Services Wilfrid Laurier University Created by: Melanie More-Duckworth/Rick Henderson Training and Education Co-ordinator Information Technology Services Telephone: (519) 884-0710 ext 3589 Room: R241C 202 Regina Street Web server and domain name basics .................................................................................. 1 How and Why ..................................................................................................................... 1 Site Basics........................................................................................................................... 1 Logging In........................................................................................................................... 2 Editing your Bio/Homepage ............................................................................................... 2 Points to Keep in Mind ....................................................................................................... 4 Editing Text Areas .............................................................................................................. 5 Creating Links............................................................................................................. 6 Creating Tables ........................................................................................................... 7 Pages ................................................................................................................................. 10 Anchors ............................................................................................................................. 11 Including Images on a page .............................................................................................. 12 Restricting Access to your Sections, subsections or pages............................................... 12 Linking Related Information or Documents ..................................................................... 13 Making pages Active or Inactive ...................................................................................... 13 Web Page Options............................................................................................................. 14 Uploading Documents to the Documents/Publication Area ............................................. 15 This handout explains the basics of creating, maintaining and updating a web site on the WLU web server that was brought into use in September 2004. The new web site uses a web-based content management system that members of the Laurier community can use to update their own homepages as well as those of their department, Faculty or business unit if they have been given the appropriate access rights. Web server and domain name basics The web site address for the WLU site is www.wlu.ca. The first part of the address “www” refers to the server name. Almost all web servers are referred to as www but it is really an alias; the computer in fact has another name. The name of our new server is cubic. If you visit cubic.wlu.ca, you will see the exact same site as at www.wlu.ca because it is actually the same computer. Our old server was called info, and you may see pages on the Laurier site that link back to the old server. In this case you will see the address at the top of your web browser as info.wlu.ca. How and Why Prior to the new site, web pages were updated by sending files (via FTP) to info. Each user who was responsible for updating or creating pages was given a web server account on info which created a folder where the web pages were stored. An example of a folder would be for the Registrar’s Office which would have had a web site address like www.wlu.ca/~wwwregi. In 2004, the Public Affairs worked to create a new web site design and a web management tool that allowed people to update web pages simply by filling out a form in their web browser. Site Basics The Laurier website is divided into four categories called groups. Web Editors can be assigned rights to different areas of a website. The categories are: Level 0 - the Laurier Homepage. It is maintained exclusively by Public Affairs. Level 1 - Faculty and Departmental Web pages (i.e. Faculty of Science, Faculty of Arts, ITS) Level 2 - Departmental Web pages (Biology, English, etc...) Level 3 - Personal Contact/Bio pages for staff and faculty (must have Novell login) 1 Logging In In order to update your Bio/Homepage, you will need to use your Novell username and password. Visit http://www.wlu.ca/admin and you see the following screen: Figure 1: Login Screen Make sure LDAP (Staff/Faculty) is selected and enter your username and password, then click the LOGIN button. You are now logged into the Administration system. Editing your Bio/Homepage Once you are logged in, you can edit your personal contact information. Figure 2: Main Menu You may not see all the links under Site Content, depending on your access level. • Click on Contact Information 2 Logout Button Navigation Field Title Help box Fields Figure 3: Homepage/Bio form This image shows the Homepage/Bio form, but it is very similar to every form used to create pages in the new site. Points of Interest • Logout button: When you are finished editing pages for the day, make sure you log out by pressing the Logout button. There is a two hour timeout set for the admin system. If you are in the middle of editing a page and get called away for what might be two hours • • • or longer, make sure you press the button before you leave or you will lose the work you did. Navigation: This is also found on every page within the admin system, and allows you to navigate into different areas. Fields: Contain information that appears in specific areas of the web page. For more info on the fields and where they appear on the web page, see the Admin Users Guide. Field Title: Explains what each field is. The number in brackets beside some fields indicates the maximum field size. Fields marked with an asterix (*) are required and you will not be allowed to update the form until all required fields are full. When you are done updating your bio information, press the of the form. button at the top or bottom 3 Here is a sample home page that contains almost all the elements that can be created: Figure 4: Sample Homepage Points to Keep in Mind It is important to remember that you should plan you site layout on paper before entering information online. You should put down on paper the outline of your web page. Make sure you have located all of the documents you want to upload, designed any forms that are required, etc. When you are working on pages you want to scroll to the bottom of the page and uncheck the Active box. This will allow you to work on the content of the page without it going “live” when you hit the button. 4 Editing Text Areas Entering information into text areas is made simple with the built in text editor. Moving your mouse pointer over each of the icons will show you what they do. Figure 5 -HTML editor Listing of different styles or formats. Good to use for headings. Allows you to “undo” or “redo an action. - Cut, copy and paste - Formatting icons including, bold, italicize, underline, strikethrough, sub script and super script - Text justification - You can create numbered lists, bulleted list and indent or outdent text. - Equation Editor, Insert Special Character, insert a single line across the page of text and 5 Creating Links - Create a link to an out side URL. First select the text you want to link on. Once you select this the following box will appear: Enter URL - don't forget the http:// Type the information you want to appear when the user moves their cursor over the link Figure 6- Insert Link window Select where you want the linked information to appear (in its own window or on top of your current information) 6 Creating Tables - Wizard to create tables, includes merge cells , split row and split column Figure 7 - Insert Table window When inserting a table you are asked to specify the number of rows and columns. This can be changed afterward if necessary by adding or deleting rows/columns. The width refers to the amount of the display area the table will take up. You can set it in Percent which adjusts the table relative to the screen area. Or you can set it in pixels which will make it a specific width regardless. If you want to be able to manually adjust the width of each column (ie have one column wider than the rest) remove the check mark from the Fixed width columns. Border thickness is measured in pixels and refers to the intensity of the inside and outside borders of the table. TIP: If you do not want people to see the border around your table set the Border thickness to 0. However, this should be done after you have entered the information you want so you are able to see the cells when entering information. To reset the Borders to 0 at a later point: Right click on the table. Select Table Properties. Reset the Border to 0. Cell spacing refers to the amount of space between each cell. Again it is measured in pixels. The larger the number the wider the distance between cells. 7 Cell Padding refers to the distance between the cell wall and where the left justified text starts in a cell. Cell padding =space between cell wall and text Cell Spacing =width of cell walls Figure 8 - Exxample of table Table - Click this tag to select entire table tr – click this tag to select the entire row your cursor is in td - click this to select the cell your cusor is currently in You can also edit the table once created by right mouse clicking on the table and using the menu that appears. Figure 9- Table drop down menu 8 - Switch to HTML view. This allows you to view your information with the html tags. This is also the view you would use if you are copying information from current web pages. - Expand the text viewer to full screen size - Find and Replace - Spell Checker - Word format stripper. Removes unnecessary formatting from Word documents - Information about the editor program 9 Pages Pages appear underneath the silver bar on the menu on the left hand side of the screen. You can create as many pages as you like. Under each main page you can create two other levels of pages. You can create multiple pages per under each main and sub page/ 1st level Page 2nd Level Page 3rd Level Page If you create a page that is blank but has “sub pages underneath it. The “sub” pages will be listed in the body of the page. For example: 10 Anchors Anchors are used in single pages that contain a lot of information. Instead of including all of your information in the Body section you use the anchor section to divide it into sections that can be browsed using the anchors. Figure 10 - Anchors List • • Click on Add New This screen will appear: Name your anchor Figure 11 - Anchors editor area • • • • Remember to SUBMIT after entering information Give the Anchor a name Specify whether it is Regular (will appear in the menu) or Sub Anchor (sub-section of a regular anchor – does not appear in the menu) Enter your information into the HTML editor Hit SUBMIT. 11 Including Images on a page Figure 12 - Insert an Image You can upload images to a section, sub section or page. The suggested size is 200 x 134 pixels. Images can be edited using Microsoft Picture Manager (which comes with Office 2003) or Corel Draw, or Adobe Photoshop. Restricting Access to your Sections, subsections or pages You are able to restrict access to sections, subsections or pages. By default anyone can view you webpages. However, if you like you can restrict access to only Novell users , or can create a custom user name and password to allow access to the areas. Figure 13 - Page restriction 12 Linking Related Information or Documents Figure 14 - Linking items to a page You can provide access to specific documents or headlines or events at the bottom of a section, subsection or page. The documents do not have to appear on your list of documents on the left hand menu, because you have to ability to upload documents and not have them show in the document list but they will be accessible to you in the Related Documents and Research Publications area. Making pages Active or Inactive Allows you to “deactivate” a page so it no longer appears on your site. However, the content remains available if you want to “re-activate” it later. 13 Web Page Options After updating your contact information, you will be brought to the Level 3 Groups page for your area. This page lists all the faculty and staff members in your department or area. Clicking on the Edit Content dropdown list beside your name will show you the options you have to edit your home page shown here. Figure 15 - Web page options This menu allows you to create: Pages - individual pages you create, You can put them in a 3 level hierarchy. Events - appears above the silver line - heading only appears if you have created Events, or linked to existing Laurier Events (also only appears until the day it is to occur). News - appears above the silver line - heading only appears if you have created Headlines or linked to existing Laurier Headlines Documents - appears above the silver line - heading only appears if you have added documents or linked to existing documents Forms - appears above the silver line - heading only appears if you have created an online form, or are linking to external form, or have uploaded an offline form Photo Galleries – appears above the silver line. Allows you to upload groups of photos to be viewed. Photos should be 4 x 6 ‘ high quality images. The same options are available for those people editing department or faculty level sites. Learning these basics will enable you to create full sub-sites within the Laurier web site for your department. 14 Uploading Documents to the Documents/Publication Area Documents and Publications allow you to make electronic versions of paper documents available to users of your website. Research publications are simply a type of document that can be created. When you create a document and indicate that it is a Research Publication, the menu item “Research Publications” will then appear on the home page of your area. This really just a link to the Documents section but only shows those that are listed as Research Publications. A document added in this way can be an electronic copy of the document in word processor or PDF format, a link to an article on a professional journal website or simply an abstract of a published paper. The options are almost limitless. To add a document to your site, you will begin by creating a “details page” that lists pertinent information about the document, as well as a link that allows the user to either download the document directly or points them to a web site with further information. The document must already be completed before you add it to the web database unless you plan on making unfinished copies of the document available. You cannot edit a document from within the Document/Publications tool. To add a document: • Click inside the dropdown box in the Edit Content column and select Documents/Publications • Click to add a new document. You could also choose to add a document to your Documents section that someone else has already posted to the web database. This will open the web form used to create the details page. • Choose a Category from the list provided. If you want a category that is not listed, you can contact Tony Frost in Public Affairs to discuss it. Category is a required field. • The sub-category is an optional field. You can use whatever sub-category you want, but it would be best if you and the other Web Editors in your department (and any faculty who are putting up their own documents) decide on commonly used sub-categories so your site will have some consistency to it. • There are three date fields which will all contain today’s date and time. These can be modified in the future if you make updates to the document and re-upload it. This can be done without re-creating the whole details page. • Fill in the Title, Subtitle (if applicable), Summary and Authors fields as required. • The Document Type field has two options: File and URL. File is for documents that have been created in a word processor or other type of file that the user will download. You need to have these files sitting on your local hard drive to upload them. URL is used when you are simply linking to a web site that contains a document or research publication. o If you choose URL, paste the web site address (called a URL) into the Document URL field, including the http:// prefix at the beginning. o If you choose File, click on the Browse button to find the file on your hard drive. When you have found the file, select it and click Open. 15 • • • Click the button. This will send the document to the web server and “attach” it to the details page. You are not done yet! This does not save the document you are working on. If the file was attached successfully, a message saying that it was attached successfully will appear in the Local File area along with the name of the file. The image below shows this area of the screen after file has been found but before the Upload button is pressed. After you have pasted the URL or uploaded the file, set the option labelled “Display on Documents/Publications Page on Web Site*” to YES if you want to display the file in your documents section, or NO if you don’t want it visible. If you choose No, you can still access the document by using it as Related Information in a Section/Subsection/Page. You can use the Revision Notes field to keep track of when changes were made to the document. Review your screen to make sure all the information. Once it is all correct, click and your document will be available to everyone! (Unless you decided not to list it in the Documents/Publications Page and have not yet added it anywhere as a related item.) Figure 16 - Document upload 16