Accessibility Checklist for VLE materials
advertisement

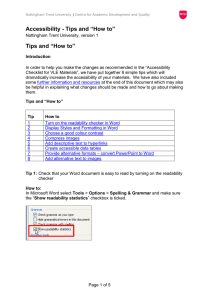
Nottingham Trent University | Centre for Academic Development and Quality Accessibility Checklist for VLE materials Nottingham Trent University, version 1. This 10-point checklist is aimed at providing some information for staff when uploading content into the VLE (Virtual Learning Environment). It has both accessibility and usability in mind with the aim being to “provide for diversity through design rather than accommodation” (Horton, 2006, p xvi). Point Brief Description 1 2 3 4 5 6 7 8 9 10 Ensure your materials are clear, concise and consistent Use appropriate font and font styles in all documents Use colour appropriately Describe all images and tables clearly Provide text alternatives for any non-text content Use large clearly labelled symbols Always use descriptive text for hyperlinks Check PowerPoint slides can be read by a screen-reader Provide materials in multiple / alternative formats Consider the format of printed materials 1. Ensure your materials are clear, concise and consistent Use short sentences; this gets the message across much better from a general usability point of view. Break text into paragraphs as large blocks of text are difficult to read – use white spaces where possible. Check the readability of your documents (see Appendix). When using navigational and instructional aids these should always appear in the same place, and towards the top. For instance, have instructions always in the same place in the document, tasks at each stage clearly labelled using the same headings etc. 2. Use appropriate font and font styles in all documents Avoid italics, underlined text and small fonts Use sentence case. Text written in all capital letters is difficult to read and may be considered rude in an electronic environment. Choose a sans serif font which is clearly readable and has clear spacing between the letters. Fonts such as Verdana and Arial allow for maximum readability if selected in point size 12 and above. Consider using Styles and Formatting when designing Word documents. Choose a good contrast between font colour and background. For preference, black on an off-white / pale yellow background or dark blue on a pale blue background (see Appendix) work well. Ensure text is left aligned and NOT justified. Page 1 of 8 Nottingham Trent University | Centre for Academic Development and Quality 3. Use colour appropriately Try not to use colour alone to convey information. Describing a ‘blue arrow’ will have no meaning for a screen-reader user. Avoid blue/yellow and red/green combinations as they limit users with colour blindness. Check for adequate colour contrast (see Appendix). 4. Describe all images and tables clearly Images Don’t include images that convey no information – this just adds clutter. Make sure that the images you’ve used have a text description / explanation associated with them, and use appropriate alt-text where possible. This is essential as an alternative for screen-reader users and as an additional aid for all users. When saving images used in Office applications, change the setting in Word to compress images. This can reduce the size of the files (see Appendix). Avoid the use of colour to convey the meaning of the image. Don’t wrap text around images. Tables If using tables for layout purposes, bear in mind that these are read rowby-row when rendered by a speaking or line mode browser. In order to make data tables in HTML web pages fully accessible, they must use the standard table HTML markup (i.e. <table>, <tr>, <th> and <td>). When this is in place, users of screen-readers can navigate through data tables one cell at a time, and they will hear the column and row headers spoken to them. Check that the layout makes sense when it is read in this way. For HTML web pages, use table ‘summaries’ to describe points made by the information in the table. If not using HTML, ensure your table makes sense when read from left to right, line by line, and that it behaves sensibly when font size changes. 5. Provide text alternatives for any non-text content As for images and tables in point 4, any non-text content (such as controls or inputs, CAPTCHA or sensory experience) should have a text alternative. This allows the content to be changed into other forms people need, such as large print, Braille, speech, symbols or simpler language (see guideline 1.1, WCAG 2.0) Page 2 of 8 Nottingham Trent University | Centre for Academic Development and Quality 6. Use large, clearly labelled symbols If using mathematical symbols and equations, include large, clear symbols and equations which can be resized by the reader using an equation editor, such as the one available within Microsoft Word, or use MathType to produce MathML equation code when possible, as this can be read by screen reader software. 7. Always use descriptive text for hyperlinks Avoid using “Click here” for hyperlinks at all costs. The text must inform the reader of the function of the link (see Appendix). 8. Check PowerPoint slides can be read by a screen-reader Only content that is visible in the ‘Outline’ view can be read by a screenreader (used by people with a visual impairment). To ensure that all content is visible in the Outline view, use the slide layouts provided and DO NOT use text boxes and embedded files (screen-readers will ignore all the content). Avoid using unnecessary animations – be aware that only the very simplest will make any sense through a screen-reader, and they can be very disruptive for visually impaired and dyslexic readers, so a descriptive alternative may be necessary. Use plenty of white space to avoid clutter. Use only sans serif fonts with a size of 24 points and above. Use the ‘Notes’ field to add description and clarity to your material. This also helps when exporting slides to Word (see Appendix). Any images that are used will not be read by a screen-reader. Describe what the image represents on the same slide that it appears and use alttext (see Appendix). 9. Provide materials in multiple / alternative formats When creating PDF files make sure that the PDF has been saved with the accessibility options turned on. It is a good idea to provide a Word version as an alternative for those who may not be able to access the PDF. 10. Consider the format of printed materials Consider using cream coloured paper rather than white to increase the readability of the document. Avoid glossy paper. Page 3 of 8 Nottingham Trent University | Centre for Academic Development and Quality APPENDIX Tips and “How to” Introduction In order to help you make the changes as recommended in the “Accessibility Checklist for VLE Materials”, we have put together 8 simple tips which will dramatically increase the accessibility of your materials. We have also included some further information and resources at the end of this document which may also be helpful in explaining what changes should be made and how to go about making them. Tips and “How to” Tip How to 1 2 3 4 5 6 7 8 Turn on the readability checker in Word Display Styles and Formatting in Word Choose a good colour contrast Compress images Add descriptive text to hyperlinks Create accessible data tables Provide alternative formats – convert PowerPoint to Word Add alternative text to images Tip 1: Check that your Word document is easy to read by turning on the readability checker How to: In Microsoft Word select Tools > Options > Spelling & Grammar and make sure the “Show readability statistics” checkbox is ticked. Page 4 of 8 Nottingham Trent University | Centre for Academic Development and Quality Tip 2: Use Styles and Formatting in Word How to: In Word, select Format > Styles and Formatting… and the Styles and Formatting Task Pane will appear. To change the style of headings, sub-headings etc, just select the text you wish to format and choose an appropriate style for the structure of the document from the Task Pane. Tip 3: Choose a good colour contrast when designing your material How to: Download the colour contrast tool from: http://www.paciellogroup.com/resources/contrast-analyser.html. This tool will show how the background and foreground appears for those with various forms of colour blindness, luminosity etc. The results of conformity to the various accessibility priority levels are displayed clearly as pass or fail. F7 toggles the colour slider so that you can select the exact colour tones you want to compare. Tip 4: Compress images (effective for Word and PowerPoint) How to: When saving either PowerPoint or Word documents, select File > Save as… > Tools > Compress Pictures… > Web/Screen. Page 5 of 8 Nottingham Trent University | Centre for Academic Development and Quality Tip 5: Add descriptive text to hyperlinks (effective for Word and PowerPoint) How to: Select the text you wish to add a hyperlink to. From the menu bar, select Insert > Hyperlink … and type in the web address. Then, select ScreenTip… and enter your descriptive ScreenTip text. Tip 6: Create accessible data tables in web pages How to: A tutorial on “Creating Accessible Tables” is available from WebAIM: http://www.webaim.org/techniques/tables/. Once you have created your table, use the WAVE evaluation tool to check the table works at http://wave.webaim.org. Tip 7: Provide alternative formats – convert PowerPoint to Word How to: To convert a PowerPoint presentation to Word, within PowerPoint, click on File > Send to > Microsoft Office Word. If the Notes field has been used, select ‘Notes below slides’. However, remember that the slide appears as an image and will not be read by a screen-reader so notes must be very explanatory. TechDis have a description on their website that explains the process further. Tip 8: Add alternative text to images (effective for Word and PowerPoint) How to: Page 6 of 8 Nottingham Trent University | Centre for Academic Development and Quality Right-click on the image and choose Format picture... Select the Web tab and enter the Alternative text in the box provided. The alt-text will not be visible but can be read by a screen-reader. Page 7 of 8 Nottingham Trent University | Centre for Academic Development and Quality Further Information and References Clark, Joe, August 22 2005, Fact and Opinions about PDF Accessibility http://www.alistapart.com/articles/pdf_accessibility accessed 3/1/09 Evett, L. and Brown, D., 2005, “Text formats and web design for visually impaired readers – Clear Text for All”, Interacting with Computers, 17, 2005, 453 – 472, Available from http://www.sciencedirect.com/ Evett, L., Tranfield, G., Smith, P., Brown, D., and Hibberd, R., 2007, Accessible for all: PowerPoints, presented to NCRN 1st Seminar: SENS, 4th Jan 2007 Horton, S., 2006, “Access by Design: A Guide to Universal Usability for Web Designers”, New Riders, Berkeley CA. Online version of this book – which has a wealth of resources http://universalusability.com/index.html accessed 3/1/09 JISC TechDis Accessibility Essentials http://www.techdis.ac.uk/index.php?p=3_20 accessed 27/6/08 JISC TechDis flash animation explaining the process of converting PowerPoint slides to Word. http://www.techdis.ac.uk/resources/sites/accessibilityessentials3/modules/good%20p ractice/resources/WORD.HTM NTU elearning policy and guidelines. To be found on the elearning website, http://www.ntu.ac.uk/elearning/guidance/why_accessibility/accessibility_of_elearning _materials_policy/index.html , accessed 5/1/09 Tiresias.org (2008) Checklists http://www.tiresias.org/research/guidelines/checklists/index.htm accessed 3/1/09 Web Content Accessibility Guidelines 1.0, 1999, W3C Recommendation 5.5.1999, http://www.w3.org/TR/1999/WAI-WEBCONTENT-19990505, W3C W3C (2008) Web Accessibility Quick Tips: WCAG 2 at a glance, http://www.w3.org/WAI/WCAG20/glance/ accessed 27/2/09 W3C (2008) How to Meet WCAG 2.0: A customizable quick reference to Web Content Accessibility Guidelines 2.0 requirements (success criteria) and techniques, http://www.w3.org/WAI/WCAG20/quickref/ accessed 27/2/09 W3C (2008) Web Content Accessibility Guidelines (WCAG) 2.0, http://www.w3.org/TR/WCAG/ accessed 27/2/09 Page 8 of 8