File
advertisement

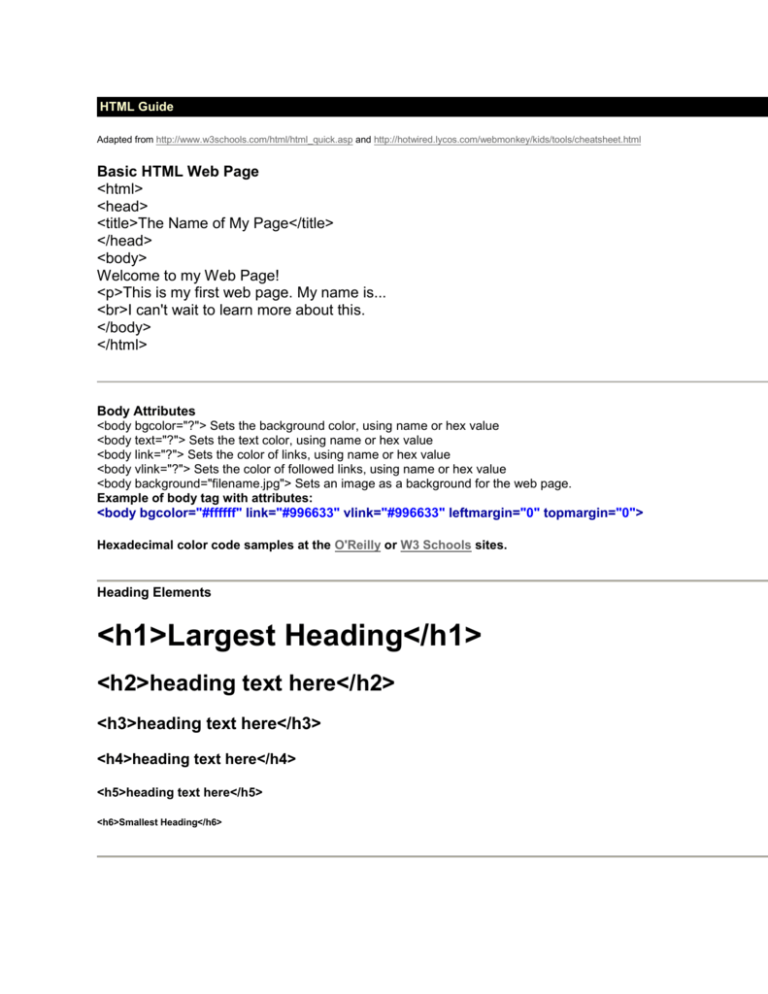
HTML Guide
Adapted from http://www.w3schools.com/html/html_quick.asp and http://hotwired.lycos.com/webmonkey/kids/tools/cheatsheet.html
Basic HTML Web Page
<html>
<head>
<title>The Name of My Page</title>
</head>
<body>
Welcome to my Web Page!
<p>This is my first web page. My name is...
<br>I can't wait to learn more about this.
</body>
</html>
Body Attributes
<body bgcolor="?"> Sets the background color, using name or hex value
<body text="?"> Sets the text color, using name or hex value
<body link="?"> Sets the color of links, using name or hex value
<body vlink="?"> Sets the color of followed links, using name or hex value
<body background="filename.jpg"> Sets an image as a background for the web page.
Example of body tag with attributes:
<body bgcolor="#ffffff" link="#996633" vlink="#996633" leftmargin="0" topmargin="0">
Hexadecimal color code samples at the O'Reilly or W3 Schools sites.
Heading Elements
<h1>Largest Heading</h1>
<h2>heading text here</h2>
<h3>heading text here</h3>
<h4>heading text here</h4>
<h5>heading text here</h5>
<h6>Smallest Heading</h6>
Text Elements
<p>This is a paragraph</p> Gives you a double space return
<br> line break - Gives you gives you a single space return
Logical Styles
<em>This text is emphasized- italicized</em>
<strong>This text is strong - bold</strong>
Physical Styles
<b>This text is bold</b>
<i>This text is italic</i>
<p align="right"> or "center"
<center>text</center>
<font size="?"></font> Sets size of font, from 1 to 7
<font color="?"></font> Sets font color, using name or hex value
<font face="Arial"> or "Times New Roman" or "Courier"
Example of font tag with attributes:
<font color="#000000" size="2"><b><i>Web Page Text</i></b></font>
Find color name samples at the O'Reilly or W3 Schools sites
Link Elements
<a href="http://www.studentscene.us">Student Scene</a>
<a href="http://www.w3schools.com/"><img src="URL" alt="Alternate Text"></a>
<a href="mailto:someone@microsoft.com">Send e-mail</a>
Cascading Style Sheets (CSS) - To have your links change colors when you put the mouse over it, copy and paste the f
into the <head> of your page: <style>a:hover{color:3366FF;}</style> and change the hex color to one you want.
Graphical Elements - use either .jpg or .gif files
<img src="filename.jpg" alt="What the pictures is of"> Adds an image with the description
<img src="name" align="?"> Aligns an image: left, right, center, bottom, top, middle
<img src="name" border="?"> Sets size of border around an image
<hr> Inserts a horizontal rule
<hr size="?"> Sets size (height) of rule
<hr width="?"> Sets width of rule in percentage or absolute value
<hr noshade> Creates a rule without a shadow
Tables
<table></table> Creates a table
<tr></tr> Sets off each row in a table
<td></td> Sets off each cell in a row
<th></th> Sets off the table header (a normal cell with bold, centered text)
Table Attributes
<table border="#"> Sets width of border around table cells
<table cellspacing="#"> Sets amount of space between table cells
<table cellpadding="#"> Sets amount of space between a cell's border and its contents
<table width="# or %"> Sets width of table in pixels or as a percentage of document width
<tr align="?"> or <td align="?"> Sets alignment for cell(s) (left, center, or right)
<tr valign="?"> or <td valign="?"> Sets vertical alignment for cell(s) (top, middle, or bottom)
<td colspan="#"> Sets number of columns a cell should span (default=1)
<td rowspan="#"> Sets number of rows a cell should span (default=1)
<td nowrap> Prevents the lines within a cell from being broken to fit
Example of table with attributes:
<table width="600" border="1" width="600" height="500">
<tr valign="top">
<td bgcolor="red" width="150">Link to <a href="http://studentscene.us"> Student Scene </a></td>
<td bgcolor="white" width="450">F15 Jet<p><image src="f15jetsmall.jpg"></td>
</tr>
</table>
A named anchor:
<a name="tips">Useful Tips Section</a>
<a href="#tips">Jump to the Useful Tips Section</a>
Unordered list
<ul>
<li>First item</li>
<li>Next item</li>
</ul>
Ordered list
<ol>
<li>First item</li>
<li>Next item</li>
</ol>
Definition list
<dl>
<dt>First term</dt>
<dd>Definition</dd>
<dt>Next term</dt>
<dd>Definition</dd>
</dl>
Tables
<table border="1">
<tr>
<th>someheader</th>
<th>someheader</th>
</tr>
<tr>
<td>sometext</td>
<td>sometext</td>
</tr>
</table>
Frames
<frameset cols="25%,75%">
<frame src="page1.htm">
<frame src="page2.htm">
</frameset>
Forms
<form action="http://www.somewhere.com/somepage.asp" method="post/get">
<input type="text" name="lastname" value="Nixon" size="30" maxlength="50">
<input type="password">
<input type="checkbox" checked="checked">
<input type="radio" checked="checked">
<input type="submit">
<input type="reset">
<input type="hidden">
<select>
<option>Apples
<option selected>Bananas
<option>Cherries
</select>
<textarea name="Comment" rows="60" cols="20"></textarea>
</form>