Dynamically Generated Scalable Vector Graphics (SVG)
advertisement

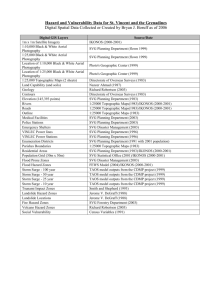
Dynamically Generated Scalable Vector Graphics (SVG) for Barrier-free Web-Applications1 The first three slides show a black page, one with a tunnel view and another one which is blurry. These slides should visualize how people with visual impairments (blindness, Retinitis Pigmentosa and Gray Star) feel during a presentation without having equivalent accessible materials. Slide topic: Overview Goal Basics o Web Accessibility o Scalable Vector Graphics (SVG) "Access2Graphics" Prototype o Supported kind of graphics o User groups and their requirements Outlook Slide topic: Goal (1/2) Graphics should be stored once in a database and dynamically generated for each user desire. This is possible with "Scalable Vector Graphics". Slide topic: Goal (2/2) The graphic on this slide visualizes the big picture of the procedure to generate a user dependent graphic. The process starts with the user and the specification of his/her special needs. Before the user can access a website he/she has to fill out a user profile form so that the graphic can be adapted to his/her needs. After this procedure they can access every website of the specific domain. If a website contains SVG graphics they will be generated out of a database adjusted to the specific user settings and the appropriate output device like monitor, PDA, mobile phone, voice output, braille text and/or tactile bitmap. Slide topic: Web Accessibility (1/4) WAI Definition: Web accessibility means that people with disabilities can perceive, understand, navigate, and interact with the Web, and that they can contribute to the Web. From this it follows that ... Web accessibility stands for "using the web without encountering barriers" Access to the web by everyone 1 Hint: Graphics form the Power Point Presentation are in this accessible document either described in words or if not important not mentioned. Screenshots from the presented prototype are expressed in HTML or SVG source code. Web accessibility considers all kinds of disabilities including older people with changing abilities due to aging Slide topic: Web Accessibility (2/4) Kinds of disabilities: Blind Low vision Color deficit Physical handicapped Cognitive handicapped Deaf Slide topic: Web Accessibility (3/4) Why is Web Accessibility an issue? The Web is a key resource for: o News, information, commerce, entertainment, o Classroom education, distance learning o Job searching, workplace interaction o Civic participation and integration, government services Barriers impact a significant population Problems: Not only responsibility of the web developer Web accessibility depends on several components working together o Underlying web technology o Tools to produce web content o Tools to access web content Slide topic: Web Accessibility (4/4) Strategies to improve Web Accessibility: World Wide Web Consortium (W3C) Web Accessibility Initiative (WAI) Legal guidelines o European Union o Germany: BITV (Barrier-free information technology regulation) o Austria: Article 7 of the federal constitution, Federal obstruction equalization law (since 01.01.2006) Slide topic: "Scalable Vector Graphics" (SVG) "Scalable": Graphics can be smoothly scaled without quality losses. "Vector": Vector graphic shapes constitutes the most important graphic object in SVG. Alongside pictures and text are also considered as graphic objects. "Graphics": SVG displays the graphical part of the XML-family. Slide topic: "Scalable Vector Graphics" (SVG) XML-based language for describing two-dimensional vector and mixed vector/raster graphics W3C Specification Contained information is structured in the source code Scalable Large SVG graphics save disc space Support of script and stylesheet languages Specifications for mobile devices: SVG Basic & SVG Tiny Slide topic: "Scalable Vector Graphics" (SVG) Accessibility Features: Alternative equivalents Variable presentation depth Internationalization Filter effects The following XML code illustrates an example SVG graphic which represents a smiley. <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="120px" height="120px"> <title>Smiley</title> <desc>The picture shows a yellow smiling face.</desc> <g> <title>Face</title> <desc>The face is represented by a yellow circle.</desc> <circle cx="60" cy="60" r="40" style="fill:yellow;stroke:black;stroke-width:1;"/> </g> <g> <title>Eyes, nose and mouth</title> <desc>The facial expression is displayed in black color.</desc> <g style="fill:black;stroke:black;stroke-width:1"> <title>Eyes</title> <circle cx="48" cy="44" r="3"/> <circle cx="72" cy="44" r="3"/> </g> <g> <title>Nose</title> <line x1="60" y1="50" x2="60" y2="70" style="stroke:black;stroke-with:2;"/> </g> <g> <title>Mouth</title> <ellipse cx="60" cy="75" rx="15" ry="7" style="fill:black;stroke:black;"/> <ellipse cx="60" cy="71" rx="15" ry="7" style="fill:yellow;"/> </g> </g> </svg> Slide topic: "Access2Graphics" What is Access2Graphics? Which kinds of graphics are supported by Access2Graphics? How can graphics be adapted for individual user desire? Slide topic: What is "Access2Graphics"? Web-Application: Providing an as much as possible barrier-free access to SVG graphics for users with disabilities. Functional range of "Access2Graphics": User functions: o SVG files list presentation which are contained in the database o Set profile Admin functions: o Import SVG o Create chart o Edit SVG o Delete SVG Slide topic: Supported kinds of graphics Charts Images Features: Links to Web page(s) → image map Links to audio files Slide topic: User profile and the impacts on graphics User profile (HTML extract): <html> ... <h1>User profile form:</h1> <form name="userProfile" action="userProfile.php" method="post"> <fieldset> <legend><b>User specific settings:</b></legend> <input type="checkbox" name="blind">Blind<br> <input type="checkbox" name="lowV">Low vision: <select name="scaling"> <option value="3">maximum</option> <option value="2">bigger</option> <option value="1">big</option> <option value="0" selected>normal</option> <option value="-1">small</option> </select>graphic size<br> <input type="checkbox" name="colorD">Defective color vision<br> <input type="checkbox" name="greyG">Grayscale graphic<br> <input type="checkbox" name="cognitiveH">Cognitive handicapped<br> <input type="checkbox" name="physicalH">Physical handicapped<br> <input type="checkbox" name="deaf">Deaf </fieldset><br> <fieldset> <legend><b>Language:</b></legend> <input type="radio" name="language" value="de" >German<br> <input type="radio" name="language" value="en" checked>English </fieldset> <input type="submit" name="saveProfile" value="Create profile"> </form> ... </html> Impacts on graphics: Text o Only the title o Only the title and description o All textual content Colors o Grayscale o User-defined Size Language Slide topic: Blind people Situation: No perception of images Alternative text is essential Making use of screen readers or self-voicing applications Screen reader: Software application Identifies and interprets information on the screen Presented to visual impaired people via braille displays or as speech (e.g. JAWS) Slide topic: Blind people Access2Graphics solution: Charts will be displayed as tables. Example (HTML extract): <html> ... <!-- In the following div area the svg image will be included. --> <div> <h2>Student accommodations in Linz/Danube</h2> <object data="pics/e8483e736df248ce53e1237f245d6351.svg" type="image/svg+xml" width="600" height="300"> <param name="src" value="pics/e8483e736df248ce53e1237f245d6351.svg"> </object><br> </div><br> <!-- Textual representation of the SVG image in a table. --> <div> <meta name="svg_graphic" content="The following text is an graphic equivalent for blind people."> <h1>Pie chart</h1> <h2>Student accommodations in Linz/Danube</h2> <h3>This pie chart visualizes all student accommondations in Linz/Danube and the amount of places they hold.</h3><br> <table summary="chartData" border="1"> <tr><th>Wert</th><th>Bezeichnung</th><th>Beschreibung</th></tr> <tr><td>1310</td><td>Raab Heim</td><td>Julius Raab Heim</td></tr> <tr><td>470</td><td>JKH</td><td>Johannes Kepler Heim</td></tr> <tr><td>316</td><td>Wist Haus</td><td></td></tr> <tr><td>175</td><td>ESH</td><td>Evangelisches Studentenheim</td></tr> <tr><td>133</td><td>KHG</td><td>Heim der Katholischen Hochschulgemeinde Linz</td></tr> <tr><td>200</td><td>Akademikerhilfe</td><td>Studentenheim Akademikerhilfe</td></tr> </table><br> </div> ... </html> Slide topic: Blind people Access2Graphics solution: Images become accessible through descriptions of several graphical fragments. Slide topic: Blind people Access2Graphics solution: Graphics like the one discussed before (smiley) will be represented in HTML as follows. HTML extract: <html> ... <div> <h2>Smiley</h2> <object data="pics/e8483e736df248ce53e1237f245d6351.svg" type="image/svg+xml" width="120" height="120"> <param name="src" value="pics/e8483e736df248ce53e1237f245d6351.svg"> </object><br> </div><br> <div> <meta name="svg_graphic" content="The following text is an graphic equivalent for blind people."> <h2>Smiley</h2> <h3>The picture shows a yellow smiling face.</h3> <ul> <li><b>Face</b></li><br>The face is represented by a yellow circle. </ul> <ul> <li><b>Eyes, nose and mouth</b></li><br>The facial expression is displayed in black color. <ul><li><b>Eyes</b></li><br></ul> <ul><li><b>Nose</b></li><br></ul> <ul><li><b>Mouth</b></li><br></ul> </ul> </div> ... </html> As the example shows the title and description of a graphic will be displayed as headings in HTML and the groups as HTML lists. Slide topic: Visual impaired people Kinds of visual impairments: Retinitis pigmentosa Macula degeneration Diabetic retinopathy Green star Gray star Slide topic: Visual impaired people Access2Graphics solution: Scaling of the graphic in a quite similar way it is usual in the Microsoft Internet Explorer. Slide topic: People with limited color vision Situation: Identification of colors is limited or not possible. Reason: Defect in one or more of the three cones. Classification: Anomalous Trichromacy (Protanomaly, Deuteranomaly, Tritanomaly) Dichromacy (Protanopia, Deuteranopia, Tritanopia) Monochromacy Slide topic: People with limited color vision The Access2Graphics solution provides a possibility to set the following values for people with color deficits: Color (RGB) Saturation Brightness (RGB) Contrast (RGB) Slide topic: People with limited color vision Access2Graphics solution: Original → Grayscale presentation Slide topic: Physical handicapped people Situation: Difficulties in handling with input devices. Requirements: Commands reachable with the keyboard Links included in graphics must be reachable with the tabulator button Button size Slide topic: Physical handicapped people Access2Graphics solution: Extraction of navigation elements in a link list below the graphic so that they can be selected. Slide topic: Cognitive handicapped people Situation: Problems in understanding complex images Access2Graphics solution: Verbal graphic description Redundant information (e.g. links of an image map) Slide topic: Deaf people Situation: No perception of audio content Can lead to an leak of information Alternative text for audio content is essential Slide topic: Deaf people Access2Graphics solution: Alternative text presentation of the audio content below the graphic. Slide topic: Access2Graphics: Next steps Adaptation for mobile devices Integration in an existing web application Generation of more complex and different kinds of charts Analyzing of SVG files for providing structural information Expansion of the variety of setting possibilities for people with color deficits Slide topic: Contacts Johannes Kepler University Linz Altenberger Str. 69 4040 Linz, Austria Dipl.-Ing. Kerstin Altmanninger +43 (0732) 2468/9236 kerstin@tk.uni-linz.ac.at A. Univ.-Prof. Dr. Wolfram Wöß +43 (0732) 2468/9589 wolfram.woess@jku.at Slogan: If a window of opportunity appears, don‘t pull down the shade. (Thomas J Peters)