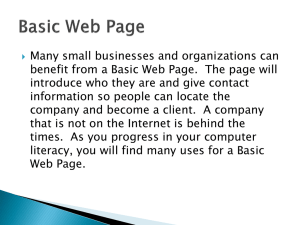
HTML - Basic Web Design
advertisement

HTML: An Introduc0on HTML Syntax HTML is defined as a markup language. • A markup language is simply a way of annota0ng a document in such a way to make the annota0ons dis0nct from the text being annotated. • The term comes from the days of print, when editors would write instruc0ons on manuscript pages that might be revision instruc0ons to the author or copy editor. Markup As its simplest, markup is a way to indicate informa(on about the content. • This “informa0on about content” in HTML is implemented via tags (aka elements). • The markup in the previous slide consists of the red text and the various circles and arrows on the one page, and the liIle yellow s0cky notes on the other. • HTML does the same thing but uses textual tags. So what is this HTML thing? • HyperText Markup Language. “HTML is the publishing language of the World Wide Web.” 5 Diversity & Accessibility
• Use clean HTML - marked with appropriate and
meaningful HTML, content in logical order
• Provide alternatives - alternative text, transcripts for audio,
captions for video
• Allow text to resize - font size in em or %
• No text in graphics
• Use accessibility features in tables & forms
• Be careful with colors and backgrounds - plenty of
contrast
Anatomy of an HTML Tag 7 An HTML tag is just a name/keyword
surrounded by angle brackets.
Tag name
<h1>
Angle
brackets
So this is called the h1 tag.
8 It's good practice to
write all HTML tags in
lower-case letters.
And when using
XHTML, all tags must
be lower-case.
Good:
<html>
Bad:
<HTML>
9 Most HTML tags are used in pairs to
label content (such as text).
Opening tag
<h1>content</h1>
Closing Tag
The closing tag always needs a slash
before the tag name.
10 The opening tag, closing tag, and the
content between them makes one unit
called an HTML element.
<h1>content</h1>
HTML Element
More specifically, this example can be
called the h1 element.
11 Just like those Russian
stacking dolls, HTML
elements can nest inside
of each other.
<p>here's a bunch of text
with <q>a quote</q> in
the middle of it</p>
Photo by A30_Tsitika / Angélica
12 When nesting elements, the first tag
opened must be the last tag closed.
Good:
<p><q></q></p>
Bad:
<p><q></p></q>
13 Naming Web Page Files • There are a few rules you should adhere to when naming your Web page files, whether those be XHTML pages, CSS documents, or images: • File names should be wriIen in all lowercase • File names should never use spaces or special characters (except -­‐ and _) • File names should be kept rela0vely short • Addi0onally, here are a couple of rules specific to XHTML and CSS files: • All CSS files must end with the .css file extension • All XHTML files must end with the .html file extension • Your site's home page should always be named index.html Organizing with Folders Root Directory • When you begin building your Web site out, you'll start with a root folder. I typically name this the same as the site's URL or 0tle, e.g. "yourhomepage.com". The Web site's home page, "index.html", should be in the root. The Web site's main CSS document should also be in the root. Images Subfolder • I always create a folder in my root folder for images. I name this folder "images", but really I can call it whatever I want. Media Subfolder • If the site is going to have media files-­‐-­‐like movies or audio files-­‐-­‐I always create a folder in my root folder called "media" (again, you can call it whatever you want). SecJon Subfolders • For small web sites you will generally not need addi0onal subfolders: Assignment01_name.html assignment01 Blackgoos.png Assignments assignment02 assignment03 Assignment… CDES222 project01 project02 Projects project03 project04 Crea0ng a Simple Page • Launch a Text Editor Content
Black Goose Bistro
The Restaurant
The Black Goose Bistro offers casual lunch and dinner fare in a hip atmosphere.
The menu changes regularly to highlight the freshest ingredients.
Catering Services
You have fun... we'll do the cooking. Black Goose Catering can handle events from
snacks for bridge club to elegant corporate fundraisers.
Location and Hours
Bakers Corner in Seekonk, Massachusetts
Monday through Thursday 11am to 9pm, Friday and Saturday, 11am to
midnight
File Naming Conventions
• Use correct suffixes (.html, .gif, .png, .jpg)
• Never use spaces in file names
• Avoid using special characters (?, %, #, /, :, ;, •)
Letters, numbers, underscores, hyphens, and periods only
• Use lowercase letters only
• Keep filenames short as possible
• Be consistent with your naming
Document Structure
• <element name> CONTENT </element name>
• <opening tag> CONTENT </closing tag>
Save as Assignment01_firstname.html <!DOCTYPE html> <html> <head> <meta charset=“ui-­‐8”> <0tle> Title here</0tle> </head> <body> Page content goes here. </body> </html> 21 Add Basic Doc Structure
<!DOCTYPE html>
<html>
<head>
<title>Black Goose Bistro</title>
</head>
<body>
Black Goose Bistro
The Restaurant
The Black Goose Bistro offers casual lunch and dinner fare in a hip atmosphere.
The menu changes regularly to highlight the freshest ingredients.
Catering Services
You have fun... we'll do the cooking. Black Goose Catering can handle events from
snacks for bridge club to elegant corporate fundraisers.
Location and Hours
Bakers Corner in Seekonk, Massachusetts
Monday through Thursday 11am to 9pm, Friday and Saturday, 11am to midnight
</body>
</html>
Comments <!-­‐ -­‐ This is a comment -­‐ -­‐ > Add Text Elements
Block and inline
<!DOCTYPE html>
<html>
<head>
<title>Black Goose Bistro</title>
</head>
<body>
<h1>Black Goose Bistro</h1>
<h2>The Restaurant</h2>
<p>The Black Goose Bistro offers casual lunch and dinner fare in a hip atmosphere. The
menu changes regularly to highlight the freshest ingredients.</p>
<h2>Catering Services</h2>
<p>You have fun... <em> we'll do the cooking </em>. Black Goose Catering can handle
events from snacks for bridge club to elegant corporate fundraisers. </p>
<h2>Location and Hours</h2>
<p>Bakers Corner in Seekonk, Massachusetts </p>
<p>Monday through Thursday 11am to 9pm, Friday and Saturday, 11am to midnight </
p>
</body>
</html>
Add an Image Adding an Image
<html>
<head>
<title>Black Goose Bistro</title>
</head>
<body>
<h1><img src= blackgoose.gif alt= Black Goose logo /
>Black Goose Bistro</h1>
<h2>The Restaurant</h2>
…
Changing the look with Style Sheets
Added before the </head>
tag.
This is an example of an
embedded style sheet
<head> <0tle>Black Goose Bistro</0tle> <style type="text/css"> </style> </head> <style type= text/css >
body {
background-color: #C2A7F2;
font-family: sans-serif;
}
h1 {
color: #2A1959;
border-bottom: 2px solid #2A1959;
}
h2 {
color: #474B94;
font-size: 1.2 em;
}
h2, p {
margin-left: 120px;
}
</style>
When Good Pages Go Bad Having Problem? The following are some typical problems that crop up when crea0ng web pages and viewing them in a browser: Q. I’ve changed my document, but when I reload the page in my browser, it looks exactly the same. It could be you didn’t save your document before reloading, or you may have saved it in a different directory. Q. Half my page disappeared. This could happen if you are missing a closing bracket (>) or a quota0on mark within a tag. This is a common error when wri0ng (X)HTML by hand. Q. I put in a graphic using the img element, but all that shows up is a broken graphic icon. The broken graphic could mean a couple of things. First, it might mean that the browser is not finding the graphic. Make sure that the URL to the image file is correct. Make sure that the image file is actually in the directory you’ve specified. If the file is there, make sure it is in one of the formats that web browsers can display (GIF, JPEG, or PNG) and that it is named with the proper suffix (.gif, .jpeg or .jpg, or .png, respec0vely). Assignment01_firstname.html Test • Mark whether each of these file names is an acceptable name for a web document by circling “Yes” or “No.” If it is not acceptable, provide the reason why. a. Sunflower.html b. index.doc c. cooking home page.html d. Song_Lyrics.html e. games/rubix.html f. %whatever.html Test All of the following markup examples are incorrect. Describe what is wrong with each one, then write it correctly. a. <img "birthday.jpg"> b. <i>Congratula0ons!<i> c. <a href="file.html">linked text</a href="file.html"> d. <p>This is a new paragraph<\p>