Woods_Midterm

INF 286 Midterm II
Fall 2014
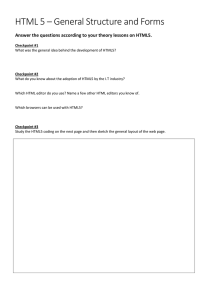
Problem 1 (20%) (based on Chapter 3)
Write the HTML and CSS code for an embedded style sheet that configures links without underlines; a background color of white; text color of black; is in Arial, Helvetica, or a sans-serif font; and has a class called new that is bold and italic. Please write your code directly in this
Word document.
<style type='text/css'> a:link { color: #000000; text-decoration: none; } a:visited { color: #000000; text-decoration: none; } a:hover { color: #000000; text-decoration: none; } body { background-color: #FFFFFF; font-family: 'Arial', Helvetica, sans-serif; }
.new { font-weight: bold; font-style: italic; }
</style>
Note: Please include only the code as described.
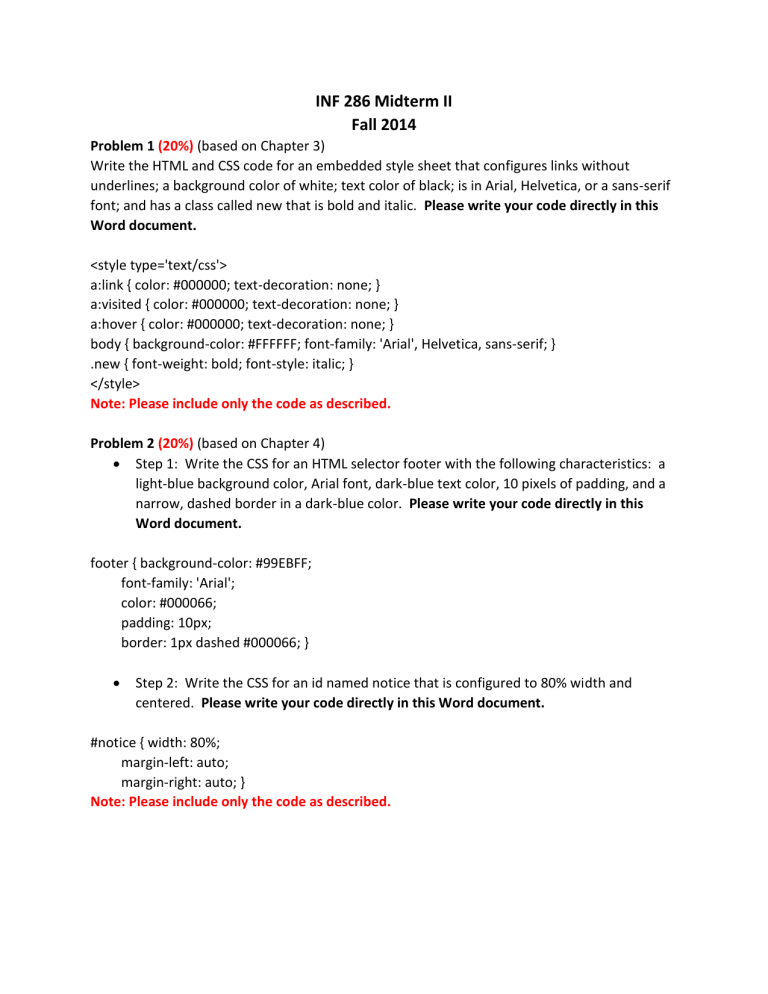
Problem 2 (20%) (based on Chapter 4)
Step 1: Write the CSS for an HTML selector footer with the following characteristics: a light-blue background color, Arial font, dark-blue text color, 10 pixels of padding, and a narrow, dashed border in a dark-blue color. Please write your code directly in this
Word document. footer { background-color: #99EBFF;
font-family: 'Arial';
color: #000066;
padding: 10px;
border: 1px dashed #000066; }
Step 2: Write the CSS for an id named notice that is configured to 80% width and centered. Please write your code directly in this Word document.
#notice { width: 80%;
margin-left: auto;
margin-right: auto; }
Note: Please include only the code as described.
Problem 3 (20%) (based on Chapter 6)
Step 1: Write the CSS for an id with the following characteristics: fixed position, light gray background color, bold font weight, and 10 pixels of padding. Please write your code directly in this Word document.
#id { position: fixed;
background-color: #E6E6E6;
font-weight: bold;
padding: 10px; }
Step 2: Write the CSS to configure an unordered list to display a square list marker.
Please write your code directly in this Word document. ul { list-style-type: square; }
Note: Please include only the code as described.
Problem 4 (30%) (based on chapter 7)
Step 1: Write the HTML5 snippet to create a tag that identifies a named fragment of a
Web page designated as “top”. Please write your code directly here in the WORD document.
<div id="top"> </div>
Step 2: Write the HTML5 snippet to create a link with the text “back to top” referring to the bookmark designated by “top”, which you created in the last step, referred to from the same page. Please write your code directly here in the WORD document.
<a href="#top">Back to Top</a>
Step 3: Write the HTML5 snippet to create a link to the bookmark designated by “top”, from a different page within the same web site. Assume the referring link is on a page called second.html and “top” is located on a page called first.html and the referring page is in the same directory. Please write your code directly here in the WORD document.
<a href="second.html#top"> </a>
Note: Please include only the code snippets for creating the bookmark and linking to the bookmarks as described.
Problem 5 (10%) (based on chapter 7)
Write the HTML5 code to create an anchor tag allowing a smartphone user to call the number 800-456-7890 from the link, using a block anchor structure of two lines: o An <h2> heading of your choice o A single line <p> element of your choice
<a href="tel:800-456-7890">
<h2>800-456-7890</h2>
<p>Dialing made easy!</p>
</a>