L545 * SLIS * Fall 1995 * Instructor: Bob Travica
advertisement

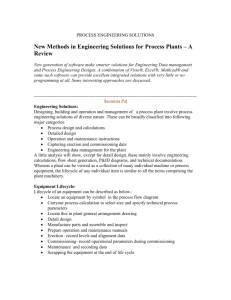
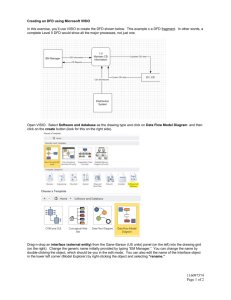
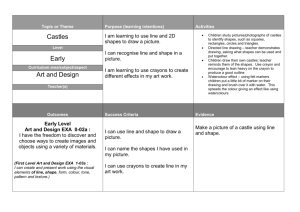
1 MIS 3510 Systems Analysis & Design * Instructor: Bob Travica Instructions for the Lab on Drawing Systems Diagrams (Updated Fall 2014, 24 Sep.) In this lab, you will create system diagrams by using Visio and iGrafx. By the end of the lab, you are supposed to submit one diagram of your choice to your instructor (check the diagrams link below for examples). This will not be graded but it will serve as a proof that you covered the material studied in the lab. 1. Visio Visio is specialized software for creating system documentation as well as other sort of diagrams. However, it does not have the intelligence of CASE software (e.g., it can’t create code automatically). Visio was an independent company, before Microsoft acquired it. The version available in your lab is Visio 2010. The basic concept in Visio is shape. Shape is the image of symbols used in systems diagrams (e.g., the symbol of use case, which is the UML notation represents s system function, is an oval with the name of system function written in it). From the perspective of object-oriented software, you can think about shape as a class that has attributes of form, size, color, text box, and connection points as well as associated methods (e.g., functions for creating, deleting, and resizing objects). A shape can be connected to other shapes via lines and connectors. A shape can be grouped with other shapes and lines/connectors, rotated, and so on. Starting Visio Find a Visio icon on the screen and click it. There are several file-opening procedures in Visio, depending on the Visio setup and your needs. Assume you want to open a file with shapes for making a use case diagram. Here is one procedure: 1. After starting Visio, you may have a window with different shape folders displayed on your screen 2. Select Software, and then UML Model Diagram The output of the procedure above should be a blank drawing space covering most of the screen and a folder with UML shapes on the left side. This folder is called stencil. An alternative procedure is available, if Visio starts without displaying stencils: 1 2 1. Start Visio 2. Select File/New/Software and Database/UML Model Diagram (the slash “/” implies consecutive selections) Step 2 above can also be used for switching from one stencil to another once a file is opened. Creating Diagrams The default size of the Visio drawing space can be too small, so you may want to increase it. On the menu atop the screen, click the item View and chose the desired percentage of zoom. Let’s try to draw quickly a use case diagram – one of important analytical tools in systems analysis & design. First, make sure you have available the Home ribbon in the top bar section of the screen. See the procedure immediately above. Visio uses the drag-and-drop method of drawing. This means that you have to "take" a shape from a stencil by clicking it without releasing the mouse button. Then you drag the shape into a designated drawing space. Try this method in order to create a use case diagram. You need the stencil UML Use Case that you can select via this sequence Software/UML Model Diagram/UML Use Case. If UML Use Case stencil is not displayed do the following: 1. Find the stencil heading More Shapes atop of the stencil list on the left side of the screen, and click it 2. On the drop-down menus that follow, select Software and Database/Software/UML User Case (any metrics) Then, perform this procedure: 1. In the area with stencils on the left, find the stickman figure that represents an actor (user; if you place the cursor over a shape without clicking it, you will get a tip on the shape’s purpose) 2. Click the Actor shape and, while holding the mouse button pressed, drag the shape into the drawing space. Once at the desired destination, release the mouse button. 3. Repeat step 2 to draw the shape Use Case 4. Repeat step 2 to draw the shape Communicates (optionally, you can use Connector Tool that is on the Home ribbon). Place the association line so that it links your actor and the use case oval by touching some of the red dots on either shape. 5. Draw another use case and link it to the actor 6. Draw System Boundary around use cases; resize it as needed That’s it! What is left to do is just a finishing touch, such as naming your use case symbols and deleting some unwanted details: 2 3 1. Double click the symbol of Actor; an input form entitled UML Use Case Properties should get opened 2. In the field Name, type Customer and click OK 3. Double click the symbol of use case; in the field Name of the input form, type Place order; click OK 4. Insert other details as shown in the diagram below 5. Assuming that there are some details around the line (e.g., labels, stars) and that you want to delete these, right-click a connector; a pop-up menu appears 6. In the pop-up menu, click Shape Display Options; an input form called UML Shape Display Options appears on the screen 7. Find the “End Options” part in the input form, and uncheck all the boxes; click OK Customer Order System Place order Make payment Customer You are done! For connection lines you have several options. You can use lines accessible via the Home ribbon. There should be a button with a picture of line on it somewhere around the middle of the menu. When you click this button, you will find several different lines that all can be used for connecting shapes. If you use these lines, note that you must finish a function of using a particular line by clicking the button called Pointer Tool, which is close to the lines button. The Pointer Tool is marked by an upright solid arrow. Note: You can use the Pointer Tool for getting out of any function. Using Connection Points The connector or the line shape should be properly linked to other shapes able (Actor and Use case) so that a connector/line follows a shape when you move it around the screen. If this does not happen, you did not link up your connector line to some of the available red dots called connection points. In a use case shape, connections points are marked by small x-like points around the shape’s perimeter. The connections points of a line are line ends. Quick Drawing Utilizing Automation Features 3 4 There is a fast way to get a quickly drawn diagram into a better form. Try the following procedure: 1. In the Home ribbon, click the Pointer Tool button 2. In the drawing area, click the mouse in the drawing area but outside of your shapes, and drive the cursor around all the shapes you want to get arranged (the same way you would do this in Power Point) 3. In the Home ribbon, click the button Auto Align & Space 4. The button Position provides some options for shapes’ alignment Other Useful Procedures The procedures below are used often. Saving Visio file: 1. In the File Menu, select File/Save 2. Select your drive, and type in the name of the file and click Save Deleting shapes: 1. Make a shape active by clicking the Pointer Tool and then the desired shape 2. Press the Del key (or in the File Menu, select Edit/Cut) Recovering deleted shape: 1. On the uppermost edge of the screen, find the arrow like button for undoing a previous step. Modifying shape size: This procedure works like with PowerPoint: 1. Make a shape active; you should see blue rectangles on the edges of the shape 2. Place the cursor on one of these and notice that the cursor became a two-headed arrow. 3. Click the mouse and while holding the button pressed move the arrow-cursor as far as you want; then release the mouse button when the desired size is reached Positioning text in shapes: 1. 2. 3. 4. Right-click the shape whose text you want to position in a new way In the pop-up menu, select Format/Text In the pop-up menu, select Text Makes selections as needed 4 5 Exiting Visio: 1. In the File Menu, click File/Exit Drawing More Diagrams Note that there are many more functions in Visio. You can explore them by activating different toolbars. Usually, some combination of help and trial-and-error can help you learn a new procedure. Nevertheless, you are ready to implement your Visio skills on drawing some diagrams that are used in the Unified Process methodology for developing information systems. You can use your textbook or check the diagrams link for the ideas on diagrams to draw. These are provided for your practice. You need to submit just one diagram to your instructor at the end of this lab. If you want to draw a class diagram, use the stencil called UML Static Structure. NOTE: Class diagrams with simple symbols, can be drawn more quickly with PowerPoint than Visio. 2. iGrafx iGrafx is software for drawing process diagrams and analyzing processes in various ways. In this lab, the drawing functionality will be addressed. You might find that drawing process diagrams with igrafx is quicker than with Visio. Starting iGrafx To start iGrafx: 1. Click its icon 2. Select New document, and then Cross-functional Process Creating Diagrams To create a process diagram (in UML notation, an activity diagram), you need shapes (symbols) for activity (a process step), decision (another kind of step), flow (also called controls), start point and endpoints, and some others less frequently used. Here are some procedures to prepare you for creating a process diagram. 5 6 Process shapes should be displayed on a Toolbox placed along the left edge of the screen. If not, focus on the horizontal main menu placed at the top of the screen, and select View/Toolbars/Toolbox. Toolbox may appear underneath the main menu horizontally. You can move it around the screen as you wish. To move Toolbox (or any other Toolbar): 1. Place cursor on the edge of the Toolbox ribbon marked with dots; the cursor becomes a cross 2. Press the left mouse button and while keeping it pressed move the Toolbox to another location (any edge or anywhere on the screen) To explore the available shapes, do this: 1. Focus on the right-hand portion of the screen. You should see a window called Shape Palettes, which displays shapes. If the window Shape Palettes is not present, select in the main menu View/Shape Palettes. This should activate the window. 2. At the bottom of the Shape Palettes window find an arrow pointing to the left and the other to the right. By clicking these you can browse through Shape Palettes. It is possible to combine different shapes in the same diagram, provided they belong to the same category (for example, UML). To create a process diagram displayed below, the following partial procedure can get you started: 1. You should already have a shape for department displayed (named as “Dept. 1”), technically called swim line. The swim line may have a default orientation (e.g., horizontal) and it can be changed (see the procedure for changing orientation of swim lines at the end of this document). 2. A shape for the starting step (technically, Activity) should also be displayed. If not, click the Department shape in the Toolbox, and while keep“bring it in” by clicking anywhere in the drawing space. To name a department as Sales, just start typing over the label Dept 1. When done, click outside the text box. 3. Alternatively, double-click the Department shape in the Toolbox. In the form that gets displayed, type in the name of department in the appropriate space. 4. 5. Name the first step as Open order. In the Tool menu, click shape Activity and drop it into the Sales space, next to first activity. Name it as Fill order. 6. Add an arrow anchored in the first step and pointing to the second step by clicking the Connector Tool in Toolbox, and then drawing the arrow. You can choose between different arrow forms. Then follow through the figure below showing a Customer Order Fulfillment Process. 6 7 7. To add text outside of shapes (“Regular”, “Rush”), select Text Tool on the Toolbox. 8. To add the start point and end-point, you need to use the Shape Palette called BPMN. On the bottom of the Shape Palette window, click the icon Choose Shape Palette, and then click BPMN. The Shape Palette should now display shapes for BPMN (Business Process Modeling Notation). You’ll see the complete shape for end-point called Terminate Event. For the start point, you can use the circle shape (Event), and then format its fill (right-click the shape, and then in the forms that follow select Format, Solid, and Theme – black). Customer Order Fulfillment Process Changing orientation of swim lines The horizontal orientation of swim lines may save space, since you can stack process elements atop of each other in different swim lines while preserving the sense of time flow. But the vertical orientation is often used in the system documentation and it may work better for you. To draw vertical swim lines you must re-orient the first department shape from the default horizontal into vertical orientation. To make vertical swim lines, 1. Start a new file 2. In the top menu, click Arrange/Departments/Department Manager 3. Makes sections: Department Orientation – Vertical, and Text Orientation – Horizontal Below is the beginning of a diagram created with the last two procedures. 7 8 Now that you know basics of iGrafx, you can draw quickly process diagrams. You may want to explore other functionality since this software can be used for process design inclusive of time and cost aspects. That’s all, Folks! 8