For access to Steve`s files on Layers Click here.
advertisement

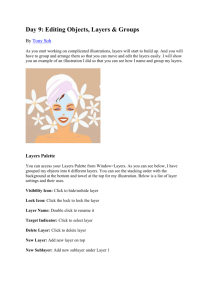
NOTES ON LAYERS (based on the layout used in Elements 9) 1. A key part of Photoshop a. The heart of Photoshop Elements and “one of the greatest image-editing inventions ever”. [Photoshop Elements 9 the missing manual] b. Layers are, without a doubt, the single most important aspect of Photoshop. Nothing worth doing in Photoshop can or should be done without layers. They’re so important that they have their own Layers panel as well as their own Layer category in the Menu Bar at the top of the screen. You can add layers, delete layers, name layers, rename layers, move layers, adjust layers, mask layers, show and hide layers, blend layers, lock and unlock layers, add effects to layers, group and ungroup layers, and even change the opacity of layers. Layers are the heart and soul of Photoshop. Best of all, layers are easy to understand, once you wrap your mind around them. [photoshopessentials.com] 2. Not just for special effects Layers tend to be associated with special effects and the manipulation of images but this underestimates the broader benefits that are available to anyone using Layers in the processing of images. 3. Main benefits in using Layers in the processing of images a. Changes to an image (eg improving contrast) can be held on separate layers thereby giving you greater control over those changes. b. Amendments can be edited or removed even after an image has been saved. c. Changes can be carried out on just selected areas of an image (eg someone’s face). d. Layer Masks and Blending Modes are only available with Layers. e. Basic effects such as the creation of a montage are easily done with Layers. 4. So what are Layers? a. A photo from your camera starts out as just one layer (the Background Layer) and this appears in the Layers Palette in Full Edit. b. If you open Full Edit you should see the Layers Palette at the bottom right of the screen. c. You can then add layers as you wish or in some case Elements will automatically create a layer as you carry out a certain action (eg if you add an object to the image or add text). d. The resulting set of layers is like a set of transparent plastic sheets that each contain some element of the build-up of the final image. As a result you can add and remove elements of an image and modify changes that have already made without altering the original. e. The layers are added one on top of the other with the upper layer altering or blocking the layer below. f. You can also change the order of the layers. 5. Warning: Save as a PSD file to retain layers a. When you save a file in Elements you are given a number of options as to the type of file you want the image to be saved as. You should save as a PSD file as this will retain the layers (ensure the layers box is ticked) and allow you to reopen the file at a later date and still have access to the layers. b. Saving as a JPEG file will flatten the image and you will lose the layers. 6. The layout of the Layers Palette a. The Layers Palette normally opens up when you open an image in Full Edit. In Elements version 9 it appears bottom right of the screen. If it does not open or it is accidentally closed you can open it by going to the Windows Menu at the top of the screen and clicking on Layers. b. The Palette shows each layer as it is added. As noted above, when an image is first opened in Full Edit there is only one layer, that of the original image or Background Layer; for example c. When there is more than one layer the active layer is the one that is highlighted. By clicking on a layer you make it the active layer. d. Each layer has an eye symbol on the far left of the layer – clicking on this closes the layer and clicking again reopens it. It does not delete the layer but determines whether it is visible or not (ie whether or not it affects the other layers). e. Other symbols on the Palette: (1) Top left - the layer Blending Modes – set to normal but if you click on “normal” you get a drop down menu showing a complete list of Blending Modes. You need to have more than one layer for this to work as the options provide different ways of combining or blending layers. Used mainly for creative effects. See 14 below. (2) Top right – the Opacity Slider – normally set at 100% but if you click on the arrow next to 100% you get a slider which allows you to reduce the percentage and thereby reduce the effect of the particular layer. Used to fine tune adjustments. See 11 below. (3) Top right above the Opacity Slider is a box shaped symbol made up four horizontal lines and a downward facing arrow – clicking on this gives you the Palette Menu. This gives a number of options many of which are also found in the Layer Menu at the top of the main screen. At the bottom of the palette there are a further series of symbols (going right to left): (4) Dustbin – clicking on this will delete the active layer. You can also delete a layer by clicking and dragging the layer over the symbol. (5) Lock – allows you to lock a particular layer (can lock whole of layer by clicking on padlock or can just lock the transparent part (ie area with no pixels) by clicking on the chequer board). The Background Layer is always locked (but see 12 below). (6) Chain link – allows you to link layers together. See 16 below. (7) Circle split b&w –clicking on this gives you the Adjustment Layer menu. See 21 below. (8) Square with white circle inside – clicking on this adds a Layer Mask to the active layer (note that Adjustment Layers automatically have layer masks). See 20 below. (9) Page turning over – clicking on this creates a new transparent layer. See 7 below. Note that other versions of Elements can have a different layout of the Palette. Layer Masks first came in with version 9. 7. Creating layers a. To make full use of Layers you will have to add new layers as and when required and there are several ways to do this. b. Firstly, you can add New Layer. This is a transparent layer (ie a layer without any pixels). i. A New Layer can be added by clicking on the icon at the bottom left of the Palette (looks like a page being turned) or by selecting New from the Layers Menu or New Layer from the Palette Menu. There is also a shortcut of Control/Shift/N. ii. Such a layer can be used to separate out tasks such as cloning or painting. By keeping the adjustments on separate layers it is then possible to amend them even after the file has been saved. iii. The new layer will automatically go to the top of the stack. c. Secondly, you can create a Duplicate Layer (ie a copy of the active layer). i. Many of the features of Elements will not work on a New Layer (eg filters) as there are no pixels; therefore, to keep any changes you make separate from the background layer you have to create a Duplicate Layer. If you wish the duplicated layer can then be deleted in the future to remove the effect of the change. ii. To create a Duplicate Layer use the Palette Menu or the Layers Menu or the shortcut Control J. d. Thirdly, selecting an Adjustment Layer (see 21 below) automatically creates a new layer. e. Fourthly, in certain situations Elements will insert a new layer. For an example when an object is pasted into the image or you add text. 8. Creating a new layer from part of an existing layer: a. One of most useful aspects of using Layers is that they allow you to apply a process to only a selected part of an image. For example, you may want to darken an over-exposed sky or lighten parts of a picture. b. First, ensure the relevant layer is active and then, say, use the Lasso tool to select the part of the image you want to amend. c. Secondly, copy the selection to a new layer: i. go to the Layers Menu at the top of the screen, click on the arrow next to New to get a further menu and select New Layer via Copy or ii. Use the short cut Control J. d. If you want to apply an Adjustment Layer to the selected part, after selecting the area to be adjusted, click on the Adjustment Layer icon (b&w circle) which gives you a menu of different types of adjustment. If you then click on, say, Levels, you will get a layer comprising just the selected area along with the Levels dialogue box. 9. Renaming a layer: It is often useful to rename the layers that you create to help identify their purpose. To do this double click on the layer name to give you an active text box and then type in the name (eg cloning layer). 10. Hiding a layer: a. As noted above each layer has an eye icon to the left of the layer as shown on the Layers Palette and this is used to turn off the effect of the layer or switch it back on. b. It is often useful to switch a layer on and off to see the effect it is having on the final image. For example, if you have used a layer for sharpening if you switch the layer off and on you can see if the sharpening has been too excessive. If the sharpening was too much you could delete the layer and start again or reduce the opacity of the layer (see 11 below) to reduce the impact of the adjustment. You could also add a Layer Mask (see 20 below) and use that to adjust the effect of the sharpening. c. If you have used a New Layer for cloning you would have to turn off the other layers to see the cloned pixels on their own. This would allow you to edit just the cloned pixels. 11. Opacity of layer: a. You can reduce the impact of a layer by adjusting the opacity slider. b. As well as using the opacity slider you can adjust the opacity by moving the cursor over the word “opacity” while holding down the left button on the mouse. c. The opacity of the Background Layer cannot be altered unless you make it into a regular layer. 12. Making the background layer into a regular layer: a. There are a number of things you cannot do with the background layer (such as move its position) but you can convert it to a regular layer. b. This is done by right clicking on the Background Layer and selecting “Layer from Background” from the menu that appears. 13. Locking layers: a. If you have got a layer absolutely perfect you can lock it so it cannot be changed. Just click on the Lock icon on the Layers Palette and the active layer will be locked (click on Lock icon to unlock active layer). b. Where a layer is partly transparent you can lock just the transparent part so that any adjustments you make only apply to the object on the layer. 14. Blending modes: a. Blending Modes control how the objects in a layer combine or blend with the objects in the layer beneath it and can change the look of the image. b. Click on “normal” to get a list of Blending Modes. c. Selecting a specific Blending Mode will blend the active layer with the layer beneath in a pre-set manner. d. You can use the downward/upward arrows on the keyboard to move between the different modes. e. Some tools (eg the brush tool) can be used in different blending modes. 15. Rearranging layers: a. Select and drag with the mouse to move layer. Cannot move Background Layer unless it has been changed to a regular layer. b. A number of move instructions under Layers Menu/Arrange. c. The move tool can also be used. 16. Linking layers together: a. Linked layers can be moved together. b. To link layers: i. make one of the layers you want to link as the active layer ii. go to the other layer(s) you want to link, hover mouse over layer and Control + click and (after stop pressing Control key) iii. click on the chain icon. c. Linked layers will have a chain icon on the right of the layer in the Layers Palette. d. To unlink click on any of the linked layers and then click on the chain icon. 17. Clipping layers together: a. If you want two layers to act together (eg you want to apply a levels Adjustment Layer just to a specific layer in a set) make the top of the two layers the active layer and click Control + G. b. Note that Control + G also has the effect of cropping the top layer to the shape of the bottom layer (eg where the bottom layer is an object on a transparent layer). c. To remove clipping go to Layer/Release Clipping Mask. d. Alternative method: i. while on the top of the two layers hold down the Alt key and move mouse between the two layers, ii. when overlap symbol appears (two circles overlapping) left click and layer should indent a little, iii. there will also will be an arrow pointing down in the top layer. iv. Do the same to unclip the layers. 18. Merging and flattening layers: a. With more complicated multi layered files it may be helpful if some of the layers are merged. b. See Layers Palette Menu or Layers Menu for merging and flattening commands. c. Of the two you are most likely to use Flattening: i. Flattening an image turns a set of layers into one layer. For example, if you want to copy an image in Edit you must flatten it first as otherwise all you do is copy the active layer. Once copied the file can be closed without saving the flattening adjustment. ii. It is also best to flatten an image before you print it. iii. If you save a flattened image it is best to save it under a different name so the file with all the layers is retained. iv. Saving a file as a JPEG will flatten the layers. 19. Stack visible: a. You can merge all of the visible layers together into one layer at the top of the stack and still retain all the original layers in case you want them back later. b. Control+Shift+Alt+E or hold down the Alt key while selecting the Merge Visible command (on Palette and Layers Menu). Before you do this ensure the active layer is the top layer. 20. Layer Masks: a. An extremely useful and flexible tool which was first introduced into Elements with version 9. b. A Layer Mask can be added to any layer by clicking on the circle with a white dot icon on the Layers Palette (having first ensured that the layer you want to mask is the active layer). c. When you select a Layer Mask a white rectangle appears to the right of the layer thumbnail. d. Adding a Layer Mask allows you to hide or mask parts of the layer. e. A completely white mask means that all of the layer is visible. If you paint black onto the image (making sure you have clicked on the mask icon) then parts of the layer will be masked out. The parts that have been hidden are shown as black on the mask icon. f. The result looks like this: g. The thumbnail after the eye symbol indicates the nature of the layer – in the above case the application of a Vintage Photo effect. The black area in the mask thumbnail indicates that the middle part of the layer has been hidden so that the Vintage Photo effect applies just to the white areas. h. It is important to note that the masked areas are only hidden and can be retrieved simply by painting white onto the image (making sure you have clicked on the mask thumbnail). You can therefore subsequently reverse/amend the effect of the mask even after the image as been saved as long as the layers have been retained (ie you have saved the image as a PSD file and ensure layers box is ticked). i. If you do not click on the mask icon when painting onto the image then black or white will actually be painted. j. Adjustment Layers automatically come with Layer Masks already attached to them. In this case it is not necessary to click on the mask icon when painting black or white. Adjustment Layer Masks applied to Elements before version 9. k. You cannot add a Layer Mask to the Background Layer. l. To paint black or white on an image all you need to do is select the brush tool and ensure the upper of the two coloured squares at the bottom of the list of tools on the Full Edit screen is the colour you want to use. Clicking on the mask thumbnail should bring them back to black and white (otherwise done by clicking on the little b&w symbol). Click on the little curved arrows to reverse the order of the colours. m. Paint directly onto the image. n. “Black conceals and white reveals”. o. At the top of the Full Edit screen there a set of controls to set the size, thickness etc of the brush tool. Of particular interest is the ability to alter the opacity of the brush. For example, if the opacity is set at, say, 50% then painting onto the image with black will hide 50% of the effect of the layer over the areas painted. This allows subtle adjustment to the layer. The mask thumbnail will show these areas as grey instead of black. p. You have several choices as to how your mask should start out and the main two are: i. clicking on the add Layer Mask icon on the Layers Palette gives a white mask thumbnail (ie nothing is hidden) ii. Alt & clicking on the add Layer Mask icon gives a black mask thumbnail (ie everything is hidden). q. To work directly on the mask thumbnail you can enlarge the thumbnail to the size of the image. To do this place the mouse over the mask thumbnail and Alt and left click (the same to go back). This makes it easier to make changes to the mask (eg to check for missed spots). r. If you Alt + Shift and left click on the mask thumbnail you get a red overlay of the mask on the image. This allows you to paint black or white onto the image as before but now red appears where you paint black and the red is removed where you paint white. Alt + Shift + left click on mask thumbnail returns to the original position. s. If you want to see the image without the Layer Mask then right click in the mask thumbnail + Control and choose Disable Layer Mask. To bring back the mask do the same but select Enable Layer Mask. t. Click on the chain icon to the left of the mask thumbnail allows you to move the mask around the image. Use the Move Tool to do this (move on the image not the thumbnail). Click where the chain was to bring it back. u. To delete a Layer Mask click and drag over the dustbin icon. v. There are many ways to use Layer Masks with apparently entire books being written about masking techniques. 21. Adjustment Layers: a. If you are mainly interested in using Elements to smarten up your images then you will probably use Adjustment Layers more than any other layer. b. Accessed via the b&w circle on the Layers Palette. Clicking on this icon brings up a menu of 11 possible adjustments organised into 4 groups: i. ii. iii. iv. Solid Colour, Gradient and Pattern Levels and Brightness/Contrast Hue and Saturation, Gradient Map and Photo Filter Invert, Threshold and Posterize c. The choices allow you to: i. ii. iii. iv. fill layers with colour, pattern or gradient (rainbow like range of colours) manipulate lighting, colour and exposure of layers add a photo filter effect (colour effects) apply special effects with Threshold or Posterize d. Adjustment Layers automatically come with Layer Masks. e. An Adjustment Layer, as its name implies, adjusts the layer beneath it. When you select an Adjustment Layer it appears on the Layers Palette above the active layer. f. There is no image thumbnail on an Adjustment Layer as it does not have any pixels. Instead there is a symbol indicating that it is an Adjustment Layer. g. Key point: The functions carried out by the Adjustment Layers can also be accessed by drop down menus from the top of the Full Edit screen. For example, everything that can be done via an Adjustment Layer for Levels can be achieved via the Enhance Menu (Enhance/Adjust Lighting/Levels) BUT, in general, only by using an Adjustment Layer: i. ii. iii. iv. v. vi. vii. can you easily go back and edit the adjustment even when the image has been saved (as long as the image has been saved as a PSD file and the layers retained) do you get the flexibility of a Layer Mask the adjustment can be applied to just a part of the image you have the added subtlety of being able to adjust the layer opacity you have the option to blend the effect with the layer beneath using different blending modes by deleting the layer you can easily remove the effect and by clicking the eye symbol off and on you can see the effect on the layer with or without the adjustment. h. To amend an Adjustment Layer first make it the active layer and then double click on the layer icon to open it up. In the case of an Adjustment Layer for Levels this will open up the Levels dialogue box as you previously left it thereby allowing you the full range of possible adjustment. The Layer Mask can also be amended. i. When you add an Adjustment Layer it affects all the layers beneath it. Therefore, if you were making up a montage of say 3 images and wanted to apply a Levels adjustment to one of the elements then you would need to clip the Adjustment Layer for levels to the layer with the object you wanted to adjust (use Control +G). See above re clipping layers. 22. Moving objects between images: a. If you want to move an object from one image to another (it could be the whole image you want to copy and paste or just part of that image): i. open up both images in Full Edit (one could be a new blank file to be used as the background for a montage – File/New/Blank File and then select size required) ii. go to the image with the object to be removed iii. to select the whole of the image click Control + A then Control + C (selects all and then copies) iv. to select only part of an image use, say, the Lasso tool and then click Control + C v. go to the other image (maybe a blank file) and click Control + V to paste the image or object vi. use Control + T to produce a bounding box around the inserted image to allow you to move and resize vii. use Control and the minus key to reduce the size of the image on the Full Edit screen (Control and plus key to enlarge) to make it easier to resize the inserted object. b. The inserted object becomes a separate layer. c. As an alternative to the shortcuts noted above you can use the Select and Edit menus. 23. Some limitations of Layers: a. Some adjustments to an image are made to the whole image and cannot be limited to a particular layer. This is the case for cropping and straightening the horizon. b. To preserve an image after cropping/straightening it is necessary to save it as a separate file. c. Adjustments made via Correct Camera Distortion (see Filter Menu at the top of the Full Edit screen) can be kept to a specific layer. d. Sharpening an image using, say, Unsharp Mask will not work for a New Layer. Instead you need to create a duplicate layer for sharpening. Steve 16.11.13