2. Highway Traffic Management Systems
advertisement

Defining Visual User Interface Design Recommendations
for Highway Traffic Management Centres
Johanna Haider, Margit Pohl, Peter Fröhlich
Vienna University of Technology, Vienna University of Technology, FTW-Telecommunications
Research Center Vienna
{johanna.haider@gmail.com, margit@igw.tuwien.ac.at, froehlich@ftw.at}
Abstract
The design of traffic management systems is
challenging because of the large amount of dynamic data
which has to be analysed by operators. Systems have to
be designed appropriately to enable operators to react
efficiently and quickly. The following paper gives an
overview of guidelines derived from empirical research
in cognitive psychology and HCI. These guidelines
specifically address the design of traffic management
systems. The following topics seem to be especially
relevant: visual perception, geographic data, perception
of motion, monitoring of tasks and interaction. These
guidelines can help to design usable and useful systems.
Keywords: traffic management systems, usability,
interface design, guidelines
1. Introduction
The design of modern traffic management systems,
especially floating car data (data showing the current
state of car traffic), is a great challenge because of the
huge amount of data which is being presented and the
dynamic nature of the visualisations used to describe this
data. Traffic management systems using floating car data
enable short term traffic forecasting based on current and
historical floating car data. This kind of data occurs in
real time, and monitoring personnel has to make
decisions quickly. Systems have, therefore, to be
designed in a way to support users to perceive the
essential information at a glance.
In cognitive psychology and Human-Computer
Interaction, a considerable amount of research exists
which might inform the design of such systems.
Unfortunately, the utilisation of these results is not a
straightforward process. Sometimes, it is not clear how
basic research from cognitive psychology might be
applicable because of its abstract nature. In addition,
psychological research is often formulated in a way
which cannot be understood by information visualisation
designers. Therefore, a process of translation of this
research is recommendable [28, 8]. Spence argues that a
structured approach for guideline development is
necessary to translate the existing information from
cognitive psychology and HCI. He calls this process
“brokerage”. In this way, empirical research made in
cognitive psychology and HCI can be made useful for
information visualisation in a systematic way.
One important example in this context is the
phenomenon of change blindness [see e.g. 22]. Change
blindness refers to the fact that we often do not notice
changes in our environment, although they are
sometimes quite striking. This phenomenon is very
important for the design of animations. Such animations
often occur in monitoring systems. Rensink points out
that it is advisable to restrict the elements on the screen
to the number of those which are absolutely necessary
and to emphasise changes in animations to make users
aware of these changes.
The following paper gives an overview of relevant
empirical research from cognitive psychology and HCI
which might be applied in the process of the design of
floating car data systems. We found results in five
different areas: visual perception, geographic data,
perception of motion, monitoring tasks and interaction.
We first give a brief overview of traffic management
systems with a special emphasis on floating car data.
Then we give a structured overview of the guidelines we
found. The emphasis of the paper is on guidelines
derived from empirical research in cognitive psychology
and HCI. Guidelines might, of course, also be derived
from the experience of designers. Such guidelines are not
taken into account here.
The guidelines described here were developed for an
application for monitoring floating car data.
Nevertheless, we think that they are of more general
interest, and many of them might also be applied in other
contexts, especially in geographic information systems.
2. Highway Traffic Management Systems
Floating car data is qualitative traffic information
that enables accurate traffic assessment and the
prediction of accurate routing and navigation. The
visualisation of such information can uncover patterns in
the spatial and temporal distribution of the data.
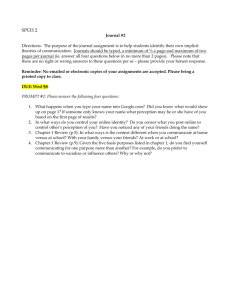
Traffic management for highways and freeways is
co-ordinated within control centers, where each operator
disposes of traffic flow maps, video screens, and
communication facilities to take appropriate measures
(e.g. changing speed limitations or issuing incident
warnings, see Figure 1).
Traffic management systems using floating car data
aim to visualise large scale real-time data to achieve a
better quality of service. Such traffic management
systems enable short term traffic forecasting based on
current and historical floating car data, offering
alternative routes for congestions and show up hot spots,
like problematic exits or bottlenecks in the road network.
3. Recommendations
Figure 1: Example of a highway traffic
management center (ASFINAG control center in
Vienna, Austria [4])
For the display of traffic flows, Traffic Management
Center operators still mostly have to rely on inductive
sensors distributed over distances of several kilometers.
Thus, in such setups, traffic flow information is usually
only available for relatively rough road sections. These
stationary devices have to be installed and, therefore,
cause a large amount of infrastructure and maintenance
costs.
However, floating car data services which connect a
fleet of floating cars traveling on a road network and a
central data system, can offer a more detailed picture of
the traffic situation (compare [13] [17]). Each car
collects timely data about every detail of the travelled
route, enabling a better situation awareness [31]. Since
floating car data comes from individual vehicles no
additional hardware on the roads is necessary.
This higher resolution may open up new
opportunities
beyond
conventional
overview
visualisation approaches, such as the interactive
inspection of the traffic situation by flexible zooming
from an overview map to the location of an incident or
traffic hot spot. Such novel techniques may potentially
change currently established practices using the
distributed representation of computer-based traffic flowmaps for overview and video for detail and verification.
However, floating car data also poses new
challenges as how to process and visualise a heavy traffic
load coming from a huge number of vehicles. The
question is how to present the available data in the best
possible way and how to handle the possible lack of data.
Real-time traffic monitoring also needs to solve the
problem of large amounts of data and presentation of
dynamic changes in the data. A fundamental requirement
for floating car data systems is statistical consistency.
The number of travelling cars needs to achieve a
significant penetration level.
As
mentioned
above,
the
following
recommendations were structured according to the
suggestions of Spence and DeBrujn and Spence [28, 8].
This structure has the form shown in table 1.
In the following description of the guidelines we did
not use this structure because of constraints in available
space. For a more exhaustive description of the
guidelines see [15].
The guidelines are specifically adapted to the needs
of designers of systems for traffic management systems.
There are, of course, more general usability guidelines
(e.g. on the use of colour) which we did not add because
these topics have already been discussed at great length
in the literature. We tried to develop a system of
guidelines which addresses more specifically the topic of
traffic management systems. We could not find any such
system of guidelines in the literature. Nevertheless, these
guidelines may also be relevant for other areas (e.g. for
the design of other geographical information systems).
3.1. Visual Perception
Visual perception refers to static presentations. In
this context, relevant information should be designed in a
more salient manner to support spatial inference making
and problem solving [11]. Preattentive attributes could,
e.g., be colour, hue, orientation, shape, texture, motion
etc. They are perceived more rapidly and efficiently than
other attributes. Such attributes can be used to guide the
user’s attention to elements of the visualisation which the
user should reflect upon. The use of preattentive
processing has been discussed broadly in information
visualisation. Other aspects in the context of visual
perception are chunking of elements and 2D vs 3D.
The following guidelines were formulated:
Guideline 1: Choose pre-attentive attributes according to
data type.
The mapping has to be focused on the most
important conceptual attributes. Designers should not use
a combination of too many pre-attentive attributes
because then the important data does not pop out to get
the user’s attention. The conjunction of more than one
attribute is a difficult issue and does not always work
[32, 33].
ID
Title
Description
Effect
Upside
Downside
Issues
Theory
especially road networks, are visualised schematically
and reduced to include only the necessary information.
The cartographic community has generally accepted
design practices.
The description gives a brief outline of
the guideline.
In contrast to description, effect describes
in detail how the guideline works (e.g.,
pointing out changes to the users in an
animation helps them to become aware of
these changes).
Upside describes the advantages of the
effect of the guideline. Positive effects
can be described in more detail.
Downside describes possible negative
effects of these guidelines. Restricting the
numbers of items on a screen, e.g., has
the consequence that users cannot see
some things at a glance.
In this category, any relevant issues can
be described, especially context variables.
Animations might, e.g., be advisable in
some
contexts
(highly
dynamic
phenomena), but not in others.
In this category, empirical research
substantiating the guideline is described.
Thus, designers can get an idea whether a
guideline is well founded or not.
Table 1: Guideline structure [28]
Guideline 2: Group elements to a maximum of five
chunks.
Cognitive load theory describes the amount of data
which can be held in memory, and the duration of mental
processing required to solve a problem [10]. Chunking
helps users to develop coherent mental models of data.
elements. Users build mental models for spatial
reasoning in working memory, and the number of
elements that can be integrated into one model is usually
very small (four to five) [10].
Guideline 3: Prefer 2D representations over 3D.
2D vs 3D is a highly controversial issue. There are
studies indicating that 3D can be beneficial when the
problem and the data are very complex and the users
experienced. In general, 2D should be preferred because
the cognitive load of 3D representations is very high.
Consequences of 3D representations are visual clutter
and the problem of identifying the position of graphical
elements with respect to the axes [1, 33].
3.2. Geographic Data
There is a large body of empirical research which
can inform the design of visualisations of geographic
data. Visualisation technology offers new possibilities
for geographical visualisation tasks to explore,
understand and communicate spatial phenomena. Maps,
Guideline 4: Use aggregates for the representation of
large datasets.
Displays with too many data points become
cluttered and it is hard to analyse the data because trends
and patterns cannot be identified anymore. The
representation of large datasets can be simplified with
the help of aggregates which represent a group of data
points so that fewer markers are needed and the display
does not get crowded. The most important characteristics
are geographic location, time and category [2].
3.3. Perception of Motion
The use of animation in information visualisation is
a controversial issue. Tversky et al [30] and Robertson et
al [23] are skeptical about the use of animation. They
argue that there is not enough evidence for the assumed
advantages of animations and that small multiples may
yield better results. On the other hand, Archambault et
al’s [3] results indicate that animation can be beneficial
under certain circumstances. It seems to be more
beneficial to use animations to show dynamic evolution
of data. In contrast to that, data that require the user to
interpret topological information are better displayed by
small multiples. One advantage of animations are the
micro steps that convey more information than possible
with small multiples [27]. The main problem of
animation is that information can change from one
moment to the next quite significantly. Therefore, users
are likely to miss important information or cues [16].
Guideline 5: Prefer small multiples for comparing data.
It is easier to understand multiple static frames than
to follow an animation because all the information is
available all the time. One can examine the diagrams in
one’s own speed and jump back and forth as one likes.
There are studies suggesting that people mentally
represent dynamic processes through a series of static
small multiple snapshots based on critical moments
rather than as dynamic representations [14].
Guideline 6: Use animations for transitions
Animation is an effective way of presenting
transitions [30]. Visual transitions establish coherence
using visual relationships between events occuring in
adjacent frames in an animation. A model of visual
attention and spatio-temporal sensitivity is presented by
Yee et al [34]. This model uses limitations of human
perception to omit unnecessary information and thereby
focuses the user’s attention on relevant information.
There is a considerable amount of research supporting
this guideline. Among others Fabrikant et al [12] point
out that there is a relationship between perceptual
saliency and transitions. Comparison of saliency in
animations with and without transitions shows that
without transitions dominant visual properties within the
frame grab the attention instead of changes from one
frame to another.
Guideline 7: Reduce visual events to a minimum on a
display.
Change blindness is a highly relevant topic for
designers of animations. Designers have to take into
account that users of information visualisation systems
can only perceive a limited amount of information on the
screen. They have difficulties to see changes when they
are not obvious. The number of visual elements on the
screen should, therefore, be reduced to a minimum to
enable users to identify these objects easily. Especially in
animated interfaces, designers should only show the
most relevant phenomena. Movement in the background
should be avoided as much as possible Attention should
be guided to the relevant objects at the right moment.
Rensink [21] derived these guidelines based on extensive
empirical research.
3.4. Monitoring of Tasks
Applications for monitoring tasks have to be
designed carefully to enable personnel to detect
significant changes quickly. In monitoring tasks,
interrupting signals outside the immediate area of the
user’s attention are often used to indicate new and
important events. An important aspect related to
supervisory control is, therefore, to gain the attention of
the users [32]. The animations need to be slow and clear
enough for observers to perceive movements, changes
and their timing. Motion is particularly suited to attract
the user’s attention due to its fast pre-attentive viusal
processing. Bartram [5] showed that even motion in
peripheral vision is particularly effective at getting
attention.
Geometric,
temporal
and
thematic
characteristics of data are of interest for operators to
detect patterns of events. They want to see anomalies,
ongoing processes, relationships in space, causes and
trends. Monitoring spatio-temporal behaviour over
longer series enables the users to gain insights into
processes and relationships and to detect trends [6].
Guideline 8: Use motion and sound as a notification
element
Changes may not be perceived if the user’s gaze is
directed elsewhere. Notifying elements should be
designed in a way so as not to distract from the primary
task, but on the other hand to be insistent enough to
attract the user’s attention [7]. Small periodic motions
are significantly better signals than colour or shape.
Especially in peripheral vision motion is more effectively
detected and more accurately identified. Results in
Schlienger et al [24] confirm the hypothesis that
animation and/or sound improve change detection.
Because sound conveys information regardless of the
user’s focus of attention, using the audio channel is an
appropriate modality for notification of changes.
Guideline 9: Avoid load imbalances resulting from the
aggregation of temporal data.
Aggregation of temporal data is necessary to avoid
exaggerated cognitive load originating from large
amounts of real-time data, e.g. in large-scale traffic
monitoring. Temporal aggregation is analogous to static
aggregation. The problem is how to decide how much
and which of the floating car data records should be used
in order to balance monitoring accuracy and timeliness.
Liu et al [20] observed that floating car data is often
redundant (similar speed and location), so that omitting
of data does not lead to a noticeable loss of accuracy.
The existing methods for spatial, temporal and attributive
aggregation of movement data are discussed by
Andrienko and Andrienko [2].
3.5. Interaction
Interactivity can have many advantages for working
with information visualisations, especially for
information visualisations representing large and
complex data sets [19]. Filtering or zooming, for
example, can be very helpful in such a context.
Interactivity can be useful to make perception and
comprehension easier with the aid of close-ups, zooming
and alternative perspectives [30]. Human perception and
cognition in general are active processes which often use
the environment as a kind of external memory [33].
Interaction with the environment is, therefore, a natural
feature of perception and cognition. Interaction with
information visualisations exploits this propensity of
human perception and cognition.
Guideline 10: Use the visual information seeking
mantra.
Shneiderman’s visual information seeking mantra
[25] describes a simple guideline for advanced GUIs and
indicates how an information visualisation system can
support users in the search for information and insights.
“Overview first, zoom and filter, then details-ondemand”. The visual information seeking mantra is one
of the most well-known guidelines in information
visualisation.
Guideline 11: Let the user control the presentation speed
of an animation.
The users should be enabled to control the speed of
an animation so that they can focus on the relevant parts
of the system. If the animation is too fast, users can miss
information, if it is too slow users may not see the
motion at all [14], [29]. Harrower [16] suggests to give
the user control over the presentation speed and states
that users often get frustrated when they are not allowed
to control the animation. He also recommends to use
standard VCR-style controls (e.g. stop, play) for the
interaction with an animation as they are widely
understood and well known. Kriglstein et al [18] argue,
based on a detailed review of the literature, that slower
speeds support the creation of consistent mental models.
The presentation speed also influences the ability to
identify changes in the animation. Detailed user studies
indicate that users take advantage of control elements,
but that these elements have to be designed appropriately
to support the users [18].
Guideline 12: Use the interaction technique “smooth
zooming”.
Users typically have an interest in specific parts of
an information visualisation. They need tools to help
them to focus on these parts of the visualisation.
Zooming is one possibility to enable them to do this. In
this context, users should be enabled to control the zoom
factor and the zoom focus [25]. A serious usability
problem with zooming occurs when no orientation
features in high zoom levels exist. The viewer then loses
the orientation because of missing context, as described
by Cockburn et al [9]. This phenomenon is called
“Desert Fog”. Smooth zooming can assist users to
develop a consistent mental model of their position and
the related context [25].
Guideline 13: Use the interaction technique “filtering”.
Filtering can help users to get a more detailed view
of the data and form a more complex mental model.
Users can concentrate on those parts of the data which
interest them most. Dynamic queries is one example of
how filtering might be realised [25]. Reducing
information on a display and providing users with the
ability to turn components of the visualisation off and on
is also suggested by Ware [32]. Tekusova et al [29]
pointed out that features like a selection, filter, and
search function can be useful for users to highlight
specific data which they would like to observe during an
animation. Liu et al. [20] introduce a layered indexing
method to enable traffic querying on different
resolutions. Harrower also states that reducing
complexity and information overload can be achieved by
enabling the user to choose which data should be
visualised on the screen [16].
Conclusions
The goal of the work presented in this paper is the
development of guidelines for the design of floating car
data systems which visualise highly dynamic spatiotemporal data sets. The guidelines presented in this paper
are based on empirical research in cognitive psychology
and HCI. We concentrated on guidelines which reflect
the specific requirements of floating car data systems,
but the guidelines can also be used in other areas,
especially for geographic information systems. The
specific areas covered are: visual perception, geographic
data, perception of motion, monitoring of tasks,
interaction.
Some limits of this research should be mentioned.
There are still few evaluation studies concerning the
visualisation of time-oriented data. Therefore, the
empirical basis for the guidelines is still somehow slim.
More research in this area is certainly necessary to give
designers are more comprehensive guidance for their
work. In addition, guidelines should in general be used
with caution. They cannot cover every aspect of the
complexity of real life. In addition, they tend to favour
traditional approaches. Innovative solutions often
transcend the scope of guidelines. Nevertheless, we think
that such guidelines can be usefully applied to support
designers in their work.
Acknowledgements
This work was funded by two projects. The first
project is CVAST – Centre of Visual Analytics Science
and Technology. This project is funded by the Austrian
Federal Ministry of Economy, Family and Youth in the
exceptional Laura Bassi Centres of Excellence initiative.
This work was also funded by the FTW strategic
project
U0
(User-centered
Interaction
and
Communication Economics). The Competence Center
FTW Forschungszentrum Telekommunikation Wien
GmbH is funded within the program COMET Competence Centers for Excellent Technologies by
BMVIT, BMWA, and the City of Vienna. The COMET
program is managed by the FFG.
References
[1]
Wolfgang Aigner, Silvia Miksch, Heidrun Schumann,
and Christian Tominski. Visualization of Time-Oriented
Data. Springer 2011.
[2] Gennady Andrienko and Natalia Andrienko. Spatiotemporal aggregation for visual analsis of movements. In
IEEE Symposium on Visual Analytics Science and
Technology, 51-58, 2008.
[3] Daniel Archambault, Helen Purchase, and Bruno Pinaud.
Animation, small multiples, and the effect of mental map
preservation in dynamich graphs. IEEE Transactions on
Visualization and Computer Graphics, 17(4):539-552.
[4] ASFINAG:
http://www.heuboe.de/de/aktuelles/details/article/12/besu
chen-sie.html
[5] Lyn Bartram. Moticons: detection, distraction and task.
International Journal of Human-Computer Studies,
58(5); 515-545, May 2003.
[6] Connie Blok. Monitoring change: Characteristics of
dynamic geo-spatial phenomena for visual exploration.
In Spatial Cognition II, Integrating Abstract Theories,
Empirical Studies, Formal Methods, and Practical
Applications, 16-30, Springer 2000.
[7] Connie Blok. Dynamic visualization variables in
animation to support monitoring of spatial phenomena.
PhD thesis, Universiteit Utrecht, 2005.
[8] Oscar De Brujn and Robert Spence. A new framework
for theory-based interaction design applied to
serendipitous information retrieval. ACM Transactions
on Computer-Human Interaction 15(5):5:1-5:38, May
2008.
[9] Andy Cockburn, Amy Karlson, and Benjamin B.
Bederson. A review of overview+detail, zooming, and
focus+context interfaces. ACM Computer Survey
41(1):2:1-2:31, 2009.
[10] Dominik Engel, Sven Bertel, and Thomas Barkowsky.
Spatial principles in control of focus in reasoning with
[11]
[12]
[13]
[14]
[15]
[16]
[17]
[18]
[19]
[20]
[21]
mental representations, images and diagrams. In Spatial
Cognition IV. Reasoning, Action, and Interaction.
Lecture Notes in Computer Science, 181-203, 2005.
Sara Irina Fabrikant. Cognitively inspired and
perceptually salient graphic displays for efficient spatial
inference making. Annals of the Association of American
Geographers, 100(1): 1-17, 2010.
Sara Irina Fabrikant, and Kirk Goldsberry. Thematic
relevance and perceptual salience of dynamic
geovisualization displays. In Proceedings of the 22th
ICA/ACI International Cartographic Conference, La
Coruna, Spain, July 9-16, 2005.
Corrado de Fabritiis, Roberto Ragona, Gaetano Valenti.
Traffic Estimation and Prediciton Based on Real Time
Floating Car Data. In Proceedings of the IEEE
Conference on Intelligent Transportation Systems, ITSC
2008, pages 197-203, 2008.
Amy L. Griffin, Alan M. MacEachren, Frank Hardisty,
Erik Steiner, and Bonan Li. A comparison of animated
maps with static small-multiple maps for visually
identifying space-time clusters. Annals of the Association
of American Geographers, 96(4):740-753, 2006.
Johanna Haider. Design Guidelines for Effective
Visualisations on the Basis of Empirical Studies.
Master’s Thesis, Vienna 2013.
Mark Harrower. Designing effective animated maps.
Cartographic Perspectives, 44:63-65, 2003.
B.S. Kerner, C. Demir, R.G. Herrtwich, S.L. Klenov, H.
Rehborn, M. Aleksic, A. Haug. Traffic state detection
with floating car data in road networks. In Proceedings
of the International IEEE Conference on Intelligent
Transportation Systems, 2005. 44- 49, 2005.
Simone Kriglstein, Margit Pohl, and Claus Stachl.
Animation for time-oriented data: An overview of
empirical research. In Proceedings of the IV ’12
conference, 30-35, 2012.
Bongshin Lee, Petra Isenberg, Nathalie Henry Riche, and
Sheelagh Carpendale. Beyond Mouse and Keyboard:
Expanding Design Considerations for Information
Visualization Interactions. IEEE Transactions on
Visualization and Computer Graphics, 18(12): 26892698, 2012.
Kuien Liu, Ke Deng, Zhiming Ding, Mingshu Li and
Xiafeng Zhou. Moir/mt: monitoring large-scale road
network traffic in real-time. In Proceedings VLDB
Endowment, 2(2): 1538-1541, 2009.
Ronald A. Rensink. Internal vs. external information in
visual perception. In Proceedings of the 2nd international
symposium on Smart Graphics, SMARTGRAPHICS ’02,
63-70, 2002.
[22] Ronald A. Rensink, J. Kevin O’Regan, and James J.
Clark. To see or not to see: the need for attention to
perceive changes in scenes. Psychological Science,
8(5):368-373, 1997.
[23] George Robertson, Roland Fernandez, Danyel Fisher,
Bongshin Lee, and John Stasko. Effectiveness of
animation in trend visualization. IEEE Transactions on
Visualization and Computer Graphics, 14(6):1325-1332,
2008.
[24] Céline Schlienger, Stéphane Chatty, Magali Anquetil,
and Christophe Mertz. Improving users’ comprehension
of changes with animation and sound: an empirical
assessment. In Proceedings of the 11th IFIP TC 13
international
conference
on
Human-Computer
Interaction. INTERACT’07, 207-220, 2007.
[25] Ben Shneiderman. The eyes have it: a task by data type
taxonomy for information visualizations. In Proceedings
of the IEEE Symposium on Visual Languages, 336-343,
1996.
[26] Ben Shneiderman. Promoting universal usability with
multi-layered interface design. In Proceedings of the
2003 conference on universal usability, CUU ’03, 1-8,
2003.
[27] Terry A. Slocum, Connie Blok, Bin Jiang, Alexandra
Koussoulakou, Daniel R. Montello, Sven Fuhrmann, and
Nicholas R. Hedley. Cognitive and usability issues in
geovisualization.
Cartography
and
Geographic
Information Science 28(1): 61-75, 2001.
[28] Bob Spence. The broker. In Achim Ebert, Alan Dix,
Nahum Gershon, and Margit Pohl, editors, Human
Aspects of Visualization. Springer, 10-22, 2011
[29] Tatiana Tekusová, Jörn Kohlhammer, Slawomir J.
Skwarek, and Galina V. Paramei. Perception of direction
changes in animated data visualization. In Proceedings of
the 5th symposium on applied perception in graphics and
visualization, APGV ’08, 205-205, 2008.
[30] Barbara Tversky, Julie Bauer Morrison, and Mireille
Betrancourt. Animation: can it facilitate? International
Journal of Human-Computer Studies, 57:247-262, 2002.
[31] Tiedong Wang, Tingjian Fang, Jianghong Han, and Jian
Wu. Traffic monitoring using floating car data in Hefei.
In IEEE Proceedings of the 2010 Symposium on
Intelligence Information Processing and Trusted
Computing, IPTC’10, 122-124, 2010.
[32] Colin Ware. Information Visualization. Perception for
Design. Morgan Kaufmann Publishers 2004.
[33] Colin Ware. Visual Thinking for Design. Morgan
Kaufmann Publishers, 2008.
[34] Hector Yee, Sumanita Pattanaik, and Donald P.
Greenberg. Spatiotemporal sensitivity and visual
attention for efficient rendering of dynamic
environments. ACM Transactions on Graphics 20(1):3965, January 2001.