2 Web Design Principles
advertisement

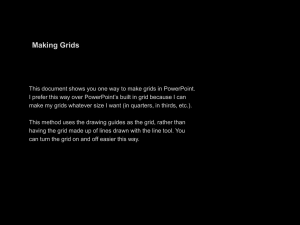
Chapter 2 Web Site Design Principles Principles of Web Design, 4th Edition Objectives • • • • • Design for the computer medium Create a unified site design Design for the user Design for accessibility Design for the screen Principles of Web Design, 4th Edition 2-2 Design for the Computer Medium Principles of Web Design, 4th Edition 2-3 Design for the Computer Medium • • • • Craft the look and feel Make your design portable Design for low bandwidth Plan for clear presentation and easy access to your information (by providing links to related topics) Principles of Web Design, 4th Edition 2-4 Craft the Look and Feel • The interface that the user must navigate is called the look and feel of a Web site • Users look and feel when they explore the information design of your site(read text, use links, graphics etc) • Plan for a deliberate look and feel Principles of Web Design, 4th Edition 2-5 Make Your Design Portable • Make your Web site design portable and accessible across different browsers, operating systems, and computer platforms • Remember to test your work even when you feel confident of your results (fig on page 32) Principles of Web Design, 4th Edition 2-6 Principles of Web Design, 4th Edition 2-7 Principles of Web Design, 4th Edition 2-8 Design for Low Bandwidth • Plan your pages so that they are accessible at a variety of connection speeds • If your pages download slowly because they contain large, detailed graphics or complicated animations, your users will leave before they ever see your content (users wait for 10-20 secs) • Ex page 33(www.webmd.com) Principles of Web Design, 4th Edition 2-9 Principles of Web Design, 4th Edition 2-10 Plan for Easy Access to Your Information • Your information design is the single most important factor in determining the success of your site • The goal is to organize your content and present it as a meaningful, navigable set of information • Your navigation options should present a variety of choices to users without detracting from their quests for information Principles of Web Design, 4th Edition 2-11 Plan for Clear Presentation of Your Information • Design your information so it is easier to read • Break text into reasonable segments that make for easier on-screen reading • Keep the “seven (plus or minus two)” rule of information design in mind Principles of Web Design, 4th Edition 2-12 Principles of Web Design, 4th Edition 2-13 • The interface that the user must navigate is often called the ____ of a Web site. • Answer: look and feel • Your ____ design is the single most important factor in determining the success of your site. • Answer: information • A navigation “____” shows users where they are in the site. • Answer: breadcrumb • (True or False) To be successful, your Web site design must be portable and accessible by users who have different browsers, operating systems, and computer platforms. • Answer: True Principles of Web Design, 4th Edition 2-14 Create a Unified Site Design Principles of Web Design, 4th Edition 2-15 Create a Unified Site Design • • • • Plan the unifying themes and structures Create smooth transitions Use a grid to provide visual structure Use active white space Principles of Web Design, 4th Edition 2-16 Principles of Web Design, 4th Edition 2-17 Principles of Web Design, 4th Edition 2-18 Plan Smooth Transitions • Plan to create a unified look • Reinforce the identifying elements • Avoid random, jarring changes in format Principles of Web Design, 4th Edition 2-19 Principles of Web Design, 4th Edition 2-20 Principles of Web Design, 4th Edition 2-21 Use a Grid to Provide Visual Structure • The grid is a conceptual layout device that organizes content into columns and rows • A grid provides visual consistency • HTML authors use the table elements to build the grid for their pages • CSS will eventually replace tables for layout Principles of Web Design, 4th Edition 2-22 Principles of Web Design, 4th Edition 2-23 Use Active White Space • Use white space deliberately in your design • Good use of white space guides the reader and defines the areas of your page • Active white space is an integral part of your design that structures and separates content Principles of Web Design, 4th Edition 2-24 Principles of Web Design, 4th Edition 2-25 Principles of Web Design, 4th Edition 2-26 Design for the User Principles of Web Design, 4th Edition 2-27 Design for the User • Keep your design efforts centered solely around your user • Design for interaction • Design for location • Guide the user’s eye • Decide whether the user will read or scan Principles of Web Design, 4th Edition 2-28 Principles of Web Design, 4th Edition 2-29 Principles of Web Design, 4th Edition 2-30 Principles of Web Design, 4th Edition 2-31 Design for Interaction • Think about how the user wants to interact with your information • Design for your content type • Decide whether the user is likely to read or scan your pages Principles of Web Design, 4th Edition 2-32 Principles of Web Design, 4th Edition 2-33 Principles of Web Design, 4th Edition 2-34 Design for Location • Rank the information you want to display • Assign location based on the relative areas of screen importance Principles of Web Design, 4th Edition 2-35 Principles of Web Design, 4th Edition 2-36 Principles of Web Design, 4th Edition 2-37 Guide the User’s Eye • Plan the design to guide the user’s eye • Focus the user’s attention by object placement, text weight, and color use Principles of Web Design, 4th Edition 2-38 Principles of Web Design, 4th Edition 2-39 Principles of Web Design, 4th Edition 2-40 Principles of Web Design, 4th Edition 2-41 Principles of Web Design, 4th Edition 2-42 Keep a Flat Hierarchy • • • • Provide plenty of linking options Provide location information Use plenty of textual links Don’t overload the user with too much content • Design for accessibility Principles of Web Design, 4th Edition 2-43 Principles of Web Design, 4th Edition 2-44 Use the Power of Hypertext Linking • Add clickable text and images where necessary to guide users through your information • Provide plenty of links to let the user get around quickly Principles of Web Design, 4th Edition 2-45 Principles of Web Design, 4th Edition 2-46 Principles of Web Design, 4th Edition 2-47 Principles of Web Design, 4th Edition 2-48 How Much Content is Enough? • Be conscious of the cognitive load of the user • Separate content into smaller portions • Use hypertext linking to divide content between pages Principles of Web Design, 4th Edition 2-49 Principles of Web Design, 4th Edition 2-50 Quick Quiz 2 (True or False) You can impose a grid to provide visual consistency throughout your site. Answer: True • White space that is used deliberately is called ____ and is an integral part of your design that structures and separates content. Answer: active white space • A(n) ____ of contents instantly shows users where they have been and where they have yet to go. Answer: hypertext table • • • • (True or False) The overall design of a page at any information level should reflect the identity of the site as a whole. Answer: True ____ includes the blank areas that border the screen or are the result of mismatched shapes. Answer: Passive white space Principles of Web Design, 4th Edition 2-51 Design for Accessibility Principles of Web Design, 4th Edition 2-52 Design for Accessibility • Develop Web pages that remain accessible despite any physical, sensory, and cognitive disabilities • Developing accessible content naturally leads to creating good design • Follow W3 Accessibility Initiative guidelines at www.w3.org/WAI/ Principles of Web Design, 4th Edition 2-53 WCAG Guidelines • Perceivable — Information and user interface components must be perceivable by users • Operable — User interface components must be operable by users • Understandable — Information about the user interface and its operation must be understandable by users • Robust — Content must be robust enough to be interpreted reliably by a wide variety of user agents, including assistive technologies Principles of Web Design, 4th Edition 2-54 Principles of Web Design, 4th Edition 2-55 Design for the Screen Principles of Web Design, 4th Edition 2-56 Design for the Screen • The computer display is very different from print-based media • The display is landscape-oriented • Colors and contrasts are different • Computer displays are low-resolution devices • Reformat paper documents for online display Principles of Web Design, 4th Edition 2-57 Principles of Web Design, 4th Edition 2-58 Reformat Content for Online Presentation • It is a poor choice to take documents that are formatted for print and post them online • A document that is perfectly legible on paper is hard to negotiate online Principles of Web Design, 4th Edition 2-59 Principles of Web Design, 4th Edition 2-60 Principles of Web Design, 4th Edition 2-61 Quick Quiz 3 • (True or False) Content must be robust enough to be interpreted reliably by a wide variety of user agents, including assistive technologies. • Answer: True • (True or False) Some users with seizure disorders can have a seizure triggered by flashing visual content. • Answer: True • (True or False) Computer screens use a much higher resolution than the printed page. • Answer: False Principles of Web Design, 4th Edition 2-62 Summary • Design specifically for the computer medium, considering how the page layout, fonts, and colors you use appear on the screen • Craft an appropriate look and feel and stick with it throughout your site • Test and revise your interface by paying close attention to the demands of online display • Make your design portable Principles of Web Design, 4th Edition 2-63 Summary (continued) • Plan for easy access to your information • Design a unified look for your site • Strive for smooth transitions from one page to the next • Create templates for your grid structure and apply them consistently • Use active white space as an integral part of your design • Use text, color, and object placement to guide the user’s eye Principles of Web Design, 4th Edition 2-64 Summary (continued) • Know your audience, and design pages that suit their needs, interests, and viewing preferences • Leverage the power of hypertext linking • Provide enough links for the users to create their own path through your information • Design your text for online display Principles of Web Design, 4th Edition 2-65 vocabulary • Active White space; blank areas of page used to guide the readers. • Breadcrumb: shows users where they are in the site. • Grid: is a conceptual layout that organizes page into columns and rows. • Look and feel: The interface for the user to navigate the site. • Passive white space: Space left in page as blank areas or mismatched shapes. Principles of Web Design, 4th Edition 2-66