About Image Compression
advertisement

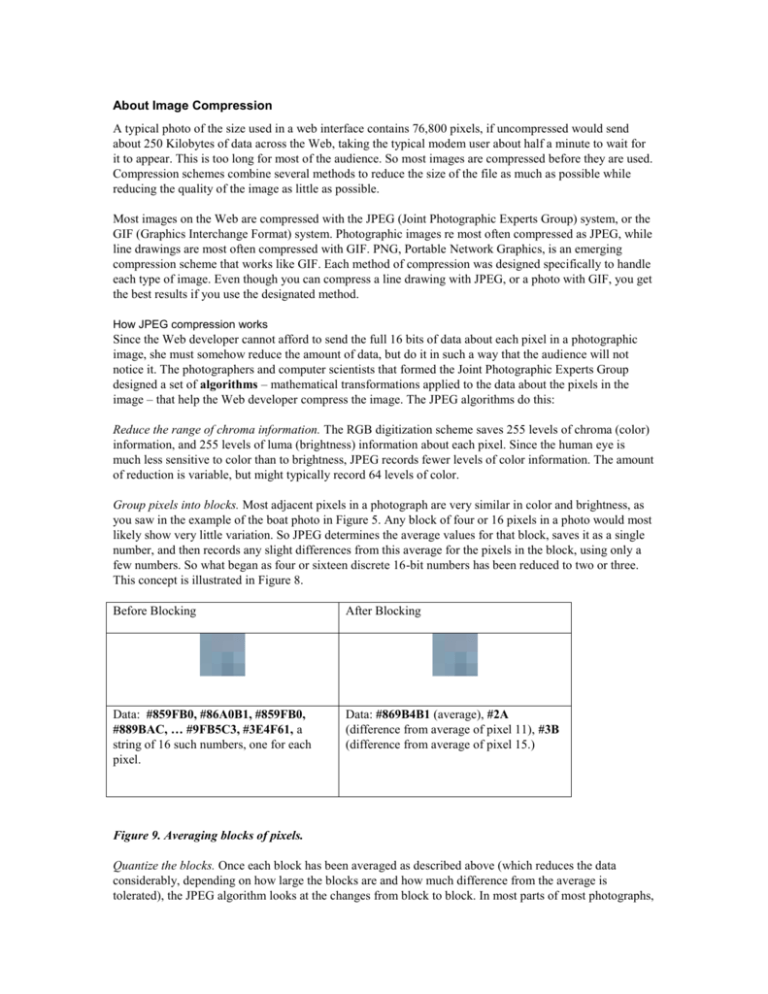
About Image Compression A typical photo of the size used in a web interface contains 76,800 pixels, if uncompressed would send about 250 Kilobytes of data across the Web, taking the typical modem user about half a minute to wait for it to appear. This is too long for most of the audience. So most images are compressed before they are used. Compression schemes combine several methods to reduce the size of the file as much as possible while reducing the quality of the image as little as possible. Most images on the Web are compressed with the JPEG (Joint Photographic Experts Group) system, or the GIF (Graphics Interchange Format) system. Photographic images re most often compressed as JPEG, while line drawings are most often compressed with GIF. PNG, Portable Network Graphics, is an emerging compression scheme that works like GIF. Each method of compression was designed specifically to handle each type of image. Even though you can compress a line drawing with JPEG, or a photo with GIF, you get the best results if you use the designated method. How JPEG compression works Since the Web developer cannot afford to send the full 16 bits of data about each pixel in a photographic image, she must somehow reduce the amount of data, but do it in such a way that the audience will not notice it. The photographers and computer scientists that formed the Joint Photographic Experts Group designed a set of algorithms – mathematical transformations applied to the data about the pixels in the image – that help the Web developer compress the image. The JPEG algorithms do this: Reduce the range of chroma information. The RGB digitization scheme saves 255 levels of chroma (color) information, and 255 levels of luma (brightness) information about each pixel. Since the human eye is much less sensitive to color than to brightness, JPEG records fewer levels of color information. The amount of reduction is variable, but might typically record 64 levels of color. Group pixels into blocks. Most adjacent pixels in a photograph are very similar in color and brightness, as you saw in the example of the boat photo in Figure 5. Any block of four or 16 pixels in a photo would most likely show very little variation. So JPEG determines the average values for that block, saves it as a single number, and then records any slight differences from this average for the pixels in the block, using only a few numbers. So what began as four or sixteen discrete 16-bit numbers has been reduced to two or three. This concept is illustrated in Figure 8. Before Blocking After Blocking Data: #859FB0, #86A0B1, #859FB0, #889BAC, … #9FB5C3, #3E4F61, a string of 16 such numbers, one for each pixel. Data: #869B4B1 (average), #2A (difference from average of pixel 11), #3B (difference from average of pixel 15.) Figure 9. Averaging blocks of pixels. Quantize the blocks. Once each block has been averaged as described above (which reduces the data considerably, depending on how large the blocks are and how much difference from the average is tolerated), the JPEG algorithm looks at the changes from block to block. In most parts of most photographs, adjacent blocks are pretty much the same color and the same brightness. Rather than repeat the same (or a very close) 16-bit number over and over across the image, the JPEG system looks at a group of adjacent blocks and calculates the difference of each from the average of all the blocks (which in most photos is not a very big difference), and then records those differences with a 4-bit or 8-bit number. The parameters of this averaging and quantization are adjustable by the user as he saves the JPEG image, so that the amount of compression (and concomitant reduction in picture quality) varies. Image editing programs such as Photoshop provide control over the amount of compression, as shown in Figure 10. By sliding the triangle to the left, the Web developer decreases the size of the file and at the same time reduces the picture quality. Sliding the triangle to the right increases picture quality at the cost of larger file size. Saving as JPEG from Photoshop. A typical photo saved with a medium amount of compression would drop in file size from 240 kilobytes to about 28 kilobytes. That’s about one-ninth of its original file size. The amount of the reduction depends on how the user sets the parameters, and on the nature of the photo itself. A photo with lots of areas of plain color will compress more under JPEG than a photo with more detail and color contrasts. Do it yourself: Compress an image Open an image in a program such as Photoshop. As you save it, try several different compression options and formats. Then open the saved files and compare them next to each other. What differences can you see? The compressed JPEG file is stored on the Web server in its own file, with a web-legal filename such as image.jpg. The .jpg file extension tells the user’s Web browser what kind of a file it is, so it will know how to decompress it. In most cases, the file is embedded into a Web page with HTML or JavaScript code, so that when the user opens the Web page, the image file is automatically downloaded. The mathematics of the JPEG algorithm work backward at the receiving end. The user’s Web browser receives the compressed file from the Web server, where special code in the browser decompresses it and displays it pixel by pixel on the Web page. First the code sets up each block of pixels with its averaged color and brightness, then goes through each block and recreates the modifications in each individual pixel. When this calculation is complete, and every pixel has a number, the image is displayed in the Web page by the browser. This decompression takes some time to perform, but not as much time as is saved by transmitting the much smaller compressed file. How GIF compression works The Graphics Interchange Format is a much simpler compression scheme. It starts by reducing the color depth of every pixel in the image to 8 bits or less. This cuts the file size by about two-thirds. The reduction in picture quality caused by this is much more noticeable in a photograph than in a line drawing. The second step of the GIF scheme looks for repetition in color across a row of pixels. In the image below, for instance, the top row of pixels, all 320 of them, are exactly the same pure white color. The GIF compressor looks across the row, finds all the same color, and instead of saving a string of 320 8-bit numbers, it saves one 8-bit number to represent the color, and then saves the note, “repeated 319 more times,” which it can do with just two numbers. So it has reduced the amount of data necessary to represent this top row of pixels from 320 to three numbers. That’s quite a reduction. When it gets down to the middle of the picture, row 120, it will need to save more information. The string if numbers for this row would include “white, repeated 20 times; red, repeated 50 times; blue, repeated 100 times; white, repeated 15 times; green, repeated 5 times; white, repeated 50 times.” That’s more data than the top row, but far less data than 320 8-bit numbers. Line drawing before and after GIF compression. This image started out as a 16-bit image, at about 240 K. Reducing it to 8-bit color cut its file size down to 120 K. Applying the second part of the GIF compression scheme cut its size down further to about 25 K. GIF compression works best on images with large areas of solid color. As with JPEG images, the user’s browser receives the compressed file from the Web server, than applies the GIF algorithm in reverse to recreate and then display the image on the Web page. Because fewer calculations are involved, the computer takes less time to decompress a GIF than a JPEG image. File Formats for Images on the Web JPEG and GIF are not the only file formats that Web browsers can decompress, but they are by far the most prevalent. A recently developed file format called Portable Network Graphics (PNG) uses algorithms similar to JPEG and GIF to compress images. It is designed to work best with line drawings, as a substitute for the GIF compressor. The image above compressed with the PNG scheme ends up at a file size of about 20K, a little smaller than with GIF. Image editing programs such as Photoshop can compress in all of these formats. The image-editing program takes care of the details of the compression algorithm for you. All you need do is choose Save As… or Save for Web…from the File menu. Warning: File Formats The popular Web browsers can automatically decompress and display images saved in the JPEG, GIF, and PNG file formats. They cannot do the same with other image file formats such as TIFF (Tagged Image File Format) or BMP (bitmapped) or PICT, PCX, PDF Portable Document Format), PSD (Photoshop), or EPS (Encapsulated PostScript). While Photoshop can save an image in all of these formats, only JPEG, GIF, and PNG can be handled automatically by the Web browser. The other formats – which were designed for other purposes, not for Web pages -- can indeed be sent over the Web, but they can be displayed only if the user has special software programs or browser plug-ins to display the image.