
Page 1
Game Prototyping: Game Maker Tutorial 3: Galactic Mail
Game Maker Tutorial #3: Galactic Mail; Copyright 2006, Mark Overmars from his book (our course
textbook) Game Maker Apprentice.
The important lessons from this tutorial include the use of
Events and Actions to change Sprites and Objects ‘on the
fly.’ You will also dig deeper into Depth to control the
order in which instances of Objects are drawn so that
everything looks properly on screen. You’ll be introduced
to variables such as ‘x,’ ‘y,’ and ‘direction’ – Game
Maker includes many such built-in variables and the
power that they give you to make games is enormous.
In Galactic Mail, the player is an intergalactic mail carrier
who must deliver mail to a number of inhabited moons.
He must safely steer a course from moon to moon while
avoiding dangerous asteroids. The mail carrier is paid for
each delivery made, but pay is subtracted for time spent
hanging around on moons. The tricky part is orienting the
rickety, old rocket as it does not steer very well in space.
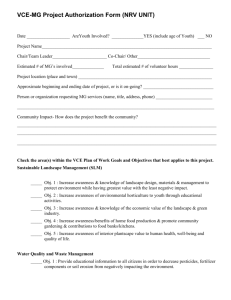
When your game is finished, it will look something like this.
I. Building the Sprite assets
In Catch the Clown and Evil Clutches you learned about adding Sprites to your game. Now we’re
going to explore some of the extra abilities that Sprites can have. Before we do this, however, you
must be using the Advanced Mode of Game Maker.
A. If you are currently working on a game in Game Maker, save it.
Then click on File in the top menu and find Advanced Mode. If there is a checkmark in front
of it, then you’re already in Advanced Mode. If not, select it and you will be. You’ll know that
you’re in Advanced Mode when the listing on the left includes things like Paths, Scripts, Fonts,
and Time Lines.
Okay, let’s start a new game! Go to File / New.
B. Step one is always asset creation, and Sprites are a good place to start because video games are
so visual. Because you’re an artist, you should see this through an artist’s eyes. Note that
you’re working with 2D Sprites in Game Maker, not 3D Models. It is important that you
acquire an understanding of old school ‘sprite work’ in game graphics, and these game
prototyping classes using Game Maker will be quite instructive for that.
One of the powers that using Advanced Mode affords us is defining each Sprite’s Origin Point.
This is used to control its exact position on the screen. The default setting for a new Sprite is
the top-left corner of the graphic image. Think of it this way, if this were an analog game piece,
you’d be moving it around by its top-left corner. In Galactic Mail, however, the rocket needs to
sit in the center of the moons, so we’re going to change the Origin Point of our Sprites so that
they
are
centered.
Copyright © 2006 by Alan Emrich. All rights reserved.
Page 2
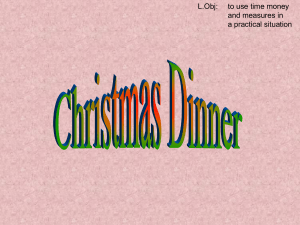
1. From the top menu, choose Add /
Add Sprite or just click on the
little red Pac-Man on the icon bar
at the top. Now you’re ready to
create a new Sprite asset for your
game! Name it spr_moon (i.e.,
“sprite: moon”). Then click on
the Load Sprite button and, in
the Assets / Graphics folder,
select Moon.gif to be the graphic
image for this 2D Sprite as shown
in the picture here:
Note that all of the items in the
Assets folder are named to
match the asset that you’ll be
creating in these Game Maker
tutorials. You’ll find it very
easy to locate the appropriate
graphic or sound files.
When you see these
illustrations, I will circle key
things that you need to do or
look for.
What you need to do with this
Sprite, now that you’re in
Advanced Mode, is to enable the
Smooth edges feature of Game
Maker by checking that box (as
shown). This will make the Sprite
look less jagged on the screen by
automatically making its edge
pixels slightly transparent.
Next, you need to Center the
Sprites’ Origin Point. Simply click on the Center button and you’ll notice that the ‘x’ and
‘y’ coordinated went from 0, 0 (the top-left corner of the Sprite) to 32, 32 (of this 64 x 64
pixel-size Sprite). You can see this in the graphic image of the moon; suddenly it has
‘cross-hairs’ in its center (showing you where its Origin Point is).
Click OK to close and save this Sprite.
2. Now create the asteroid (spr_asteroid) and explosion (spr_explosion) Sprites in exactly
the same manner. Use their associated graphics, enable Smooth edges, and then Center
their respective Origin Points.
3. The rocket will requite two Sprites and we’ll need to dynamically change it between them
during the game! We need one Sprite for the rocket flying through space, and another
when it is resting on a moon.
Create these two Sprites, spr_landed and spr_flying, in exactly the same manner (i.e.,
Smooth edges on and its Origin Point Centered).
Copyright © 2006 by Alan Emrich. All rights reserved.
Page 3
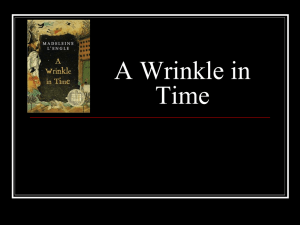
C. Now for a quick side-voyage of exploration. That last Sprite, spr_flying, I want you to
“open it up” by pressing the Edit Sprite button and looking at the screen shown below:
What you’re looking at is Game Maker’s built-in ‘operating table’ for Sprite graphics. If
you scroll down this Sprite, you’ll see that it has 72 different images, each at a slightly
different orientation (5°) from the one before it. You’re going to use all of these to
show the correct image as the rocket smoothly turns in the game. If you want to see
what the ‘animation’ of this Sprite looks like, check the Show Preview box.
There’s more than
one way . . .
Making several images in a
Sprite to show it turning is
the classic, ‘old school’ way
of doing beautiful 2D art as
each can enjoy lovingly
individual lighting effects.
In Game Maker, Sprite
rotation can be done
mathematically by the
computer ‘on the fly’ when
using the Transform the
sprite Action. This can
save you a lot of work in
Photoshop, my friend.
You can use this Sprite Editor to change Sprites in a lot of different ways. You can
experiment with some of the controls now, if you like – just don’t save anything you’re
not happy with!
Armed with these five Sprites, we need some sounds now…
II. Building the Audio assets
As you learned from the previous tutorials, creating audio assets is very similar to creating art
assets in Game Maker.
From the top menu, choose Add / Add Sound or just click on the little
speaker icon on the bar at the top. Name this new sound spr_explosion
(i.e., “sound: explosion”). Then click on the Load Sound button and, in
the Assets / Audio folder, select Explosion.wav. If you want to listen to
it, click on the green button as illustrated here; to stop it playing, press
the red ■ button. Close and save the form by clicking OK.
The ‘Play’ and ‘Stop’ buttons are here.
Then create snd_bouns and snd_background in exactly the same way using their .wav and .mp3
(or .midi) files, respectively.
Those are the assets; let’s make the game now!
Copyright © 2006 by Alan Emrich. All rights reserved.
Page 4
III. Moons and Asteroids
Both the moons and asteroids will fly around the screen in varying straight lines. When they fly off
one edge of the screen, they will ‘wrap’ to the opposite side. ‘Wrapping’ in Game Maker is easy!
1. From the top menu, choose Add / Add Object or on the little blue ball ● icon on the bar at the
top. Name this new Object obj_moon (i.e., “object: moon”).
Assign to it spr_moon.
Then add a Create Event. For it’s only Action, Set direction and speed of motion for its self
with the direction: ‘random(360)’ and speed of ‘4’ as shown below:
Random (What?)
In Game Maker, there are
several built-in functions that
you can call, such as ‘random.’
‘Random’ tells the computer to
generate a random number from
0 to whatever value is shown in
the (parenthesis) that follow it.
For example, the ‘direction’ for
our moon Object is a number
that represents degrees up to
360 (like a compass). Therefore,
setting what direction it should
be moving when it’s created is a
random degree (i.e.,
‘random(360)’).
For the moon’s second Action, add an
Other: Outside Room Event with its sole
Action to Wrap when moving outside. It
applies to self (i.e., this affects instances
of obj_moon) and set the direction so that
it works ‘in both directions’ (i.e., all four
edges of the screen ‘wrap’) as illustrated
here.
That’s it for obj_moon. Click OK to close
and save it.
Copyright © 2006 by Alan Emrich. All rights reserved.
Page 5
2. Now, the asteroid Object functions the same way with one slight alteration. When the screen is
drawn each ‘turn’ (i.e., every 30th of a second), we want the asteroids drawn behind the other
Objects on the screen. We do this by using the Depth
function as described in the sidebar, You Gotta Have
Depth.
Right-click on obj_moon in the asset listing on the left
side of the screen and Duplicate it as shown in the
illustration on the right.
You Gotta Have Depth
Instances of Objects are
usually drawn in the order in
which they are created,
making it hard to tell which
Object will appear in front of
another. In Game Maker, we
can change this setting using
the Object’s Depth value.
Instances with smaller Depth
values are drawn last, on top
of instances with a higher
Depth value.
Then double-click on
the new (duplicate)
object and rename it
obj_asteroid and,
naturally, assign it
spr_asteroid for its
graphic element. All of
the ‘rules’ for it (i.e.,
its Events and Actions)
are copied in place and
correct. The only
change you need to
make is on the left side: change the Depth to ‘10,’ as
shown here.
IV. Testing this out
This is good time to see if everything you’ve done so far actually works according to plan. To test
these Object, you must first create a Room and place instances of these Objects in them. Before we
create that Room, however, we’ll create an asset for its background art.
1. From the top menu, choose Add / Add Background or just click on the little landscape portrait
icon on the bar at the top. Name this new Background background_main and all of the default
settings for it are fine.
You’ll notice that the size of this background is 640 pixels wide by 480 pixels tall,
which is the same size of the game screen we’ll be using. Unlike the Catch the Clown
game (which uses a small background image that is ‘tiled’ to cover the room with
copies of it), Evil Clutches and this Galactic Mail game use a single large graphic
element for their backgrounds.
Click OK to save and close this Background asset.
Copyright © 2006 by Alan Emrich. All rights reserved.
Page 6
2. From the top menu, choose Add / Add Room or just click on the blank screen icon on the bar at
the top. If the whole Room isn’t visible, then enlarge the window so that it is. You’re going
into ‘Level Designer mode’ right now, and you want to see the whole operating table.
Select the settings tab and name this new Room room_first. A good Caption for the room
would be ‘Galactic Mail’ as shown here. Notice that the default settings for the Room’s Width
and Height are fine; we want a 640 x 480 Room.
Next, select the backgrounds tab and, where it says
<no background> change it to background_main
via the pull-down menu symbol to its right as shown
here. Ooooooh, pretty! Stars . . .
Now select the objects tab and get ready to operate!
Place a handful of obj_asteroid and obj_moon instances in the Room, selecting them in the
bottom-left corner of the window.
Be sure to read the italicized instructions beneath the selection display and try a few of
them out!
You should have a Room that looks something like this:
You can find this phase
of construction in file
galactic1.gm6. Do your
own work, please. Only
use this version for
comparison in case
something isn’t working
right in your build.
So, save your game (File / Save as) somewhere you can easily find it again. Then go to Run /
Run normally or simply press the green play button on the top menu bar. Before
continuing, double-check that everything is working according to the rules (i.e., Events and
Actions) that you’ve created.
Are the moons and asteroids moving in different random directions?
Do they reappear on the other side of the screen when they leave the room?
Do the asteroids always pass behind the moons?
Copyright © 2006 by Alan Emrich. All rights reserved.
Page 7
IV. Let’s rock it! (Er, I mean, “rocket.”)
It’s time to create the game’s interactive experience and start building the gameplay. Earlier, I
mentioned that you’ll need two different rocket Objects, but let me explain why this is necessary. It
is because our rocket has two distinctly different ways of behaving: sitting on top of a moving
moon (when a player has full control over its direction), and flying through space where the player
has only limited control. Instructing one Object to behave in two different ways can get very
complicated checking for different Events and Actions all the time. However, if we separate these
behaviors between different Objects it becomes quite simple.
And here’s the best part: If the Objects look the same, the
player will never know that we’ve ‘switched them’ on her! In
this case, the flying rocket and the landed rocket look the same,
so the illusion is perfect. In the same way, we need tow
different moon Objects, as we want the landed rocket to follow
the path of one particular moon around (the one it has landed
on). By making this moon its own Object, we’ll be able to
single it out from the plethora of other moons.
A. Once again, right-click on obj_moon on the asset list and
Duplicate it as shown on the right. Rename this new
edition obj_specialmoon and set its Depth to ‘-5.’ This
will guarantee that this moon is always drawn in front of
the other moons (as its value is lower than 0).
Also, we’ll have make this special moon responsible for
starting the background music at the beginning of the
game. Add an Other: Game Start Event and for its sole
Action it should Play a sound for snd_background and
make sure that Loop is set to true as shown below.
C
l
i
c
k
o
n
O
K
t
o close and save the properties form.
Finally, open up your Room (room_first) and replace one of your moons with this
obj_specialmoon. You won’t see any difference (since they both use the same Sprite), but you
should hear a difference as the background music will start to play.
Now for the rocket Objects.
Copyright © 2006 by Alan Emrich. All rights reserved.
Page 8
B. Remember, we’re creating two rocket Objects; let’s start with the
‘landed’ version.
Create a new Object called obj_landed and assign it spr_landed.
Set its Depth to ‘-10’ as shown here so that it appears in front of
the moons and looks like it’s sitting on the surface of
obj_specialmoon.
Add a Step: End Step Event. Just so you know, and End Step
Event means that its Actions are performed just before instances
are drawn at their new positions on the screen. Thus, we can use
this Event to find out just where obj_specialmoon has moved to so
that we can be sure we’re placing obj_landed at the exact same
location just before both of them are drawn on the screen.
Taking That Step (Event)
The Step Events in Game Maker build the
game’s Sequence of Play. That is, these are
the Actions that are checked every single ‘Game
Turn’ (i.e., 30th of a second) and performed.
There are Step, Begin Step, and End Step
Events, depending on how early (or late) in the
Sequence of Play you want those Actions
performed.
In this case, we’re using an End Step Event
which means it is the last thing checked before
the drawing is done on the screen (which is
always the last item in the game’s Sequence of
Play each Game Turn).
For the first Action, Jump to a given position. This allows us to
move it exactly where we want – and where we want it to go is at
the ‘x’ and ‘y’ coordinates of the special moon itself, right? In
Game Maker we can say that by setting ‘x’ to obj_specialmoon.x
and ‘y’ to obj_sepcialmoon.y as shown here. Make sure that you
type in the names carefully, including the underscore and the dots!
This might be a good time to test things out. Save
obj_landed and place one instance of it anywhere in your
Room and run the game. The rocket should jump to the
position of the special moon and stay on top of it as it
moves around.
Yes, I know, your rocket is spinning around on the moon. We’ll fix that next. Just
know that the Sprite for the rocket is an animation of 72 frames showing the rocket
turned in 5° increments (5° x 72 = 360°). By default, Game Maker automatically
cycles through a Sprite’s subimages to create an animation. But that is now what
we want for this game; instead, we need Game Maker to select an appropriate
subimage based upon the rocket’s trajectory.
Subimage = direction/5
If you open it up and look at the
Sprite spr_landed, you’ll notice that
the first subimage (number 0) faces
right and that each subsequent
subimage is rotated left (i.e., in a
counter-clockwise direction). This is
because, in Game Maker, 0° is
facing to the right screen edge (not
toward the top of the screen, as you
might expect), and degrees are
added going counter-clockwise, not
clockwise as they are on a compass.
Thus, when the rocket is moving
toward the top of the screen, it is
moving in direction 90°. If you divide
90 by 5, you would get 18, which
would be subimage 18 of the Sprite,
which shows the rocket going
straight up – perfect!
The speed is set to ‘0’ so that the
subimage is ‘paused’ there and does
not animate.
That requires a tiny bit of math. Game Maker tracks the direction of all Objects by
degrees, so it can work out which rocket subimage to use by dividing the rocket
Object’s current direction by 5 (as we’re using 5° increments). Thus, we’ll soon be
writing ‘direction/5’ below to set the current subimage in a Change Sprite Action.
Back in the Properties screen for obj_landed, we need to add a second Action to the End
Step Event. In main2, select Change the sprite for spr_landed to submiage ‘direction/5’
at speed ‘0’ as shown on the left. “Direction” is a special term that Game Maker recognizes
as meaning the direction that this instance is currently facing. “Speed” is the animation
speed for that Sprite, and setting it to ‘0’ means ‘pause’ or ‘don’t play’ that animation.
Copyright © 2006 by Alan Emrich. All rights reserved.
Page 9
Next we have to be able to alter the trajectory of the landed
rocket before we shoot it back off into space. We’ll use the
<Left> and <Right> arrow keys for this.
Add a Keyboard <Left> Event for obj_landed with its sole
Action being to Set direction and speed of motion. The
direction is ‘direction+10’ and the speed is ‘0’ as shown here.
What ‘direction+10’ means is to turn the rocket 10° counterclockwise. Setting the speed to ‘0’ will keep the rocket in place
on the moon (we’ll be setting its speed when we ‘launch’ it
with the <Space> key).
Add a similar Keyboard <Right> Event, only set the direction to ‘direction-10’ so that it
turns 10° to the right this time.
The last control we need is to ‘launch’ the stationary rocket (obj_landed) and turn it into the
flying rocket (obj_flying). But since we haven’t created obj_flying yet, we’ll have to make that
first and then come back here.
C. Create a new Object called obj_flying, assign it spr_flying, and set its Depth to -10 to make
sure that it appears in front of the moons.
For its first Event, add an Other: Outside Room Event and for its only Action you want it to
Wrap when moving outside set to ‘in both directions’ (just like the moons and asteroids) as
shown here.
Add a Step: End Step Event with a Change the sprite
Action. Change it into spr_flying with the subimage of
‘direction/5’ and speed of ‘0’ as shown to the right.
Do you remember what the Game Maker built-in
variable “Direction” means? Why are we dividing it by
5? Why is the speed set to ‘0?’
If you don’t know the answer to these questions, reread the last section and make sure you understand
why. It’s going to be an important lesson in future
tutorials!
Copyright © 2006 by Alan Emrich. All rights reserved.
Page 10
When the rocket is flying you can turn
it to the left and right as well, just not
nearly as fast as you could while on the
moon preparing for launch. Again,
we’ll use the <Left> and <Right>
arrow keys.
Add a Keyboard <Left> Event and
for its only Action, Set the direction
and speed of motion in direction
‘direction+2’ and speed ‘6’ as shown.
While flying, the rocket can only turn
2° at a time, as opposed to 10° while
on a moon.
Then create a similar Keyboard
<Right> Event with the same speed
but make the direction ‘direction-2’ so
that the rocket rotates to the right instead of the left.
The basic gameplay is almost there. The following Events and Actions will tie up the
core gameplay mechanics.
In obj_flying, add a Collision Event with obj_asteroid.
Its only Action is to Restart the game as shown here.
Obviously, hitting asteroids is how the player ‘loses.’
We’ll polish this up later with a cool explosion effect and sound, but we’re just trying to build
the core gameplay right now and get our game prototype up and running.
Next, add a Collision Event with
obj_moon. Pay attention now! The
first Action is to Change the instance
of self into obj_landed (you do not
want to perform event). The second
Action is to Change the instance of
other (obj_moon, in this case) into
obj_specialmoon (again, do not
perform events).
Now, what we just did here is a little
sneaky – we changed the instances
of these two Objects right before
the player’s eyes so quickly (in 1/30
of a second) they never knew what
happened. I hope you understand
the logic as to why we did that!
Copyright © 2006 by Alan Emrich. All rights reserved.
Page 11
Finally, save
obj_flying and
open
obj_landed.
It’s time to
‘blast off’ by
adding a Key
Press <Space>
Event. Its first
Action is to Set
the direction
and speed of
motion for its
self to
‘direction’ at
speed ‘6’ as
shown here.
Do you understand why the direction is ‘direction’? We’re saying to move “in the direction
that this Object is currently facing.”
For the next Action, you want to Change the
instance of self into obj_flying without
performing its events. By changing the instance,
this game piece has now become obj_flying with
all of its associated rules.
The last Action to complete our prototype is to
Destroy the instance of Object:
‘obj_specialmoon’ as shown here. This is very
clever; what this does is remove moons that the
player has already landed on and delivered the
mail to so that they have to keep going to the
other moons. It works in this game because there
is only one obj_specialmoon in play at a time. If
there were more, this Action would destroy them all. Thus, you need to be careful about using
it with you own game ideas.
You can find this phase
of construction in file
galactic2.gm6. Do your
own work, please. Only
use this version for
comparison in case
something isn’t working
right in your build.
Your prototype is done! Check it out to make sure that you can rotate the rocket on a
moon, launch it with the space bar, and steer it through the asteroids to land on
another moon.
While the prototype is already fun to play, we want to put some more features in, such as a
scoring mechanism and advancing the player to the next level once the last moon has received
its mail. We also want to add some sound and graphic polish to the game to make it more
compelling to play.
Copyright © 2006 by Alan Emrich. All rights reserved.
Page 12
V. Winning and losing
We’ll establish the score
here, but let’s start with a
cool effect to make
asteroids more explosive.
A. Create a new Object
called obj_explosion
and assign it
spr_explosion and
set its Depth to ‘-10’
so that it is drawn in
front of the moons
and asteroids.
Add a Create Event
where the only
Action is to Play a
sound for
snd_explosion and
you don’t want it to
loop. (Background
music loops, sound
effects don’t.)
Then add an Other: Animation End Event to end the game. The first Action is on the score
tab where you want to Show the highscore table. To make this table more visually appealing,
set the background to the same one used in the game (background_main) and give the other
color some better contrast (such as bright
yellow). Also, make the font more legible with
12-point Arial bold as shown.
The second and final Action here is to Restart
the game. Click OK to seal the deal.
To apply this new explosion and call it into the game,
open up obj_flying and go to its Collision Event with
obj_asteroid. Delete the Restart the game Action
that’s already there (obj_explosion already does that).
Add an Action to Create an instance of an object
and set it to ‘obj_explosion’ at the default settings of
x:’0’ and y:’0.’ However, be sure to check the
‘Relative’ box, because you want the explosion to
occur relative to where the collision event just
occurred, not the absolute position of 0,0 (which is the
top-left pixel on the streen).
Then, Destroy the instance of self to remove the
rocket from the screen. The game is over, after all.
Copyright © 2006 by Alan Emrich. All rights reserved.
Page 13
You can test your game now. Try colliding into an asteroid to see if you get a cool
explosion. Of course, you can’t rack up any points for the High Score table yet, so
that’s what we’ll do next.
B. Now for the score. Because you are an advanced player and hard-core gamer, you will have
noticed that a sure way to avoid being hit by an asteroid is patiently waiting for your moon to
sidle up next to another and hop between them. While not ‘cheating’ per se, this technique
takes a lot of fun out of the game and discourages risky behavior. To encourage jumping off
moons faster and taking more risks, we’re going to make the game’s scoring system such that
players receive points for delivering mail, but lose points for lollygagging about on a moon.
Thus, through the carrots and sticks of using the game’s score, we can encourage more risky /
rewarding / exciting gameplay.
Open up obj_specialmoon and select the Game Start Event. Add another Action, this time to
Set the score to ‘1000’ points as shown below. By giving the player some points to lose, they’ll
want to jump off the first moon right away! Click OK to close the form.
Then open up obj_landed and select its End Step Event. Add an Action to Set the score
‘Relative’ to ‘-1’ as shown. That is, every 30th of a second the player dawdles on a moon, they
lose a point relative to their score: that’s 30 points per second! Click OK to close the form.
Next, open up obj_flying and select its Collision Event with obj_moon. Add a new Action
that will Set the score ‘Relative’ to ‘500’ points for delivering the mail. Then another Action
to Play a sound for snd_bonus such that it doesn’t loop as shown.
You can test your game again now and see if the score works. Next, we have to work
on levels and a more satisfying ending when the player delivers all the mail.
Copyright © 2006 by Alan Emrich. All rights reserved.
Page 14
Roomy, Isn’t it?
It is important to note that
the order of the rooms in the
resource list on the left side
of the screen is the order
that they occur as levels in
your game. The top-listed
room occurs first and so on
through the bottom-listed
room going last.
To change their order, just
drag and drop them into the
position that you want them
on your list.
C. Presently, after all the mail is delivered, you must leave the last moon and crash into an asteroid
to end the game. Lame! Obviously, we want the player to advance through more levels of everincreasing difficulty which, in Game Maker, is as simple as adding new Rooms. We can use
Events and Actions to move the player between Rooms.
So, let’s make some new levels (Rooms)!
Open up the Rooms folder on the asset list along the left
side of your screen and right-click on room_first, then
select Duplicate as shown here. This will create an exact
copy of your first room.
Go to the settings tab and rename it ‘room_second.’
Then select the objects tab and add or remove instances of Objects using the left
and right mouse buttons. Important: make sure that each level (Room) contains
exactly one instance of obj_specialmoon and one instance of obj_landed!
That two Rooms; you should have three for now (and you can make more later).
So, Duplicate this room and make a third level.
D. Having Rooms created isn’t the same as being able to move between them. For
that, we have to know under what circumstances the player needs to be moved
from Room to Room. In this game, we want to advance to the next level when
there are no moons left in the current Room.
Is that a “Level”
or a “Room?”
These two words are
completely interchangeable
for our purposes in creating
game prototypes and
games when using Game
Maker. A “level” is a “Room”
and a “Room” is a “level.”
To do this, we will use a “Conditional Action.” You can spot these in Game Maker by their
blue octagons, some of which are illustrated to the left. They ask a question and, if they get the
desired answer, then the next Action is performed; if not, it is skipped. If more than one Action
is to be performed next, then they must be placed together in a “Block” of code using the ▲
and ▼ symbols to ‘contain them’ as shown on the right.
In this game, we’re going to ask the
question “Is the total number of
remaining moons equal to zero?” If the
answer is “yes” (or, in computer terms,
“true”), then a Block of Actions will be
performed; otherwise, the answer is “no”
(or “flase”) and this Block of Actions is
skipped.
Open up obj_flying and select its
Collision Event with obj_moon. At the
end of its current list of Actions, add a
new one to ask the question: If the
number of instances is a value for
obj_moon being Equal to ‘0’ as shown
to the right.
Now, if the answer is “yes” (or “true,” in
computer terms), then there are several
things that we need to do, so add the
Start of a block of Actions, please, so
that they will all be performed (or
skipped, if “false”) together.
Copyright © 2006 by Alan Emrich. All rights reserved.
Page 15
First, let’s pause for a moment to let the player absorb the fact
that they’ve hit the last moon on that level. Therefore, the first
Action in this Block is to Sleep for a while with its default of
‘1000’ milliseconds (i.e., 1 second) being just fine.
Then we’ll reward the player for complete the level. The next
Action is to Set the score ‘Relative’ to ‘1000’ points.
Finally, in the main1 tab under ‘Rooms,’ select Go to next room
with the transition effect you desire (although the default setting
of ‘no effect’ is perfectly fine).
You can find this phase
of construction in file
galactic3.gm6. Do your
own work, please. Only
use this version for
comparison in case
something isn’t working
right in your build.
Then you want to note that this is the End of a block of Actions
by adding that symbol so it looks as shown. Note that Blocks of
Actions are indented so that you can easily see that they belong
together.
You can test your game again now and check to see if you
progress through the levels. If you defeat the last level, however, you will receive an
Error Message. Don’t panic – fixing that is next on our To Do List, along with some
additional finishing touches.
VI. Finishing touches
Here we’ll fix that end-game error, add a Splash screen (or ‘Title’ screen) to the game, a Help
screen, and a Cheese screen (or ‘Congratulations’ / ‘End Game’ screen). We’ll also add some nice
visual touches to add variety to our moons and asteroids.
A. The Splash screen is first. We’ll need a new Object to display the name of the game and
perform some initial tasks. This Object would be a good place to do some ‘housekeeping’
chores like starting the music and setting the initial score. The Splash screen will stay on until
the player presses a key to enter the first level.
Create a new Sprite called spr_title using the appropriate artwork file. Like the other Sprites,
give it Smooth edges and Center its Origin Point as shown to the left. Because you left
‘Transparent’ selected, all of the green pixels will be invisible. You’ll see how this works
visually in our design in a moment.
Then create its Object, called obj_title using the above, newly-created Sprite, and set its Depth
to ‘1’ so that the moons go in front of it and the asteroids go behind it.
Its first Event is a Create Event where you will do all of the game-start ‘housekeeping.’ That
is, you want to start the game’s music and set the player’s score to 1000 points. But wait! You
have already done this in obj_specialmoon’s Game Start Event! What you’re going to do is
copy those Actions over and paste them into obj_title’s Create Event.
Add a Create Event for obj_title (if you have not done so already), then open up
obj_specialmoon and select its Game Start Event. Copy (or Cut) the two Actions (play
snd_background and Set score to 1000) from obj_specialmoon and Paste them into the
Create Event of obj_title. Then delete the Game Start Event for obj_specialmoon (you don’t
need it anymore because those ‘housekeeping’ chores are now handled by obj_title). The result
of all this is shown below:
Copyright © 2006 by Alan Emrich. All rights reserved.
Page 16
Then add a Key Press <Any Key> Event with its only
action to Go to next room as shown here. Click OK to
wrap this Object up.
To put this new Splash screen, obj_title. into the game, we need a Room for it before all of the
others. Create a new Room called room_title with an appropriate caption such as ‘Welcome to
Galactic Mail.’ In the backgrounds tab, give it the game’s background image.
In the objects tab, add just a few moon and asteroid instances to “pretty it up a bit.”
Then add one instance of obj_title in the center of the Room and drag it around until you have
it where you want it.
Close the Room and drag it on the Asset List along the left side of the screen so that it is the
first room encountered.
Quickly test your game to make sure your Splash screen comes up first, the music
starts, your score is set to 1000, and pressing any key starts the game.
B. That error at the end of the game is next to go. When the game ends, we should congratulate the
player. Must as we did the Splash screen, we’re going to make the end-game Cheese screen.
Create a new Object called obj_finish. All of the default settings are fine, including not having
a Sprite!
Add a Create Event and for its first of four Actions, Display a message. Type in something
like, ‘Congratulations!#You’ve delivered all the mail!’ The ‘#’ symbol functions like the
<Enter> key when you’re typing; it puts the text that follows it on the next line down.
The second Action is to Set the score ‘Relative’ to ‘2000’ points as a game completion bonus.
The third Action is
to Show the
highscore table
with the
background, other
color, and font
properties that you
set before.
The last Action is
to Restart the game as shown here. This is in addition to the other way to end the game and
Copyright © 2006 by Alan Emrich. All rights reserved.
Page 17
see the High Score table, which is in obj_explosion that you get when you crash into an
asteroid!
Finally, create a Room called ‘room_finish’ captioned ‘Galactic Mail’ and assigned the
game’s background (‘background_main’). Place only one instance of obj_finish in the center
of the room.
Quickly test your game to make sure you don’t get an error message when you
complete the game. If you want to move room_finish up the list so that it’s right after
room_first, that will get you to the end of the game that much quicker. Just be sure to
put it back after you playtest this new feature!
C. Let’s break up the monotony of the moons and asteroids and vary their looks. With a different
moon Sprite and a little use of the random command, we can fix that.
Open up obj_moon and click on the Edit button below the object’s Sprite. This is just another
way of opening up the Sprite’s Properties screen, as shown below.
Click on Load Sprite and select the basis.gif file. What you’ll see is a moon with a ‘base’ on it
in the upper-left corner. If you examine it further, you can see that there are a total of eight
different subimages for this Sprite. Now, click OK and close the Sprite form.
Back on the obj_moon screen, click on the
Create Event and add a Change the sprite
Action. Change the Sprite into ‘spr_moon’ but
for the subimage type in ‘random(8) and set
the speed to ‘0.’ Now, if you’ll recall, speed ‘0’
means ‘pause’ (that is, freeze the animation at
that subimage). The meaning of ‘random(8)’ in
Game Maker is, “pick a random number from 0
to 7.” That is, Game Maker always starts
counting at 0 and goes to one less than the
number you input. That value, chosen
randomly, will be the Sprite subimage used
when that moon discovers that it has been
created in your game. Thus, each moon will
have a random subimage assigned to it.
Copy that Action then click OK to close up that
window, and then Paste it into the exact same
place for obj_specialmoon and click OK to close it. You don’t have to change the Sprite here
as they both share the same one.
Finally, open up obj_asteroid and add a new Change the sprite Action to the end of its
Create Event. This time, of course, you want spr_asteroid, but now we’re going to get clever.
For the subimage, type in ‘random(180) – yes, there are 180 subimages, each 1° apart – and
Copyright © 2006 by Alan Emrich. All rights reserved.
Page 18
for the speed, let’s vary that, too, with ‘random(4)’ as shown below. That will vary both the
starting image and the speed that it rotates (i.e., the speed that its animation plays) for each
asteroid.
D. Help information
All right, you could stop here and bask in your creative genius for a while. But before you
move on to your next game, you need to leave the player some instructions. It may seem
blindingly obvious to you how to play your masterpiece, but a new player picking it cold will
rarely find it so obvious. You can’t have a newbie write your game off as ‘bad’ because you
didn’t take a moment to explain how to play it! Always provide help instructions (and in Game
Maker, that’s easy).
Double-click on Game Information near the bottom of the Asset List along the left side of the
screen. This opens up a text editor where you can write to the player. Typically, you should
input the name of your game, its author(s), a short description of the back story and goals, plus
a list of the game’s controls. When you done, close the screen to save it. Below is a sample of
what you might write for the Game Information for Galactic Mail.
Galactic Mail
You play an intergalactic mailman who must deliver mail to a number of inhabited
moons. He must safely steer a course from moon to moon whilst avoiding
dangerous asteroids. The mailman is paid for each delivery he makes, but pay is
deducted for time spent hanging around on moons. This adds pressure to the
difficult task of orienting his rickety old rocket, which cannot steer very well in
space.
(Note that once mail has been delivered to a moon it will be removed from your
targeting computer to avoid confusion).
Copyright © 2006 by Alan Emrich. All rights reserved.
Page 19
Controls:
While you are on a moon:
<Left> rotate launching direction counter-clockwise
<Right> rotate launching direction clockwise
<Space> launch the rocket
While in space:
<Left> rotate direction of motion counter-clockwise
<Right> rotate direction of motion clockwise
General controls:
Press <F4> to swich full-screen mode
Press <Esc> to end the game
Credits:
Programming:
Your Name Here
Graphics:
Kevin Crossley
Music and Sound:
Jacob Habgood
Original Concept:
Jacob Habgood and
Mark Overmars
You can find this phase
of construction in file
galactic4.gm6. Do your
own work, please. Only
use this version for
comparison in case
something isn’t working
right in your build.
That’s all there is to it. When the player presses the <F1> key during play, the game
will pause and this screen will appear.
Test your game to make sure that everything works, from the <F1> key, to
randomized moons with buildings and asteroids, and you congratulations when
players complete the game.
Copyright © 2006 by Alan Emrich. All rights reserved.
Page 20
VII.
Additional ideas for improving this
game
You should start by making more levels, of
course. Levels with faster-moving asteroids or
smaller moons to make things harder would
increase the gameplay challenge. You’ll notice
that a larger planet Sprite and a smaller
planetoid Sprite have been include with the
graphics for the game, so incorporating those
with your moon Sprite will give you three sizes
to choose from so that you can start players on
easier (larger) bodies and progress them through
to smaller ones.
Since you’re an artist, you can even vary the size
of the asteroids yourself by using the game’s
Sprite Editor tools. Duplicate spr_asteroid to
make spr_asteroid_small or spr_asteroid_large,
and then press the Edit Sprite button, in the
Sprite Editor, select Transform / Resize Canvas
(for larger asteroids, make it about 125%; for
smaller ones try 80%). After the size of the
canvas has been changed, then go and Scale
Images the same percentage. Well, you’ll figure
out all that art stuff...
Create your modded game’s .gm6 file
with a notes so that I can play it and look out for the changes you
made in either the art, audio, pieces (new objects), rules changes,
additional levels (i.e., new Rooms), etc. You will be graded for up to
10 points on effort for applying what you’ve already been taught about
Game Maker by these three tutorial lessons and cleverness teaching
yourself a little something new by discovery as you noodle around in
Game Maker and explore it a bit on your own this week.
Copyright © 2006 by Alan Emrich. All rights reserved.