Circle Design
advertisement

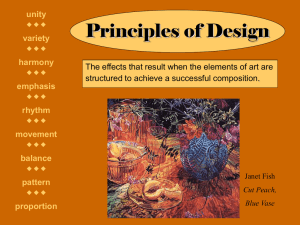
gcom343 | design principles balance contrast emphasis repetition rhythm unity gcom343 | design balance | contrast | emphasis | repetition | rhythm | unity An equal distribution of visual weight; symmetrical (even distribution of identical or similar elements on either side of an imaginary vertical axis) or asymmetrical (dissimilar or unequal visual elements of equal weights arranged to achieve a harmonious balance). gcom343 | design balance | contrast | emphasis | repetition | rhythm | unity Visual elements on a page look distinctly different from one another. Used to add visual interest, tension, to a layout. gcom343 | design balance | contrast | emphasis | repetition | rhythm | unity The most important element of the page should be most prominent, the second most important element should be second to the most important, and so on. gcom343 | design balance | contrast | emphasis | repetition | rhythm | unity Repeating lines, images, colors, textures, and other visual elements within a layout helps establish a unified, cohesive design. gcom343 | design balance | contrast | emphasis | repetition | rhythm | unity A pattern created by repeating or varying elements, with consideration to the space between them, and by establishing a sense of movement from one element to the other. gcom343 | design balance | contrast | emphasis | repetition | rhythm | unity Unity is achieved when all elements look like they belong together.