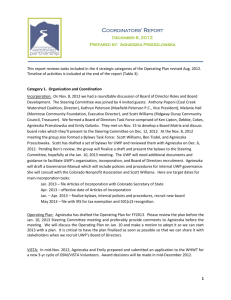
Word Document E

Introduction to Education
E-Portfolio
Word Document Example
• Link to
Colleen McCabe
• Word Document Instructions
– Open a new word document and create a simple
Table of Contents.
– Once completed, hyperlink the artifacts that you insert into pages following the Table of
Contents as heading 2’s.
PowerPoint E-Portfolio
• Example ~
Health and Physical Education
Open PowerPoint
– Open new presentation
– Go to the tool bar and click on
View , scroll down to Master and click on it.
– Go to tool bar and click on
Insert.
Click on new title slide .
– This New Title Slide Master will be your opening slide.
Select background with a right click, select a background or insert a picture.
Go back to slide edit format.
– Make the following slides
Table of Contents.
Educational Philosophy.
Wisconsin Teacher Standards a. Artifacts b. One per page.
Reflections
Web Page ~ Word format
E-portfolio
• Example ~
Health & Physical Education
Web Example
Open Word
– Click new to get options.
– Select Web pages.
– Select Web Wizard.
– Pick your format theme and build your own layout.
– Main Heading should be your name.
– Contents should be changed to read:
Personal Information ~ insert a picture.
Favorite Links ~ insert 3.
Educational Philosophy ~ be brief.
Favorite Projects ~ insert a Picture or other file or object.
Career Goals ~ 1 year, 5 year….
Electronic Portfolio UWP Web Template
1.
From UWP home page enter ~web to the URL.
2.
In the menu “click” on
UWP Web Templates .
3.
Explore the many different design choices on the right hand column.
Note the exact name of the one you would like to use.
4.
In the left hand column “click” on the hyperlink, UWP Template.
5.
Read the instructions in the first section. Note the text color and the significance.
6.
Copy the html code starting at the first < all the way down to the last
</html> copy = control + c
7.
From the “Start” icon go to Programs, to “Accessories” and then to
“Notepad”.
8.
In the new notepad paste the copied html code. Paste = control + v
9.
Edit your web page by changing only the information that was red
Saving the UWP Template
When you are finished adding content you will “click” on file, and scroll to “save as”.
In the first line, name the page index.html
In the second line you need to save as type – all files .
Save it to your j-drive in your web work folder, I suggest calling it public_html folder.
Every time you edit the source page from your j-drive you need to save and refresh to see the results.
To see the web page that you have created you open your j-drive, go to the web folder, and like magic there it is