VCD 357 Marketing Communication
advertisement

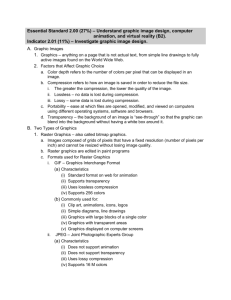
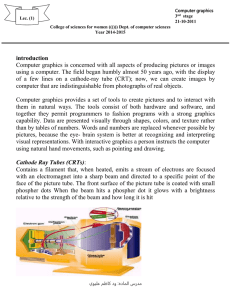
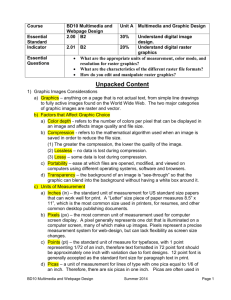
JRN 302: Introduction to Graphics and Visual Communication - Raster and Vector Files Tuesday, 9/2/14 Class Objectives Lecture Raster and Vector Images Next class (Thursday) is a work on tutorials class If you hand in early, you don’t need to come to class and no attendance will be counted against you Homework assignments Reading: ArtDept, 2012 (on homework webpage) Photoshop tutorials due by end of class on Thursday Graphic File Formats Can be broken out in many ways 2d versus 3d Web versus Print RGB versus CMYK Print includes brochures, advertisements, papers Additive versus Subtractive Raster versus Vector There is also hybrid/meta files, but we won’t cover that in this class Raster Graphics Definition= Computer graphics in which an image is composed of an array of pixels arranged in rows and columns (2d). Often also called bitmaps Rely on pixels (Lite-Brite) to create image Pixels = tiny dots of individual color that make up what you see on your screen The typical computer monitor has 72 or 96 pixels per inch Raster Graphics Made up of pixels in a grid (“dumb”) Pixels = tiny dots of individual color that make up what you see on your screen All these tiny dots/rectangles of color come together to form the images you see Raster Graphics Resolution = a measurement of the output quality of an image, usually in terms of samples, pixels, dots, or lines per inch (varies according to the intended output devices). Resolution dependent= need to consider output device when creating your image Lower resolution for monitors Higher resolution for printed pieces Raster Graphics How can you tell if a graphic file is raster? On Web Pages If browser lets you, zoom in to see the pixels or “jaggies” Right click on the Web file and look at the file format In print… if resolution is high enough, won’t be able to tell. If it is pixelated or has a moiré pattern, you can tell. Popular Raster File Formats Native format for software .psd for PhotoShop (at minimum, always save a copy of your file in this version) For printed output TIFF For web output JPG GIF, PNG BMP Raw files (mainly from digital cameras) .RAW but there is no single raw format; different manufacturers use their own proprietary format KDC(Kodak), CR2 (Canon), SR2 (Sony) Raster Graphics Advantages Good for texture, highlights, shadows, blends Excellent for photo-realism “Easy” for browser to display Nothing to interpret Raster Graphics Disadvantages Always rectangular in shape Due to pixels on a grid Somewhat of an exception, transparency with PNG and JPG Can only be 2d Resolution dependent = output device dependent Because of resolution dependence, it's difficult to increase or decrease their size without sacrificing a degree of image quality Question- do you think it would be better to increase a file? (Create pixels) Or decrease it? (Throw away pixels) Raster Graphics Disadvantages Pixels on a grid are “dumb” Think about it this way… pixels are just points of lights/colors to the computer, they are NOT lines and shapes Although they may FORM lines and shapes Manipulation of image may lead to loss of information Normally, you are discarding data when you manipulate an image in PhotoShop Vector Graphics Definition= The creation of digital images through a sequence of commands or mathematical statements that place lines and shapes in a twodimensional or three-dimensional space. Made up of individual objects These objects are defined by mathematical equations not pixels (“smart”) Each object has individual properties assigned to it such as color, fill, and stroke. Vector Graphics Resolution Independent What does this do? Vector images always render at the highest quality... Whether stamped sized or billboard sized Crispness of lines and shapes no matter what size No “jagged” edges when you enlarge Vector Graphics Characteristics Good for drawing shapes, lines, polygons, texts Reduces detail of photographs BUT, images are cartoon-like Easier to manipulate as objects remain as individuals (not flattened into a painting) Resolution independent Can scale to any size Final vector file can be any shape Not restricted to rectangular format Usually smaller file size than raster Infographic examples http://onlinelibrary.wiley.com/doi/10.1111/j.1469-8137.2009.02811.x/pdf (page 2) http://www.nytimes.com/2013/09/08/education/harvard-case-study- Questions 1. Can I easily convert my raster file to a vector file? 2. Can I easily convert my vector file to a raster file? Hint: Think back to “dumb” and “smartness” of each 1. No, you can’t easily make a dumb image smart. Illustrator has a feature that will attempt to do this ..but you still may need to do some tweaking Or you can “trace” by using the Pen tool 2. Yes, easy to do when saving file.