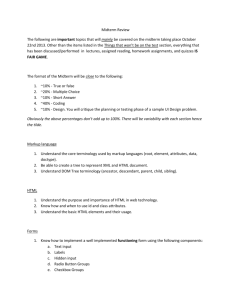
checklist for project
advertisement

Checklist: Vocabulary Pages – PART 1 really check these items off as you go . . . Html and CSS rules you need to use: body, table, th, td, p, h1, h2, .alignrt, .differentbg, a, a:hover, a:visited 1. Define a site (your folder will be lastname_vocab) 2. Create a NEW blank page, fill in the <title> (Chapter 1 & 2) . This first file will have an internal css style sheet. 3 Set the window size for the ibook: 1260 x 875 4. Save this page as “chapter_1_2.html” (in lastname_vocab folder) -----------------------------------------------------------------------------------------------------------5. Insert a table (2 columns, rows = number of terms you have + 1 which will hold the next/previous links. Click on the diagram of a table with the header <th> on top <th> doesn’t need the divider in there: merge those 2 cells (property panel). You can set the width at 750 px. Set border, cell padding and cell spacing to ZERO – we will define the size and look in CSS next. -----------------------------------------------------------------------------------------------------------6.<body> a. needs a bg color (css designer panel). You can change this any time, you can also play with a gradient bg – this will show only in live view – set to no repeat) b. set the margins for body to 0 (the top margin will change in a minute) Bring the table down about 1 inch (72 px) from the top of <body> (how do I do that? – it’s a <body> margin rule) 7. <table> a. center the table: margins again – auto left and auto right. b. choose a background color for <table> c.Your top row is referred to as <th> - merge those 2 cells into one cell (property panel). 8. <th> and <h1> a. background color <th> can have a unique bg color since it is a unique row with a unique tag. Set the vertical height of <th> to 65 px. b. The <th> row serves as the “header” -- Choose H1 format and type Chapter 1 & 2 c. make a css rule for h1 (centered, color, size, font). Set the margins of h1 (top, bottom) to 0 for starters, and if you need spacing top and bottom, adjust the top and bottom margins for h1. 9. <h2> for the terms: a. Type in each term you are going to define in the left column, one per row. b. Make a rule for h2 (it should be smaller than h1 and easy to read). Set the margins of h2 at 0 also. (font, color, size, align left). You can put in all the terms, select them all 10. <p> for the definitions. a. Type in your first term definition. Format this text as “paragraph” <p> (the properties panel, html). Please use your own words to help you understand what each term means. b. Make a css rule for <p> size, color, font (smaller than h2 or same size), margins 0, lineheight as needed (this is leading) 11. <td> needs padding and a border to separate these rows. a. Padding for td– notice how all the text sits right next to the edge of the cells? You can adjust this by setting the padding for TABLE DATA (td). For example: padding on the left and right = 10 px and top and bottom = 5 px. See what looks good to you. b. borders (color, style, thickness), choose -- borders: collapse 12. Create a class rule for an alternate color row a. Make a class (a css rule you can apply to anything). In the css designer panel, click on the style sheet, click + selector – and type in “.altbackground” choose the layout icon and set this bg color so it works with your color theme. b. Select every other row, choose the class from the Property Menu to apply it. Make sure you do not accidentally select any text or the background will only fill in behind the text and not the whole cell. Part 2 is next: making the links and moving the rules to an external css style sheet and linking this to your next page. Try to think about color themes which are easy to look at since the content is the point of the page. You can always adjust this throughout the semester.