Drawing is a representation of some form, object or
advertisement

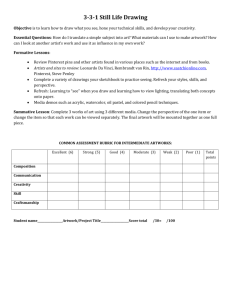
Basic Concepts for Drawing/Design Drawing/designing is a representation of some form, object or idea of mind. Your drawings/designs must be visually correct and represent the elements correctly. The following are basic drawing/design requirements and expectations that should be seen in your art portfolio. Scale and Proportion refers to the relative size and relationship of the various elements in a drawing/design. The concept is the relationship between objects, or parts, of a whole. This means that it is necessary to discuss proportion in terms of the context or standard used to determine proportions. For example if you use an ordinary bottle and a glass in your drawing, the size of bottle is approximately twice the size of glass. This is the natural proportion relationship between a bottle and a glass. Like wise all elements in an artwork have a proportional relationship between each and all items. Natural Relationships (as they appear in nature) makes your drawing/design understandable to the viewer. The example to the left shows the size relationship of a dog, cat and a rabbit. While drawing/designing you must analyze and understand the unique relations of all the elements used in your artwork. Exaggerated or Unrealistic Scale and Proportion makes a visual statement. Altering the expected scale and proportion can add importance, humor or satire to an artwork. Visual Perception is the relationship of objects in an artwork with distance and the angle of eyesight. It is the basic theory that as objects become more distant they appear smaller because their visual angle decreases. The visual angle of an object is also called linear perspective. Learning to draw/design using 1-2-& 3-point perspective sharpens your observatoional skills and allows you to create depth, the illusion of 3-D on a 2-D surface in your artwork. In the image to the left, the pillars visually appear to get smaller as the distance increases. This is the first concept of perception. The second concept, optical illusion (also called a visual illusion) is characterized by visually perceived images that differ from objective reality. The information gathered by the eye is processed in the brain to give a perception that does not tally with a physical measurement of the stimulus source. There are three main types: literal optical illusions that create images that are different from the objects that make them, physiological ones that are the effects on the eyes and brain of excessive stimulation of a specific type (brightness, colour, size, position, tilt, movement), and cognitive illusions, the result of unconscious inferences. View Point (eye level) is the height from which the artist sees the subject they're drawing/designing. It determines where the horizon line is. Each specific level lets you see the object in a variety of ways. Above eye level says you see what's on top of the object, at eye level shows what the object looks right in front of you, and below eye level shows what you can see under the object. Object below eyelevel – looking down Object at eyelevel –looking straight Object above eyelevel –looking up Extreme Perspective Foreshortening is a technique for creating the appearance that the object of an artwork is extending into space by shortening the lines with which that object is drawn. 3-Point Linear Perspective- If your point of observation is higher or lower than the object, a third vanishing point comes into use. When looking up or down at extreme angles the vertical sides angle to a third vanishing point in the far distance. The worm’s eye vanishing point is called the zenith. The Bird’s eye vanishing point is called the nadir. Light & Dark Relationships Light and Shadow is the effect of light on the objects. When light from a point source like a sun or a bulb falls on an object it projects a shadow in the opposite direction and the side of the object facing the source of light is illuminated. Using light and shadow in your artworks will make your drawing/designs very realistic. Shade and Shadow are two different things related to light as shown in the image on the right. The surface of the object itself, which is not receiving light, is the shaded area. The surface where light is obstructed by the object, or other objects is the cast shadow. Value (Tone) Value is the range of lightness and darkness of objects and surfaces. Value is created by a light source that shines on an object creating highlights and shadows. It also illuminates the local or actual color of the subject. Value gradation creates depth within a picture making an object look 3-dimensional with highlights and cast shadows. In a landscape it gets lighter in value as it recedes to the background giving the illusion of depth called aerial perspective. Expressive Quality of Value Light values (high keyed) usually seem delicate while dark values (low keyed) generally show strength. A strong contrast in values often produces drama. As light moves over a 3-dimensional object, it changes in value from light to dark. Illustrating this change in value is called chiaroscuro (a system of light, shadow, reflected light and cast shadows). Values are not absolute, but are relative to other values nearby. What seems a middle value in one situation may be a dark or light value in other relationships. Composition is the art of organizing the objects or elements to make the artwork more interesting and attractive. A good composition can be achieved by following the Principles of Design. The most important ones you will need are emphasis, unity, and balance. Good Art Always Starts With An Idea To use the elements of art and the principles of design effectively it is necessary for the artist to have an idea to express or an objective in mind. This is vital to the success of any artwork. Without an objective, the most careful attention to creating a unified composition will result in an uninteresting artwork. With an idea, even though the principles of good design may be used instinctively, an exciting composition can emerge. Every artist's goal should be to create a composition that is both unified and interesting to look at. Keeping It Simple Is The Key To Good Design Good design is the simplest solution to the design problem. It involves editing down to only the essential elements required to achieve the desired effect. Restraint and simplicity are important in the creation of good design. There are no rules for using economy, if an element works in the composition with respect to the whole design, it should be kept. If it distracts from the desired effect, it should be re-evaluated for its purpose. Never use anything for its own sake, always consider and justify its inclusion for the contribution it makes to achieve the overall design effect. Much of the beauty and skill in good design focuses on what is left out, rather than trying to include everything you can. It is equally important not to edit too much or your idea may be lost, and your composition will be uninteresting. Establish An Effective Area Of Emphasis Emphasis is the stressing of a particular area of focus (focal point) rather than the presentation of a maze of details of equal importance. When a composition has no emphasis nothing stands out. Effective use of emphasis calls attention to the most important area of the artwork. By placing emphasis on the most important area of the composition an artist creates visual interest, which causes the viewer’s eye to return to the area again and again. The focal point may be the largest, brightest, darkest, or most complex part of the whole, or it may get special attention because it stands out for some other reason. No more than one component should compete for primary attention. Where several components get equal billing, emphasis is canceled out. Emphasis can also be created by contrasting the primary element with its subordinates, or by a sudden change in direction, size, shape, texture, color, tone or line. Placement Of The Focal Point The rule of thirds is one of the most basic composition guidelines for learning how to design an artwork. The rule says that the focal point (subject or main idea) of an artwork should be placed near the intersection of the lines that would divide the artwork surface into three equal columns and rows. This creates more energy, tension, and visual interest than simply placing the main object of interest within the center of the artwork. Applying the rule of thirds to a composition means you'll never have an artwork that's split in half, either vertically or horizontally, or one with the main focus right in the center like a bull's-eye. No matter what component is chosen for emphasis it should never demand all the attention. Emphasis is necessary, but a good composition is one in which all the elements work together for a unifying effect. Visual Unity is seeing the whole before noticing the parts. The viewer is looking for some sort of organization. An artist must provide clues or the viewer will turn away and ignore the painting. Unity is planned and controlled by an artist. Visual Composition is not a careless scattering of random items around a format. It exhibits some harmony or agreement between the items. Sometimes => chosen elements naturally create unity because they are similar in theme More Often => it is the skill of the designer that creates a unified composition Gestalt The study of gestalt originated in Germany in the 1920s. It is a form of psychology that is interested in higher order cognitive processes relative to behaviorism. The aspects of gestalt theory that interests artists and designers are related to gestalt's investigations of visual perception, the relationship between the parts and the whole of visual experience. Gestalt theory itself is rather lengthy and complex, dealing in various levels of abstraction and generalization, but some of the basic ideas that come out of this kind of thinking are more universal. Similarity Similarity occurs when objects look similar to one another. People often perceive them as a group or pattern. The example to the right (containing 11 distinct objects) appears as a single unit because all of the shapes have similarity. Unity occurs because the triangular shapes at the bottom of the eagle symbol look similar to the shapes that form the sunburst. When similarity occurs, an object can be emphasized if it is different from the others. This is called an anomaly. In the example on the left, the figure on the far right becomes a focal point because it is dissimilar to the other shapes. Continuation Continuation occurs when the eye is compelled to move through one object and continue to another object. Continuation occurs in the example to the left, because the viewer's eye will naturally follow a line or curve. The smooth flowing crossbar of the "H" leads the eye directly to the maple leaf. Closure Closure occurs when an object is incomplete or a space is not completely enclosed. If enough of the shape is indicated, people perceive the whole by filling in the missing information. Although the panda on the right is not complete, enough is present for the eye to complete the shape. When the viewer's perception completes a shape, closure occurs. Proximity Proximity occurs when elements are placed close together. They tend to be perceived as a group. The nine squares on the left are placed without proximity. They are perceived as separate shapes. When the squares are given close proximity (middle), unity occurs. While they continue to be separate shapes, they are now perceived as one group. The fifteen figures right form a unified whole (the shape of a tree) because of their proximity. Figure and Ground The eye differentiates an object from its surrounding area. A form, silhouette, or shape is naturally perceived as figure (object), while the surrounding area is perceived as ground (background). Balancing figure and ground can make the perceived image clearer. Using unusual figure/ground relationships can add interest and subtlety to an image. Figure The word “Figure” above is clearly perceived as figure with the surrounding white space ground. In the image on the left, the figure and ground relationships change, as the eye perceives the form of a shade or the silhouette of a face. The image on the right uses complex figure/ground relationships which change upon perceiving leaves, water and tree trunk. Visual Balance Balance is an equilibrium that results from looking at images and judging them against our ideas of physical structure (such as mass, gravity or the sides of a page). It is the arrangement of the objects in a given design as it relates to their visual weight within a composition. Balance usually comes in two forms: symmetrical and asymmetrical. -Symmetrical balance occurs when the weight of a composition is evenly distributed around a central vertical or horizontal axis. Usually it assumes identical forms on both sides of the axis. When symmetry occurs with similar, but not identical, forms it is called approximate symmetry. In addition, it is possible to build a composition equally around a central point resulting in radial symmetry. Symmetrical balance is also known as formal balance. -Asymmetrical balance occurs when the weight of a composition is not evenly distributed around a central axis. It involves the arranging of objects of differing size in a composition such that they balance one another with their respective visual weights. Often there is one dominant form that is offset by many smaller forms. In general, asymmetrical compositions tend to have a greater sense of visual tension. Asymmetrical balance is also known as informal balance. -Visual Center of any page is just slightly above and to the right of the actual (mathematical) center. This tends to be the natural placement of visual focus, and is also referred to as museum height. Visual Weight Physics Principle => two items of unequal weight can be brought to equilibrium by moving the heavier inward toward the pivot point. -In design this means that a smaller item placed out toward the edge can balance a large item placed closer to the center. -A heavier element can direct the viewers’ attention to the opposite side, making a small item a balancing element. -A form gathers visual weight as it nears the edge of a picture. So a small form near an edge can balance a larger form near the center. -A complex form is heavier than a simple form. So a small complex form can balance a large simple form. -A large form is heavier, attracts more attention than a small form. Two small forms can balance one large form. Visual Truths A. Viewers tend to group objects that are close to each other into a larger unit. B. Viewers tend to group negative (or empty spaces) into a larger unit. C. The brain will tend to relate and group objects of similar shape D. The brain will close the spaces between similar shapes to form a design of “lines” Positive & Negative shape-Every composition has positive & negative shape – positive shapes are the solid objects; negative shapes are the unoccupied spaces between the positive shapes. Dedicate as much attention to the spaces between the shapes as to the shapes themselves. Visual (Dynamic) Tension – the visual magnetism of two shapes. When two shapes occur there is a statement of measurement and implied direction. The relationship of the shapes creates a tension (pull of forces), which affects the intervening space. Shapes appear to fall or be pulled by gravitational factors. They appear to lean over, to fly, to move fast or slow, to be trapped or free. Closure – the eye closes a space or makes connections. The eye tends to group shapes on the basis of proximity or similarity. Two shapes close to each other are seen together as a visual whole even though they are not the same. The eye will link similar shapes even though they may be placed far apart from each other in the visual field. Continuance - the idea that once you begin looking in one direction, you will continue to do so until something more significant catches your attention. Perspective, or the use of dominant directional lines, tends to successfully direct the viewers eye in a given direction. In addition, the eye direction of any subjects in the design itself can cause a similar effect. Similarity, Proximity and Alignment - Items of similar size, shape and color tend to be grouped together by the brain, and a semantic relationship between the items is formed. In addition, items in close proximity to or aligned with one another tend to be grouped in a similar way. Dominance relates to varying degrees of emphasis in design. It determines the visual weight of a composition, establishes space and perspective, and often resolves where the eye goes first when looking at a design. There are three stages of dominance, each relating to the weight of a particular object within a composition. -Dominant: The object given the most visual weight, the element of primary emphasis that advances to the foreground in the composition. -Subordinate: The objects given the least visual weight, the element of secondary & tertiary emphasis that recedes to the middle ground & background of the composition. Compositional Schemes Geometric schemes are a device that can be used to compose an artwork. Geometric forms have been used in artistic composition for hundreds of years. During the Renaissance artists used the triangle as a perfect scheme for creating a symmetrically balanced compositions. Later the diagonal scheme was used to compose an asymmetrically balanced composition. When composing your artwork, try to find the overall form that corresponds to a particular geometric shape. This is the path the viewer’s eye will follow through your design. Be sure that your artwork expresses a visual whole, and not scattered pieces. The Illusion of Space In two-dimensional artwork the feeling of space or depth is an illusion because the picture plane is essentially flat. Artists throughout the centuries have studied the problem of representing the visual illusion of space and depth. Several devices have been used. Size - the easiest way to create an illusion of space or distance is through size. The farther away objects are in the distance, the smaller they visually appear to become. Overlapping - is a device for creating an illusion of depth. Each shape hides part of another because it is on top of or in front of the other. Linear Perspective - is a complex spatial system based on a relatively simple visual phenomenon: As parallel lines recede, they appear to converge and to meet on an imaginary line called the horizon, or eye level. Equivocal Space - Most art in the 20th century has not been concerned with a purely naturalistic reproduction of the world around us. Many artists have chosen to ignore the device of overlapping. Instead, they have used what is called transparency-- when two forms overlap and both are seen completely. Transparency does not create a clear spatial pattern. It is difficult to understand which form is on top and which is behind. The spatial pattern can change as we look at it. This purposeful ambiguity is called equivocal space, and many artists find it a more interesting visual pattern than the immediately clear spatial organization provided by overlapping in a design. Another reason to use transparency is to reveal hidden objects. Texture refers to the sense of touch, the surface quality of an object. Texture can add valuable visual information and create intrigue in artwork. An artwork that suggests or duplicates various kinds of textures in a composition has simulated texture. An artwork that actually includes pieces of paper, cloth, wood or other materials has actual texture. Developing A Personal Style Style is when you can tell who did the artwork by just looking at it. It is as much a part of the artist as his or her handwriting, way of pronouncing words or way of writing. Style takes years to mature, but even in the beginning it is recognizable. Experiment and try new techniques and materials. Study a variety of outside sources. Study the artwork of artists of historical importance. Add your own cultural background, ethnic ties, family and friends.