
2010
approach
lessonapproach
a lesson
Microsoft® PowerPoint
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
a lesson approach
2
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
a lesson approach
3
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
a lesson approach
1
4
SmartArt Graphics are arranged in eight categories:
–
–
–
–
–
–
–
–
List
Process
Cycle
Hierarchy
Relationship
Matrix
Pyramid
Picture
Preview and purpose
Figure 7-1
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
a lesson approach
1
5
Exercise 7-1
A SmartArt graphic list can be created in two ways:
– Start with a Title and Content
slide layout, click the SmartArt
button, and key content using
a Text pane.
– Start with an existing bulleted
list, and convert it to a SmartArt
graphic.
Text pane
Figure 7-2
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
a lesson approach
1
6
Exercise 7-1
Figures 7-3 and 7-4
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
a lesson approach
1
7
Exercise 7-2
A process diagram
reflects concepts or
events that occur
sequentially.
Figure 7-5
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
a lesson approach
1
8
Exercise 7-3
The cycle diagram is
used to communicate
a continuing sequence.
Figure 7-6
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
a lesson approach
9
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
a lesson approach
2
10
Exercise 7-4
Select the shapes that
contain text content in
a SmartArt diagram.
From the Home tab, in
the Drawing group,
click the Quick Styles
button.
Click one of these
thumbnails to apply the
effect.
Figure 7-7
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
a lesson approach
2
11
Exercise 7-5
Select the shapes that contain text
content in a SmartArt diagram.
From the Home tab, in the Drawing
group, click the Shape Effects
button then choose 3-D Rotation.
Click angles from the Parallel,
Perspective, or Oblique categories.
Figure 7-8
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
a lesson approach
2
12
Exercise 7-6
Diagrams can be resized
like any other object.
Be sure the text is still
readable if the size of
shapes is reduced.
Use only a single word
on small shapes.
Figure 7-9
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
a lesson approach
2
13
Exercise 7-7
Select a shape then click the bottom of the
Add Shape button.
Choose Add Shape
After. The new shape
appears below the
first shape and the
diagram is resized.
Options include before
and after as well as
above and below.
Figure 7-10
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
Exercise 7-8
2
a lesson approach
To change SmartArt colors:
14
– From the SmartArt Tools
Design tab, in the SmartArt
Styles group, click the
Change Colors button.
– Colors are arranged in eight
categories: Primary Theme
Colors, Colorful, and six
Accent colors.
– Point to the thumbnails to
preview and then click to
apply.
Figure 7-11
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
Exercise 7-8
2
To change SmartArt styles:
– From the SmartArt Tools Design tab,
in the SmartArt Styles group, point
to thumbnails to preview.
– Click to apply.
a lesson approach
SmartArt Styles
15
To reset and remove changes:
– From the SmartArt Tools Design tab, in the Reset
group, click the Reset Graphic button and the original
style of your diagram is restored.
Figure 7-12
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
a lesson approach
16
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
a lesson approach
3
17
Exercise 7-9
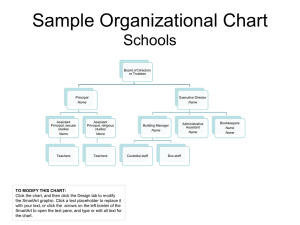
An organization chart is in the Hierarchy category.
It begins with five rectangular shapes.
– Each shape is positioned on a level, indicating its position
in the hierarchy.
– The top shape indicates
the highest level with
a direct line down
to the second level.
– A shape that branches
from the central line
reflects a supporting
position.
Figure 7-13
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
a lesson approach
3
18
Exercise 7-10
Subordinate. Shapes that are connected to a
superior shape (a shape on a higher level).
Coworker. Shapes that are connected to the
same superior shape as another shape.
Assistant. Shapes that are usually placed
below a superior shape and above
subordinate shapes.
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
a lesson approach
3
19
Exercise 7-10
Select the shape that will be a superior; then from
the SmartArt Tools Design tab, in the Create
Graphic group, click the lower half of the Add
Shape button.
From the list select
Add Shape Below.
Standard layout
Figures 7-14 and 7-15
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
3
Exercise 7-11
From the SmartArt Tools Design tab, in the Create
Graphic group,
a lesson approach
– To add an assistant shape,
select the level 1 shape.
– Click the Add Shape button
and choose Add Assistant.
20
– To add a coworker shape,
select a coworker shape.
– Click the Add Shape button
and choose Add Shape Before.
Right hanging layout
Figure 7-16
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
3
Exercise 7-12
Select a shape that has subordinate shapes.
From the SmartArt Tools Design tab, in the Create
Graphic group, click the Layout button and choose
Standard.
a lesson approach
– The subordinate shapes (co-workers) are shown side by
side instead of in a vertical, hanging arrangement.
21
Standard layout
Figure 7-17
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
a lesson approach
3
22
Exercise 7-12
Select a shape that has subordinate shapes.
From the SmartArt Tools Design tab, in the Create
Graphic group, click the Layout button and choose
Right Hanging.
– The subordinate shapes
(co-workers) are shown in a
vertical, hanging arrangement.
Right hanging layout
Figure 7-18
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
Exercise 7-12
3
a lesson approach
To promote or demote:
23
– Select a subordinate
shape. From the
SmartArt Tools Design
tab, in the Create
Graphic group, click the
Promote or Demote
button.
– Any shapes connected
to the selected shape
will move with it.
To move groups left or right:
– From the SmartArt Tools
Design tab, in the Create
Graphic group, click the
Right to Left button.
– Repeat this process
as needed for other shapes.
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
a lesson approach
3
24
Exercise 7-13
Resize the SmartArt area by dragging its borders to
expand it horizontally
and vertically.
Select one or more
individual shapes:
– Resize horizontally
and vertically to fit text.
– Change font sizes.
– Change fill colors, styles,
and effects.
Each level has a different color
Figure 7-19
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
a lesson approach
25
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
a lesson approach
4
26
Exercise 7-14
A radial diagram starts
with a central circle
(level 1) with four
circles (level 2)
connected to and
surrounding the center
circle.
Add circles as needed
to illustrate your
message.
Figure 7-21
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
a lesson approach
4
27
Exercise 7-15
The gear diagram
communicates
interlocking ideas.
Shapes fit together and
each affects the others.
Figure 7-22
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
a lesson approach
4
28
Exercise 7-16
The continuous picture
list contains round
placeholders for
pictures.
The horizontal arrow
communicates that the
items shown represent
interconnected
information.
Figure 7-23
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
a lesson approach
29
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
5
Exercise 7-17
Be sure to notice how the level 1 and level 2
information is arranged and consider the emphasis
that each level receives.
a lesson approach
– For example, consider
these three diagrams:
30
• Table Hierarchy
• Grouped List
• Vertical Arrow List
Figure 7-24
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
a lesson approach
5
31
Exercise 7-18
Select the SmartArt diagram.
From the SmartArt Tools
Design tab, in the Layouts
group, click the More
button and choose the
layout that you prefer.
Adjust shapes as needed
to fit within the layout.
Figure 7-25
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
a lesson approach
5
32
Exercise 7-19
Select the SmartArt diagram.
From the SmartArt Tools
Design tab, in the Reset
group, click the Convert
button.
– Choose Convert to Text
and the diagram changes
to a bulleted list.
– Choose Convert to Shapes
and the diagram changes
to separate shapes.
Figure 7-26
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
a lesson approach
33
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.
a lesson approach
Lesson 7 Presentation
34
Illustrate processes
and relationships
Select appropriate
diagrams
Apply styles
carefully
Add pictures to
help communicate
meaning
SmartArt graphics create a visual representation of your information that can
help people better understand and remember your message. Be sure your
layout is clear and easy to follow. Keep text very concise so it fits on the shapes.
© 2011 The McGraw-Hill Companies, Inc. All rights reserved.