javascriptlesson1
advertisement

JavaScript Lesson 1
TBE 540
Prerequisites
Before beginning this lesson, the
learner must be able to…
Create a basic web page using a text
editor and/or a web page editor.
Edit the existing HTML code of a web
page.
Objectives
The learner will be able to
successfully add JavaScript code to
a web page.
The JavaScript will produce a useful
effect and enhance the page’s value
to the user.
What is JavaScript?
JavaScript is a programming
language. This means that the
instructions you write in JavaScript
will make something happen.
You can include it easily within the
HTML code of a web page to
customize the page.
What is JavaScript?
•
•
JavaScript is related to Java and
C++, but it does not need to be
“compiled” (translated to binary)
before it is used.
JavaScript is not the same as Java.
What is JavaScript?
•
•
JavaScript code is “interpreted” the browser executes each line of
code as it is encountered.
JavaScript is free and many existing
samples are available. (see TBE 540
HTML page for links)
What can you do with JavaScript?
Visit the links from Lesson 8 on the
TBE 540 HTML page to see what
can be done using JavaScript.
(http://www.csudh.edu/fisher/tbe54
0/lesson8.html)
What can you do with JavaScript?
Would any of these JavaScript
samples be appropriate for your
web project?
Later you will learn how to add
JavaScript code to your pages.
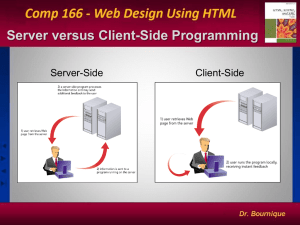
How do you add JavaScript to a
web page?
If you are going to add JavaScript,
it is necessary to be able to edit
the HTML code of a web.
If you are using a web editor and
are unsure of how to edit HTML
code, check HELP in your editor.
How do you add JavaScript to a
web page?
At first (maybe always) you will be
simply pasting in JavaScript code
copied from other sources.
Sometimes you will customize the
code.
You can also type the code into your
HTML.
How do you add JavaScript to a
web page?
When you copy or type the code,
notice where it should go.
JavaScript is most commonly placed
in the <HEAD> section of a page,
but there are often parts that must
go elsewhere.
JavaScript - Sample
Here is an explanation of a simple
use of JavaScript - asking a
question and displaying an answer.
You will try this in the Fun with
Buttons! exercise.
JavaScript - Sample
In this case, there will be a
JavaScript function (small program)
called getName() placed in the
HEAD section of the HTML.
It will ask for a name and print Hi
and the name.
JavaScript - Sample
Here’s what the function looks like
(explanations follow):
<script language="JavaScript">
var stName="XX"
function getName()
{
stName=prompt("Please enter your name"," ")
alert("Hi, " + stName)
}
</script>
JavaScript - Sample
The script tags are needed to identify this
code as JavaScript.
<script language="JavaScript">
var stName="XX"
function getName()
{
stName=prompt("Please enter your name"," ")
alert("Hi, " + stName)
}
</script>
JavaScript - Sample
The line beginning var sets up a variable
called stName with a beginning value of
XX (just to fill it up).
<script language="JavaScript">
var stName="XX"
function getName ()
{
stName=prompt("Please enter your name"," ")
alert("Hi, " + stName)
}
</script>
JavaScript - Sample
function getName() defines the name of
the function (notice the two parentheses).
<script language="JavaScript">
var stName="XX"
function getName()
{
stName=prompt("Please enter your name"," ")
alert("Hi, " + stName)
}
</script>
JavaScript - Sample
The braces { } show where the function
begins and ends.
<script language="JavaScript">
var stName="XX"
function getName()
{
stName=prompt("Please enter your name"," ")
alert("Hi, " + stName)
}
</script>
JavaScript - Sample
The line beginning stName= displays the message
Please enter your name and waits for an entry, which
will become the value of stName.
<script language="JavaScript">
var stName="XX"
function getName()
{
stName=prompt("Please enter your name"," ")
alert("Hi, " + stName)
}
</script>
JavaScript - Sample
The line beginning alert displays Hi, and the value
of the variable stName.
<script language="JavaScript">
var stName="XX"
function getName( )
{
stName=prompt("Please enter your name"," ")
alert("Hi, " + stName)
}
</script>
JavaScript - Sample
Something has to start the
getName() function.
In the Fun with Buttons! exercise, it
will be clicking on a graphic or a
“form” button (more about forms in
a later lesson).
JavaScript - Sample
To start a function, its name will be
somewhere in the HTML:
getName()
You will see this code in an IMG tag:
onclick=“getName()”
When the graphic is clicked, the
function starts.
JavaScript - Sample
You will also see this code between
<FORM> and </FORM> tags:
<input type="button" value="HI"
onclick="getName()“>
FORMs are used to make buttons
and input boxes appear on a web
page.
Self Check - JS Lesson 1
True or false - JavaScript and Java
are exactly the same thing.
Self Check - JS Lesson 1
True or false - JavaScript and Java
are exactly the same thing.
False - Java must be “complied”
(translated to binary) before
running, while JavaScript runs
automatically every time the web
page is opened. Java is also much
more powerful than JavaScript.
Self Check - JS Lesson 1
JavaScript is most often found in
the _____ section of the HTML code
for a web page.
<HEAD>
<BODY>
<TABLE>
<LIST>
Self Check - JS Lesson 1
JavaScript is most often found in
the _____ section of the HTML code
for a web page.
<HEAD>
<BODY>
<TABLE>
<LIST>
{may be here, too}
Self Check - JS Lesson 1
Which of the following is the correct
way to begin JavaScript?
<SCRIPT LANGUAGE=“Javascript”>
<SCRIPT LANGUAGE=“JavaScript”>
<JAVASCRIPT>
<JavaScript>
Self Check - JS Lesson 1
Which of the following is the correct
way to begin JavaScript?
<SCRIPT LANGUAGE=“Javascript”>
<SCRIPT LANGUAGE=“JavaScript”> *
<JAVASCRIPT>
<JavaScript>
* {upper and lower case must be exact}
Self Check - JS Lesson 1
Suppose you created a function
called HAPPY(). What command
would activate the function?
happy()
HAPPY
HAPPY()
Self Check - JS Lesson 1
Suppose you created a function
called HAPPY(). What command
would activate the function?
happy()
HAPPY
HAPPY()
The name must be exactly the same, including upper
and lower case. The parentheses must be included.
Self Check - JS Lesson 1
Which of the following commands
waits for input?
prompt
alert
Self Check - JS Lesson 1
Which of the following commands
waits for input?
prompt
{waits for input and
Return/Enter}
alert
{displays message only}
Try some!
Complete the Fun with Buttons!
exercise.
Go find some interesting JavaScript
code and try it out.
The samples on the TBE 540 HTML
page are a good place to start.