WEB PAGE DESIGN 1 - Provo High School
advertisement

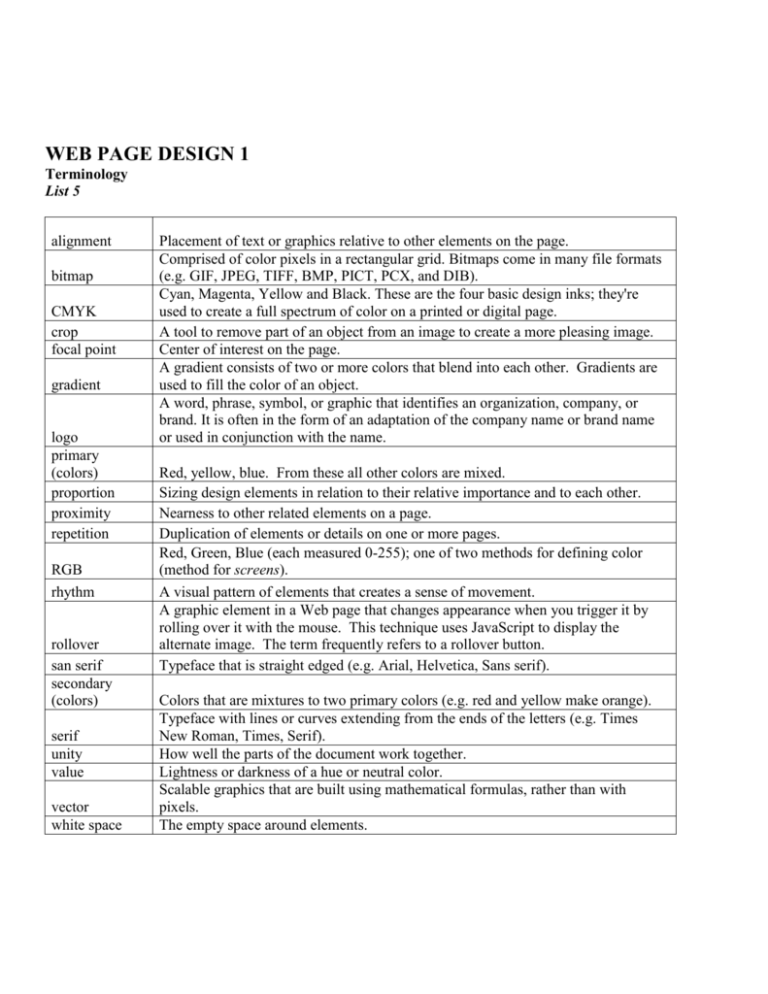
WEB PAGE DESIGN 1 Terminology List 5 alignment bitmap CMYK crop focal point gradient logo primary (colors) proportion proximity repetition RGB rhythm rollover san serif secondary (colors) serif unity value vector white space Placement of text or graphics relative to other elements on the page. Comprised of color pixels in a rectangular grid. Bitmaps come in many file formats (e.g. GIF, JPEG, TIFF, BMP, PICT, PCX, and DIB). Cyan, Magenta, Yellow and Black. These are the four basic design inks; they're used to create a full spectrum of color on a printed or digital page. A tool to remove part of an object from an image to create a more pleasing image. Center of interest on the page. A gradient consists of two or more colors that blend into each other. Gradients are used to fill the color of an object. A word, phrase, symbol, or graphic that identifies an organization, company, or brand. It is often in the form of an adaptation of the company name or brand name or used in conjunction with the name. Red, yellow, blue. From these all other colors are mixed. Sizing design elements in relation to their relative importance and to each other. Nearness to other related elements on a page. Duplication of elements or details on one or more pages. Red, Green, Blue (each measured 0-255); one of two methods for defining color (method for screens). A visual pattern of elements that creates a sense of movement. A graphic element in a Web page that changes appearance when you trigger it by rolling over it with the mouse. This technique uses JavaScript to display the alternate image. The term frequently refers to a rollover button. Typeface that is straight edged (e.g. Arial, Helvetica, Sans serif). Colors that are mixtures to two primary colors (e.g. red and yellow make orange). Typeface with lines or curves extending from the ends of the letters (e.g. Times New Roman, Times, Serif). How well the parts of the document work together. Lightness or darkness of a hue or neutral color. Scalable graphics that are built using mathematical formulas, rather than with pixels. The empty space around elements.