JavaScript VI
advertisement

JavaScript VI
Loops & Repetition Statements
Iteration
Instructions on a shampoo bottle
put on hair
lather
rinse
repeat
We call this "iteration"
executing some action repeatedly
usually not forever, but according to some
algorithm
Examples
Roll the dice until you make your roll doubles
Calculate a grade for each student in the
class
Scan each word in a document, looking for
one that is misspelled
Compute the monthly interest on the loan for
each of the next 12 months
JavaScript constructs
while loop
Used to repeatedly perform a sequence of
statements as long as some condition holds
for loop
Used to repeatedly perform a sequence of
statements for a specified number of times
while
Syntax
Meaning:
…
while (condition) {
... body ...
}
…
Upon reaching the while, check the
condition.
Execute the body of the loop repeatedly as
long as the condition remains true.
If and when the condition becomes false, then
exit the loop and continue with the rest of the
program
Note that the body of the loop must change the condition. Why?
Comparison of if and while
Appearance is similar
if (condition) {
... body ...
}
while (condition) {
... body ...
}
Meaning is similar
true condition means body is executed
Difference is in repetition
body in if statement is executed at most once
body in while loop is repeatedly executed until condition is false
Example
Get a positive number N as value from user, compute and print
the sum from 1 to N
N = prompt(“Enter a number:”, “0”);
N = parseInt(N);
sum = 0;
i = 1;
while (i <= N) {
sum = sum + i
What if we forgot this step?
i = i + 1;
}
document.write(“Sum of numbers from 1 to “ +
N + “ is: “ + sum + “.”);
Exercise: modify this to compute the sum of all numbers between
two user-specified number M and N, with M < N.
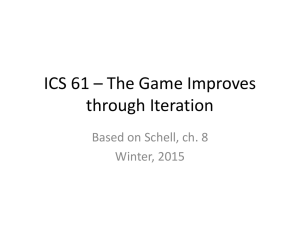
While Loop Example
example: roll two dice repeatedly until
doubles are obtained
sample output:
note: even though while loops and if
statements look similar, they are very
different control statements
an if statement may execute its code 1 time
or not at all
a while loop may execute its code an arbitrary
number of times (including not at all)
8
While
Loop
Page
9
Counter-Driven Loops
The Sum of 1 to N program was an example
of a “counter-driven” loop
Often we want to repeat an action some
number of times
roll the dice 1000 times
print out the first 10 lines of a file
we need
a loop that executes some number of times
Counter + while loop
General form to execute body N times
var counter = 0;
while (count < N)
{
body
counter = counter + 1;
}
Note
counter is only used to keep track of the
repetitions
what happens if we don't increment the counter?
why isn't the test count <= N or count == N?
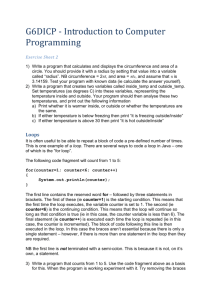
Counter-Driven Loops
examples:
12
Counter-Driven
Loops Page
13
Common Errors
Body of the code doesn't
change the condition
i = 1;
while (i <= N) {
sum = sum + i
}
Wrong initialization
i = 0;
while (i <= N) {
sum = sum + i
i = i + 1;
}
Modification step is out
of order
i = 1;
while (i <= N) {
i = i + 1;
sum = sum + i
}
More Common Errors
Wrong condition
How about this?
i = 1;
while (i < N) {
sum = sum + i
}
// print odd numbers < 10
x = 1;
while (x != 10) {
document.writeln(x);
x = x + 2;
}
An Alternate Formulation
Count down instead of up
var counter = N;
while (count > 0)
{
body
counter = counter - 1;
}
Points
is this the right test?
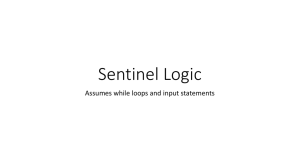
Example
count.html
Purpose: Count down to 0
Some new features:
Continuous addition of text to text area
document.CountForm.Output.value =
document.CountForm.Output.value + count + "\n";
Countdown
Page
Loops Without Counters
Loop conditions can be based on any
Boolean expression
Not just involving counters
Such as comparison of two variables or quantities
Example: roll.html
Purpose: keep rolling until doubles
Again using continuous addition of text to text area
document.DiceForm.Output.value =
document.DiceForm.Output.value +
"You rolled: " + roll1 + " " + roll2 + "\n";
Other Examples
stats.html
For loops
Simplifies the counter-driven pattern
To execute body N times
var counter = 0;
while (count < N)
{
body
counter = counter + 1;
}
For-loop version
for (counter = 0; counter < N; counter = counter + 1)
{
body
}
For syntax
for (variable = initial value; exit condition; increment
step)
fairly flexible
but almost always used for simple counting
for (i = 0; i < N; i++)
{
body
}
Note
repeats the body N times
i is a conventional name for a loop counter
i++ is the same as i = i + 1
Special case
the for loop is a special case of the while loop
you can always rewrite a for loop as a while loop
for (variable = initial value; condition; increment step)
{
body
}
Rewritten as
variable = initial value;
while (condition)
{
body
increment step;
}
Example
“For” version of Sum-1-to-N program
N = prompt(“Enter a
N = parseInt(N);
sum = 0;
for (i = 1; i <= N;
sum = sum + i;
}
document.write(“Sum
N
number:”, “0”);
i++) {
of numbers from 1 to “ +
+ “ is: “ + sum + “.”);