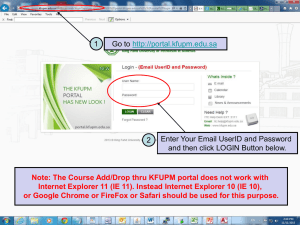
Steve Faulkner (Requires Microsoft Powerpoint 2007 or higher)
advertisement

Steve Faulkner & Hans Hillen The Paciello Group If you can avoid using: — JavaScript — CSS — ARIA — HTML5 DO IT! Now back to reality... I am not an expert I know some things about HTML5 and WAI-ARIA I know some people who know some other things about HTML5 and WAI-ARIA I will hold up a virtual sign if you ask a question I cannot answer Consider it held up when you ask a question and I look vague Hans or Gez or Leonie email or tweet There’s a clue in the name: Accessible Rich Internet Applications “This specification introduces features to HTML and the DOM that ease the authoring of Web-based applications.” WAI-ARIA Introduction What is it? It’s a W3C Specification, like HTML, CSS etc. ARIA is not so much about content ARIA is about interaction Much of ARIA only makes sense in conjunction with scripting. Much of ARIA is about making sense of scripted interaction ARIA Stuff that makes sense without scripting —Landmark roles —A few of the relationship attributes —A few of the document structure roles <div tabindex="0" role="button" act="20" class="T-I J-J5-Ji nu T-I-ax7 L3" style="-moz-user-select: none;" aria-label="Refresh" datatooltip="Refresh"> <div class="asa"><span class="J-J5-Ji ask">&nbsp;</span> <div class="asf T-I-J3 J-J5-Ji"></div> </div> </div> ARIA can/could be used with any markup language. — HTML — SVG – ARIA in SVG 2 — MATHML — MXML — XUL Firebug Issues with (accessible) rich internet applications o Number 1 is the problems associated with custom controls o Number 2 is all the other usual issues with the accessibility of web content Number 1 can be helped by use of ARIA markup WAI-ARIA Introduction WAI = Web Accessibility Initiative ARIA = Accessible Rich Internet Applications This is the problem: <div tabindex="0" act="20" class="T-I J-J5-Ji nu T-I-ax7 L3" style="-moz-user-select: none;" data-tooltip="Refresh"> <div class="asa"><span class="J-J5-Ji ask">&nbsp;</span> <div class="asf T-I-J3 J-J5-Ji"></div> </div> </div> source: Gmail HTML:1, HEAD:1, META:7, TITLE:1, SCRIPT:103, STYLE:11, LINK:3, BODY:1, DIV:2160, H2:1, OL:2, LI:4, A:17, SPAN:596, IMG:6, TABLE:29, TBODY:29, TR:106, TD:572, NOSCRIPT:1, TEXTAREA:4, I:1, INPUT:2, svg:42, rect:158, g:2505, text:1263, path:135, tspan:45, defs:39, filter:39, feGaussianBlur:39, image:29, line:31, IFRAME:5, B:2, UL:1, TH:20, H3:10 What’s it do? OK link graphic OK What’s it do? OK button OK To activate press spacebar What’s gained? Correct role information: “Button” Usage instructions: “To activate press spacebar”” Highlight (off) Highlight (on) button Highlight button Highlight pressed aria-pressed="false" aria-pressed=“true" What’s gained? state information: “pressed” HTML:1, HEAD:1, META:7, TITLE:1, SCRIPT:103, STYLE:11, LINK:3, BODY:1, DIV:2160, H2:1, OL:2, LI:4, A:17, SPAN:596, IMG:6, TABLE:29, TBODY:29, TR:106, TD:572, NOSCRIPT:1, TEXTAREA:4, I:1, INPUT:2, svg:42, rect:158, g:2505, text:1263, path:135, tspan:45, defs:39, filter:39, feGaussianBlur:39, image:29, line:31, IFRAME:5, B:2, UL:1, TH:20, H3:10 Steps to make a custom button accessible ARIA attributes role <div role="banner"> aria-* <div aria-haspopup="true"> abstract role widget Document structure ‘heading’ Landmark ‘main’ widget Simple Composite ‘button’ ‘menubar’ typically act as containers that manage other, contained widgets. aria-* Widget ‘ariachecked’ Live Region Drag & Drop Relationship ‘aria-live’ ‘ aria-dragged’ ‘aria-labelledby’ ARIA roles- They are not magic! They do not (generally) add ANY interaction behaviours. Adding a role does not: Make an element focusable Provide keyboard events Add properties There are conformance rules: oHTML5 – WAI-ARIA 3.2.7 But they are difficult to decipher oUsing ARIA in HTML ARIA validation • Use of ARIA in HTML<5 is non conforming and probably always will be. • It doesn’t make any difference, it still works • The easiest method is to use the HTML5 DOCTYPE with ARIA markup and validate using the W3C Nu Markup Validation Service. <!DOCTYPE html> http://validator.w3.org/nu/ The following roles are regions of the page intended as navigational landmarks. banner = <header> html5* complementary = <aside> html5 contentinfo = <footer> html5* form = <form> html4 main = <main> html5 navigation = <nav> html5 Search Application = don’t use as a landmark Using WAI -ARIA Landmark Roles | Screen reader support for HTML5 sections aria-* Widget ‘ariachecked’ Live Region Drag & Drop Relationship ‘aria-live’ ‘ aria-dragged’ ‘aria-labelledby’ • Browsers with ARIA support: rough guide – Firefox 3+ – Internet Explorer 8+ – Safari 5 (Mac/iOS) – Chrome 17 • Assistive Technology: – JAWS 8 and up – WindowEyes 5.5 and up – Free screen readers: NVDA, ORCA – VoiceOver – ChromeVox • Libraries (support) – ExtJs, Jquery, Dojo, GWT, YUI, Glow + others 10 0 Support Score JAWS 14 NVDA 2013 Orca 9 9 7 VoiceOver ChromeVo Window OSX and x eyes 8 iOS 9 9 7 JQuery o http://hanshillen.github.com/jqtest/ Extjs GXT o http://dev.sencha.com/playpen/gxt/aria2/test.html OpenAJAX examples o http://www.oaa-accessibility.org/examples/ 04 / 16 / 12 Accessibility in Tomorrows Web - WWW 2201212 46 If you can use a native HTML element or attribute with the semantics and behaviour you require already built in, instead of re-purposing an element and adding an ARIA role, state or property to make it accessible, then do so. Under what circumstances may this not be possible? If the visual design constraints rule out the use of a particular native element, because the element cannot be styled as required. If the feature is not currently available in HTML. If the feature is available in HTML but it is not implemented or it is implemented, but accessibility support is not. Do not change native semantics, unless you really have to. For example: Developer wants to build a heading that's a button. Do not do this: <h1 role=button>heading button</h1> Do this: <h1><span role=button>heading button</span></h1> Or better, do this: <h1><button>heading button</button></h1> Note: it is OK to use native HTML elements, that have similar semantics to ARIA roles used, for fallback. For example using HTML list elements for the skeleton of an ARIA enabled, scripted tree widget. All interactive ARIA controls must be usable with the keyboard. If you create a widget that a user can click or tap or drag or drop or slide or scroll a user must also be able navigate to the widget and perform an equivalent action using the keyboard. All interactive widgets must be scripted to respond to standard key strokes or key stroke combinations where applicable. For example if using role=button the element must be able to recieve focus and a user just be able to activate the action associated with the element using both the enter and the space key. Refer to the keyboard and structural navigation and design patterns sections of the WAI-ARIA 1.0 Authoring Practices Accessibility support: www.HTML5accessibility.com New interactive elements: html5 interactive controls Canvas: canvas example Structural elements: HTML5 structural elements Figure and figcaption: figures and figcaption Browsers + Keyboard Firefox Internet Explorer Safari Chrome Windows, Linux Windows OSX + IOS Android + IOS + Chrome OS Zoom Keyboard CSS Zoom Keyboard CSS Zoom Keyboard Touch Zoom Keyboard Touch Browsers + High Contrast Mode Firefox Internet Explorer Safari Chrome Android + IOS + Chrome OS Windows Windows OSX + IOS shift+alt+print screen shift+alt+print screen Universal Access Contrast IOS Extension OSX Developer tools Firefox Internet Explorer Safari Chrome Windows, Linux Windows OSX + IOS Android + IOS + Chrome OS Web Developer DOM inspector Firebug Developer tools (F12) Developer tools (OSX) Developer tools (OSX + Chrome OS) Firefox – DOM Inspector Internet Explorer – Web Accessibility Toolbar aViewer NVDA – A free open source screen reader for Windows NVDA Screen Reader command key quick reference Aviewer (free desktop application for windows ) Dom Inspector (free Firefox extension) Inspect.exe (free desktop application for windows available as part of the Windows SDK) Accprobe (free open source cross platform app) Accessibility Inspector (free Mac app) Java ferret (free cross platform app) Accerciser (free gnome desktop app) www.twitter.com/stevefaulkner www.paciellogroup.com/blog www.html5accessibility.com sfaulkner@paciellogroup.com