Parallax Scrolling

Parallax Scrolling Specifications
Definition
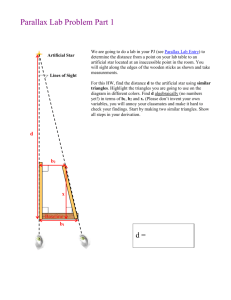
The Parallax Scrolling ad, using responsive and parallax web design principles, brings a uniquely integrated experience with advertiser content.
Upon page load, a banner spanning across the width of the page displays. As the users scrolls the page with site elements moving or staying in place, a large canvas for an advertiser’s content is revealed. The advertiser’s content elements (images, videos, or text) can move at different rates in the canvas’ background and foreground to provide a parallax experience to the user.
Parallax Scrolling Example (Desktop/Tablet): Initial State
Parallax Scrolling Example (Desktop/Tablet): Expanded State
© 2014 CBS Interactive. All Rights Reserved. Updated on 8.18.14 1
of 4
Parallax Scrolling Example (Mobile Web):
Initial State Expanded State
Technical Specification
Item
Specification
PSD Template
For the Desktop/Tablet version, please complete the PSD Template .
For the Mobile Web version, please complete the PSD Template .
© 2014 CBS Interactive. All Rights Reserved. Updated on 8.18.14 2
of 4
Dimensions
Desktop/Tablet experience:
Initial State: 1920w x 66h pixels; width spans 100% across page with gradient to a hex color
Expanded state: 1920w x 446h pixels; width spans 100% across page with gradient (the 446h pixels include the initial state panel) to hex color
Interactive area: 970w x 446h pixels
Mobile Web experience:
Initial State: 320w x 30h pixels; width spans 100% across page
Expanded state: 320w x 240h pixels; width spans 100% across page
Video / Audio
Available in the expand state only within the interactive area. One 30 second video file.
No auto-play allowed.
The video player will have Play/Pause and Audio On/Off controls. Audio will be user-initiated.
On the mobile web experience, the video and audio are initiated via user tap.
Third-Party Serving
Available by our approved Third-party vendor Flashtalking only.
II. Checklist
Completed PSD file(s) for desktop/tablet and/or mobile web
Linking URL
Video - MOV
Fonts must be delivered with the creative in Mac & PC format in case of necessary edits.
Tracking URL (optional)
Background image mobile web: 320x50 – GIF/JPG and PSD (which includes static layout, copy and buttons)
Background image desktop: 970x66 – GIF/JPG and PSD (which includes static layout, copy and buttons)
Testing
All creative must function uniformly on both Windows and Mac OS X operating systems as well as the following browsers: Internet Explorer, Firefox, Google Chrome and Safari for Mac OS X.
Note: If the submitted creative does not conform to the above specifications, it will not be placed online and may result in a delayed launch date.
Deadlines:
Kick-Off call is required 20 business days prior to launch date.
All creative assets must be submitted 15 business days prior to launch date.
© 2014 CBS Interactive. All Rights Reserved. Updated on 8.18.14 3
of 4
If the submitted creative does not conform to the above specifications, it will not be placed online and may result in a delayed launch date.
Contacts
Questions about this opportunity Please contact your CBS Interactive representative.
Technical questions about your creative E-Mail AdSpecQuestions@cbsinteractive.com
.
© 2014 CBS Interactive. All Rights Reserved. Updated on 8.18.14 4
of 4