Saving Images and Binary Data in a Database
advertisement

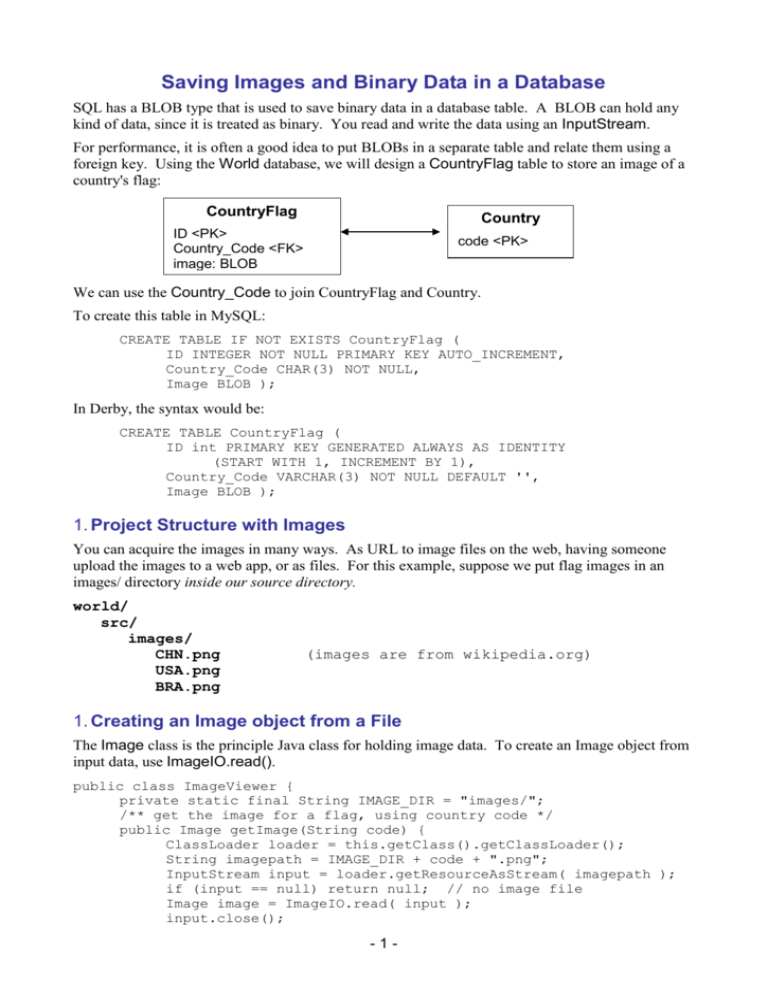
Saving Images and Binary Data in a Database
SQL has a BLOB type that is used to save binary data in a database table. A BLOB can hold any
kind of data, since it is treated as binary. You read and write the data using an InputStream.
For performance, it is often a good idea to put BLOBs in a separate table and relate them using a
foreign key. Using the World database, we will design a CountryFlag table to store an image of a
country's flag:
CountryFlag
Country
ID <PK>
Country_Code <FK>
image: BLOB
code <PK>
We can use the Country_Code to join CountryFlag and Country.
To create this table in MySQL:
CREATE TABLE IF NOT EXISTS CountryFlag (
ID INTEGER NOT NULL PRIMARY KEY AUTO_INCREMENT,
Country_Code CHAR(3) NOT NULL,
Image BLOB );
In Derby, the syntax would be:
CREATE TABLE CountryFlag (
ID int PRIMARY KEY GENERATED ALWAYS AS IDENTITY
(START WITH 1, INCREMENT BY 1),
Country_Code VARCHAR(3) NOT NULL DEFAULT '',
Image BLOB );
1. Project Structure with Images
You can acquire the images in many ways. As URL to image files on the web, having someone
upload the images to a web app, or as files. For this example, suppose we put flag images in an
images/ directory inside our source directory.
world/
src/
images/
CHN.png
USA.png
BRA.png
(images are from wikipedia.org)
1. Creating an Image object from a File
The Image class is the principle Java class for holding image data. To create an Image object from
input data, use ImageIO.read().
public class ImageViewer {
private static final String IMAGE_DIR = "images/";
/** get the image for a flag, using country code */
public Image getImage(String code) {
ClassLoader loader = this.getClass().getClassLoader();
String imagepath = IMAGE_DIR + code + ".png";
InputStream input = loader.getResourceAsStream( imagepath );
if (input == null) return null; // no image file
Image image = ImageIO.read( input );
input.close();
-1-
return image;
}
There are many ways to display or manipulate an image. The Sun Java Tutorial describes them.
An easy way is to wrap the image in an ImageIcon that can be displayed on a Swing component, in
a JTable, or on a MenuItem. Here's an example of displaying an image in a JLabel and as a pop-up
JOptionPane dialog.
// get the image for Brazil
String countrycode = "BRA";
Image image = imageviewer.getImage( countrycode );
ImageIcon icon = new ImageIcon( image );
JLabel label = new JLabel( icon );
// display icon in dialog box
String msg = "Flag image for " + countrycode;
JOptionPane.showMessageDialog( null, msg, "Country Flag",
JOptionPane.PLAIN_MESSAGE, icon );
1. Save an Image as a BLOB in Database
To save an image in a database table, use a BLOB (binary large object) type for the image field.
Suppose we have a table with two fields:
table images {
imagename varchar(40) primary key not null,
image blob
}
The general method is to create a PreparedStatement with a placeholder for the BLOB:
PreparedStatement pstmt = connection.prepareStatement(
'INSERT INTO images VALUES(?, ?)');
To write data to a BLOB, PreparedStatement uses either a Java Blob object or an InputStream.
If using an input stream, you should specify the length since the stream contains binary data.
For example:
File file = new File( "dog.png" );
long length = file.length();
InputStream in = new FileInputStream( file );
pstmt.setString( 1, "dog.png" );
pstmt.setBlob( 2, in, length );
// there is another method without a length
pstmt.executeUpdate();
1. Getting an Image from a Database
To get an image from a database table, execute a query and use the ResultSet class. ResultSet has
a getBlob() method for binary data.
Statement stmt = connection.createStatement( );
ResultSet rs = stmt.executeQuery(
"select image from images where imagename='dog.png' ");
rs.first();
Blob blob = rs.getBlob(1);
InputStream in = blob.getInputStream( );
BufferedImage image = ImageIO.read( in );
-2-