Homework #2: Intro Images
advertisement

Homework #2: Intro Images
th
Due 4 Week of Winter 2016 at the start of lab
CSE 7, Winter 2016
Before beginning this homework, create a new Notepad++ file in your cs7wXX home directory on ieng6 to
record your answers to the Questions. Save as H2_LastName.txt just like in Homework#1.
To determine your cs7wXX account name, see UCSD ACMS account lookup:
https://sdacs.ucsd.edu/~icc/index.php
PART ONE:
Step 0:
1. In this homework assignment, we will be working with images in MATLAB. In the most recent lab, we
used the imread() function to get a three-dimensional matrix representing the image.
>> img = imread('tiger.jpg');
The variable img will be a 3D matrix of size [height of ‘tiger.jpg’] x [width of ‘tiger.jpg’] x 3 (in that
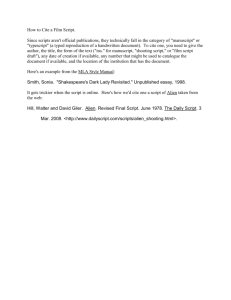
order). Figure 1 shows what the original image looks like.
>> imshow(img);
To display the matrix to see the image changed, we will use the function imshow(). This function will
open a new window to display the image.
>> blueval = img(45, 50, 3);
To access the individual elements of the matrix, we will state the variable name and three values (or
ranges) of the matrix. For example, in the code above, it is looking at what the blue value of the pixel
at the 45th row, 50th column of the image matrix. To get the red or green values, we will just specify 1
or 2 (respectively) rather than 3 for the blue value (remember RGB!).
Question #1: What is the code to assign the green value of the pixel at row 7, column 14 of an
image matrix called img, to a variable called greenval?
>> new_img1= img(1:end/2, 1:end, :);
The code above will just get the top half of the image. This is because we are only accessing the
values of the first row to the middle row (where the middle is found using end/2), all of the columns,
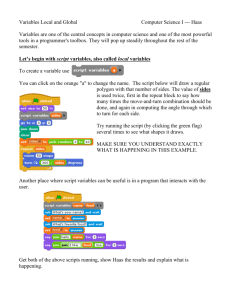
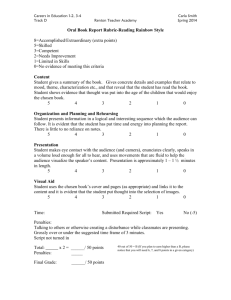
and all of the RGB color values. Refer to Figure 2 for what this image looks like.
>> new_img2 = img(1:end, 1:2:end, :);
MATLAB allows the syntax where if we put a value in between the range, it will change the step size.
For example, in the code above, the columns accessed will be every other column. Refer to
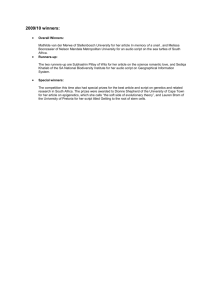
Figure 3 for the resulting image
EXAMPLE: a = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18]
>> a(1:4:16)
ans =
1
5
9
13
From this small example, we can see that a(1:4:16) returned every 4th element of a starting at
the 1st element and stopping at the 16th.
>> new_img3 = [img, img];
MATLAB will also allow creating a matrix of matrices as well. With the code above, it will place the
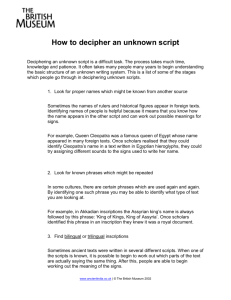
two matrices right next to each other. Refer to Figure 4 for this image.
Question #2: Instead of placing a comma between the two img variables, try it with a semicolon –
what happens, and why?
1
Figure 1
Figure 2
Figure 3
Figure 4
Step 1:
1. Choose an image that you would like to work for this assignment. Preferably a medium-sized one,
rather than one that takes up the entire screen or one that is too tiny. It would be fun to use
something that shows your own interests (something from Facebook), but any image is fine as long
as it is appropriate for a school/workplace environment (i.e. not offensive).
a. Here is the image I have picked for this assignment (used above also):
b. Save your image into the folder where you keep your MATLAB scripts. You should see the
name of your image file appear in the file list. Also, save a copy of the original image in
your cs7wXX home directory.
2. Create a new script called FunHouseShort.m.
a. The first line of your script should be:
image = imread(filename);
b. This line imports filename as a matrix of numbers which MATLAB can then interpret into an
image. The matrix representing the image is called image. Notice that the script uses the
variable filename, so you need to set filename to something before you run the script in
the Command Window (i.e., >> filename = ‘tiger.jpg’;).
c. Save your script (just one line of code so far).
3. In the command window, run your script by typing these lines:
a. Make a variable named filename and assign it a string that is the name of your file, call the
script, and use the imshow function to show your image. Remember that image is the
variable created in FunHouseShort that is a matrix of numbers representing the picture.
>> filename = ‘tiger.jpg';
>> FunHouseShort
2
>> imshow(image);
b. You should see a window open within MATLAB that shows your image. Check to see that
you see your image and everything seems to be working.
c. If you examine the contents of the image matrix by double-clicking it in the Workspace, you
will see that it is a matrix of numbers between 0 and 255.
i. Each entry in the matrix is code (just like we saw last week with the strings!) for a
color value.
ii. Type image(1,1,:) to examine the pixel in the top left corner of the image. See if the
RGB values make sense to you given the color you actually see in the top left corner.
To help you view that corner, you can go to the image in MATLAB (the image that
pops up when you do imshow(image) ) and use the Zoom In tool several times until
you can see the top left corner of the image in extreme close-up.
4. Now that we've checked that you can open and view images, let's finish our FunHouseShort script.
5. Open the FunHouseShort script.
a. Create a variable named funnyimage that contains every other row of the original image.
This will effectively squish the picture to half its original height.
b. This is done using matrix indexing, which is just a fancy way of saying that we use code to
access specific indices/elements of a matrix. See Step 0 for examples. Specifically, Figure 3
shows how we squished the picture in half width-wise. How can this be adapted to squish the
picture height-wise?
c. Here is what the cute tiger looks like in the ‘funhouse mirror’ (think about those mirrors in the
carnival house of mirrors that warp things):
6. Now within the same script, using the funnyimage, create a variable funnystack, that contains
funnyimage pasted on top of each other, as below:
Hint: if you’re stuck, see Question #2.
a. Important! Your code must work no matter what image file is input with filename. So you
should not "hard-code" (write explicitly) any values such as the size of the matrix (instead,
use "end").
3
b. Important! Your script must include comments at the top of the file giving your name, and
explaining what your code does. This is a really, really, really important part of software
engineering! Comments are lines of writing in a script that aren't MATLAB code and are
ignored by MATLAB. They are used for several different purposes, but for now just think of
them as a place to add notes to some other human who will be reading your code. They
explain in English words what is going on in your MATLAB code. To make a comment, just
begin the line with a percent sign %. Try it in the Command Window and you will see that
the line of typing is just ignored. You do NOT have to copy your comments into your
Notepad++ document.
7. Question #3: When you are finished testing your FunHouseShort script, copy and paste all the
commands into your Notepad++ document. Save the funnystack image as funnystack1.jpg.
STEP 2:
1. Make another script, FunHouseTall.m, that uses the funnystack (that you made in
FunHouseShort. This mean that FunHouseShort will have to be run before FunHouseTall to
ensure that the funnystack variable exists in the workspace. Use funnystack as input and create
funnypic as output variable, where funnypic contains every other column of funnystack. This will
make for an image containing two scaled-down images of the original on top of each other. Same
Important! notes about handling different input files and including comments apply.
2. When you are finished with the FunHouseTall script, funnypic should look like:
Note that funnypic actually doesn’t look funny at all. The width of funnypic should be half the
width of the original image, image. Can you see why?
3. Question #4: When you are finished editing your FunHouseTall script, copy all commands into
your Notepad++ document. Save the funnypic image as funnypic1.jpg.
STEP 3:
1. Make another script, CropBottomLeftQuadrant.m, which will use funnystack as input and
funnycorner as output. Note again that funnystack was made in FunHouseShort, so
FunHouseShort must be run before CropBottomLeftQuadrant to ensure that the funnystack
variable exists in the workspace.
2. In CropBottomLeftQuadrant, use matrix indexing code to assign the bottom left quarter of
funnystack to funnycorner.
4
3. The output of the CropBottomLeftQuadrant script, funnycorner, should look like:
a. You may get a warning that looks like:
In this case, you need to convert a double (real) number to an integer. For example, if the
height of your image is 215 rows, you won't be able to select the bottom 107.5 rows! You
need an integer instead of a fractional number of rows. To do this, you can use the floor
function. It takes in a number as an argument, and returns that number rounded down to an
integer. You can try floor in the Command Window on simple examples to get the feeling for it:
>> floor(215/2)
ans =
107
Question #4: When you are done testing your CropBottomLeftQuadrant script, copy all commands
into your Notepad++ document. Save the funnycorner image as funnycorner1.jpg.
STEP 4:
1. Reminder: the "Important!" notes above apply to ALL SCRIPTS for this assignment!
2. Run all your scripts on the image you selected in Step #1 above, as well as one other image of
your choosing. Testing your code with two images is a way to see if your code is input-flexible.
3. Images Needed For Checkoff document:
In order to get checked off, you will need 7 images in YOUR cs7wXX folder.
1) Unmodified image 1
2) Result of FunHouseShort script on image 1 (funnystack1.jpg)
3) Result of FunHouseTall script on image 1 (funnypic1.jpg)
4) Result of CropBottomLeftQuadrant on image 1 (funnycorner1.jpg)
5) Unmodified image 2
6) Result of FunHouseTall script on image 2 (funnypic2.jpg)
7) Result of CropBottomLeftQuadrant on image 2 (funnycorner2.jpg)
You can save your images by going to File->Save As on the window that opens when you
run imshow(funnyimage). PLEASE CHOOSE TO SAVE YOUR IMAGES AS JPG/jpg
format.
Paste the script code for all three scripts into your Notepad++ document. Clearly label the
scripts as indicated in the instructions.
Homework Check Off:
Demonstrate to the TA/Tutor checking you off that you know how to use these scripts.
He/she will ask you questions and also check to see if you’ve done things correctly by checking the
contents of files on your cs7wXX home directory ieng6 server.
Have the text file with all the answers to the questions, three script files (FunHouseShort.m,
FunHouseTall.m, and CropBottomLeftQuadrant.m) and the .jpg images ready for grading.
Make sure the scripts also have comments (that tell what the code is doing) on them.
5