Model
advertisement

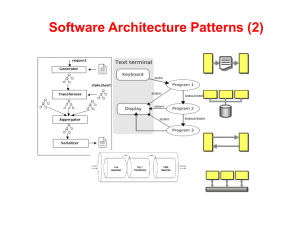
Tutorial 2: MVC & Use Case and UX model development Task Purpose: To introduce the notion of a Model-View-Controller Architecture. To connect requirements and use cases, practice use case development and develop a UX model. Task Description: SONIC Computing is a software development company specialising in the field of Commercial Training Packages. One of its Requirements Engineers has developed a requirements specification for Penguin Training who are a new company who have contracted SONIC to create a bespoke software package to meet their needs. Develop a use case model and a corresponding UX model for the requirements extracted from the Penguin requirements specification. 1.0 We want to be able to assess the effectiveness of training 1.1 We want the Tutor to be able to log-on to the website and see what classes they are assigned to 1.2 We want the Tutor to be able to log-on to the website and see the assessment of their performance 1.3 We want the Administrator to rank the Tutor’s ability 2.0 We want Applicants to be able to apply for a class 2.1 We want the Administrator to inform Applicants of their success in applying for a course 2.2 We want the Administrator to supply Applicants with a username and password to log onto the system and enrol. 2.2.1 We want the Administrator to inform the Applicant of when and how to enrol 3.0 We want the Enroller to be able to select a class and enrol on it. 3.1 We want to be able to assign Enrollers to classes 3.2 The system shall capture the details of a student-Enroller 4.0 We want to be able to organise training courses 4.1 The system shall allow a maximum of ten training courses 4.2 We want to be able to define classes, their start and end times and who will be teaching the class 4.3 We want to be able to assign students to classes 4.3.1 The system shall produce timetables of the organised training (classes) 4.3.2 The system shall produce lists of the classes to include who is taking them and who is attending them 4.3.3 The system shall email timetables to students and staff Tutorial 2: MVC & Use Case and UX model development Useful Information The Use Case model and corresponding UX model belong to the ‘’view’ in a Model-View-controller architecture. Overview - Wikipedia Though MVC comes in different flavors, control flow is generally as follows: 1. The user interacts with the user interface in some way (for example, by pressing a mouse button). 2. The controller handles the input event from the user interface, often via a registered handler or callback, and converts the event into an appropriate user action, understandable for the model. 3. The controller notifies the model of the user action, possibly resulting in a change in the model's state. (For example, the controller updates the user's shopping cart.) 4. A view queries the model in order to generate an appropriate user interface (for example the view lists the shopping cart's contents). The view gets its own data from the model. In some implementations, the controller may issue a general instruction to the view to render itself. In others, the view is automatically notified by the model of changes in state (Observer) that require a screen update. 5. The user interface waits for further user interactions, which restarts the control flow cycle. The goal of MVC is, by decoupling models and views, to reduce the complexity in architectural design and to increase flexibility and maintainability of code. MVC has also been used to simplify the design of Autonomic and Self-Managed systems. Although MVC is typically associated with frameworks, it is essentially an architecture. This means that it can be implemented even without an object-oriented language or a specific class hierarchy. The key is simply to divide up the responsibilities of the MVC components into clearly defined design sections and consequent sections of code. Here is a simple application of the pattern, implementing Java Servlets and JavaServer Pages from Java EE: Model The model is a collection of Java classes that form a software application intended to store, and optionally separate, data. A single front end class that can communicate with any user interface (for example: a console, a graphical user interface, or a web application). View The view is represented by a JavaServer Page, with data being transported to the page in the HttpServletRequest or HttpSession. Controller The Controller servlet communicates with the front end of the model and loads the HttpServletRequest or HttpSession with appropriate data, before forwarding the HttpServletRequest and Response to the JSP using a RequestDispatcher. The Servlet is a Java class, and it communicates and interacts with the model, but does not need to generate HTML or XHTML output; the JSPs do not have to communicate with the model because the Servlet provides them with the information—they can concentrate on creating output.