Heading (name gallery use)
advertisement

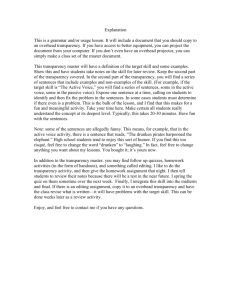
Xara Tutorial—Transparency 1 Table of Contents 1 Introduction ................................................................................................................. 3 2 General features of transparency ............................................................................. 4 2.1 Profiling ............................................................................................................ 12 3 Transparency shapes ................................................................................................ 15 3.1 Flat transparency ............................................................................................ 15 3.2 Linear graduated transparency ..................................................................... 16 3.3 Circular and elliptical transparency .............................................................. 17 3.4 Conical transparency ...................................................................................... 18 3.5 Diamond transparency................................................................................... 19 3.6 Three and four point transparency .............................................................. 20 3.7 Bitmap transparency ...................................................................................... 21 3.7.1 3.8 Custom transparency shapes (transparency masks) ........................ 24 Fractal transparency ....................................................................................... 27 4 Transparency types ................................................................................................... 30 4.1 Mix .................................................................................................................... 30 4.2 Stained glass ................................................................................................... 32 4.3 Bleach ............................................................................................................... 34 4.4 Contrast............................................................................................................ 36 4.5 Saturation ........................................................................................................ 38 4.6 Darken .............................................................................................................. 40 4.7 Lighten ............................................................................................................. 42 4.8 Brightness ........................................................................................................ 44 4.9 Luminosity ....................................................................................................... 46 4.10 Hue ................................................................................................................... 48 2 4.11 Uses for transparency types .......................................................................... 50 5 Final comments ......................................................................................................... 51 1 Introduction Transparency is a feature that Xara has supported since its inception under the Xara name back in 1995 with CorelXara, and it has evolved very little since, owing to its complete implementation, done right first time. Still to this day, no other comparable graphics software can even approach the advanced feature set and slick implementation of Xara’s transparency. Quite simply, Xara is unrivalled in its use of real-time, direct action transparency features. This substantial tutorial discusses everything about Xara’s transparency features, including some creative uses for them. Note 1: This .docx document has been written in MS Word 2007 in Print Layout View, and thus is printable. Furthermore, using the latest features of Xara, all images in the document were pasted from Xara, and thus are Xara objects; simply double-clicking on them will load them directly back into Xara for easier, interactive inspection. Note 2: A document tree is available in Word to see the structure of the document and make navigation easier: In Word 2003 and below: go to View > Document Map. In Word 2007: go to View tab > check Document Map checkbox in Show/Hide palette. Note 3: This document also contains cross-references to key parts of the document. For example, Ctrl-clicking on text such as ‘Figure 2.1’ will cause the document to jump to the relevant location. Sections and figures references take advantage of this feature. 3 2 General features of transparency Transparency can be applied to any kind of object in Xara, including shapes, lines, groups (blends are treated as groups), and even bitmaps or photos. It is very easy to apply any kind of transparency to an object in Xara: simply select an object(s), select the Transparency tool, and do one of the following four things: 1. Click and drag on the object(s) to apply a linear transparency (Figure 2.1a); 2. Hold shift, then click and drag on the object to apply an elliptical transparency (Figure 2.1b); 3. Move the transparency slider on the infobar to apply a flat transparency (Figure 2.1c); 4. Select a transparency shape from the drop-down list on the infobar to apply any other transparency shape (Figure 2.1d). Note 1: Since Xara 3.2, it is not possible to select an object (or replace a photo or fill) that contains transparency by clicking (or drag-dropping) on a 100% transparent section of that object. Those parts of the object are classed as ‘not-selectable’—intuitive, as they are invisible—and Figure 2.2 can be double-clicked to load into Xara to demonstrate this. 4 Figure 2.1. To apply any kind of transparency to objects in Xara, select them, then select the Transparency tool, and either a: click and drag to apply a linear transparency; b: shift-click and drag to apply an elliptical transparency; c: move the transparency slider on the Transparency tool infobar to apply a flat transparency; d: use the transparency shape dropdown menu to select and apply any of the many other transparency shapes. 5 Figure 2.2. The blue-filled rectangular quickshape has an elliptical transparency fading from completely opaque to completely transparent. The rectangle cannot be selected by clicking on the fully transparent section; only by clicking on a visible section will the object select. In versions of Xara pre-3.2, fully transparent sections could be clicked on to select the object. Note 2: Related to Note 1, the drag-drop replacement of photos onto other transparent photos, or drag-drop replacement of bitmap fills onto bitmap filled transparent objects, only works if the objects are less than 50% transparent in version 3.2 of Xara and above. Figure 2.3 demonstrates this and can be double-clicked to load into Xara for inspection. In Figure 2.3a-i, there are two default Xara-photos on top of another photo. The left-most Xara-photo has a 49% flat transparency, and the right-most one has a 50% flat transparency. Double-click the image to load into Xara, open the Bitmap gallery (F11), and drag the owl photo onto the part of left-most default Xara-photo which overlaps the photo underneath; the Xara-photo will be exchanged for the owl photo. Now drag the owl photo onto the part of the right-most Xara-photo which overlaps the photo underneath; the Xaraphoto will not be exchanged, and instead the photo underneath will. Because the rightmost Xara-photo is not less than 50% transparent, it is considered by the new rules in Xara 3.2 to be too transparent to be replaced, and is ignored; hence the photo underneath it is replaced instead, as shown in Figure 2.3a-ii. Incidentally, performing these actions onto the regions of the Xara-photos which are not overlapping the other photo underneath will result in their replacement whether or not they are 50% or more transparent. (Just for 6 completeness, shift-drag-dropping a photo onto another photo overrides the photo replacement that would occur without shift held down, and instead, just drops the photo onto the document.) Similarly for bitmap fill replacement; in Figure 2.3b-i, there are two shapes filled with the default Xara-photo on top of another object (with a flat colour fill). The left-most Xarabitmap filled object has a 49% flat transparency, and the right-most one has a 50% flat transparency. Double-click the image to load into Xara, and from the Bitmap gallery, shiftdrag (hold shift while dragging) the owl photo onto the part of left-most Xara-bitmap-filled object which overlaps the solid-colour-object underneath; the object’s Xara-bitmap fill will change to the owl bitmap fill (incidentally: centred and scaled to fit the object, with the fill tool now automatically selected for easy adjustments). Now shift-drag the owl photo onto the part of the right-hand Xara-bitmap-filled object which overlaps the solid-colour-object underneath; the object’s Xara-bitmap fill will not be replaced, and instead the solid-colourobject underneath will have its fill replaced with the owl bitmap, as shown in Figure 2.3b-ii. As with replacing photos, performing these actions onto the regions of the Xara-bitmap filled objects which are not overlapping the solid-colour-object underneath will result in their fill replacement whether or not they are 50% or more transparent. 7 Figure 2.3. Replacing either photos or the fills of bitmap filled shapes by (shift) dropping bitmaps from galleries onto parts of semi-transparent objects that are overlapping other objects will only result in replacement if it is less than 50% transparent (i.e. ‘mostly opaque’). Double-click the figure to open in Xara for inspection. In a-i: drag the owl photo from the Bitmap gallery into the yellow-dotted region of each Xara-photo—the photo will replace for the left photo only as it is less than 50% transparent; the photo replacement will occur for the underlying photo in the case of the right-most Xarabitmap, resulting in a-ii. In b-i: shift-drag the owl photo from the Bitmap gallery into the yellow region of each Xara-bitmap filled shape—the fill will change for the left shape only as it is less than 50% transparent; the fill replacement will occur for the underlying object in the case of the right-most Xara-bitmap filled shape, resulting in b-ii. Note 3: As of version 3.2 of Xara, there is no specifically designed way to deal with the transparency of lines and fills of closed shapes separately. There are some (slightly fiddly) workarounds however to allow lines to be given different transparency values to fills, but with some limitations. 8 Default lines or brushes can only be given flat transparencies. If they are grouped however to become a group-object, or if non-brush are given a non-constant pressure profile, they can be given any kind of transparency shape (Figure 2.4). Figure 2.4. Grouping a line or brush, or applying a non-constant pressure profile to a non-brush line can overcome the limitation of only being able to apply a flat transparency, and allow any transparency shape can be applied. Nonconstant pressure profiles can be applied using a pressure sensitive input device, or by selecting a preset one from the Freehand and Brush Tool infobar as shown. If a linear transparency is applied to a shape, only the fill inherits the transparency, and the line remains opaque. Even though lines can only inherit a flat transparency, it is possible to alter the flat transparency of the line whilst having a linear graduated 9 transparency on the fill. To do this, the object to have a flat transparency must first be selected, then alter its value using the transparency slider on the infobar. Then, by selecting linear transparency from the drop-down list of transparency shapes on the infobar, a linear transparency can be applied to the fill, keeping the flat line transparency. The Transparency type must be changed back to flat to make any subsequent changes to the line transparency. This is shown in Figure 2.5. Figure 2.5. Lines can be given flat transparencies independently of the fill transparency by setting the flat transparency of the whole shape first, then changing the transparency shape later. Of course, grouping the object before applying at any stage in Figure 2.5 will enable any shape of transparency to be applied—even if the object had a transparency before grouping. Load Figure 2.5 into Xara by double-clicking it to experiment with this. 10 Note 4: Introduced in Xara version 3.2 was the ability to alter the transparency (or fill) handles on shapes by click-dragging on the arrow body itself or by shift-click-dragging on the object with the appropriate tool selected. For example, give an object a linear transparency and then move the cursor over the transparency direction arrow away from the end handles, then click and drag to move the whole transparency around on the shape. Similarly, shift-click-dragging anywhere else on the object with the transparency tool selected allows the transparency arrow to be dragged around. This is shown in Figure 2.6. Figure 2.6. The fill or transparency arrow can be dragged around by selecting the Fill or Transparency tool and placing the cursor over either the fill/transparency arrow, or shift-click-dragging on any part of the shape. This allows the fill/transparency to be relocated without losing its direction. This works for any fill or transparency shape. Note 5: When applying transparency to groups of objects (or blends) there is an option in the General tab of the Options dialogue (Make groups be transparent as a whole) which affects the type of behaviour that will occur. This setting was introduced in version 2.0, and determines whether transparency is applied to the group as a whole single object (group transparency), or in the old way of applying transparency to each object within the group separately as though they were not grouped together. This is demonstrated in Figure 2.7. This setting has particular uses when creating Flash animations (see Flash animation 11 tutorial); group transparency is not supported by Flash and this option must be deselected when applying transparency to groups of objects. Figure 2.7. The Make groups be transparency as a whole setting in the General tab of the Options dialogue is used to determine whether transparency is applied to groups (or blends) as a whole (known as group transparency) or to each constituent object in a group separately as though they were not grouped. The default value for this setting is: on, to allow group transparency. 2.1 Profiling All transparency (or fill) shapes excluding three and four point transparencies can be profiled. This means that the rate of change of the flow of the transparency between the 12 control handles can be customised by two criteria: bias toward an end of the control handle; and spread about the centre of the control handle. When a qualifying transparency has been applied to an object, select the profile button on the Transparency tool infobar to bring up the profile dialogue (Figure 2.8). Figure 2.8. The transparency profile dialogue can be revealed by selecting an object with transparency, and pressing the profile button on the Transparency tool infobar. The main profiling controls consist of the two sliders located at the bottom of the dialogue. The top slider controls the bias of the transparency fade between the ends of the transparency arrow on the object: moving the slider to the left biases transparency towards the head of the arrow; and to the right biases transparency toward the tail. This slider essentially moves the point of mid-value of transparency, which will have effects on the bottom slider. The bottom slider is used to bias the spread of transparency about the point of mid-value of transparency and the ends of the arrow: moving the slider to the left 13 reduces the spread of transparency about the mid-value point, causing an abrupt change in transparency near the mid-value point and subtle change near the ends; moving the slider to the right increases the transparency spread away from the mid-value point generating more subtle changes in transparency at the mid-value point and more abrupt toward the ends. The effects of these two sliders are highlighted in Figure 2.9. Figure 2.9. The effects on the rate of change of transparency of each slider setting are shown. The top slider biases the transparency to either end of the transparency arrow; the bottom slider focuses or spreads the transparency about the point of mid-value of transparency. In the top left of the profile dialogue, there is a drop-down box containing common presets of slider values to choose from for quick profiling. The five available choices are shown in Figure 2.9. 14 3 Transparency shapes Transparency can be applied to any object in Xara, including shapes, groups, blends, and bitmaps (photos). There are eight distinct shapes of transparency that can be applied, and each will be discussed in their relevant subsections. Any transparency shape can be applied across many selected objects simultaneously, simply by selecting the shapes, selecting the Transparency tool, and selecting the desired transparency shape from the drop-down menu on the infobar. This is highlighted for a conical transparency in Figure 3.1. Figure 3.1. Any transparency shape can be applied across many selected objects. Note: Holding combinations of shift and control while dragging transparency control handles can add extra functionality to the manipulation. 3.1 Flat transparency Flat transparency is transparency that is applied to all parts of an object equally. It is the most basic form of transparency, which all software that supports transparency offers. Applying a flat transparency is a simple task: simply click with the Transparency tool on the 15 object to be given a transparency, and move the slider on the infobar as outlined in Figure 2.1c. Alternatively, select ‘Flat’ from the drop-down list of transparency shapes in the Transparency tool infobar. 3.2 Linear graduated transparency Xara was the first, and remains one of the few graphics software to offer true linear graduated transparency without the need to implement transparency masks. This shape of transparency consists of two control handles and thus can be affected by a transparency profile as discussed in section 2.1. Applying a linear graduated transparency involves a simple click and drag on an object with the Transparency tool, as outlined in Figure 2.1a. Alternatively, select Linear from the drop-down list of transparency shapes in the Transparency tool infobar. The transparency value of each end of the transparency arrow can be changed by clicking on the desired end, and altering the transparency slider on the infobar. Linear transparencies support tiling; the tiling can be set using the infobar option shown in Figure 3.2, and can be set to Simple or Repeating. The Simple setting fades between the two transparency handles only, whereas Repeating mirrors and cycles the fade between the handles and across the object. 16 Figure 3.2. The transparency tiling of a linear transparency is altered using the highlighted drop-down menu on the Transparency tool infobar. The Simple setting fades between the two handles of the transparency arrow; the Repeating setting mirrors and cycles the fade. 3.3 Circular and elliptical transparency Circular and elliptical transparencies are advanced transparency shapes that currently very few graphics software supports; Xara has supported them since its inception. The circular transparency shape consists of two control handles allowing for centre and radius measure, and can be affected by a transparency profile as discussed in section 2.1. Applying a circular (elliptical) graduated transparency involves a simple shift-click and drag on an object with the Transparency tool, as outlined in Figure 2.1b. Alternatively, select Circular or Elliptical from the drop-down list of transparency shapes in the Transparency tool infobar. An elliptical transparency is an extension to a circular one, in that it has two radii handles to determine the semi-major and semi-minor axes (longest and shortest radii defining the ellipse). The transparency value of each end of the transparency shape can be changed by clicking on the desired end, and altering the transparency slider on the infobar. Both circular and elliptical transparencies support tiling; the tiling can be set using the infobar option shown in Figure 3.3, and can be set to Simple or Repeating. The Simple 17 setting fades between the centre and end transparency handles only, whereas Repeating mirrors and cycles the fade between the handles and across the object. Figure 3.3. The transparency tiling of a circular or elliptical transparency is altered using the highlighted drop-down menu on the Transparency tool infobar. The Simple setting fades between the two handles of the transparency arrow; the Repeating setting mirrors and cycles the fade. 3.4 Conical transparency Applying a conical transparency involves selecting an object to apply transparency to, and selecting Conical from the drop-down list of transparency shapes in the Transparency tool infobar. Xara is one of the few, if not the only graphics software to support conical transparency. Surprisingly, Flash 8 does not actually support this transparency shape, yet Xara has had it for over 10 years. Figure 3.4 shows the conical transparency shape; transparency sweeps around between two control handles producing a cone-like image, which can be manipulated using the profile dialogue (discussed in section 2.1) The transparency value of each end of the transparency shape can be changed by clicking on the desired end, and altering the transparency slider on the infobar. 18 Figure 3.4. The conical transparency shape: transparency fades by sweeping around from one transparency control handle to the other. 3.5 Diamond transparency Applying a diamond transparency involves selecting an object to apply transparency to, and selecting Diamond from the drop-down list of transparency shapes in the Transparency tool infobar. The diamond transparency shape is similar to the elliptical one in that it has a centre point and two length-handles to determine the length of the shortest and longest side of the rectangular transparency, as shown in Figure 3.5. It can be affected by a transparency profile as discussed in section 2.1. The transparency value of each handle of the transparency shape can be changed by clicking on the desired handle and altering the transparency slider on the infobar. Diamond transparencies support tiling; the tiling can be set using the infobar option shown in Figure 3.5, and can be set to Simple or Repeating. The Simple setting fades between the centre and end transparency handles only, whereas Repeating mirrors and cycles the fade between the handles and across the object. 19 Figure 3.5. The transparency tiling of a diamond transparency is altered using the highlighted drop-down menu on the Transparency tool infobar. The Simple setting fades between the centre and end handles of the transparency arrow; the Repeating setting mirrors and cycles the fade. 3.6 Three and four point transparency To apply a three or four point transparency, select an object to apply transparency to, and select Three point or Four point from the drop-down list of transparency shapes in the Transparency tool infobar. The three and four point transparency shapes consist of several control handles which can be located independently, and on which differing values of transparency can be applied. The transparency fades between the handles to the values set at each, as shown in Figure 3.6. It cannot be affected by a transparency profile. The transparency value of each handle of the transparency shape can be changed by clicking on the desired handle and altering the transparency slider on the infobar. Three and four point transparencies support tiling; the tiling can be set using the infobar option shown in Figure 3.6, and can be set to Simple or Repeating. The Simple setting fades between the centre and end transparency handles only, whereas Repeating mirrors and cycles the fade between the handles and across the object. 20 Figure 3.6. The transparency tiling of a three or four point transparency is altered using the highlighted drop-down menu on the Transparency tool infobar. The Simple setting fades between the handles of the transparency arrows; the Repeating setting mirrors and cycles the fade. 3.7 Bitmap transparency Applying a bitmap transparency involves selecting an object to apply transparency to, and selecting Bitmap from the drop-down list of transparency shapes in the Transparency tool infobar. The bitmap transparency shape allows the transparency to appear on the object in the pattern of any selected bitmap. The choice of bitmap can be selected or changed in one of two ways: using the bitmap name drop-down menu on the Transparency tool infobar (Figure 3.7a), or pressing the Transp button in the Bitmap gallery when the desired bitmap is highlighted (Figure 3.7b). 21 Figure 3.7. The bitmap used for a bitmap transparency can be changed by a: selecting the relevant bitmap from the drop-down list on the Transparency tool infobar; or b: with the object selected, selecting the bitmap from the bitmap gallery and pressing the Transp button. Note: if the Transp button in the bitmap gallery is pressed when a bitmap is selected, but no object in the document is selected, then that bitmap becomes the current transparency attribute so that new shapes drawn will have a bitmap transparency with the selected bitmap by default. The bitmap transparency shape can be squashed, stretched, enlarged, reduced, or skewed using the control handles, and, impressively, it can even be affected by a transparency profile as discussed in section 2.1 for enhanced control and customisation. It is one of the most powerful and versatile shapes of transparency, as it can be used in conjunction with transparency masks to create an unlimited number of alternative 22 transparency shapes, as discussed in section 3.7.1. The transparency value of each handle of the bitmap transparency shape can be changed by clicking on the desired handle and altering the transparency slider on the infobar. Bitmap transparencies support three types of tiling; the tiling can be set using the infobar option shown in Figure 3.8, and can be set to Single tile, Repeating tile, or Repeat inverted. The Single tile setting applies the bitmap transparency as a single, non-repeating bitmap on the object; Repeating tile repeats the bitmap pattern over the object, and Repeat inverted mirror-repeats the bitmap pattern over the object. Figure 3.8. The transparency tiling of a bitmap transparency is altered using the highlighted drop-down menu on the Transparency tool infobar. The Single tile setting produces a transparency consisting of a single tile of the bitmap image; the Repeating tile setting fills the object with transparent, repeating bitmap images; the Repeat inverted setting mirrorrepeats the transparency bitmap over the object. The numerical resolution of the bitmap transparency can be set by selecting the Transparency tool and clicking on the object away from the transparency control handles. The dialogue box shown in Figure 3.9 allows values to be entered for precise dpi control. 23 Figure 3.9. Clicking on the bitmap transparency away from the control handles with the Transparency tool will allow a precise numerical bitmap resolution to be entered in the highlighted resolution box on the infobar. 3.7.1 Custom transparency shapes (transparency masks) Bitmap fills can be used to generate any shape of transparency. In general, when using the bitmap transparency, whiter regions of the bitmap generate greater levels of transparency. Thus, by creating a custom bitmap out of black and white shapes (a transparency mask) it is possible to generate any effective, static transparency shape. The process to create such a custom bitmap is outlined in this section. The custom transparency should, in most circumstances, be designed with foresight around the object that will acquire it. Firstly, create the object that will get the custom transparency (Figure 3.10). Then make a copy of the object which will be used to generate the mask so that it is the same size. Decorate that copy in greyscale with whiter representing more transparent. 24 Figure 3.10. Firstly, generate an object that will receive the custom transparency, and then make a copy to produce a shape that is the same size which will act as the transparency mask. Decorate that shape with black and white objects; black should represent fully opaque; white fully transparent; shades of grey semi-transparent. Next create a bitmap copy the transparency mask: select all objects and either right-click and select Create Bitmap Copy… from the context sensitive menu; or press Ctrl+Shift+C. This brings up the Create bitmap options dialogue. Select the desired bitmap quality settings, and press the Create button in the dialogue to create the bitmap (holding shift while clicking to have the bitmap be created exactly on top of the objects it was made from). All that remains now is for the bitmap just created to be set as a bitmap transparency on the original object. Note: There are three techniques to ensure the bitmap aspect ratio and size are set to the same dimensions as the object receiving the bitmap transparency. a) Apply the transparency by using the Bitmap gallery and Transp button as discussed in Figure 3.7b. The bitmap is applied with the correct aspect ratio. b) If the bitmap is applied using the Bitmap name drop-down menu on the Transparency tool infobar, as shown in Figure 3.7a, the aspect ratio will be incorrect. To manually correct, turn on magnetic snapping, and move the transparency control handles to the edges of the object (holding shift to change the aspect ratio when required). The handles will snap to the edges allowing quick alignment. This is shown in Figure 3.11. 25 c) Apply an elliptical transparency to the object first using the drop-down menu of transparency shapes on the Transparency tool infobar—this sets the transparency aspect ratio. Then change to the bitmap transparency and select the correct bitmap. Figure 3.11. Image showing the procedure to manually set aspect ratio using magnetic snapping. The final result of the bitmap transparency is shown in Figure 3.12. It can be profiled for further customisation. 26 Note: It is useful to keep the original objects used to create the transparency mask in a separate layer in case edits are needed later. Figure 3.12. The completed custom transparency; the two right-most images show the transparency with other profile settings. 3.8 Fractal transparency The fractal transparencies are special forms of bitmap transparency. They are randomly generated patterns used to produce naturalistic effects. There are two types of fractal transparency: clouds and plasma. To apply a fractal transparency, select an object to apply transparency to, and select Fractal clouds or Fractal plasma from the drop-down list of transparency shapes in the Transparency tool infobar. The fractal transparency shapes can be squashed, stretched, enlarged, reduced, or skewed using the control handles, and it can even be affected by a transparency profile as discussed in section 2.1 for enhanced control and customisation. The transparency value of each handle of the fractal transparency shapes can be changed by clicking on the desired handle and altering the transparency slider on the infobar. Fractal transparencies support three types of tiling; the tiling can be set using the infobar option shown in Figure 3.13, and can be set to Single tile, Repeating tile, or Repeat inverted. The Single tile setting applies the fractal transparency as a single, non-repeating 27 bitmap on the object; Repeating tile repeats the fractal pattern over the object, and Repeat inverted mirror-repeats the fractal pattern over the object. Figure 3.13. The transparency tiling of a fractal transparency is altered using the highlighted drop-down menu on the Transparency tool infobar. The Single tile setting produces a transparency consisting of a single tile of the fractal image; the Repeating tile setting fills the object with transparent, repeating fractal images; the Repeat inverted setting mirrorrepeats the transparency fractal over the object. The numerical resolution of the fractal transparency can be set by selecting the Transparency tool and clicking on the object away from the transparency control handles. The dialogue box shown in Figure 3.14 allows values to be entered for precise dpi control. 28 Figure 3.14. Clicking on the fractal transparency with the Transparency tool away from the control handles will allow a precise numerical fractal resolution to be entered in the highlighted resolution box on the infobar. The Fractal graininess of fractal clouds, and Fractal scale of fractal plasma transparencies can also be altered in the same way, by clicking on the object away from the transparency control handles with the Transparency tool, and altering the value of the slider shown in Figure 3.15. Figure 3.15. Clicking on the fractal transparency with the Transparency tool away from the control handles will allow the Fractal graininess or Fractal scale of fractal clouds and fractal plasma transparencies respectively to be changed using the infobar slider. 29 4 Transparency types Transparency types deal with how colour changes occur beneath transparent objects. The default transparency type applied when transparency is first given to an object is the Mix transparency type, but there are 9 other unique types of transparency that are seemingly not as well known in Xara, and can be used to produce some tremendously powerful effects with the minimum of effort. Each subsection will discuss the ten transparency types available giving examples of what effect it has, and what effects it is good for. Note 1: Regarding the typical use of different transparency types: Objects with non-Mix transparency are usually overlaid on top of others to simulate the use of a filter using only vector objects. One extremely powerful feature of Xara is its ability to overlay as many transparent shapes—with differing transparency types—as are necessary to achieve an effect. Section 4.11 highlights some good examples of this. Note 2: For reference, the relationships between the transparency types are as follows: Mix, Contrast, Saturation, Luminosity, and Hue are unique Stained glass is analogous but not identical to a combination of Darken and Mix Darken is the greyscale version of Stained glass Bleach is analogous but not identical to a combination of Lighten and Mix Lighten is the greyscale version of Bleach Brightness is a combination of the Lighten and Darken scales. 4.1 Mix The Mix transparency type, shown in Figure 4.1, is the most common type of transparency and is the default type set when a transparency shape is initially selected. The colours of the object being made transparent mix equally with the colours of any objects (or the page background) underneath to produce a new displayed colour. The amount of the 30 original colour of the object is determined by the transparency value—greater transparency values involve less of the original colour. Figure 4.1. The Mix transparency combines the colours of the object receiving transparency and those of the underlying objects to produce a resultant colour. The value of transparency determines how much of the original image’s colours are retained. 31 4.2 Stained glass The Stained glass transparency type, shown in Figure 4.2, simulates ‘stained glass’ or darkening effects, is the subtractive converse of the additive Bleach transparency setting, and is analogous (but not identical) to the combination of the Mix and Darken transparency types. Colours of underlying objects are darkened toward saturated colour by the colours of the objects receiving the transparency. Blacker colours promote greater darkening of underlying colours; white thus causes no change in the underlying colours, and black will cause complete blackening of original colours. Specifically, the Stained glass transparency type is subtractive in RGB colour space. This means primary colours subtract intensity from other different primary colours; that is, for example, pure red subtracts from pure blue and green but not pure red to leave pure black. The transparency slider determines how much of the underlying colours is mixed into the final colour—higher transparency values incorporate more of the underlying colours. 32 Figure 4.2. The Stained glass transparency type darkens colours towards saturated colour; the blacker the colour of the transparency object, the darker the colours of the underlying objects become. White causes no darkening; black causes maximum darkening. Specifically, colours become subtractive in RGB colour space, meaning primary colours subtract their intensity from each other. The transparency slider determines how much of the underlying colours is mixed into the final colour—higher transparency values incorporate more of the underlying colours. 33 4.3 Bleach The Bleach transparency type, shown in Figure 4.3, simulates ‘bleaching’ or whitening effects, is the additive converse of the subtractive Stained glass transparency setting, and is analogous (but not identical) to the combination of the Mix and Lighten transparency types. Colours of underlying objects are lightened toward unsaturated colour by the colours of the objects receiving the transparency. Whiter colours promote greater lightening of underlying colours; black thus causes no change in the underlying colours, and white will cause complete whitening of original colours. Specifically, the Bleach transparency type is additive in RGB colour space. This means the primary colours add together with other different primary colours; that is, for example, pure red adds to pure blue and green to produce magenta and cyan respectively. All three primary colours sum to give white. The transparency slider determines how much of the underlying colours is mixed into the final colour—higher transparency values incorporate more of the underlying colours. 34 Figure 4.3. The Bleach transparency type lightens colours towards unsaturated colour; the whiter the colour of the transparency object, the lighter the colours of the underlying objects become. Black causes no lightening; white causes maximum lightening. Specifically, colours become additive in RGB colour space, meaning primary colours combine. The transparency slider determines how much of the underlying colours is mixed into the final colour—higher transparency values incorporate more of the underlying colours. 35 4.4 Contrast The Contrast transparency type, shown in Figure 4.4, alters the colour contrast of the underlying objects. The resultant colour after transparency is applied, is determined by using the equivalent greyscale value of the colours of the transparency objects to determine the resulting contrast of the underlying objects. The original hues of the transparency objects are not relevant. Equivalent greyscale values less than 50% black (whiter) promote a compression in the range of displayed colours of the underlying objects (i.e. increase their colour distinction); equivalent greyscale values greater than 50% black (blacker) shift the colours toward grey (50% black) making them similar in colour. White thus causes maximum contrast, and black will cause minimum contrast (an all-grey image). The transparency slider determines how much of the underlying colours is mixed into the final colour—higher transparency values incorporate more of the underlying colours. 36 Figure 4.4. The Contrast transparency type takes the greyscale of the transparency object colours and uses them to alter the colour contrast of the objects underneath; whiter values on the transparency object will boost the colour contrast of the objects underneath, compressing the colour range, and blacker values will reduce their contrast, tending them toward grey (50% black). The transparency slider determines how much of the underlying colours is mixed into the final colour—higher transparency values incorporate more of the underlying colours. 37 4.5 Saturation The Saturation transparency type, shown in Figure 4.5, alters the colour saturation of the underlying objects. The resultant colour after transparency is applied, is determined by using the equivalent greyscale value of the colours of the transparency objects to determine the resulting saturation of the underlying objects. The original hues of the transparency objects are not relevant. Equivalent greyscale values less than 50% black (whiter) promote the colours of the underlying objects to shift toward pure colour (i.e. toward the top left of the HSV colour swatch in the colour editor, resulting in more vibrant colours); equivalent greyscale values greater than 50% black (blacker) shift the colours toward black, generating a more greyscale image. White thus causes maximum colour saturation, and black will cause minimum colour saturation (grey-scale). The transparency slider determines how much of the underlying colours is mixed into the final colour—higher transparency values incorporate more of the underlying colours. 38 Figure 4.5. The Saturation transparency type takes the greyscale of the transparency object colours and uses them to alter the colour saturation of the objects underneath; whiter values on the transparency object will boost the colour saturation of the objects underneath toward pure colour, making them more vibrant, and blacker values will reduce their saturation, making them more greyscale. The transparency slider determines how much of the underlying colours is mixed into the final colour—higher transparency values incorporate more of the underlying colours. 39 4.6 Darken The Darken transparency type, shown in Figure 4.6, is the greyscale equivalent of the Stained glass transparency type, and alters the colour darkness of the underlying objects. The resultant colour after transparency is applied, is determined by mixing the black value of the equivalent greyscale value of the colours of the transparency objects, with the colours of the underlying objects. Thus the original hues of the transparency objects are not relevant. White thus causes no darkening, and black will cause maximum darkening (all-black). The transparency value determines the overall magnitude of darkening, i.e. how much of the underlying colours is mixed to produce the final colour—higher transparency values incorporate more of the underlying colours. 40 Figure 4.6. The Darken transparency type takes the greyscale of the transparency object colours and mixes the blacker values with those of the underlying colours. The transparency value determines the overall magnitude of darkening, i.e. how much of the underlying colours is mixed to produce the final colour—higher transparency values incorporate more of the underlying colours. 41 4.7 Lighten The Lighten transparency type, shown in Figure 4.7, is the greyscale equivalent of the Bleach transparency type, and alters the colour lightness of the underlying objects. The resultant colour after transparency is applied, is determined by mixing the white value of the equivalent greyscale value of the colours of the transparency objects, with the colours of the underlying objects. Thus the original hues of the transparency objects are not relevant. Black thus causes no lightening, and white will cause maximum lightening (allwhite). The transparency value determines the overall magnitude of whitening, i.e. how much of the underlying colours is mixed to produce the final colour—higher transparency values incorporate more of the underlying colours. 42 Figure 4.7. The Lighten transparency type takes the greyscale of the transparency object colours and mixes the whiter values with those of the underlying colours. The transparency value determines the overall magnitude of whitening, i.e. how much of the underlying colours is mixed to produce the final colour—higher transparency values incorporate more of the underlying colours. 43 4.8 Brightness The Brightness transparency type, shown in Figure 4.8, effectively combines the effects of the Lighten and Darken transparency types, and alters the colour brightness (whiteness or blackness) of the underlying objects. The resultant colour after transparency is applied, is determined by mixing the equivalent greyscale value of the colours of the transparency objects, with the colours of the underlying objects. Thus the original colours, or hue, of the transparency objects are not relevant. Whiter colours cause maximum whitening, and blacker colours cause maximum darkening. The transparency value determines the overall magnitude of brightness change, i.e. how much of the underlying colours is mixed to produce the final colour—higher transparency values incorporate more of the underlying colours. 44 Figure 4.8. The Brightness transparency type takes the greyscale colours of the transparency object colours and mixes them with those of the underlying colours. The transparency value determines the overall magnitude of brightness change, i.e. how much of the underlying colours is mixed to produce the final colour—higher transparency values incorporate more of the underlying colours. 45 4.9 Luminosity The Luminosity transparency type, shown in Figure 4.9, alters the colour luminosity (also known as Value in HSV colour space) of the underlying objects. The resultant colour after transparency is applied, is determined by using the equivalent greyscale value of the colours of the transparency objects to determine the resulting luminosity change of the underlying objects. The original hues of the transparency objects are not relevant. Whiter greyscale values promote increasing luminosity toward general saturated colour, blacker values promote decreasing luminosity toward complete blackness. White thus causes maximum luminosity increase and saturated colours, and black will cause maximum decrease (an allblack image). The transparency slider determines how much of the underlying colours is mixed into the final colour—higher transparency values incorporate more of the underlying colours. 46 Figure 4.9. The Luminosity transparency type uses the greyscale colours of the transparency object colours to alter the luminosity (value) of the underlying colours. Whiter values increase luminosity producing general colour saturation; darker values decrease luminosity, causing colours to tend toward blackness. The transparency slider determines how much of the underlying colours is mixed into the final colour—higher transparency values incorporate more of the underlying colours. 47 4.10 Hue The Hue transparency type, shown in Figure 4.10, is used to alter the hue (colour) of the objects underneath the transparency object. Only the hue value of the transparency object colour affects the colours of the objects underneath; white, black, grey or shades of hues have no effect on the result. The transparency slider determines how much of the underlying colours is mixed into the final colour—higher transparency values incorporate more of the underlying colours. 48 Figure 4.10. The Hue transparency type allows the colour of the underlying objects to be changed based on the hue value of the transparency object. Greyscale and shades of hues have no effect on the result. The transparency slider determines how much of the underlying colours is mixed into the final colour—higher transparency values incorporate more of the underlying colours. 49 4.11 Uses for transparency types The different transparency types can often be used as colour changing filters. By placing an object over another and giving it the desired transparency, many different effects can be produced; many objects with different transparency types can be overlaid, combining their transparency effects. Examples of such filters include: performing functions that the Live Effects tool Enhance plug-in performs—such as altering colour depth, contrast and brightness, but without the result becoming a fixed resolution bitmap. Generating special colouring effects such as sepia tones (Figure 4.11), and colour casting through glass using the Stained glass transparency type are also an additional possibilities. It is possible to even use transparency to alter the hues of a bitmap—something pixel editing programs are used for. Figure 4.11. Sepia effects can be made using just three transparent shapes which combine different transparency types. Transparency types can be applied to any bitmap or vector object, and will alter the colours of any underlying bitmap or vector object. Finding creative uses in combining the different transparency types can result in some imaginative effects. 50 5 Final comments Xara’s implementation of transparency is, and has always been exceptionally advanced and well ahead of the competition. In particular, in terms of versatility, it is unique amongst graphics software. Combining the effects produced by the large range of transparency shape and type primitives can achieve an enormous number of effects. Xhris 51