Software Architecture Patterns (2)
advertisement

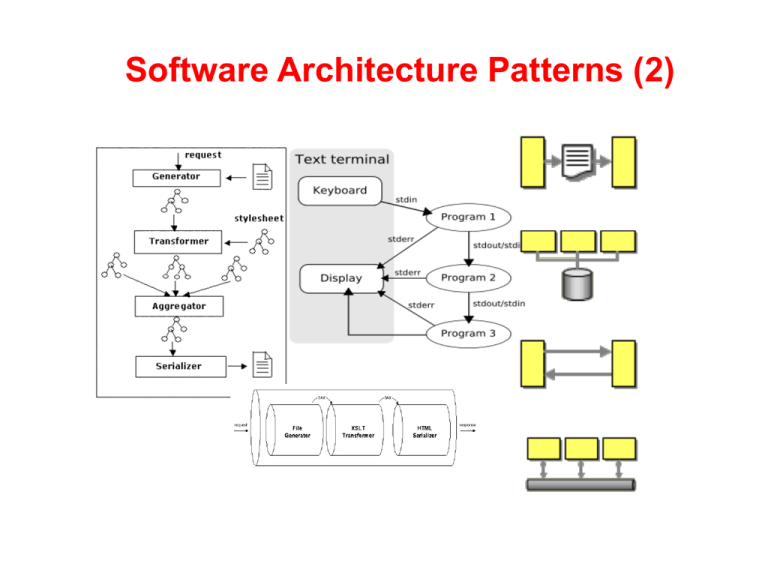
Software Architecture Patterns (2) what is architecture? (recap) o an overall blueprint/model describing the structures and properties of a "system" o designed mechanisms (causal chains & loops) which lead to o emergent (intended) behaviour (but always some unintended behaviour as well) o "mapping" the boundaries (questions about the level of "closure") software architecture… - Captures the gross structure of a system - How it is composed of interacting parts - How the interactions take place - Key properties of the parts - Provides a way of analysing systems at a high level of abstraction ! - Illuminates top-level design decisions software architecture patterns (1) Architectural pattern are software patterns that offer well-established solutions to architectural problems in software engineering. It gives description of the elements and relation type together with a set of constraints on how they may be used. An architectural pattern expresses a fundamental structural organization schema for a software system, which consists of subsystems, their responsibilities and interrelations. In comparison to design patterns, architectural patterns are larger in scale. Wikipedia software architecture patterns (2) • The fundamental problem to be solved with a large system is how to break it into chunks manageable for human programmers to understand, implement, and maintain. • Large-scale patterns for this purpose are called architectural patterns. Design patterns are similar, but lower level and smaller scale than architectural patterns. typical architectural patterns (styles) - How can I integrate multiple applications so that they work together and can exchange information? integration styles for (enterprise) messaging File Transfer Shared Database Remote Procedure Messaging pipes and filters The Pipes and Filters architectural pattern [style] provides a structure for systems that process a stream of data. Each processing step is encapsulated in a filter component. Data is passed through pipes between adjacent filters. Recombining filters allows you to build families of related systems. [POSA p53] example: traditional ‘nix pipes & filters e.g. using sed and awk example: Apache Cacoon’s pipes & xslt filters blackboard architectural pattern (1) "The Blackboard architectural pattern is useful for problems for which no deterministic solution strategies are known. In Blackboard several specialized subsystems assemble their knowledge to build a possibility partial or approximate solution." (Buschmann, F., R. Meunier, H. Rohnert, P. Sommerlad, and M. Stal. Pattern-Oriented Software Architecture: A System Of Patterns. West Sussex, England: John Wiley & Sons Ltd.) The Blackboard pattern decouples interacting agents from each other. Instead of communicating directly, agents interact through the mediation of an intermediary agent. This intermediary provides both time and location transparency to the interacting agents. Transparency of time is achieved as agents who want to exchange data don't have to receive the data when it is sent but can pick it up later. The locations of the receiving agents are transparent in that the sending agent does not need to address any other agent specifically by its name; the mediator forwards the data accordingly. blackboard architectural pattern (2) The blackboard is an example of a passive coordination medium. While it allows agents to share data, it does not specify how the agents are expected to react to the data they receive. In other words, all the real coordination knowledge remains hidden in the agents. tiered/layered architecture example: Open Systems Interconnection (OSI) & Transmission Control Protocol/Internet Protocol (TCP/IP) tiered architecture (layering) 2 - tier architecture (traditional client-server) A two-way interaction in a client/server environment, in which the user interface is stored in the client and the data are stored in the server. The application logic can be in either the client or the server. 3 tier architecture model-view-controller (1) The MVC paradigm is a way of breaking an application, or even just a piece of an application's interface, into three parts: the model, the view, and the controller. MVC was originally developed to map the traditional input, processing, output roles into the GUI realm: Input Processing Output Controller Model View model-view-controller (2) The pattern isolates business logic from input and presentation, permitting independent development, testing and maintenance of each. mvc Model It is the domain-specific representation of the data on which the application operates. Domain logic adds meaning to raw data (for example, calculating whether today is the user's birthday, or the totals, taxes, and shipping charges for shopping cart items). When a model changes its state, it notifies its associated views so they can refresh. Many applications use a persistent storage mechanism (such as a database) to store data. MVC does not specifically mention the data access layer because it is understood to be underneath or encapsulated by the model. Models are not data access objects although in very simple apps, with little domain logic, there is no real distinction to be made. Also, the ActiveRecord is an accepted design pattern which merges domain logic and data access code - a model which knows how to persist itself. mvc View Renders the model into a form suitable for interaction, typically a user interface element. Multiple views can exist for a single model for different purposes. mvc Controller Receives input and initiates a response by making calls on model objects. An MVC application may be a collection of model/view/controller triplets, each responsible for a different UI element. PHP MVC Frameworks lots and lots… codeigniter, cake, kohana, jelix, limonade, mojavi, zend, zoop, symfony etc. etc. see: http://www.phpwact.org/php/mvc_frameworks mvc fat v. thin controllers ruby on rails ‘fat’ model, ‘thin’ controller approach watch: http://www.youtube.com/watch?v=91C7ax0UAAc rails Mvc : model ActiveRecord : – Maintains the relationship between Object and Database and handles validation, association, transactions, and more. – This subsystem is implemented in ActiveRecord library which provides an interface and binding between the tables in a relational database and the Ruby program code that manipulates database records. Ruby method names are automatically generated from the field names of database tables, and so on. rails mVc : view ActionView : – A presentation of data in a particular format, triggered by a controller's decision to present the data. They are script based templating systems like JSP, ASP, PHP and very easy to integrate with AJAX technology. – This subsystem is implemented in ActionView library which is an Embedded Ruby (ERb) based system for defining presentation templates for data presentation. Every Web connection to a Rails application results in the displaying of a view. rails mvC : controller ActionController : – The facility within the application that directs traffic, on the one hand querying the models for specific data, and on the other hand organizing that data (searching, sorting, massaging it) into a form that fits the needs of a given view. – This subsystem is implemented in ActionController which is a data broker sitting between ActiveRecord (the database interface) and ActionView (the presentation engine). mvc advantages: The main objective of the MVC design pattern is separation of concerns. It provides an isolation of the application’s presentation layer that displays the data in the user interface, from the way the data is actually processed. In other words, it isolates the application’s data from how the data is actually processed by the application’s business logic layer. The biggest advantage of the MVC design pattern is that you have a nice isolation of these components/layers and you can change any one of them without the rest being affected. Here is the list of the major advantages of this pattern. • It provides a clean separation of concerns. • It is easier to test code that implements this pattern. • It promotes better code organization, extensibility, scalability and code re-use. • It facilitates de-coupling the application's layers.