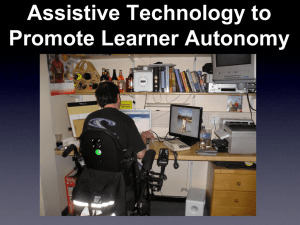
Quick ways to test for accessility
advertisement

Quick Ways to Test for Accessibility … Without Doing It All by Yourself #QuickA11yTesting #AHG13 Angela M. Hooker @AccessForAll angelahooker.com Hello! Angela Hooker @AccessForAll #QuickA11yTesting | #AHG13 #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 2 So, what’s up? … #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 3 Plan and prioritize #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 4 What are you testing? • • • • • A video gallery? A site? Is it responsive? A page? A mobile app? Is it for an official review or just a quick check for potential problems? #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 5 How much time do you have? #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 6 Prioritize again • Do you only have to test or are you responsible for remediating the problems? • Do you need to tell people how to fix the problems? #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 7 Use checklists and other resources • Create or find a checklist for your specific needs: – 25 Ways to Make Your Website Accessible (check for the items listed), by Dennis Lembree – Accessibility Quick Check, Tom Jewett – WCAG 2.0 Checklist, WebAIM – Video and Audio Accessibility Checklist – Course Accessibility Checklist – Mobile: In “Resources” section in this document #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 8 Get help … for now • • • • Colleagues (we’ll discuss them more later) Students Volunteers Survey (depends on time) #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 9 After you test … Think about what tools you like best—what appeals to me may not appeal to you. #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 10 How about a quick test now? • Just for a few minutes, let’s see what we accessibility problems we can find on a popular site. • I’m going to use a few tools that I like: – WAVE Toolbar – Web Developer Toolbar, by Chris Pederick – Juicy Studio Accessibility Toolbar – Paciello Group Web Accessibility Toolbar – No assistive technologies (?!) #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 11 Accessibility remix! #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 12 Consider another perspective and approach … #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 13 Consider another perspective and approach … create an accessibility team from people you already have on staff. #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 14 Share the work based on roles instead of correcting your colleagues’ work. #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 15 This makes your entire team responsible and accountable for their own work. #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 16 Talk with management. (See Carol Smith’s Negotiate for the User.) #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 17 Canadian Government’s resources • Accessibility Responsibility Breakdown • Canadian Government • Based on WCAG 2.0 • Coopérative AccessibilitéWeb #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 18 4 keys to building in accessibility #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 19 Understand disabilities #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 20 Train your colleagues according to each of their roles. #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 21 Teach them … • … that we need to test and plan for accessibility throughout each project's lifecycle. • ... how to choose technology that's accessible. • ... the importance of accessible platforms. • ... to not just do what the cool kids are doing for the sake of doing it. • … development principles (good, clean, accessible code). #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 22 Teach them … • ... accessible design principles. • ... how people who have low-English proficiency, dyslexia, cognitive impairments, etc. need plain language and other principles. • … that we need to conduct usability testing with people with disabilities. • … how people with disabilities use their assistive technologies—and that successfully using one assistive technology on a project doesn't mean blanket accessibility. #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 23 Divvy up the standards #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 24 Give them tools. #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 25 The roles overlap. #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 26 Create a policy • Write an in-house policy (not an accessibility statement for the public). – Developing Organizational Policies on Web Accessibility, W3C-WAI • Get management support to make it stick. #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 27 It won’t all happen overnight. #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 28 What doesn’t work • • • • Putting the work before relationships Disinterest from upper management Thinking our process won’t evolve Allowing the accessibility program to be personality driven—it must outlive you #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 29 What you’ll gain • Save money by not making costly accessibility fixes later. • You’ll have a solid process that fights the “accessibility is time consuming and expensive” issues. • You’ll have a fluid process—stands despite staff changes, work demands, etc. #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 30 Now, back to you … #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 31 Keep calm and test quickly #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 32 Thank you! Angela Hooker @AccessForAll SlideShare ange@angelahooker.com angelahooker.com #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 33 Resources #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 34 Sample process Tailor this to your needs and to each project. 1. Document this entire process and testing. 2. Choose who should work on the project, and assign tasks/roles to everyone according to their skills and strengths. 3. Plan/gather requirements with the decision makers, stakeholders, designers, developers, content providers, etc. #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 35 Sample process 4. Determine which standards and guidelines are appropriate for your project (WCAG 2.0, Mobile Best Practices, ATAG, CVAA, iOS Accessibility Standards, etc.). 5. Put accessibility requirements in any vendor requests for proposals and/or contracts. 6. Determine your users’ top tasks. #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 36 Sample process 7. Review the information architecture. 8. Analyze the resulting wireframes. 9. Conduct usability testing with paper prototypes (wireframes). 10.Choose and test the color scheme. 11.Assess the design mockups. 12.Review the final written content. #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 37 Sample process 13.Conduct more informal user testing (test the mockups, content, information architecture). 14.Review the templates (including ARIA); validate/remediate the (semantic) code. a. Just because your code validates doesn’t mean your project is accessible—validate anyway! b. Just because your site doesn’t validate doesn’t mean it’s inaccessible—validate anyway! #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 38 Sample process 15.Review the style sheets; validate/remediate the styles. 16.Test with automated accessibility tools. 17.Review the scripting (JavaScript, AJAX, jQuery, YUI, whatever); add more ARIA, if needed. 18.Test again with automated tools. #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 39 Sample process 19.Test with assistive technologies. 20.Test on mobile devices and e-readers. 21.Test with real people, including several people with different disability types—don’t forget to test the written content, too. 22.Continue to improve and test after the launch (since browsers and software change). #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 40 WCAG 2.0 and general *a11y • Government of Canada Web Experience Toolkit (WET)—above all else, see the Accessibility Responsibilities Breakdown; it will help you create your process and define roles. • Constructing a POUR Website, WebAIM • BBC’s Future Media Standards and Guidelines • A11y Buzz * accessibility #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 41 Mobile • Mobile Accessibility Guidelines, BBC • Mobile Accessibility Tests, Henny Swan • iOS Accessibility – A Useful Guide For Testing, Rosie Sherry • Setting Up iOS and Android for Accessibility Testing, Kathy Wahlbin • Why Mobile Accessibility Matters: Best Practices to Make Your Mobile Site Accessible, mobiForge #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 42 Disabilities • Disability types/issues – Visual, cognitive, motor, and hearing impairments; neurological/seizure disorders; elderly and aging • What Is Assistive Technology? – ATIA • Videos of people using assistive technologies, from AssistiveWare • How Assistive Technology Works (demonstrations), University of Dundee #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 43 Project management • Integrating Accessibility in the Organization’s Web Development Life Cycle, Denis Boudreau • Accessibility for Project Managers, Henny Swan • Managing Accessibility Compliance in the Enterprise, Karl Groves • Plan for Accessibility, Option Keys #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 44 Project management • Planning Accessibility, Government of Canada • Just Ask: Integrating Accessibility Throughout Design, Shawn Lawton Henry #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 45 Writing content • Accessibility for Web Writers, by 4 Syllables • Content and Usability: Web Writing, Web Credible • Make it Plain: Accessibility and Usability Through Plain Language, Angela Hooker (hey!) • Plain Language: Accessibility for Information, Whitney Quesenbery • Plain Language Checklist, PlainLanguage.gov #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 46 Design • Web Accessibility for Designers, WebAIM • Just Ask: Integrating Accessibility Throughout Design, Shawn Lawton Henry • Design Considerations, WebAIM • Color Contrast Checker, WebAIM • Accessibility Color Wheel • Trace Photosensitive Epilepsy Analysis Tool (PEAT) – tests flashing content #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 47 Development • • • • • • • Web Accessibility for Developers (videos), BBC Build a code library! Use code generators (see Accessify’s tools). Web Developer Toolbar, Chris Pederick Firebug, Mozilla WCAG 2.0 Checklist, WebAIM Web Accessibility Gone Wild, WebAIM #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 48 Development • W3C Mobile Web Best Practices • Juicy Studio Accessibility Toolbar —for ARIA, data tables, color contrast • aChecker, Inclusive Design Institute at OCAD University • WAVE Toolbar, WebAIM • Favelets for Checking Web Accessibility, Jim Thatcher #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 49 Quality assurance • Template for Accessibility Evaluation Reports, W3C-WAI • Accessibility Evaluation Resources, W3C-Web Accessibility Initiative • Evaluation, Testing, and Tools, WebAIM • WCAG 2.0 Checklist, WebAIM • Wickline Color Blind Web Page Filter • Web Developer Toolbar, Chris Pederick #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 50 Quality assurance • Firebug, Mozilla • Favelets for Checking Web Accessibility, Jim Thatcher • Trace Photosensitive Epilepsy Analysis Tool (PEAT) – tests flashing content • Web Accessibility Initiative (WAI), Evaluating Websites for Accessibility #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 51 Quality assurance • Central Office of Information (COI), Delivering Inclusive Websites • Establishing a Screen Reader Test Plan, Henny Swan • How to Use NVDA and Firefox to Test for Accessibility, Marco Zehe • Web Accessibility Gone Wild, WebAIM #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 52 Usability • Usability Testing and Conducting Usability Testing, Just Ask: Integrating Accessibility Throughout Design, Shawn Lawton-Henry • Usability Testing for People with Disabilities, Kathy Wahlbin and Mary Hunter Utt • Steve Krug, Rocket Surgery Made Easy #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 53 Photo credits • Making a List and Checking It Twice, by Kylesteed • Big Ben, by Simpologist • DJ Spinning, by Dan Tentler • Old Keys, by Jakeliefer #QuickA11yTesting | #A11y | @AccessForAll | #AHG13 54