JavaScript
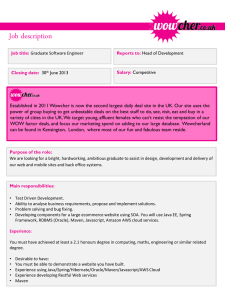
advertisement

Creating a Cycling Banner
Dreamweaver
Cycling Banner
• When you are surfing the Web, you
usually encounter commercial Web sites
containing advertisements that are
constantly changing. These cycling
banners (also known as ad banners) can
be created in various ways using different
Internet technologies. One of the easiest
and most efficient ways to create these
types of advertisements is by using
JavaScript events and functions.
Cycling Banner
• A cycling banner is really nothing more
than a sequence of graphic images that
are displayed one after another with a
small pause between each image change.
After all of the images in the sequence
have been displayed, the browser will
cycle back to the first image and start the
sequence all over again. This is the
reason why it is called a “Cycling” Banner
Time and Effort!
• You will use a single “JavaScript event”
• You will use a simple “JavaScript function”
• You will put these images in a folder
where you have been saving your web
images.
Source Code
<HTML>
<HEAD>
<TITLE> HTML AND JavaScript</TITLE>
<SCRIPT>
Var imgArray = new Array (4);
imgArray [0] = new Image;
imgArray [0].src=“lions.gif”;
Etc, etc
Function cycle ()
{
document.banner.src=imgArray[index].src;
</script>
</head>
</body>
</html>
Source Code
• Array – an array is simply a collection of similar
objects that can be accessed by means of a variable
name and an index
• An index is simply an integer variable that identifies
which element of an array is being referenced
• Arrays are available in every modern computer
language
• Our array will have four elements and its variable
name will be called imgArray
• In this case the array will contain four Image objects,
but arrays can contain any other type of JavaScript
object as well
Source Code
• Sac sets the property of objects
• Vary index = 0 a variable named index and
a value must be assigned
• Function cycle ()
JavaScript
• A scripting language (not a program
language)
• More powerful than HTML
• Allows Web Page Developers to add
programming features to a web document
without knowing a programming language
JavaScript
• Does not need a compiler
• Programs automatically when the source
code is processed by the target program
• When a document contains embedded
JavaScript code, the code is interpreted by
the browser
• It is then converted into its machinereadable form “on the fly”
JavaScript
• When “on the fly” programming
occurs….developers use the term
Interpretation to describe the line-by-line
conversion process that automatically
occurs.
JavaScript: Power
• Usually used for one or more strings of
text that are inserted into the main Web
Page
• Text can change from day to day
• Text can change from one computer to
another
• Different looking Web Pages could be the
result of time, location, or the variable of a
Browser
JavaScript – To Begin
• <SCRIPT> - beginning of document
• </SCRIPT> - end of document
The Web Browser will interpret
everything between these 2 tags as
JavaScript Code, not HTML
JavaScript: Final Product
The browser then converts the script
(Interpretation Process) into equivalent
machine-readable form called binary code.
Binary Code is then executed and output
will be inserted into the HTML text stream
& displayed.
JavaScript:
Not just any old Script
• Your text must conform to certain rules
• You must adhere to Program Syntax
• You must use JavaScript Keywords and
Operators
JavaScript Properties
• Made up of a number of invisible entities
called Objects that contain a well defined
set of capabilities
• In order to make use of these capabilities,
the programmer must use known
methods within objects
JavaScript
• To invoke the service of a method or to
use a method; the programmer must key
the name of the object, followed by a
period (the. character) followed by the
method name [visualize a list of
ingredients to a recipe]
JavaScript
• Method names are always followed by a
parameter list
[the parameter list provides the method
with the information it needs to perform
the function]
JavaScript
• Syntax of the parameter list has an
opening parenthesis, zero or more
parameter items, a closing parenthesis
IN OTHER WORDS:
To “write” method of the JavaScript object
called “document” your code would be:
document.write(“A string of text.”):
Increment and Decrement
• Java includes increment ( ++ ) operators
• Java includes decrement ( - - )
operators
These increase or decrease a variable’s
value by one. A variable is a memory
location, referenced by an identifier, whose
value can be changed during execution of a
program.
HTML
• <hr> is the Horizontal Rule Tag
• By using the option
– <hr size=N> you can allow for the size of the
thickness of the line in pixels
– Example: <hr size=8>: or <hr size=20>;
– If you were going to change the line width:
• <hr width=X>
Example: <hr width=80 size=10>
Project
• You will create a Cycling Banner or a Java
Script rotation of images.
• You will collect 5 images and have them
cycle on a webpage utilizing JavaScript
• You will write the code and show me the
script in Dreamweaver
JavaScript
Creating Rollover Buttons and
Image Rollovers
JavaScript
<html>
<head>
<title> Rollover Buttons </Title>
<SCRIPT language=“javascript”>
<!—
var image1=new Image;
var image2=new Image;
image1.src=“images/picture.jpeg”;
image2.src=“images/picture2.jpeg”;
{
if (type == 1)
{
document.picture.src=image1src;
}
}
</Script>
HTML
•
•
•
•
•
•
HTML tag
Starting tag
Ending tag
Nested tag
Empty tag
Source code
HTML
• Attributes using HTML
• An attribute is an instruction that further specifies
a tag’s characteristics. Attributes allow you to
add colors, styles and alignment to a page
• You place attributes in opening tags. The
attribue has a name, an equal sign (=), and a
descriptor that must appear in quotes to conform
to HTML specifications. The attribute must also
be lowercase to meet specifications
Background Color Attributes
<BODY bgcolor=:#33CC33”>
Attribute Name
Hexadecimal Color
HTML TAGS
• src: specifies the source location of the image
• alt: gives the browser an alternative text
message to display if the image is missing
• align: wraps text around the image
• border: places a border around an image
• width and height: specifies the image’s width
and height
Text Links
• A text link is a text a user clicks to activate
a hyperlink.
<A href=http://www.centurypubliclibrary.org>
Century Public Library</A>
Graphic Link
A graphic link is an image a user clicks to
activate a link.
<A href=http://www.centurypubliclibrary.org>
<IMG src=“images/book.gif”alt=“Books”align=“left”
border=“0”width=“40” height=“30”> </A>
Text and graphic Links
• There are relative and absolute links
• Relative Links contains the name of the
file being linked to
• The link is relative because it links pages
within the same Web site
• Absolute links contain the complete URL
or path of the file being linked to