Using Tables for Layout
advertisement

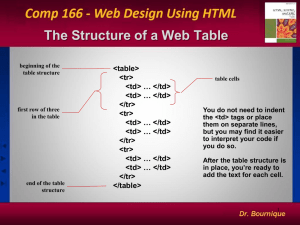
Using Tables for Layout INP150 Session #8 Layout Map out your page Design with paper and pencil Determine number of rows and columns you need Determine how many rows or columns that will span more than one space Determine the number of pixels in column width (600 is full table width) Create a skeleton with only tables defined Put in content Logo 120 x 120 Bi-Planes: The Glory Days of Aviation 120 x 480 Wright Flyer 145 x 320 Bi-Planes in WWII Text 306 x 160 Table of Contents 480 x 120 History of Flight Text 335 x 320 Falco 87 x 160 Gladiator 87 x 160 Layout Specify width of whole table as well as individual cells Defining A Simple Table 1. <table>…</table > The ending tag is not optional 1. <th> -- Table header tag merely centers text and makes it bold <caption. … </caption> allows you to caption a table and align="direction" (top, bottom, left or right) allows you to place the caption 2. Table Borders 1. 2. <table border="n"> creates a border; 0 makes sure it doesn’t show Hint: Use a border when you are creating tables then remove it when you are done Setting the Width of the Table In the <td> or <table> tag, type width="n", where n is the desired width of the cell or of the entire table, in pixels Details of Setting the Width 1. Browsers automatically calculate table sizes based on elements Set it as width of columns, their elements, borders, and padding Setting it by hand eliminates miscalculations The size of a cell or table can be a percentage of the table or browser You can’t make a table too small for its contents, the browser won’t let you Only done for first column unless cells span columns There is also a height tag but it isn’t well supported Spanning a Cell Across Columns Often used for headlines with pictures and multi-column text. colspan="n" is placed in the row which will span columns. This n is equal to the number of columns you wish to span, if it is not equal to the maximum number of columns, you must define additional cells to make up the difference. Spanning a Cell Across Rows Analogous concept to spanning cells over more than one column, but done in the opposite direction. rowspan="n" is placed in the row which will span columns. This n is equal to the number of columns you wish to span, if it is not equal to the maximum number of columns, you must define additional cells to make up the difference. Spanning a Cell Across Rows If you define a rowspan of 2, you will not need to define the corresponding cell in the next row. If you define a rowspan of 3, you will not need to define the corresponding cells in the next two rows. Aligning a Cell’s Contents • By default, a cell’s contents are aligned two ways: • • Horizontally to the left and vertically in the middle. The align= "direction " (left, center or right) and valign="direction" (top, middle, bottom or baseline) tags let you change this. Aligning Cells • These attributes can be placed in the following tags: • • • • • • • tr td thead tfoot tbody colgroup col Controlling Space in and Around Cells Cell spacing – adds space between cells , making the table bigger without changing the size of individual cells (default is 2 pixels) Cell padding – adds space between cell contents and its border pushing the borders of a cell outward (default is 1 pixel) Both types of padding should be eliminated when using cells for Packing Cells To eliminate space between the contents of one cell and the next, use cellspacing="0" cellpadding="0". This is the most common value in a table used for layout. Set the border="0". Nesting Tables 1. Create inner table 2. Create outer table • Put a word like PLACEHOLDER in cell that will house inner table 3. Test both table separately 4. Replace the word PLACEHOLDER with the inner table Nesting Considerations 1. Nesting tables slows a page considerably 2. &nbsp; -- can be used to make sure a cell will display if it is empty 3. Change the background of the inner table to see how nesting is working 4. You will need two </table> tags Changing Cell Colors In <td> tag, type bgcolor= and a named color or “#rrggbb bgcolor can be in individual cells or grouping tags <tr> <td bgcolor="#339966" valign="top"> Background Images Treated differently in NETSCAPE and Internet Explorer <td bgcolor="#339966" background="schoolfish.jpg" valign="top">