Lab 0: Introduction to HTML
advertisement

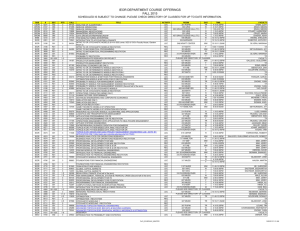
Lab 0: Introduction to HTML Objectives By the end of this lab, you should have an understanding of simple HTML tags, and you should know how to create, edit, and publish your own webpage. Simple HTML Tags To develop a basic understanding of the HyperText Markup Language (HTML), we will step through the tutorial at http://www.w3schools.com/html/html_intro.asp Other useful resources may be found at: http://www.w3.org/MarkUp - official HTML website http://www.cwru.edu/help/introHTML/toc.html - tutorial of simple HTML tags Creating and Editing Your Own Webpage There are various HTML editors available for webpage creation, including: Microsoft Publisher or FrontPage Macromedia Dreamweaver Adobe GoLive These applications allow you to create and edit simple pages graphically, and they simplify more complicated tasks (such as creating tables and frames). Unfortunately, they tend to produce poorly written code, which can yield strange behavior when trying to develop more complex sites. As a result, learning and coding in raw HTML may be worthwhile. If you prefer to go this route, you may code your webpage using a simple text editor, such as Notepad; otherwise, you are welcome to use Microsoft Publisher, which is provided by the lab. Quiz 0: Creating a basic webpage Create a personal Web Page containing at least the following elements and save it as index.html. 1. Horizontal line(s) 2. Text Link(s) 3. Image(s) 4. Image Link(s) 5. Your email address Turn-in format: You must have it published on some website in order to earn points for this quiz. Please check your webpage and make sure there are no errors while running. Print your webpage directly from its published website (NOT the editor) and make sure your website address shows up at the bottom of the printout. To begin, go to Start Programs Microsoft Office Microsoft Office Publisher Select the “Blank Web Page” option on the bottom left hand side. This will open the graphical interface you will use to build your site. Text: to enter text, add a text box on your page and type as you would in any text editor Creating a text link: highlight the text from which you want to create a link. Click on the “Hyperlink” icon in the Web Tools bar. A dialogue box should appear, prompting you for the URL of the site you would like to link to. See Figure 1 for an example. Figure 1: Creating a hyperlink Horizontal line: Select the HTML Code Fragment option from the Web Tools bar and simply insert the <hr> tag into your code. You can move the box with the code fragment to reflect where you want the horizontal line to appear on your page. To see the result, select the Preview Your Site option under the Page Content toolbar. Images: Go to Insert Picture From File. A dialogue box should appear prompting you for the location of the image file. Several different file types are supported, including .jpg, .bmp, and .gif. Image links: Select the image from which you want to create a link, and then click on the “Hyperlink” icon on the toolbar. Follow the same steps outlined above for text links. Saving the .html file: Go to File Save; be sure to name the main (home) page of your site index.html, otherwise it will not be displayed when you publish your site. Publishing Your Webpage Now that you have created your own personal webpage, the next step is to publish it on the Internet. You can choose to publish on the IEOR website, Geocities, or any other websites your have access to. Publishing on Geocities Go to http://geocities.yahoo.com/ Follow the online instructions for creating an account if you do not already have one. Once logged in, follow the “Create & Update” link. You should see a screen similar to that in Figure 2. Figure 2: Geocities interface Geocities provides several tools for building customizable sites from templates; if you prefer to use these tools, follow the instructions under “Yahoo! PageWizards” or “Yahoo! PageBuilder”. To simply upload the page(s) you already created (one must be an index.html file), click on the “File Manager” link. Publishing from the IEOR Website It is also possible to publish your site on the IEOR servers if you have a computer account with the department. To transfer files: 1. Open Programs Internet Apps SSH Secure Shell Secure File Transfer Client. Log in using your account name and password. 2. Once you are connected, go to your directory in the SSH window and look for a directory called “public_html” (Fig. 4). 3. Drag and drop your HTML files into this directory. Figure 3: SFTP client In order to allow the public to view your files, you have to make sure that the proper file permissions are in place. To do so, follow these simple steps: 1. Click on the “New Terminal Window” icon to start a session of SSH Secure Shell Client from the SSH Secure File Transfer Client (you can also start a session from the start menu). 2. You should now be in your home directory. To check your current path, enter pwd into the command line. 3. Go to the public_html directory by typing cd public_html 4. To view a list of all the files and directories available in this directory along with their permissions, enter ls –l into the command line (Figure 5). 5. The permissions for each file are determined by a string of 10 characters, formatted as follows: 1 directory? d 2 3 4 Yourself (User) Readable|Writeable|Executable? r w x 5 6 7 Group Readable|Writeable|Executable? r w x 8 9 10 Others Readable|Writeable|Executable? r w s To publish your web pages, all files (that you want to be available to the public) must be readable by OTHERS, and all directories must be both readable by others and executable (specifically public_html). 6. The general command to set permissions is chmod <user level><give/take away><permission type><file/directory name> 7. Set the permissions for all files to be READABLE by GROUP and OTHERS by typing: chmod go+r *.* (o = others, u = user/yourself, g = group) (+ means give access, while – means take away access) (r = read, w = write , x = execute) Note that this does not affect the other attributes of the file’s permissions. You can also use combinations such as chmod o+rwx to give read/write/execute permission simultaneously. 8. Set the permissions of the directories under public_html to be EXECUTABLE by OTHERS by typing: chmod o+x <directory name> 9. Check that your webpage is up and running by going to: http://www.ieor.berkeley.edu/~yourdirectory/index.html 10. Make sure that all links are working. Figure 4: ls –l output