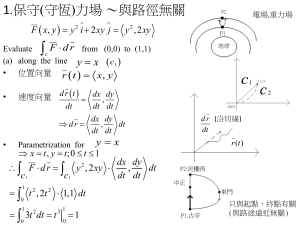
Course14-图像处理编程基础
advertisement

图像处理编程基础
Media
图形&图像
计算机图形学
形
像
图像处理、计算机视觉
有什么用?
图像编辑(photoshop)
数字娱乐
生物医学
相机辅助拍摄
电子警察、安全检测
城市建模、导游
信息检索(基于内容的图像检索)
自动导航
…………
A picture is worth 1000 words…
A video is worth 1000 sentences…
Rich information from visual data
Examples of images around us
Natural photographic images
Artistic and engineering drawings
Scientific images (satellite, medical, etc.)
Motion picture –video
Movies, TV programs, news
Family video
Surveillance and highway camera
Why do we process images?
Enhancement and restoration
Transmission and storage
images from oversea via Internet, or from a remote
planet
Information analysis and automated recognition
remove artifacts and scratches from an old
photo/movie
improve contrast and correct blurred images
providing “human vision” to machines
Security and rights protection
encryption and watermarking
Why Digital?
“Exactness”
Convenient & powerful computer-aided processing
Perfect reproduction without degradation
Perfect duplication of processing result
Can perform rather sophisticated processing through hardware
or software
Even kindergartners can do it!
Easy storage and transmission
1 CD can store hundreds of family photos!
Paperless transmission of high quality photos through network
within seconds
Human Vision System
Image is to be seen.
Perceptual Based Image Processing
Focus on perceptually significant information
Discard perceptually insignificant information
Issues:
Biological
Psychophysical
Color
Color is the perceptual result of light
having wavelength 400 nm to 700 nm
that is incident upon the retina.
“Power distribution exists in the physical
world, but color exists only in the eye
and the brain.”
Does “red” mean the same to different
people?
Color Spectrum
Grassman's First Law of
Additive Color Mixture
Any color can be matched by a linear
combination of three other colors
(primaries, eg RGB), provided that none
of those three can be matched by a
combination of the other two.
C= Rc(R ) + Gc(G) + Bc(B)
Color Spaces
RGB
CMY
CIE XYZ
sl
Different Image Types
Binary images (0 or 1)
Gray images (0~255)
Color images
indexed color images
full color images (24 bits per pixel, 8-red,
8-green, 8-blue) )
A Binary Image
Gray Images
8 bits per pixel
Full Color Images
24 bits per pixel, and the three
channels R G B are three gray images
respectively
图像文件格式(1)
矢量图(.ai, .eps, .ps, .pdf, .swf等)
draw circle
center 0.5, 0.5
radius 0.4
fill-color yellow
stroke-color black
stroke-width 0.05
draw circle
center 0.35, 0.4
radius 0.05
fill-color black
…………
图像文件格式(2)
位图( .bmp, .jpg, .png, .gif等)
a
光栅化 (rasterize)
图像(位图)的基本属性
分辨率(宽×高,像素、DPI)
像素数(Megapixels)
颜色空间(RGB, CMYK, YUV……)
通道数(1,2,3,4,灰度&彩色)
位深度(8bits, 12bits,……LDR&HDR)
存贮坐标系:
y
x
(0, 0)
y
左手坐标系
(0, 0)
x
右手坐标系(如.bmp)
三原色:红,绿,蓝
Color Components
图像表示
class CImage
{
int width, height; // 分辨率
CPixel*
data;
// 图像数据
};
class CPixel
{
UINT r, g, b;
// red, green, blue values
};
a
函数接口设计
BOOL Read(CFile* pFile);
BOOL Write(CFile* pFile);
int
GetWidth();
int
GetHeight();
RGBQUAD GetPixelAt(int x, int y);
void SetPixelAt(int x, int y, BYTE r, BYTE g, BYTE
b);
范例:CDib图像类
算法示例:几何变换与变形
图像坐标的映射
f
f 1
[ x ', y '] f ([ x, y])
[ x, y] f 1 ([ x ', y '])
例子
F1
F2
变换函数
平移:
[ x ', y '] [ x dx , y d y ]
缩放:
[ x ', y '] [sx * x, sy * y]
旋转:
[ x ', y '] [ x cos y sin , x sin y cos ]
切变 (shear):
[ x s * y, y]
[ x ', y ']
[ x, y s * x]
x方向
y方向
齐次坐标与变换矩阵
[ x, y] [ x, y,1] [ x, y, ]
齐次坐标:
2维仿射变换:
x
x '
y
A
23
y '
1
使用变换矩阵的好处:
使各种变换具有统一的形式;
便于将多次变换合并;
便于用数学工具进行分析;
Simple Transformations
Affine transformation
Perspective transformation
示例:绕任意中心的旋转
void CalcRotateMatrix(Matrix23 &matrix, float angle, float cx, float cy);
(0, 0)
(cx, cy)
(cx, cy)
(cx, cy)
(cx, cy)
=
平移(-cx, -cy) +
x ' 1 0 cx cos
y ' 0 1 c sin
y
1 0 0 1 0
旋转 angle
sin
cos
0
+
01 0
00 1
1 0 0
平移 (cx, cy)
c x x
c y y
1 1
正向变换&逆向变换
( x, y )
( x ', y ')
正向:
源
目标
( x ', y ')
( x, y )
逆向:
目标
源
逆向变换:why?
f
正向变换会造成目标图像中的部分像素没有被正确赋值!
逆向变换:重采样
f 1
最邻近插值
双线性插值
双三次插值
正向变换:网格
先将图像剖分成均匀网格,用正向变换将网格点变换到目标位置,再
插值出中间像素的坐标
用网格下采样
Point features
Partition
较复杂的变换
交互式图像变形
Image Warping
用户交互:点对
Point features
Warping Problem
Scattered point interpolation
Given the values on some points, compute
the value on arbitrary other point
散乱点插值问题
Inverted distance method
Shepard, 1965
Spline surface fitting
Thin-plate spline
Finite element method
Radial basis function
…
接口设计
CWarping
{
private:
vector<Cline> m_pntSpecs;
public:
CPoint Warping(CPoint point);
int
Prepare();
};
Inverted Distance Method
用距离加权得到值
Radial Basis Functions
Radial Basis Functions
Examples
More Examples
Project 1: Image Warping
用CDib类实现
实现至少2种warping方法,包括Inverted
weighted distance和Radial basis function方法
(读参考文献)
写详细测试报告
算法原理
实现框架(类的层次设计)
算法实现过程及复杂度分析
测试例子及问题等
Deadline: Wed. 9:30a.m., April 27, 2011
demo