We evaluated six websites specializing in toy sales
advertisement

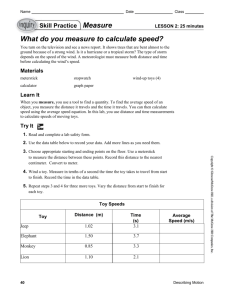
Website Evaluation EDC 385G: Design and Strategies for New Media Sara Krause Isabel Braun Amy Schmitz-Weiss Task 5: Toys You have a 9-year old nephew and a 6-year old niece. Their birthdays are coming up and you want to buy them some gifts. Add more details and specifics (such as, they like certain things, you have a budget limit, etc.). Go to the sites listed below to perform the task. http://www.etoys.com http://www.toysrus.com http://www.smarterkids.com http://www.niftycool.com http://www.plushdreams.com http://www.activetoys.com 1. Introduction We evaluated six websites specializing in toy sales. The scenario as described by Dr. Liu is as follows: “You have a 9-year old nephew and a 6-year old niece. Their birthdays are coming up and you want to buy them some gifts. Add more details and specifics (such as, they like certain things, you have a budget limit, etc.).” Particulars added to this task were a $30 limit per child, the children’s interest areas (Harry Potter for the boy and costuming/beauty or craft items for the girl). In addition, it was determined that members of our group would make our purchases as though we were unaccustomed to internet shopping. Each member of the group took two websites to evaluate, and the details of method of evaluation are below. 2. Evaluation Criteria The evaluation criteria applied to the websites for toys are based on Nielsen’s questionnaires and his list of usability heuristics. The questionnaires and list of heuristics were combined and modified to suit the purpose of evaluating websites for toys. The modified questionnaire served as a guideline to the evaluators for obtaining data and writing the evaluation reports. 2.1 Evaluation Criteria for Information Design Compared to other tasks, for example booking a trip, little information is needed in order to accomplish the task of buying toys for children. The product information needed includes age recommendations for the toys, product specifications, prices, appearance and availability. In addition to product related information, customers also need specific information related to procedures, such as shipping and payment. Customers who are able and willing to invest more time in accomplishing the task might also be interested in additional information, for example customer reviews or information about the company. Given these customer needs, the information necessary to accomplish the task of buying toys for children has to be believable useful helpful organized easy to work with and presented in clear language. The evaluation of the websites in terms of information design also included judgements on the completeness of product information the ease of access to specific information the ease of access to additional information and the communication of the site’s product range on the homepage. The evaluators were also asked to rate the distractions they faced on the websites. This evaluation criterion concerns both information and interface design. A website is poorly designed if it contains too much information, it excessively stimulates the user’s senses, it lacks organization of information and the interface appears cluttered. 2.2 Evaluation Criteria for Interaction Design and Interface Design Customers purchasing toys for children online can be expected to have different levels of experience with online shopping. In addition, they differ in the degree to which their expectations are concrete. While some customers may already know the toys they want to purchase, others might have only vague ideas about the gifts they intend to buy. The websites’ interactive elements should meet these different client needs by being easy to use fun to use engaging entertaining. The evaluation criteria applied to the websites’ interaction design also addressed the user’s satisfaction with the search functions the fit between the search functions and different customer needs. For the evaluation of websites for toys, the criteria for interface design also apply to interaction design. First and foremost, the user interface (including its interactive elements) should be supportive with regard to the task the customer is attempting to accomplish. Whether a website for toys is supportive can be evaluated, for example, based on the availability and visibility of appropriate search functions and the usefulness of search results. Interface and interaction design are also concerned with sensorial stimulation. The evaluation questionnaire included judgements on whether the website failed to stimulate the customer. The evaluators were asked to judge whether the websites are boring and unpleasant. Several criteria apply not only to interface and interaction design but also to information design. These evaluation criteria address the overall user experience while working with the websites for toys. The evaluators were asked to judge whether the websites are interesting frustrating annoying likable overwhelming confusing. 2.3 Additional Evaluation Criteria To complete the website evaluation, users were asked to rate their satisfaction with the result of their accomplished tasks and the likelihood of their return to the particular website. Users also compared the time it took to accomplish the tasks with their prior expectations. 3. Evaluation results and discussion 3.1 Etoys (http://www.etoys.com) I was able to accomplish the task of buying birthday presents for my 9-year-old nephew, who likes Harry Potter, and my 6-year-old niece, who enjoys pretend play toys, on etoys.com. I had planned on spending less than $30 for each child and I stayed below this limit with my purchase. The website is very easy and enjoyable to use. I accomplished the task in little time and was satisfied with my purchase. Information Design The information presented on the homepage as well as on the product pages is complete, organized and easy to work with. It is easy to access all the product information needed, as well as information on shipping and payment, and customer reviews. The information is limited to a manageable amount without omitting necessary details, such as product descriptions and specifications, prices, age recommendations and availability. The amount of extra features and advertisements is also limited and the features offered are useful and relevant. The homepage has a slight drawback in terms of information design because categories in the vertical and the horizontal navigation partially overlap but are presented in a different order. This made me pause for a moment and consider whether these are the same categories. The language used on the website is consistent and clear. All the categories and features were labeled clearly so that no mysteries remained about what a feature was designed for. Interaction design I enjoyed interacting with the website because on the one hand, the options for browsing and searching offer high control. It is easy to move backwards to a broader category or to the list of search results. On the other hand, the website guides the user through the process of finding suitable toys. My favorite interactive element on the website is the prominent “Narrow Your Search More” option offered after clicking a category on the homepage or using the search function. It is displayed beside the list of products obtained through browsing or searching. It allows the user to narrow a search. For example after choosing an age category on the homepage, the customer can narrow the results by gender, then by price and then by category. It is also easy to remove just one of these criteria without having to start all over again. The sorting option is also very useful. Overall it took me very little time to find suitable toys for my nephew and my niece and I was satisfied with my purchase. Although the interaction design of etoys.com is not very sophisticated, it is supportive and well-suited to the website’s purpose. Interface Design The interface is clean and aesthetically pleasing. The color scheme is plain and there are few images on the pages. The images on the product information pages are clickable. They open as enlarged images in a new window. However, only one view of the toy is available. Several views would enhance the customers’ experience and partially substitute for the missing tactile experience. 3.2 Toys R Us (http://www.toysrus.com) I was able to accomplish the task of buying birthday presents for my 9-year-old nephew, who likes Harry Potter, and my 6-year-old niece, who enjoys pretend play, on toysrus.com. I had planned on spending less than $30 for each child and I stayed below this limit with my purchase. The website offers a wide range of products which made it possible for me to purchase a Harry Potter board game for my nephew and a make-up and hair styling set for my niece. Information Design The information presented on the homepage as well as on the product pages was overwhelming to me. The homepage offers browsing by age, categories, stores, brands and top sellers. Some of these options are offered in more than one location on the homepage. Subcategories are also offered directly on the homepage. In addition to the many options for browsing there is an abundance of advertisements, special offers and extra features on the homepage and on the product pages. Overall, it seemed to me that too many options and features were crammed into each page but the company lost sight of usefulness and organization of information in the design process. Information on specific products is available and encompassing. The company provides information on prices, availability, specifications, age range, sales rank and more. Specific information on shipping and payment is also easily accessible. The same is the case for additional information, e.g. customer reviews and editorial reviews. However, the pages are loaded with an abundance of information and features most of which were not relevant to my search and the task I was trying to accomplish. Despite the information overload, the language used on the website is consistent and clear. There are, however, a few features which remained mysterious to me because of the terms used for labeling them (e.g. A9, Amazon Prime, tag). Interaction design The possibilities for interaction with the website are numerous. The homepage offers several search options, many browsing options and a lot of extra features, for example “baby registry” and “in-store events”. However, most of these options and features were irrelevant to me and only added to the feeling of being overwhelmed and confused. While the website appears to be engaging, it was not easy and fun to use because I was offered too many possibilities for interaction. Browsing is eased a little bit by breadcrumbs showing which path the customer has taken and allowing him to go back to a higher level. However, there are no options for narrowing results, for example by age. Searching is a little more difficult because the only way of getting back to the list of results is by hitting the back button of the browser. Overall, it took me much longer than expected to find what I wanted because I was feeling overwhelmed and confused on the website. Interface Design The interface appears extremely cluttered and overloaded with information and features. The colors scheme is plain and there are few images on the homepage. However, this hardly eased the visual and cognitive overload I was experiencing while working with the site. What I liked about the interface design were the images on the product information pages. Clicking them results in an enlarged image with several views to choose from. This gave me a better feel for what the toys look like and partially substituted for the missing tactile experience. 3.3 Smarter Kids (http://www.smarterkids.com) The types of toys on this website combined with lack of strong search capabilities on the site made purchasing gifts difficult and time consuming. Information Design The information design on this site lacked the necessary depth to allow an unaccustomed shopper to evaluate the toy choices. Given the large amount of items returned in most searches (see interaction design), it would be beneficial to include information regarding the age-appropriateness of toys as one of the first descriptions. The nature of the toys is educational/developmental and for a non-parent or novice web shopper looking for a specific genre or name brand of toy, the categories seem somewhat irrelevant. Information about toy categories should be more clear on the home page. Ironically, it is the educational focus of the site that requires some education of the consumer. Ordering was simple, but requires a log-in to complete. A nice bonus is that when viewing the shopping cart, a shipping subtotal is included with the total current order price. Interface Design This website focuses on toys that are developmental and educational, not necessarily those that have a lot of “dazzle” about them. As such, the simple primary color scheme (suggesting a back-to-basics approach) was appropriate. The simplicity of the rest of the site fit with the product offerings. It is the reviewers impression that the site is not meant to be terribly interactive but more “organic” in nature, and so it should not necessarily appeal to all of the senses. The effectiveness of this approach for this particular retailer lies in the idea that the discerning parent buys “Smarter Kids” toys for his or her child. Interaction Design The search function on this site was not terribly helpful for two reasons: one, the product lines are not conducive to search keywords such as “Harry Potter” (indeed, only one result was returned). On the other hand, if one searches for crafts for a 6-year old, one must choose “arts and crafts” for age range 6-adult (perhaps too broad), for which no results are returned, and no suggestions are made as to alternate searches. It should also be noted that on the home page are gift ideas listed by price-range, but the gifts listed were not suitable and very limited in selection. Because this site allows one to search by development type, and has a broad list of categories, an agent might be an appropriate mechanism by which to help new users navigate the site. A major problem with this site is the inability to sort the vast amounts of results returned from basic searches. The site has links such as “top sellers” or “recently added” but sorting results by these parameters does not allow the buyer to narrow his or her results down to appropriate toys. 3.4 Nifty Cool (http://www.niftycool.com) The types of toys on this website combined with lack of strong search capabilities on the site made purchasing gifts difficult and time consuming. Information Design The information design on this site was fairly navigable by the average user. This site utilizes tabs at the top (such as those advocated by Krug), however the tab under which one is located is not highlighted, so the user is not certain where the on the site he or she is. The site has a really nice “trail of crumbs” which does help offset the tab problem. The category headers for the toys made it a bit difficult for the user to know where to begin looking because there were too many choices. Mousing-over the choices provided a break-down of each category, but again, no age-specific information is provided on the home page. A larger offense is that the age-appropriateness of a toy is not indicated on the toy description. Interface Design The colors of this website are very “cute” and the pig graphic is appealing, but, as a whole, the site would probably have more appeal to a woman than a man. The mouseover mentioned under the information design commentary is problematic: the pop-up menus are “touchy” and hard to hang onto. One slight movement, and the pop-up from the category below is apparent which makes the whole experience frustrating. The popups themselves are unattractive and have different colors and fonts than the rest of the site. In addition, there is a big blue box full of text and a lot of blank space on the home page. This box detracts from the overall appeal of the site and the color actually draws the eye away from the pastel colors representing product categories. Too much information can be a terrible thing in the case of this interface. The user, once producing category or search results, is presented with lists of toys, in no particular order, and with large white gaps on the page which he or she must scroll down a seemingly endless page to review. This is so overwhelming to the extent that it is a completely unpleasant shopping experience. Interaction Design The only real interaction one can have on this site is to do a keyword search function, which tends to produce either no results (“Harry Potter”) or several irrelevant results (a search for “dress-up” produced everything from dress-up dolls to a bug picker-upper)! There was no way to filter results for any search or category chosen. The checkout feature was simple: click on the item, and choose “buy now” or keep shopping and leave the item in the shopping cart. A gift wrapping option with drill buttons for different paper styles is offered for each item chosen. When checking out, there is a clear link to either continue checking our, or to return to shopping. The site requires that an account be created, but the information required is fairly limited and condensed on one easy-to-read page. 3.5 Plush Dreams (http://www.plushdreams.com) An effort to locate a $30 toy for my 9-year-old nephew and 6-year-old niece for their birthdays, proved difficult. The boy likes Harry Potter items and the girl likes craft items. The Plush Dreams website did not carry either of these items, so my range of toy choices were limited to plush toys. Information Design The information on this site was fairly accessible and easy to navigate. The English was clear and the terms were concise on the site. However, the conciseness did lack depth. When looking at the plush toy options, no detailed information was provided on what the plush toy was made of, its size, etc. The organization of the information was disjointed. Since I was looking for a toy that was $30, I clicked on the $50 and under link and found one page of toys listed. However, they were not organized from lowest to highest price. They were scattered on the page, so it was hard to find a toy that fit my $30 price range at first. But the bitmaps of each toy on the list was helpful in my decision of which toy to pick based on its appearance. The order form was designed well and required a minimal number of steps to complete. Interface Design The website is pretty bland in getting my attention. It is pretty flat and non-interactive. The only aspect that really addressed my senses on this website were the images of the plush toys to choose from and to click on them from a list would result in an enlarged image. The enlarged image was good to view and helped me to have a better understanding of what the toy looks like and could be like if I picked it up in the store. Interaction Design There was little interaction on this site by the toy company. Aside from the search function and the lists of toys by price range, size or style, the site lacked involving the customer from any of their senses. The user would select an item and add it to the shopping cart and proceed to the checkout and fill out the form with the appropriate feedback of what the order was, but that was it. It would have been helpful for the website to provide additional recommendations of toys that might match a toy I choose based on my preferences, almost like an agent. The site lacks in bringing in the user. It’s a very static site. 3.6 Active Toys (http://www.activetoys.com) An effort to locate a $30 toy for my 9-year-old nephew and 6-year-old niece for their birthdays, proved difficult. The boy likes Harry Potter items and the girl likes craft items. The Active Toys website did not carry either of these items, so my range of toy choices was limited to toy vehicles. Information Design The information on this site was fairly accessible and easy to navigate. The English was clear and the terms were concise on the site. The search navigation by age range was very helpful in getting me to the toys that fit my nephew the best. The organization of the results of toys was poor. When I clicked on the toy section I wanted, a list of bitmap images came up with prices for each toy, but they were not in any specific order. So, I had to spend some time locating a $30 toy. Also, since I selected a large category by age, the toys were of all sorts of vehicles. It would have been helpful to have them grouped by type of vehicle. But once I found a toy and clicked on the bitmap image, a more descriptive page about the toy resulted. It also provided additional suggestions for other complimentary toys that was helpful. The order form was organized well and condensed to one page to make the purchase process much faster. Interface Design As for the interface, there was little there to engage the user. They had a JavaScript applet of an animation on the homepage that took a while to download, but nothing else that really engaged the user. The website is fairly static and flat with very few options to entertain and engage the user on all senses. The only aspect that really addressed my senses on this website were the images of the toys to choose from and to click on them from a list would result in an enlarged image. The enlarged image was good to view and helped me to have a better understanding of what the toy looks like and could be like if I picked it up in the store. Interaction Design There were few interactive elements on this site as it was pretty static in providing a list of toys that are sold by the company. However, they did offer some interactive options for the customer on the site. They provide some tips and hints for using the toys, a contest the customer can enter, and some drawings the customer can download for their child to color. They try to make it more than a toy store online but a community that the customer can visit and use repeatedly. 3.7 Summary of Website Evaluations During the discussion of the individual website evaluations several topics common across all of the websites emerged. Information Design All of the evaluators commented on the importance of easy access to product information, especially recommended age range. Given the specifics of our task, the importance of such information is clear. The customer in our scenario is an inexperienced web user who has little or no prior experience with online shopping. While all of the websites evaluated offer some kind of product information, this information is not useful in all of the cases. To name a few problematic designs, Plush Dreams lacks sufficient information, the website of Toys R Us is cluttered with more information than the customer can handle, and Smarter Kids offers age recommendations but does not display them with the search results. All in all, the website should be balanced in terms of the amount of information, especially on those pages displaying search results. In addition, the information which is presented should be well-organized and presented to the customer when it is most useful to him. eToys is a good example of information design on toy websites. It presents a manageable amount of information which is well-organized and matches customers’ needs. Interaction Design Given our task of purchasing toys, easy to use search functions which allow the customer to narrow and sort search results emerged as the most important topic. All but one of the websites evaluated lack such strong search functions. eToys offers the options of sorting and narrowing search results by suggested criteria. Each criterion in this step-by-step process can easily be removed to obtain broader results. While the other websites offer search functions, the results are overwhelming and unorganized. In combination with too much or too little product information displayed with the search results, the evaluators felt frustrated scanning the pages for suitable toys. Interface Design All of the evaluators commented on the color scheme and overall appearance of the website. The color schemes are plain for all of the websites which the evaluators rated positively. Nifty Cool also has a plain color scheme but the evaluator was not satisfied with the colors and the overall interface design of the website. The most problematic aspects of interface design are cluttered and overloaded interfaces. This is especially prominent with Toys R Us. Which website is most useful? Overall, eToys was agreed to be the most useful toy website of the six websites evaluated. This is due to its clear organization of categories and search results, its wellbalanced amount of information and foremost its well-designed and highly interactive search functions. Shopping with eToys is easy and a pleasurable experience to the user. 4. Bad Designs For purposes of this report, “bad designs” have been listed not by site, but as general faults to avoid duplication. Because web design faults are somewhat universal in nature, this list can be taken as a “not-to-do” unless expressly appropriate for the site under consideration. Bad Information Design The pages are cluttered with too much information, extra features, advertisements and special offers. There are multiple versions of the same categories on the homepage Poorly named or labelled categories Too much product information prior to user selecting an item of interest Lack of basic, relevant details for product selection Bad Interface Design The user interface is cluttered and appears unorganized Too much text Too much blank space Bad Interaction Design Lack of continued sorting, filtering capabilities as the user narrows searches Search functions not site specific (e.g. age and gender search functions for toy sites) Lack of persistent link to the checkout feature (“shopping cart” is not necessarily indicative of check-out features to new web users) Too little or too much interaction 5. Suggested screen improvement of Toy Description Page www.plushdreams.com Design items to add to the toy description page 1. A link back to the search results should be added below the navigation bar so the user does not have to start over or remember to hit the back button if they want to view more results from their toy search. 2. A description of the toy should be provided for each toy on the right side of the toy image. 3. A suggested toys area should appear below the toy image that acts as an agent for the user. The suggestions are based on what products the user selected while surfing through the website. 4. Reviews by other customers about this toy should appear below the toy image and below the suggested toys area. 5. Users should be able to comment on the toy by posting comments on the same page. 6. The section titles in the navigation are hard to read and the font type should change to a sans-serif font without decoration and applied throughout the website. 7. In the navigation bar, categories for sections of website are too complicated. Sections should be simplified to make it more usable. Category suggestions are Toys by Age, Toys by Price and Toys by Type. 8. Gift box icon in navigation should be removed, it is unrelated to other items in navigation bar. It links to a gift-wrapping section for toys purchased. This should be a hyperlink only on the order form page. 9. Remove the recipient action button on the toy description page ecause this makes the ordering process too complicated. The button should be replaced with add to shopping cart button instead. The option to give a recipient name for the toy purchase should be moved to the order form page instead. 6. Project Responsibility Areas Sara, Isabel and Amy each evaluated two websites and prepared their written results for this report after discussing the same amongst our group. Sara wrote the introductory portions of this report, and Isabel wrote the criteria section. We discussed our screen shot as a group, and Amy made the changes and provided the jpeg and written comments for this document. We all contributed to portions of the power point presentation.