www.Bookspar.com | Website for Students | VTU - Notes
advertisement

www.Bookspar.com | Website for Students | VTU - Notes - Question Papers
U N I T
G e o m e t r i c
O b j e c t s
- 5
a n d
T r a n s f o r m a t i o n s
Transformations in Homogeneous Coordinates
There would be some reference system/ frame within which the programmer must work in an
API. This reference system can be altered within an application. Such reference systems are
represented in homogeneous coordinates, and with expressions such as q =p + α v.
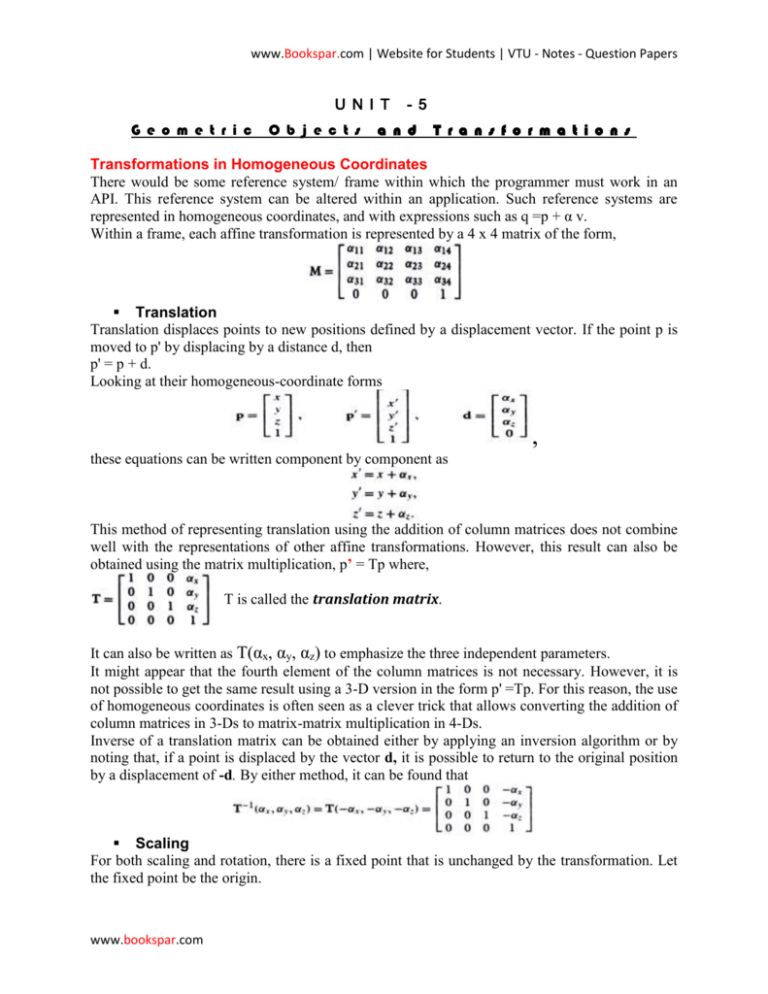
Within a frame, each affine transformation is represented by a 4 x 4 matrix of the form,
Translation
Translation displaces points to new positions defined by a displacement vector. If the point p is
moved to p' by displacing by a distance d, then
p' = p + d.
Looking at their homogeneous-coordinate forms
,
these equations can be written component by component as
This method of representing translation using the addition of column matrices does not combine
well with the representations of other affine transformations. However, this result can also be
obtained using the matrix multiplication, p’ = Tp where,
T is called the translation matrix.
It can also be written as T(αx, αy, αz) to emphasize the three independent parameters.
It might appear that the fourth element of the column matrices is not necessary. However, it is
not possible to get the same result using a 3-D version in the form p' =Tp. For this reason, the use
of homogeneous coordinates is often seen as a clever trick that allows converting the addition of
column matrices in 3-Ds to matrix-matrix multiplication in 4-Ds.
Inverse of a translation matrix can be obtained either by applying an inversion algorithm or by
noting that, if a point is displaced by the vector d, it is possible to return to the original position
by a displacement of -d. By either method, it can be found that
Scaling
For both scaling and rotation, there is a fixed point that is unchanged by the transformation. Let
the fixed point be the origin.
www.bookspar.com
www.Bookspar.com | Website for Students | VTU - Notes - Question Papers
A scaling matrix with a fixed point of the origin allows for independent scaling along the
coordinate axes. The three equations are
These three equations can be combined in homogeneous form as p’ = S p where
Note that, as is true of the translation matrix and, indeed, of all homogeneous coordinate
transformations, the final row of the matrix does not depend on the particular transformation, but
rather forces the fourth component of the transformed point to retain the value 1.
Inverse of a scaling matrix can be obtained by applying the reciprocals of the scale factors:
Rotation
Rotation with a fixed point at the origin:
There are 3 degrees of freedom corresponding to the ability to rotate independently about the
three coordinate axes. But care should be taken because matrix multiplication is not a
commutative operation. Rotation about the x axis by an angle Ѳ followed by rotation about the y
axis by an angle ϕ does not give the same result as the one that could be obtained if the order of
the rotations be reversed.
Matrices for rotation about the individual axes can be found directly from the results of the 2-D
rotation. A 2-D rotation is actually a rotation in 3-Ds about the z axis, and the points remain in
planes of constant z. Thus, in 3-Ds, the equations for rotation about the z axis by an angle Ѳ are
x' = x cosѲ - y sinѲ,
y’ = x sinѲ + y cosѲ,
z’ = z
or, in matrix form, p’ = Rz p where
Matrices for rotation about the x and y axes can be derived through an identical argument.
Rotation about x-axis: Here x values are unchanged, and points rotate in planes of constant x
forming a 2-D rotation. The matrix is
Rotation about y-axis: y values are unchanged. The matrix is
Note:
The signs of the sine terms are consistent with the definition of a positive rotation in a righthanded system.
www.bookspar.com
www.Bookspar.com | Website for Students | VTU - Notes - Question Papers
Suppose R denote any of the three rotation matrices. A rotation by Ѳ can always be undone by a
subsequent rotation by -Ѳ; hence, R -1(Ѳ) = R(-Ѳ).
In addition, noting that all the cosine terms are on the diagonal and the sine terms are offdiagonal, the trigonometric identities i.e., cos(-Ѳ) = cos(Ѳ) and sin(-Ѳ) = -sin(Ѳ), can be used to
find R -1(Ѳ) = RT(-Ѳ).
It is shown later that any desired rotation matrix can be constructed, with a fixed point at the
origin, as a product of individual rotations about the three axes
R =RzRyRx.
Using the fact that the transpose of a product is the product of the transposes in the reverse order,
for any rotation matrix,
R-1 = RT.
A matrix whose inverse is equal to its transpose is called an orthogonal matrix; all orthogonal
matrices correspond to rotations about the origin.
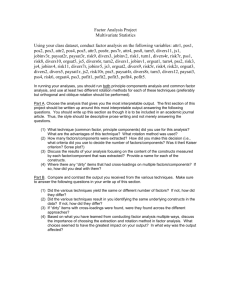
Shear
It is regarded as a basic type, although it can be derived from the others.
Consider a cube centered at the origin, aligned with the
axes and viewed from the positive z axis, as shown. If
the top of the cube is pulled to the right and the bottom
to the left, then it is a shear transformation in the x
direction. Neither the y nor the z values are changed by
the shear, so this operation can be called x shear to
distinguish it from shears of the cube in other possible directions.
The use of trigonometry on figure characterizes each shear by a single angle
Ѳ; the equations for this shear are
x' = x + y cotѲ,
y’=y
z’=z leading to the shearing matrix
The inverse can be obtained by noting that shear is needed only in the opposite direction; hence,
Concatenation of Transformations
Multiplication of the basic transformations in sequence to define arbitrary affine transformations
is called concatenation.
Assume that three successive transformations on a point p are performed creating a new point q.
Because the matrix product is associative, the sequence can be written as q = CBAp, without
parentheses.
However, the order in which the transformations are performed does affect the efficiency of the
calculation.
E.g.
A is performed followed by B, followed by C – then q = (C(B(Ap))).
If a single point is to be transformed, this order is the most efficient, because each matrix
multiplication involves multiplying a column matrix by a square matrix.
If many points are to be transformed, then following two steps can be followed:
1. M = CBA is calculated.
www.bookspar.com
www.Bookspar.com | Website for Students | VTU - Notes - Question Papers
2. Then, M is used on each point i.e. q=Mp.
This order corresponds to the pipeline below.
where M is computed first, then it is loaded into a pipeline
transformation unit. If the operations are counted, although little more
work is needed in computing M initially, because M may be applied to
tens of thousands of points, this extra work is insignificant compared
with the savings obtained by using a single matrix multiplication for each point.
Deriving Examples of Computing M
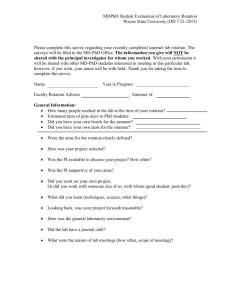
Rotation about a Fixed Point
Transformations with a fixed point at the origin can be altered to obtain the transformation about
an arbitrary fixed point.
E.g. Rotation about the z axis:
Consider a cube with its center at Pf and its sides aligned with the axes. The cube is to be rotated
about the z axis about its center pf, which becomes the fixed point of the transformation, as
shown below:
If Pf is the origin, simply Rz(Ѳ) is used. This
observation suggests the strategy of first
moving the cube to the origin. Then Rz(Ѳ) is
applied, and finally the object is moved back
such that its center is again at Pf.
This sequence is shown below:
In terms of basic affine transformations, the first is T( -pf), the second is Rz(Ѳ), and the final is
T(pf). Concatenating them together, the following single matrix is obtained:
M =T(Pf)(Rz(Ѳ)T(-Pf).
Multiplying the matrices,
General Rotation
An arbitrary rotation about the origin can be composed of three successive rotations about the
three axes. The order is not unique, although the resulting rotation matrix is.
Desired matrix is formed by first doing a rotation about the z axis, then doing a rotation about the
y axis, and concluding with a rotation about the x axis.
Consider the cube centered at the origin with its sides aligned with the axes, as shown in (a)
below.
www.bookspar.com
www.Bookspar.com | Website for Students | VTU - Notes - Question Papers
It can be rotated about the z axis by an angle α to orient it
as in (b).
Then the cube can be rotated by an angle β about the y axis, as shown in a top view in figure
below.
Finally, the cube can be rotated by an angle γ about the x axis, as shown in a side view below.
Now the final rotation matrix is R = RxRyRz.
Any desired orientation can be achieved by proper choice of α, β, and γ although, finding these
angles can be tricky.
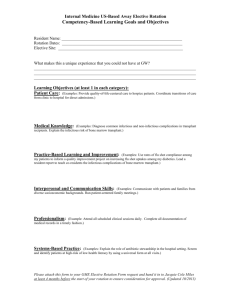
The Instance Transformation
Consider a scene composed of many simple objects shown below.
One option is to define each of these objects, through its vertices, in the
desired location with the desired orientation and size.
An alternative is to define each of the object types once at a convenient
size, in a convenient place, and with a convenient orientation. Each
occurrence of an object in the scene is an instance of that object's
prototype, and then the desired size, orientation, and location can be
obtained by applying an affine transformation - the instance
transformation - to the prototype.
A simple database can be defined to describe a scene from a list of object identifiers (such as 1
for a cube and 2 for a sphere), and of the instance transformation to be applied to each object.
The instance transformation is applied in the order shown below.
Objects are usually defined in their own frames, with the origin at
the center of mass and the sides aligned with the axes. First, the
object is scaled to the desired size. Then, it is oriented with a
rotation matrix. Finally, it is translated to the desired orientation.
Hence, the instance transformation is of the form
M =TRS.
Modeling with the instance transformation works well not only with
pipeline architectures, but also with the display lists. A complex
www.bookspar.com
www.Bookspar.com | Website for Students | VTU - Notes - Question Papers
object that is used many times can be loaded into the server once as a display list. Displaying
each instance of it requires only sending the appropriate instance transformation to the server.
Rotation about an Arbitrary Axis
This rotation example illustrates not only how a rotation can be achieved about an arbitrary
point and line in space, but also how the direction angles can be used to specify orientations.
Consider rotating a cube, as shown in figure.
Three entities needed to specify this rotation are:
1. A fixed point p0 assumed as the center of the cube
2. A vector about which to rotate, and
3. An angle of rotation.
Note that none of these entities relies on a frame, and this rotation is
specified in a coordinate-free manner. Nonetheless, to find an affine
matrix to represent this transformation, some frame is to be assumed.
The vector about which to rotate the cube can be specified in various
ways. One way is to use two points, p1 and p2, defining the vector u = p2 – p1.
Note that the order of the points determines the positive direction of rotation for θ, and that,
although u is drawn as passing through p0, only the orientation of u matters. Replacing u with a
unit-length vector
in the same direction, simplifies the subsequent steps.
Moving the fixed point to the origin is a helpful technique. Thus, the first transformation is the
translation T(-p0), and the final one is T(p0). After the initial translation, the required rotation
problem is as shown below.
Obtaining an arbitrary rotation from three rotations about the
individual axes is more difficult, because the angles to be chosen to
use for the individual rotations are unknown.
Hence here the strategy is to carry out two rotations to align the
axis of rotation, v, with the z axis. Then, perform rotation by θ about
the z axis, after which undo two rotations that did the aligning.
The final rotation matrix will be of the form
This sequence of rotations is shown below.
The difficult part of the process is determining
θx and θy.
By considering the components of v, and
because v is a unit-length vector,
www.bookspar.com
www.Bookspar.com | Website for Students | VTU - Notes - Question Papers
A line segment is drawn from the origin to the point (αx, αy αz). This
line segment has unit length and the orientation of v.
The perpendiculars are drawn from the point (αx, αy αz) to the
coordinate axes, as shown in figure. The three direction angles- Øx,
Øy, Øz -are the angles between the line segment (or v) and the axes.
The direction cosines are given by
Only two of the direction angles are independent, because
Now θx and θy can be computed using these angles.
Figure shows that the effect of the desired rotation on the point (αx, αy
αz) is to rotate the line segment into the plane y = 0. If the projection
of the line segment (before the rotation) on the plane x = 0 is
considered, there is a line segment of length d on this plane. Another
way to envision this figure is to think of the plane x = 0 as a wall and to
consider a distant light source located far down the positive x axis. The
line that seen on the wall is the shadow of the line segment from the
origin to (αx, αy αz). Note that the length of the shadow is less than the length of the line
segment. It can be said that the line segment has been foreshortened to
The desired angle of rotation is determined by the angle that this shadow makes with the z axis.
However, the rotation matrix is determined by the sine and cosine of θx; thus, θx is never need
to be computed; rather, only the following is to be computed:
Ry can be computed in a similar manner. Figure shows the rotation.
Note that this angle is clockwise about the y axis, and care is needed
for the sign of the sine terms in the matrix, which is
Finally all the matrices are concatenated to find
Specific example: To rotate an object by 45 degrees about the line passing through the origin
and the point (1,2,3) and the fixed point is the origin.
Step 1: To find the point along the line that is a unit distance from the origin. It is obtained by
normalizing (1,2,3) to (1/√14, 2/√14, 3/√14), or (l/√14, 2/√14, 3/√14, 1), in homogeneous
coordinates.
www.bookspar.com
www.Bookspar.com | Website for Students | VTU - Notes - Question Papers
Step 2: The first part of the rotation takes this point to (0,0,1,1). First rotation about the x axis
by the angle
This matrix carries (l/√14, 2/√14, 3/√14, 1) to (l/√14, 0, √(13/14),1),
which is in the plane y = 0.
Step 3: The y rotation must be by the angle
. This rotation aligns the object with
the z axis
Step 4: Rotate about the z axis by the desired 45 degrees.
Step 5: Finally, undo the first two rotations.
If these five
transformations are concatenated into a single rotation matrix R, then
This matrix does not change any point on the line passing through the origin and the point
(1,2,3).
If a fixed point other than the origin is considered, the matrix M = T(pf) R T(-pf) is to be
performed.
This example is not simple. It illustrates the powerful technique of applying many simple
transformations to get a complex one. The problem of rotation about an arbitrary point or axis
arises in many applications. The major variants lie in the manner in which the axis of rotation is
specified. However, the techniques similar to the ones used here van be employed to
determine direction angles or direction cosines.
OpenGL Transformation Matrices
OpenGL implements homogeneous-coordinate transformation and provides interface to the
user. In OpenGL, there are three matrices that are part of the state. Here only the model-view
matrix is used. All three types are manipulated by a common set of functions, and
glMatrixMode function is used to select the matrix to which the operations apply.
The Current Transformation Matrix (CTM) It is the matrix that is applied to any
vertex that is defined subsequent to its setting. If the CTM is changed, the state of the system is
changed. The CTM is part of the pipeline shown below:
Thus, if p is a vertex, the pipeline produces Cp. The CTM is a 4 x 4 matrix; it can be altered by a
set or functions provided by the graphics package. Let C denote the CTM. Initially, it is set to the
4 x 4 identity matrix; it can be reinitialized as needed. Let the symbol denotes replacement.
Then this initialization operation can be written as
C I.
The functions that alter C are of two forms:
those that reset it to some matrix, and
those that modify it by pre-multiplication or post-multiplication by a matrix.
www.bookspar.com
www.Bookspar.com | Website for Students | VTU - Notes - Question Papers
The three transformations supported in most systems are translation, scaling with a fixed point
of the origin, and rotation with a fixed point of the origin.
Symbolically, these operations in post-multiplication are:
C CT, C CS, C CR,
and in set form as
C T, C S, C R.
CTM can be set directly, or loaded with an arbitrary matrix, or post-multiplied by an arbitrary
matrix M:
C M, C CM.
Rotation, Translation, and Scaling
In OpenGL, the matrix that is applied to all primitives is the product of the model-view matrix
(GL_MODELVIEW) and the projection matrix (GL_PROJECTION). CTM can be considered
the product of these matrices.
and each can be manipulated individually by selecting the desired matrix by glMatrixMode.
A matrix can be with the function
glLoadMatrixf(pointer_to_matrix);
or a matrix can be set to the identity matrix with the function
glLoadIdentity( );
Arbitrary 4 x 4 matrices can be specified by a pointer to a one-dimensional array of 16 entries
organized by the columns of the desired matrix. The selected matrix can be altered with
glMultMatrixf(pointer _to_matrix).
Rotation, translation, and scaling are provided through the three functions
glRotatef(angle, vx, vy, vz);
glTranslatef(dx, dy., dz);
glScalef(sx ,sy, sz);
All three alter the selected matrix by post-multiplication. For rotation, the angle is specified in
degrees, and the variables vx, vy, and vz are the components of a vector about which rotation is
to done. In the translation function, the variables are the components of the displacement
vector; for scaling, the variables determine the scale factors along the coordinate axes.
Rotation about a Fixed Point in OpenGL
Rotation about a fixed point, other than the origin, can be done by first moving the fixed point
to the origin, then rotating about the origin, and finally moving the fixed point back to its
original location.
The following sequence sets the matrix mode, then forms the required matrix for a 45-degree
rotation about the line through the origin and the point (1,2, 3) with a fixed point of (4,5,6):
glMatrixMode(GL_MODELVIEW);
glLoadldentity( );
glTranslatef(4.0, 5.0, 6.0);
glRotatef(45.0, 1.0, 2.0, 3.0);
glTranslatef(-4.0, -5.0, -6.0);
www.bookspar.com
www.Bookspar.com | Website for Students | VTU - Notes - Question Papers
Note that it is not required to form the the rotation matrix about an arbitrary axis.
Order of Transformations
Note that the function calls are apparent in the reverse order. The rule in OpenGL is this: The
transformation specified most recently is the one applied first. This order is correct and is a
consequence of multiplying the CTM on the right by the specified affine transformation. The
sequence of specified operations is
C I,
C CT(4.0, 5.0, 6.0),
C CR(45.0, 1.0, 2.0, 3.0),
C CT(-4.0, -5.0, -6.0).
In each step, at the end of the existing CTM, CTM is post-multiplied, forming the matrix
C = T(4.0, 5.0, 6.0)R(45.0, 1.0,2.0, 3.0)T(-4.0, -5.0, -6.0),
Each vertex p that is specified after the model-view matrix has been set, will be multiplied by C,
thus forming the new vertex q=Cp.
There are other ways to think about the order of operations. One way is in terms of a stack.
Altering the CTM is similar to pushing matrices onto a stack; when final transformation is
applied, the matrices are popped off the stack in the reverse of the order they were placed
there. The analogy is conceptual, rather than exact, because, when a transformation function is
called, the matrix is altered immediately. However, OpenGL provides stacks to store matrices.
When discussing hierarchical modeling (in Chapter 8), the following operations are needed
glPushMatrix( );
glPopMatrix( );
to traverse the data structures. Often it is helpful to bracket changes in state with a push and a
pop of the matrix.
Spinning of the Cube
Assume that the cube defined earlier is to be rotated using the three buttons of the mouse.
Three callback functions defined are:
glutDisplayFunc(display);
glutldleFunc(spincube);
glutMouseFunc(mouse);
The function displayfirst sets a model-view matrix using the values of three angles
determined by the mouse callback. It then draws a cube, using the colorcube function
(discussed earlier). This example uses double buffering. Each time that display is called, it
starts by clearing the frame buffer and the depth buffer-for hidden-surface removal; it finishes
with a buffer swap.
void display(void)
{
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glLoadIdentity( );
glRotatef(theta[0], 1.0, 0.0, 0.0);
glRotatef(theta[1l, 0.0, 1.0, 0.0);
glRotatef(theta[2], 0.0, 0.0, 1.0);
colorcube( );
www.bookspar.com
www.Bookspar.com | Website for Students | VTU - Notes - Question Papers
glutSwapBuffers( );
}
The mouse callback selects the axis for rotation:
void mouse(int btn, int state, int x, int y)
{
if (btn==GLUT_LEFT_BUTTON && state == GLUT_DOWN) axis = 0;
if (btn==GLUT_MIDDLE_BUTTON && state== GLUT_DOWN) axis= 1;
if (btn==GLUT_RIGHT_BUTTON && state == GLUT_DOWN) axis = 2;
}
The idle callback increments the angle associated with the chosen axis by 2 degrees each time:
void spinCube()
{
theta[axis] += 2.0;
if ( theta[axis] > 360.0 ) theta[axis] -= 360.0;
glutPostRedisplay( );
}
Program can be terminated using the keyboard with the simple keyboard callback
void mykey(char key, int mousex, int mousey)
{
if( key =='q' || key == 'Q') exit( );
}
Hidden-surface removal is not discussed until Chapter 5, but note here that using it in OpenGL
is almost trivial because it requires only the depth buffer need to be cleared and the function is
to be enabled by glEnab1e(GL_DEPTH_TEST).
Loading, Pushing, and Popping Matrices
For most purposes, the rotation, translation, and scaling can be used to form a desired
transformation matrix. In some circumstances, however, such as forming a shear matrix, it is
easier to set up the matrix directly. A 4 x 4 homogeneous-coordinate matrix can be loaded as
the current matrix, in the same way an identity matrix is loaded, by
glLoadMatrixf(myarray)
Right of the current matrix can be multiplied by a user-defined matrix, using the function
glMultMatrixf(myarray)
myarray is a one-dimensional array of 16 elements arranged by columns.
Thus, if 4 x 4 matrix M is needed, then myarray can be formed by
GLfloat myarray[16];
for(i=0; i<3; i++) for(j=0; j=3; j++)
myarray[4*j+i]= m[i][j];
Sometimes a transformation is needed to be performed and then returning to the same state
as before its execution is required. This situation occurs when an instance transformation is to
be performed that applies to a particular object and does not apply to the following objects in
the code. Rather than re-compute the transformation that existed before the instance
transformation, the transformation matrix can be pushed on a stack with glPushMatrix
www.bookspar.com
www.Bookspar.com | Website for Students | VTU - Notes - Question Papers
before multiplying by the instance transformation and later it is recovered with glPopMatrix.
Thus, the following sequence is seen often:
glPushMatrix( );
glTrans1atef(. . .);
glRotatef(. . .);
glSca1ef(. . .);
/* draw object here */
glPopMatrix( );
Interfaces to Three-Dimensional Applications
GLUT allows using the keyboard in combination with the mouse. E.g. Left mouse button can be
used for a forward rotation about the x axis and the control key in combination with the left
mouse button for a backward rotation about the x axis. There are other options that provide a
more interesting interaction. Two of them are considered below.
Using Areas of the Screen
Suppose it is required that one mouse button need to be used for orienting an object, one for
getting closer to or farther from the object, and one for translating the object to the left or
right. motion callback can be used to achieve all these functions. The callback returns which
button has been activated and where the mouse is located. The location of the mouse can be
used to control how fast and in which direction to rotate or translate, and to move in or out.
Note that any orientation can be achieved by rotate about only two axes. Then the left mouse
button and the mouse position can be used to control orientation. The distance from the center
of the screen can be used to control the x and y rotations. Thus, if the left mouse button is held
down but the mouse is located in the center of the screen, there will be no rotation; if the
mouse is moved up, the object will be rotated about the y-axis in a clockwise manner; if the
mouse is moved down, the object will be rotated about the y axis in a counterclockwise
manner. Likewise, motion to the right or left will cause rotation about the x axis. The distance
from the center can control the speed of rotation. Motion toward the corners can cause
simultaneous rotations about the x and y axes.
Using the right mouse button in a similar manner, the object can be translated right to left and
up to down. The middle mouse button can be used to move the object toward or away from
the viewer by having the mouse position control a translation in the z direction.
The code for such an interface is straightforward in GLUT; it is left as an exercise.
A Virtual Trackball
The use of the mouse position to control rotation about two axes provides with most of the
functionality of a trackball. By extending one step further, a graphical or virtual trackball can be
created using the mouse and the screen.
Benefit of such a device: A frictionless trackball can be created that, once started rotating, will
continue to rotate until stopped by the user.
Thus, the device will support continuous rotations of objects but will still allow changes in the
speed and orientation of the rotation. The same could be done for translation and other
parameters which can be controlled from the mouse.
Step 1: The position of a trackball is mapped to that of a mouse.
www.bookspar.com
www.Bookspar.com | Website for Students | VTU - Notes - Question Papers
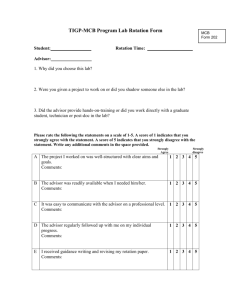
Consider the trackball in figure. Assume that the ball has a radius
of 1 unit. A position on its surface can be mapped to the plane y
= 0 by doing an orthogonal projection to the plane, as shown
below.
The position (x, y, z) on the surface of the ball is mapped to (x, 0, z) on the plane. This projection
is reversible because 3-D point that is projected to the point on the plane must satisfy the
equation of the sphere x2 +y2 + z2 = 1. Thus, given the point on the plane (x, 0, z), the
corresponding point on the hemisphere must be (x, y, z), where
.
The 3-D information can be computed and it can be tracked as the mouse moves.
Assuming the two positions on the hemisphere p1 and p2; then, the vectors from the origin to
these points determine the orientation of a plane, as in figure below, whose normal is defined
by their cross product n = p1 x p2.
The motion of the trackball that moves from p1 to p2
can be achieved by a rotation about n. The angle of
rotation is the angle between the vectors p1 and p2,
which can be computed using the magnitude of the
cross product. Because both p1 and p2 have unit
length,
| sinθ | = | n |.
If the mouse is to be tracked at a high rate, then the
detected change in positions will be small; rather than
use an inverse trigonometric function to find θ, an approximation, such as sinθ ≈ θ can be
used.
The virtual trackball can be implemented through the use of idle, motion, and mouse
callbacks in GLUT. This process can be thought of in terms of three logical variables or flags that
control the tracking of the mouse and of the display redrawing. These are set initially as
bool trackingMouse = false;
bool trackballMove = false;
bool redrawContinue = false;
If redrawContinue is true, the idle function posts a redisplay. If trackingMouse is true, the
trackball position can be updated as part of the motion callback. If trackballMove is true, the
rotation matrix used in the display routine can be updated.
www.bookspar.com
www.Bookspar.com | Website for Students | VTU - Notes - Question Papers
The changes in these variables are controlled through the mouse callback. When a mouse
button is pushed -either a particular button or any button depending on exact the need - then
updating the trackball position can be started by initializing it, then letting the motion callback
update it and post redisplays in response to changes in the position of the mouse. When the
mouse button is released, tracking the mouse can be stopped. Most recent two mouse
positions can be used to define a velocity vector so that the rotation matrix can be continually
updated. Thus, once the mouse button is released, the object will continue to rotate at a
constant velocity-an effect that could be achieved with an ideal frictionless trackball, but not
directly with either a real mouse or a real trackball.
The code for the rotating cube with a virtual trackball is in cube2. c. This code has a few simple
approximations to speed it up; it also takes care of a few problems, such as what happens if the
mouse position is not directly below the hemisphere of the trackball-for example, when it is
located in the corner of the window.
Smooth Rotations
The trackball example illustrates a problem with the method of computing rotations. The
approach for orienting objects is based on angles (the Euler angles) measured with respect to
three coordinate axes. This perspective led to forming rotation matrices by concatenating
simple rotations about the x, y, and z axes to obtain a desired rotation about an arbitrary axis.
Although OpenGL allows rotating about an arbitrary axis, the concatenation strategy is usually
employed to determine this axis and the corresponding angle of rotation.
Consider what happens if it is needed to move between two orientations as part of an
animation. An appropriate rotation matrix can be determined as the product of rotations about
the three axes,
If a sequence of images that move between the two orientations need to be created, the
individual angles can be changed in small increments, either individually or simultaneously.
Such a sequence would not appear smooth to a viewer i.e. the rotations about the three axes
would be distinctly detected by the user.
With the trackball, the cube could be rotated directly from one orientation to another in a
smooth manner. This is done by exploiting the equivalence between the two orientations of the
cube and two points on a unit circle. A smooth rotation between the two orientations
corresponds to a great circle on the surface of the sphere. This circle corresponds to a single
rotation about a suitable axis that is the normal to the plane determined by the two points on
the sphere and that sphere's center. If this angle is increased smoothly, the viewer will see a
smooth rotation.
The failure in mathematical formulation is it relies on the use of a coordinate system.
Quaternions are an extension of complex numbers that provide an alternative method for
describing and manipulating rotations. Although less intuitive than original approach,
quaternions provide advantages for animation and hardware implementation of rotation.
www.bookspar.com