Powerpoint - Thomas Hunter II
advertisement

JavaScript Event Loop
Not yo mama’s multithreaded approach.
slidesha.re/ZPC2nD
Who is Thomas Hunter?
• Web developer for 8+ years
• Dow, Ford, Quicken, Startup, Barracuda
• Started development with PHP & MySQL
• Became a Node.js fanboy
• Writing a book on Backbone.js for Packt
• @tlhunter | me@thomashunter.name
What does MultiThreaded
mean?
• Makes use of separate CPU Cores as “Threads”
• Uses a single process within the Operating System
• True concurrency
• Can have Race Conditions (simultaneous memory
use)
• “Hard” to get it right
• Ran out of Ghz, hardware adds more cores
JavaScript is
SingleThreaded
• Makes use of a single CPU core
• CPU intensive work is never “concurrent”
• Easier to pull off, as in less technical difficulties
Technical
Implementation
• Stack:
• Functions
to run and available
variables
• More added as code is run
• Stuff
guaranteed to run in
order
• Heap:
• “Chaotic” listing of objects
• Queue:
• Gets
added to stack when
stack empty
• setTimeout
and setInterval
added here
Credit: Mozilla Developer Network
http://mzl.la/Y5Dh2x
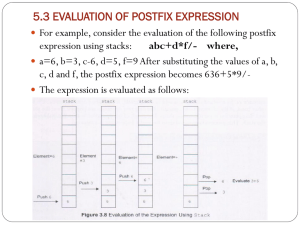
Example Code-run
•
•
•
•
console.log("Adding code to the queue");
setTimeout(function() { // Added somewhere in Heap
console.log("Running next code from queue");
}, 0);
•
•
•
•
•
function a(x) { // Added somewhere in Heap
console.log("a() frame added to stack");
b(x);
console.log("a() frame removed from stack");
}
•
•
•
•
•
function b(y) { // Added somewhere in Heap
console.log("b() frame added to stack");
console.log("Value passed in is " + y);
console.log("b() frame removed from stack");
}
•
•
•
console.log("Starting work for this stack");
a(42);
console.log("Ending work for this stack");
Adding code to the queue
Starting
for
this
stacka()
frame
added
to stackb()
added
stackValue
passed
is 42b()
frame
removed
from
stacka()towork
frame
removed
from
work
for thisframe
stackRunning
next
code
frominstackEnding
queue
Your App is Mostly Asleep
• Node.js: All I/O is non-blocking
• E.g. it gets thrown into the
Queue
• Browser: Wait for a click to
happen
• PHP: Wait for a MySQL query to
run
• These show how slow I/O can be
→
L1-Cache 3 cyclesL2-Cache
14 cyclesRAM
cyclesDisk
250
41,000,000
Network 240,000,000
Sequential vs Parallel
• Traditional web apps perform each I/O Sequentially
• With an Event Loop, they can be run in Parallel
• Since most time is wasted doing I/O, very
inefficient
Non JS Event Loops
• Event Loops can be implemented in other
languages
• However, JavaScript was built this way, feels
“natural”
• Examples:
• Ruby: EventMachine
• Python: Twisted & Tornado
• PHP: ReactPHP
!JS Event Loop Examples
•
•
•
•
•
•
•
•
•
•
•
•
•
EventMachine in Ruby
require 'eventmachine'
module Echo
def post_init
puts "Someone Connected"
end
def receive_data data
send_data "#{data}"
close_connection if data =~ /quit/if
end
end
EventMachine.run {
EventMachine.start_server "127.0.0.1", 8081,
Echo
}
Node.js
var net = require('net');
var server = net.createServer(function (socket) {
console.log('Someone Connected');
socket.pipe(socket);
});
server.listen(1337, '127.0.0.1');
Event Loops are
Awesome!
• No race conditions
• Typical web apps spend their time waiting on I/O
• No funky syntax; it just works
• Perform I/O operations “in parallel” easily
• Stateful web applications are easy compared to
PHP
• Long run apps, don’t need web servers, shared
data...
Event Loops aren’t
Awesome!
• CPU intensive work will block your process
• You can offload work to different processes
(Node.js)
• It isn’t making use of those 8 cores you’ve got
• You can use the Multi-node module though
(Node.js)
• Memory leaks are possible, not so with PHP
• You can program better and prevent it though ;-)
Web Workers
• You can use MultiThreaded JavaScript in your
browser
• IE10, Firefox 3.5, Chrome 4, Safari 4, Opera 10.6
• var worker = new Worker('task.js');
• Use Message Passing to share data
• You share simple JSON data, not complex
objects
• Prevents deadlocks/race conditions because of
this
Conclusion
• Great for I/O bound applications (most web apps)
• Horrible for CPU bound applications (do it in C ;)
• Appears to be a single multi-threaded process
• “Fakes” concurrency
• thomashunter.name
slidesha.re/ZPC2nD
@tlhunter